Table of Contents
How to apply new Close Network Landing page
I - Access your Layout Editor
To use new Close Network Landing page, you need to apply this new widget to your Landing Page, first we access Layout Editor in Back-end.
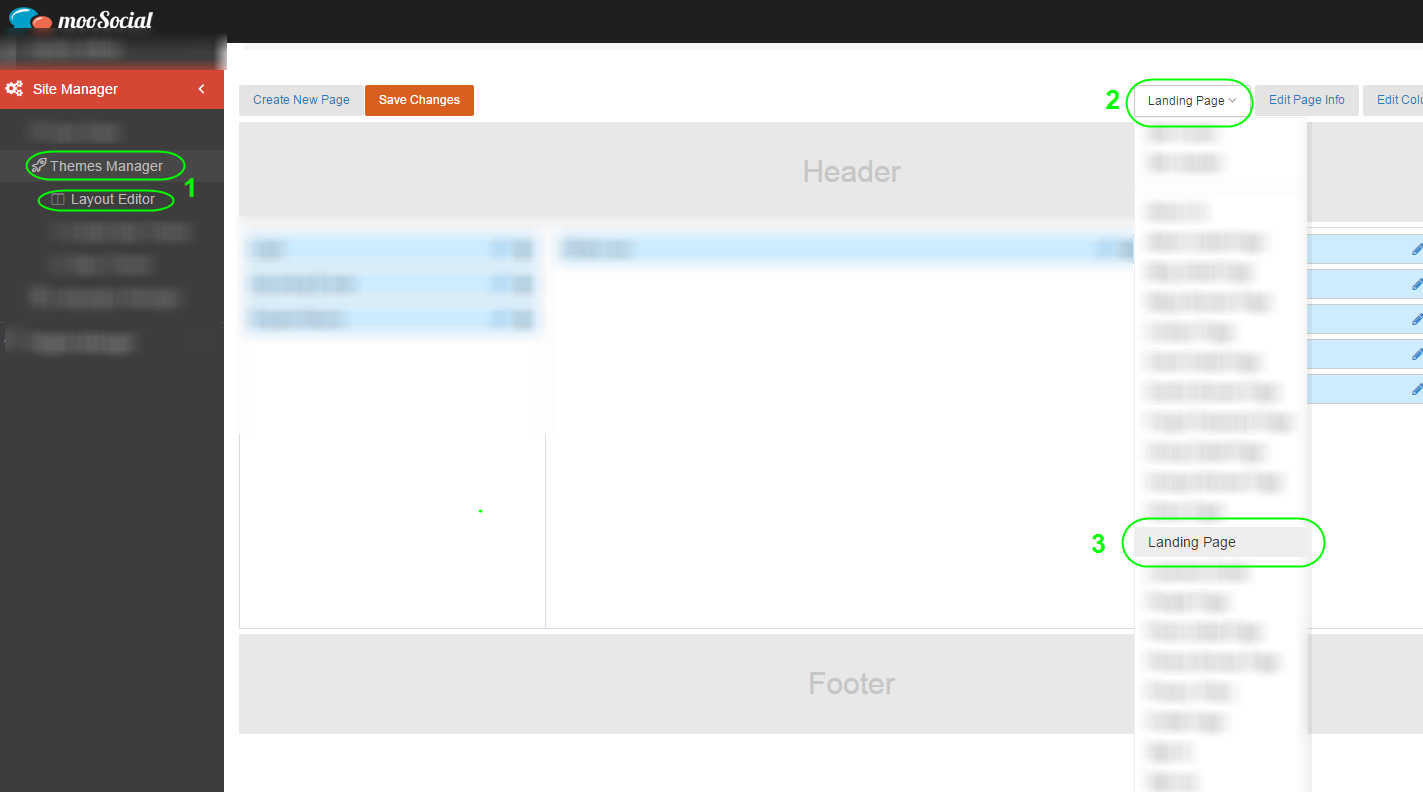
#1/ Access Admin Dashboard/Site Manager/Themes Manager/Layout Editor
#2/ Press on Pages dropdown list located at top-right.
#3/ Select Landing Page and we continue.
II - Get Landing Page ready in Layout Editor
Because of Close Network Landing is only supports for single column template, you will need to clean every widgets out of left or right column, and leave the middle column single.
Now I provide to you a more simple way.
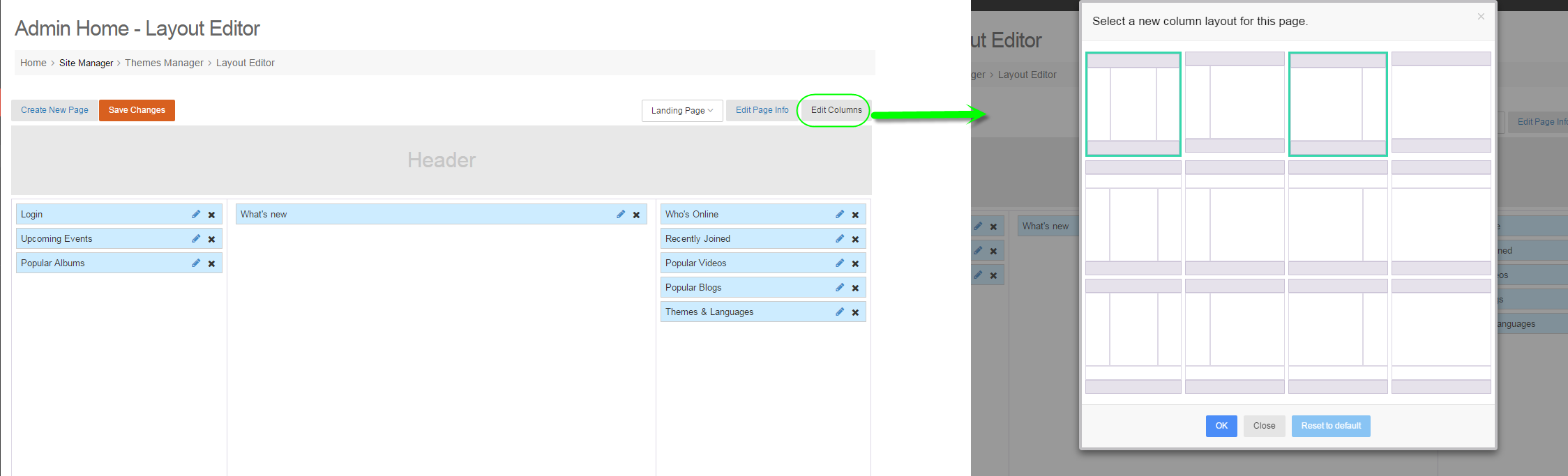
In Landing Page edit mode, you should press on Edit Columns on Top-right to opens columns list.
# In Landing Page edit mode, find Edit Columns button and open Columns List.
As the Columns List popup is now opening, you can select many of Columns Templates, we just need Single Column template, then select it.
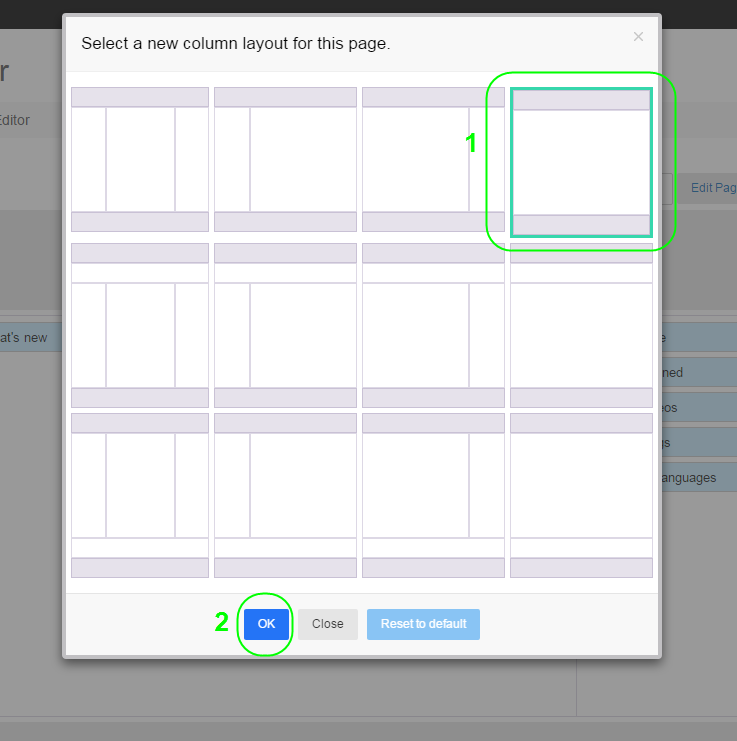
#1/ Select Single Column Template
#2/ Press Ok to confirm
Now you can see your Single Column template is now selected without any Left Column and Right Column.
#The Single Column Template
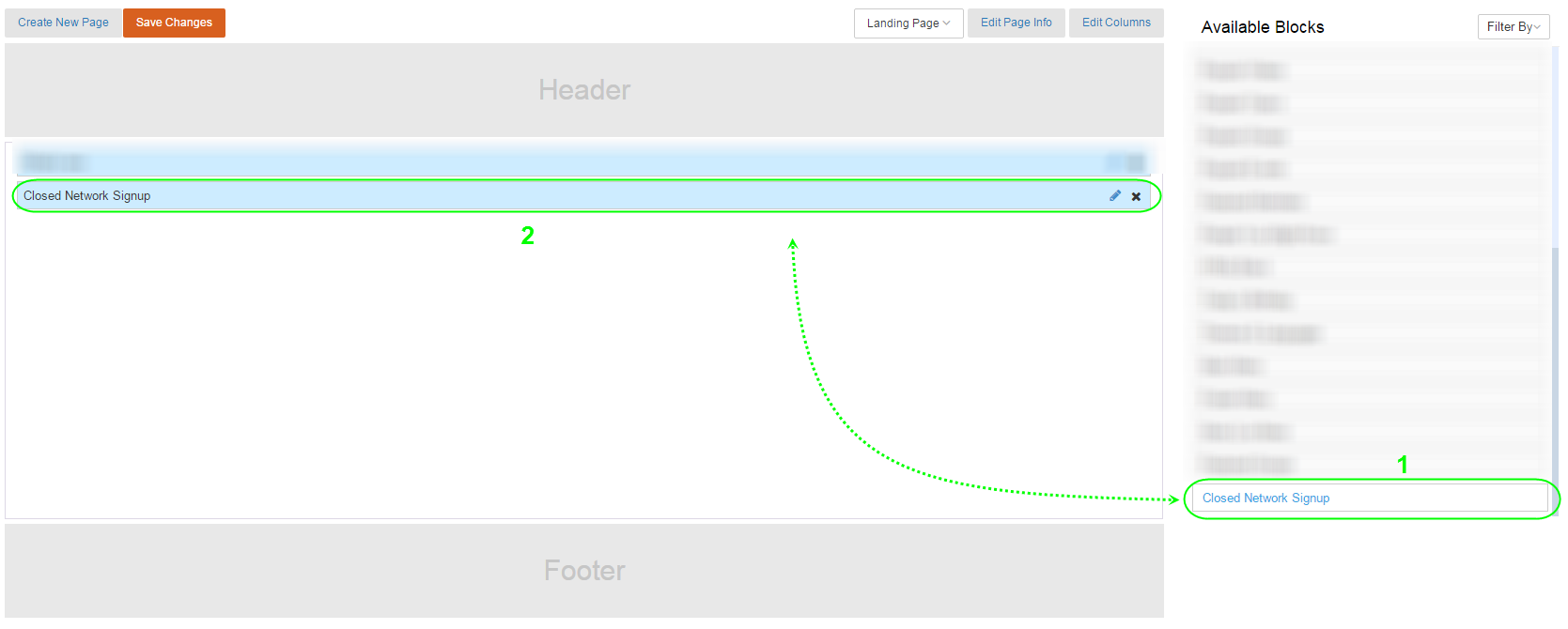
III - Apply the Close Network Landing Page widget
You can find Closed Network Signup Widget in Available Blocks, simply just drag and drop it to your Template.
*You can leave the remaining widget from default or remove it for better looking. I suggest we only use one Closded Network Signup Widget in this template.
#1/ Find the Closed Network Landing Page widget.
#2/ Drag and Drop it to your template.
#* You can remove all widgets excepts single Close Network Landing Page widget for better looking.
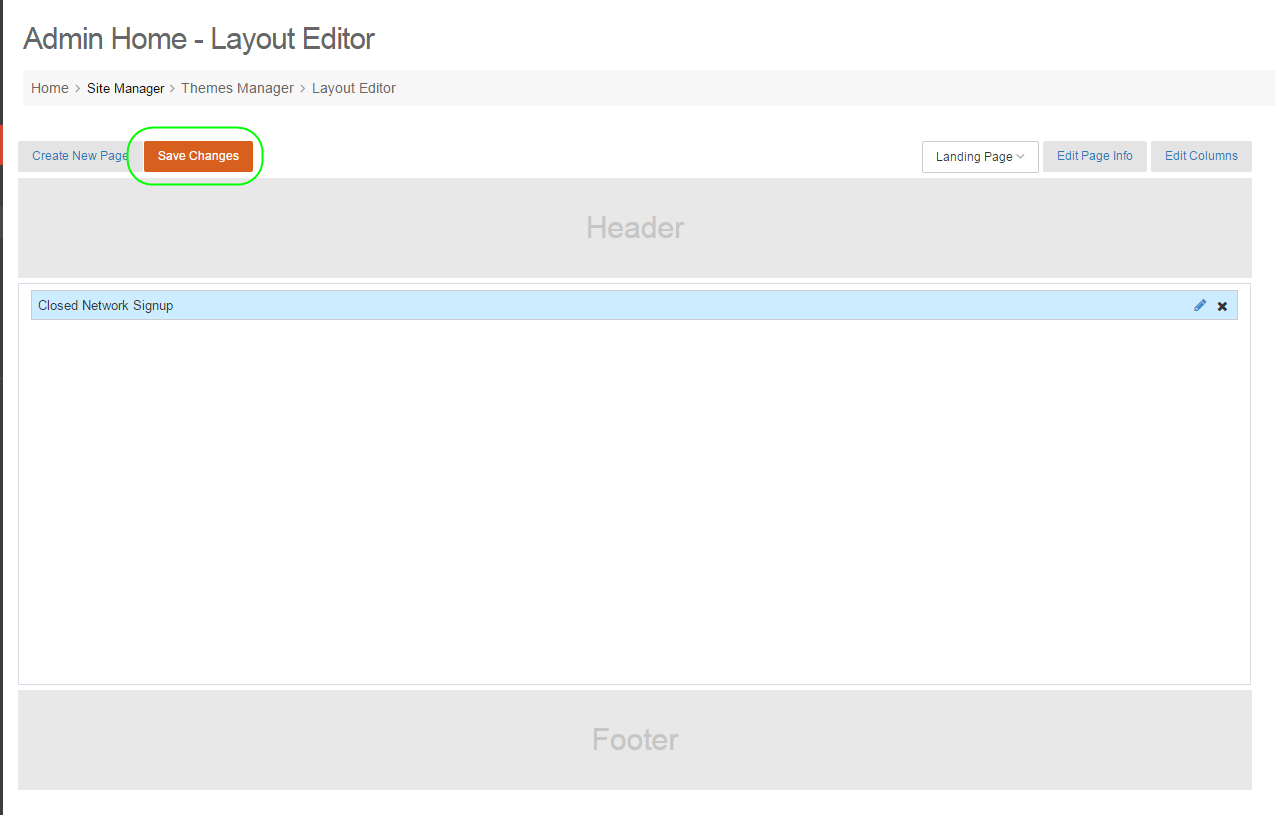
Now, you will have to save your settings by pressing on Save Changes at top.
# Press on Save Changes to make your settings come up.
Now we returns to Front-end, at Landing Page.
Congratulations, the new look of your site:
*The Landing Page is available for Guests only!