Table of Contents
**How to use Layout Editor**
Use the Layout Editor to decide what content appears on specific pages or in your site-wide header and footer.
**I. Create - Edit a Page**
Selecting a Page to Edit
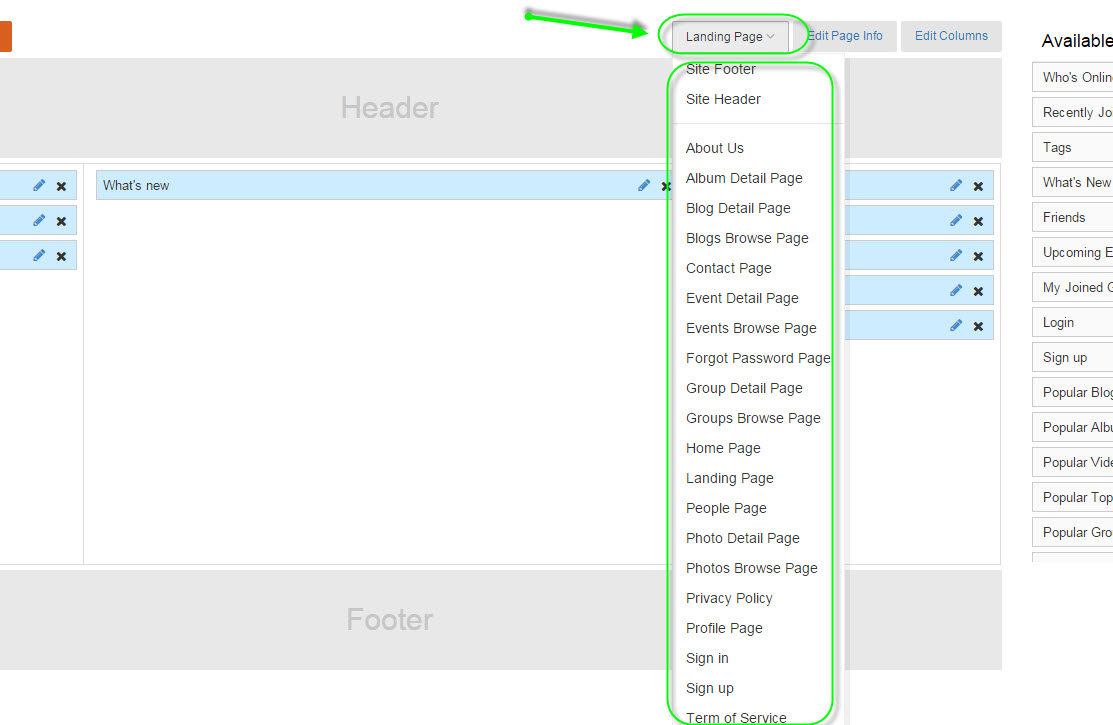
Click on the dropdown button, it is located on top-right.
#Click on Dropdown button to select page
Please note that not every page can be edited using the Layout Editor. If you do not see the page that you want to modify in the “Editing” list then you will most likely have to modify some of code to alter it's content.
Edit a Page Info
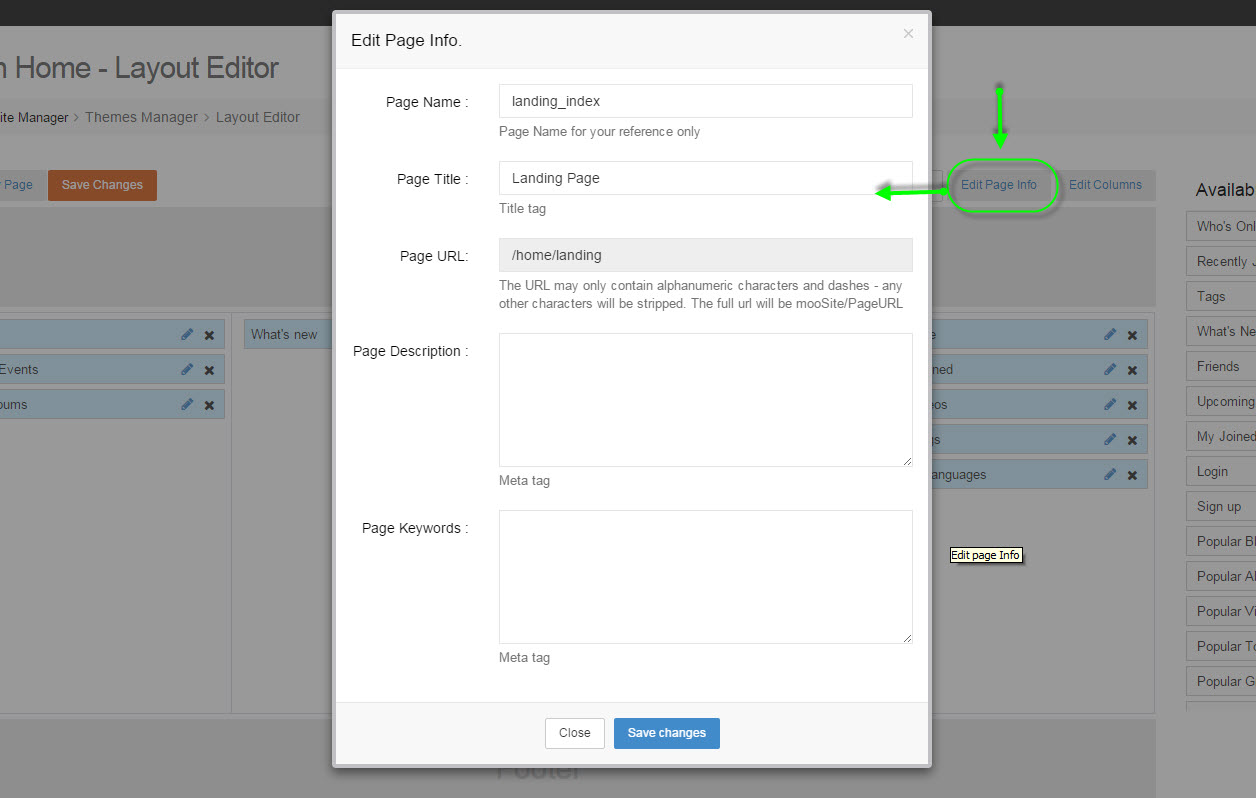
Pressing on Edit Page Info button located at top-right will open a new window, in this window, it allows you to edit page info
#Edit Page Info window.
- Page Name: The name that will show up on the drop down list when you select a page to edit. This name is purely for your own reference for use in the Layout Editor.
- Page Title: The title that will be displayed to users at Front-End.
- Page URL: This field is where your enter the last part of the URL in order to link directory to this new page. You can reference the page by going to {your domain}/pages/[Page URL]. For example, the Page URL in the screenshot is “Review-of-the-Day”. If my domain was http://www.mysite.com then to access this page I created, I would go to http://www.mysite.com/pages/Review-of-the-Day
- Page Description (meta tag): The page description should be a brief, concise description of this page. Include any key words or phrases that you want to appear in search engine listings. This will be the basis for your HTML “meta” description tag. There are two places where you can add data for your “meta” description tag. The site description found on the General Settings page will be on every page on your website under the “meta” description tag. There is also this page description which will give just this page page its own “meta” description tags which will be in addition to the this site description. Please know that a good page description will increase SEO.
- Page Keywords (meta tag): Provide some keywords (separated by commas) that describe this new page. These will be the default keywords that appear in the HTML “meta” tag in your page header. Enter the most relevant keywords you can think of to help this page's search engine rankings. There are two places where you can add data for your “meta” description tag. The site description found on the General Settings page will be on every page on your website under the “meta” description tag. There is also this page description which will give just this page its own “meta” description tags which will be in addition to the site keywords. Also know well thought out keyword will also help your SEO.
Creating a New Page
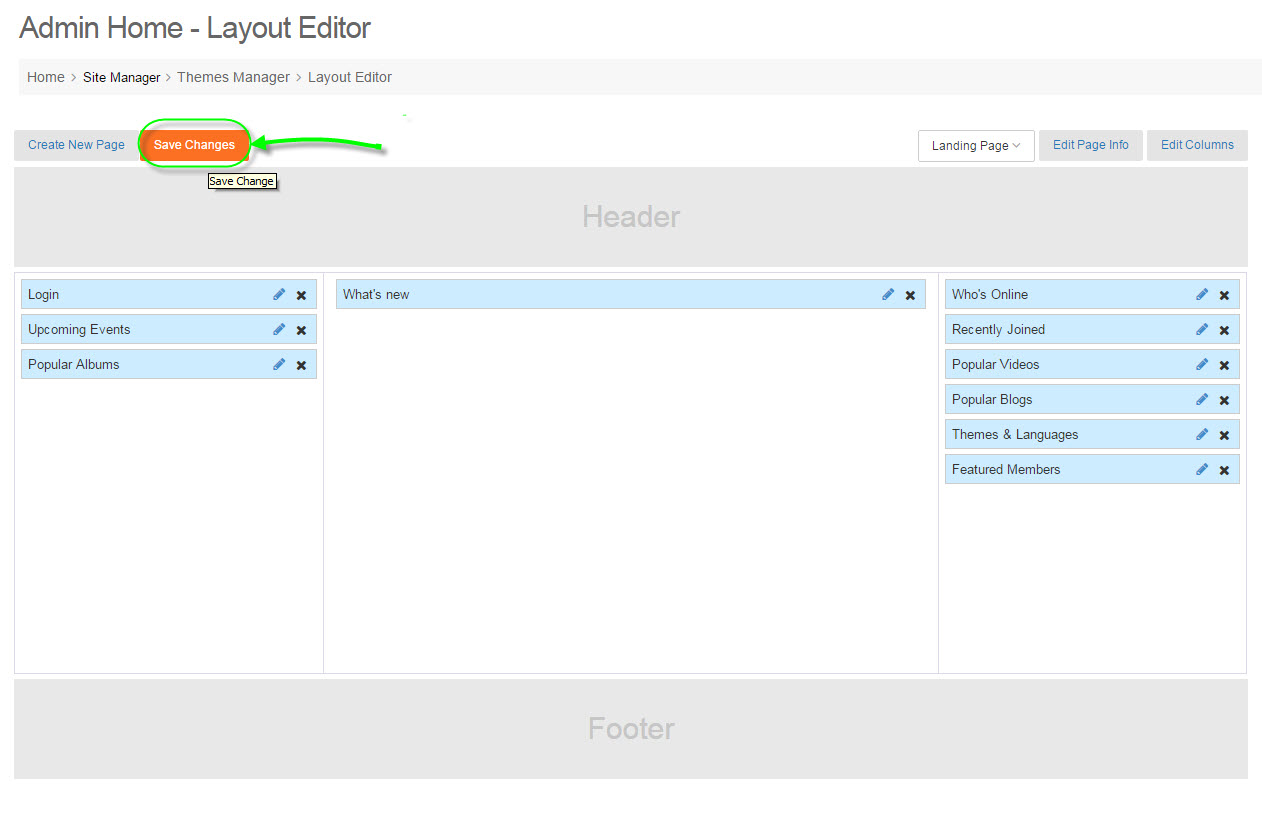
To create a new page, click on “Create New Page” located at the top left.
#Create New Page
With this function, a guideline is existing at: https://www.moosocial.com/wiki/doku.php?id=admin_dashboard:site_manager:pages_manager
Please take a view for creating pages.
Columns Template
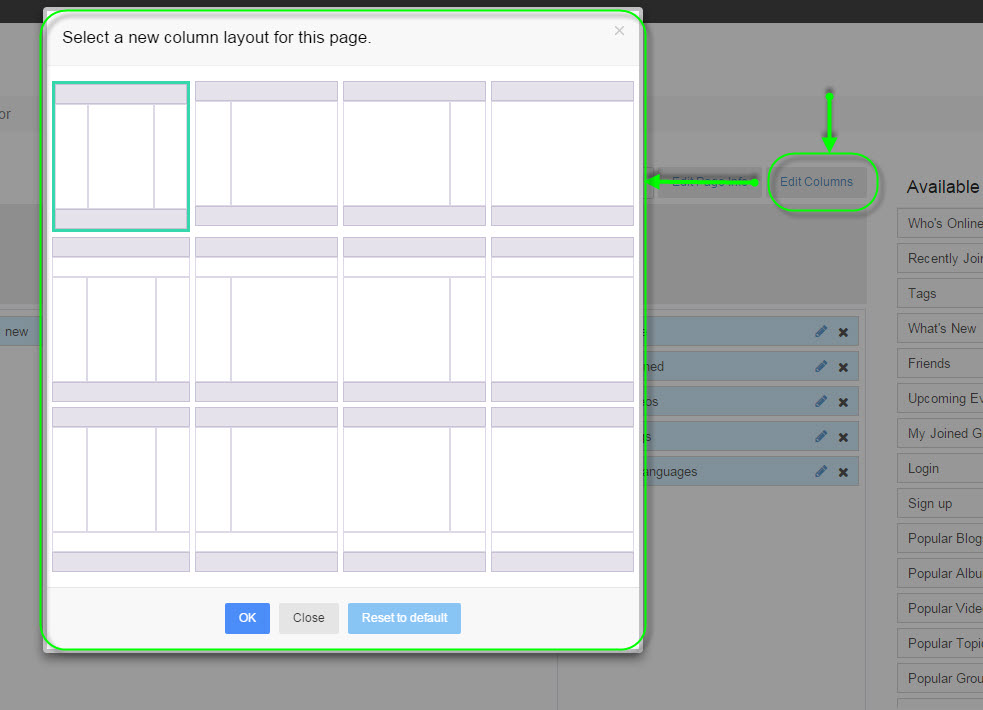
Decide the overall layout by deciding how many columns you want to have on this page by clicking on the “Edit Columns” button. Choose a template by clicking on the template that fits your page best. The horizontal blocks on the top and the bottom represent the Site Header page and the Site Footer page, which do not need to be displayed.
Find Edit Columns button at top-right, pressing on it and a new window will pop-up,
#Columns Layouts Selection
With many choices for your layout.
**II. Changing the Content on Your Page**
Adding Content to Your Page
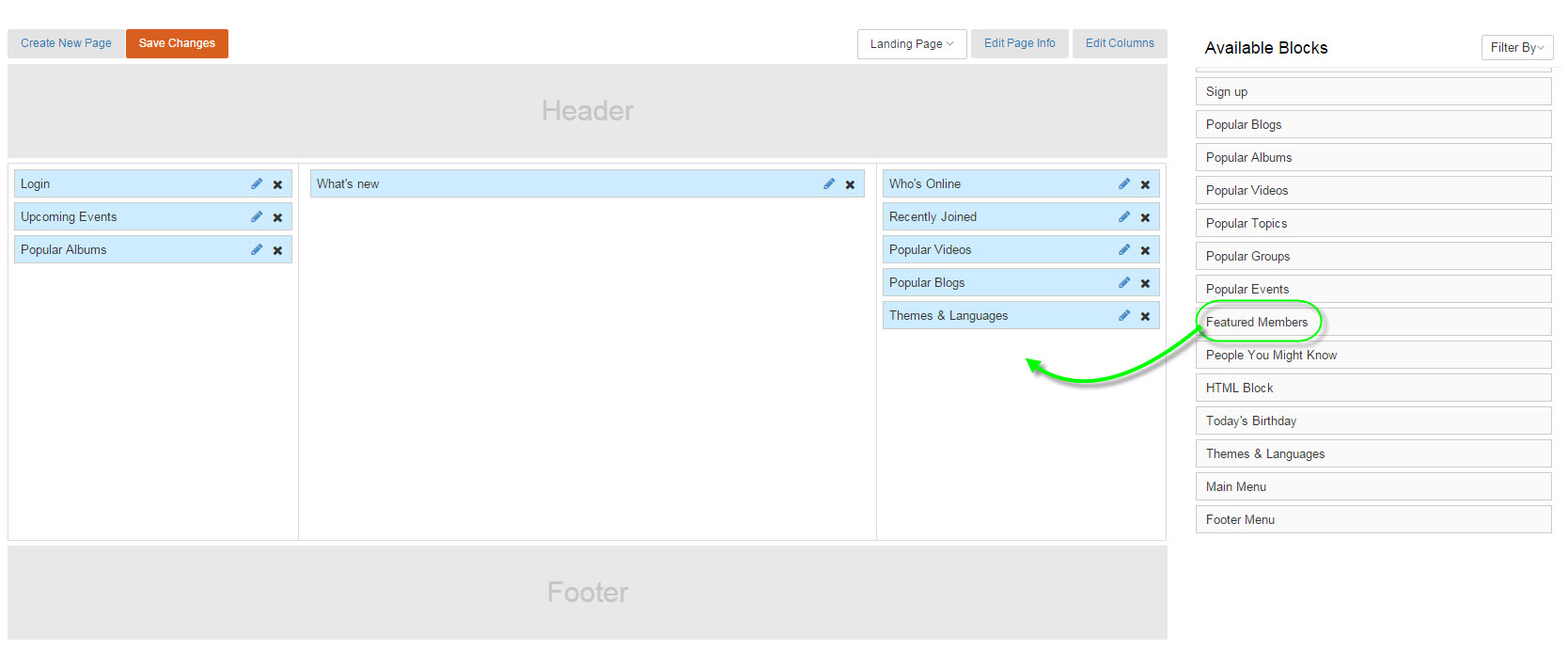
Click and drag the “blocks” to arrange the content you want on each page. Drag blocks from the “Available Blocks” area into the “Page Block Placement” area to add them from your page.
#Drag a block from Available Blocks to your page columnsFor a more control over what is displayed use an “HTML Block” if you want to add your own custom HTML code or other commonly available code snippets.
NOTE:** All blocks cannot be used on all page. For instance the blocks that begin with “Profile” can generally only be used on the Profile pages (Member Profile, Group profile, etc.). Please see the following article for a list of Which Widgets are Allowed on Which Pages.
Removing Content from Your Page
You can drag blocks from the “Page Block Placement” area into the “Available Blocks” area to remove them from your page or click on the black “x” in the block you want to remove.
#Press on X to remove.
Editing a Content Block
Click on the “edit” on the content block to change any of the parameters that this content block may allow you to modify.

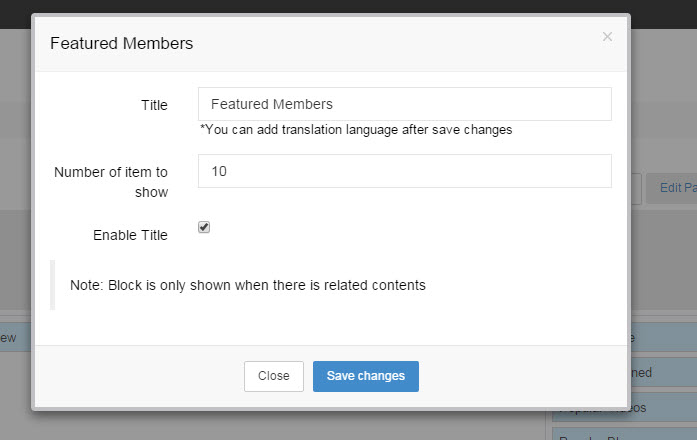
#Click on the pencil button to begin modifying.This block allows you to edit the “title”. The title will display in bold print right above this content block on the page where your are placing it. It is also let you modifying number of item to show, default = 10.
#Editing Contents Parameters