User Tools
Table of Contents
Creating A Basic Theme
Understanding mooSocial Theme
- A theme has a template and styles.
- A theme is a set of Views. In this way, you can develop any themes you want but not affected the main process.
- A style is a set of images and css.
Creating a Theme
How to create theme
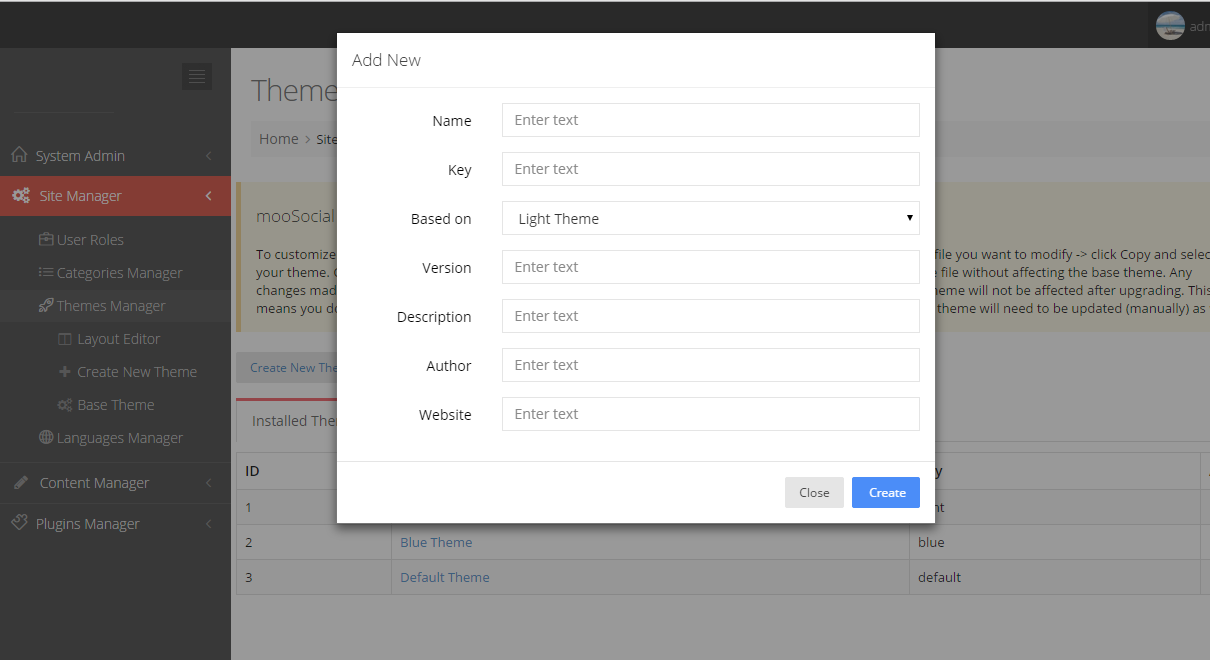
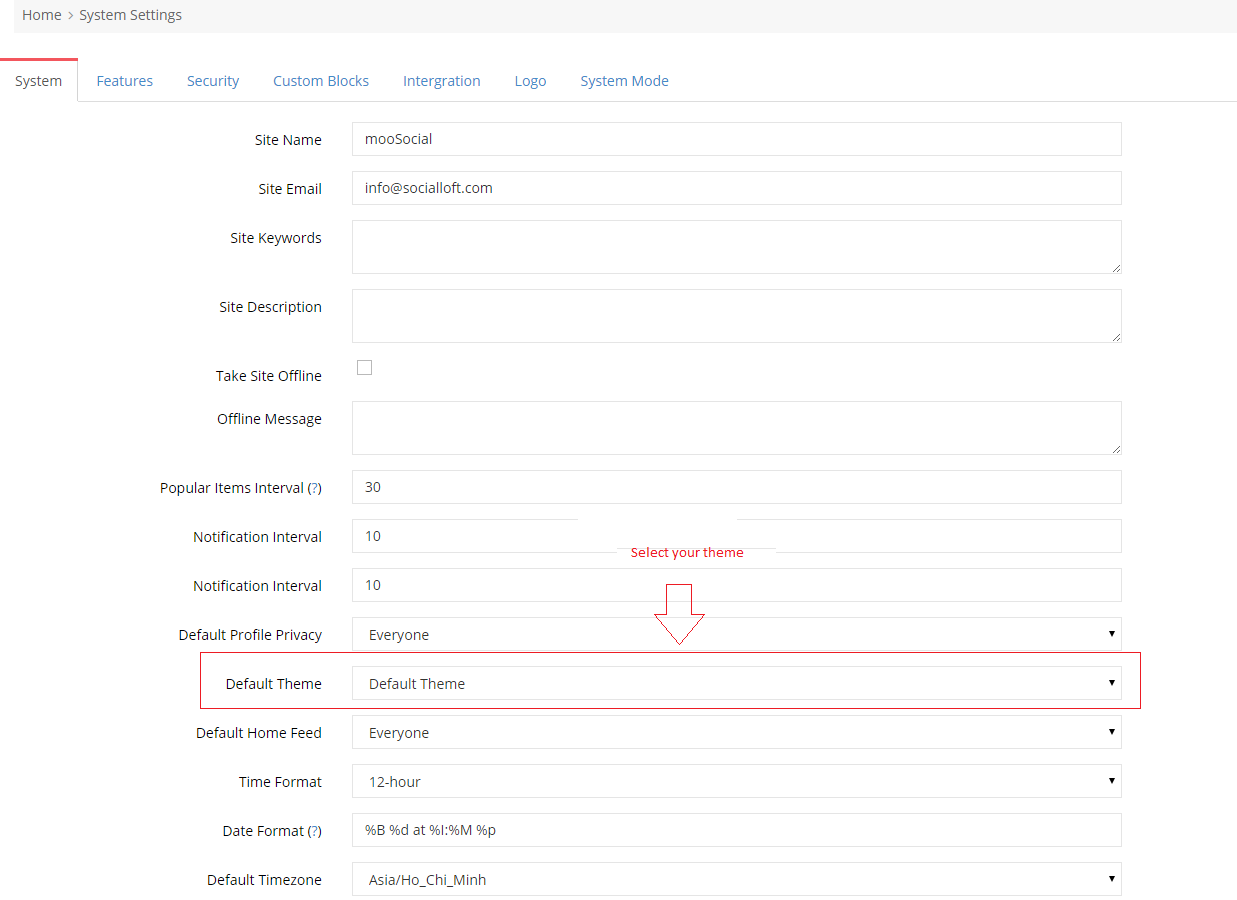
Now lets go to Admin→Home > Site Manager > Themes Manager > Create a New Theme (See image) and fill the fields there shown. The only really important fields are the name and the based on, but it doesnt hurt to fill in the others too.
- Name: the name will be displayed in Theme Manager
- Key: it is to think about what the plugin will do, and make a unique key for your plugin. Key only contains letters, numbers and the underscore '_' with no space. Ex: redtheme
- Based on : it is the theme that the created theme is inherited all layouts and styles.
- Others field are optional
After that, the theme is created and all theme's files will be auto generated.
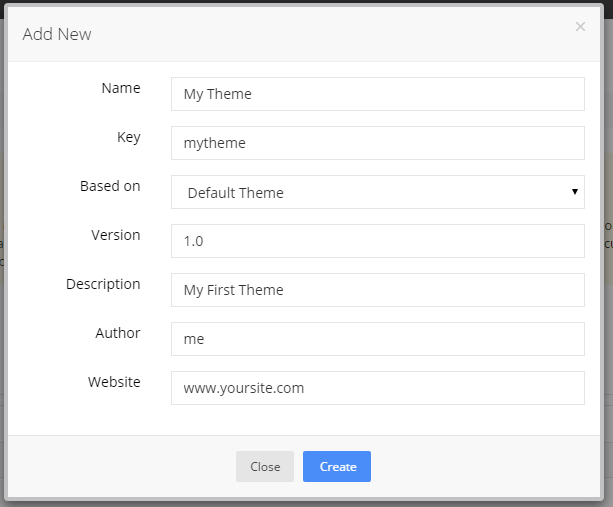
Example: Lets fill the fields like this:
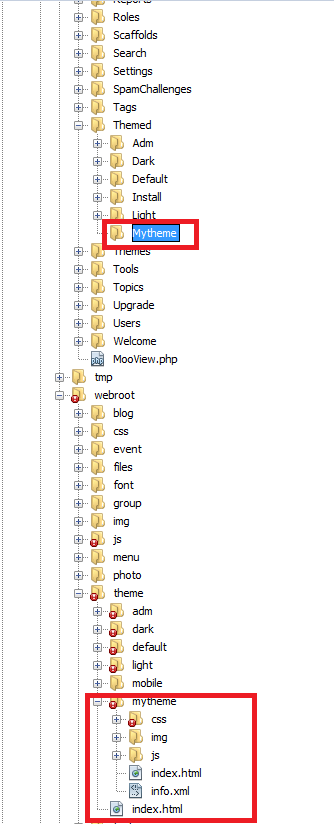
At this point we have a theme and source files for template. Now lets go to the source file and check at root/app/View/Themed/Mytheme and root/app/webroot/theme/mytheme
Theme Files
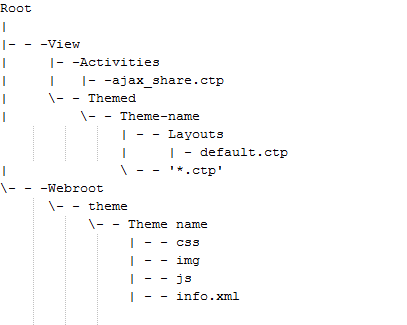
Basic directory structure
- Themed
All available themes are stored in View > Themed
A theme contains views of the modules which you want to change the way they look. When a theme is being used, its views will be used instead of the default ones.
It is unnecessary to create all views for a theme, just create views you want to change. Views is not available in a theme will be loaded from default.
default.ctp: This template file defines the general layout for all pages (header, footer, main content, etc…)
<?php /** * mooSocial - The Web 2.0 Social Network Software * @website: http://www.moosocial.com */ ?> <!DOCTYPE html> <html ng-app="mooApp"> <head> <meta charset="utf-8"> <title> <?php if ( Configure::read('core.site_offline') ) echo __('[OFFLINE]'); ?> <?php if (isset($title_for_layout) && $title_for_layout){ echo $title_for_layout; } else if(isset($mooPageTitle) && $mooPageTitle) { echo $mooPageTitle; } ?> | <?php echo Configure::read('core.site_name'); ?> </title> <meta name="description" content="<?php if (isset($description_for_layout) && $description_for_layout){ echo $description_for_layout; }else if(isset($mooPageDescription) && $mooPageDescription) {echo $mooPageDescription;}else if(Configure::read('core.site_description')){ echo Configure::read('core.site_description');}?>"/> <meta name="keywords" content="<?php if(isset($mooPageKeyword) && $mooPageKeyword){echo $mooPageKeyword;}else if(Configure::read('core.site_keywords')){ echo Configure::read('core.site_keywords');}?>"/> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" /> <?php if(isset($og_image)): ?> <meta property="og:image" content="<?=$og_image?>" /> <?php else: ?> <meta property="og:image" content="<?=FULL_BASE_URL . $this->request->webroot?>img/og-image.png" /> <?php endif; ?> <script> var baseUrl = '<?=$this->request->base?>'; var root = '<?=$this->request->webroot?>'; </script> <?= $this->Html->css('http://fonts.googleapis.com/css?family=Roboto:400,300,500,700'); ?> <?php echo $this->Html->meta('icon'); $this->loadLibarary('mooCore'); echo $this->fetch('meta'); echo $this->fetch('css'); ?> </head> <body class="default-body" id="<?php echo $this->getPageId(); ?>"> <?php echo $this->element('misc/fb_include'); ?> <?php echo $this->fetch('header'); ?> <div class="navbar navbar-fixed-top sl-navbar" role="navigation" id="header"> <div class="header-bg"></div> <div class="container full_header"> <div class="hidden-xs hidden-sm"> <?php echo $this->element('misc/logo'); ?> </div> <?php echo $this->element('main_menu'); ?> </div> </div> <div class="navbar navbar-fixed-top sl-navbar" role="navigation" id="header_mobi"> <div class="container-fluid"> <a id="openMenu" href="#" data-toggle="modal" data-target="#mobi_menu"> <span class='arr-menu'></span> <span class='line'></span> <span class='line'></span> <span class='line'></span> </a> <?php echo $this->element('misc/logo'); ?> <?php if (!empty($uid)): ?> <a href="<?=$this->Moo->getProfileUrl( $cuser )?>" class='ava_mobi'> <?=$this->Moo->getUserImage($cuser,'avatar', array("width" =>"45px" ,"alt" => $cuser['name']), false)?> </a> <?php endif; ?> </div> </div> <div class="container" <?php $this->getNgController() ?>> <?=html_entity_decode( Configure::read('core.header_code') )?> <div class="row"> <?php echo $this->Session->flash(); ?> <?php echo $this->fetch('content'); ?> </div> <!-- Modal --> <section class="modal fade" id="themeModal" role="basic" aria-labelledby="myModalLabel" aria-hidden="true"> <div class="modal-dialog"> <div class="modal-content"></div> </div> </section> <section class="modal fade" id="langModal" role="basic" aria-labelledby="myModalLabel" aria-hidden="true"> <div class="modal-dialog"> <div class="modal-content"></div> </div> </section> <!-- BEGIN SAMPLE PORTLET CONFIGURATION MODAL FORM--> <div class="modal fade" id="portlet-config" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true"></button> <h4 class="modal-title">Modal title</h4> </div> <div class="modal-body"> </div> <div class="modal-footer"> <!-- Config --> <button type="button" class="btn blue ok"><?=__('OK')?></button> <button type="button" class="btn default" data-dismiss="modal"><?=__('Close')?></button> </div> </div> <!-- /.modal-content --> </div> <!-- /.modal-dialog --> </div> <?php echo $this->fetch('footer'); ?> </div> <script src="https://maps.google.com/maps/api/js?sensor=false"></script> <?php echo $this->fetch('mooPhrase'); echo $this->fetch('mooScript'); echo $this->fetch('mooInit'); echo $this->fetch('script'); ?> <?php echo $this->element('sql_dump'); ?> <?php echo html_entity_decode( Configure::read('core.analytics_code') )?> </body> </html>
- Webroot
All style files are stored in Webroot > theme
You can style your theme by editing main.css in webroot > theme > yourtheme > css
By edit only files in your new theme, you are making sure that new versions that overwrite default css files will be updated without a problem (because you didn't edit those files), and those CSS changes (in the upgrade) will match new elements in the template files, then again if you're not using the default template the new rules wont affect anything
- info.xml file is essential. Without it, your template won't be seen by mooSocial!. The file holds key metadata about the template.
<?xml version="1.0" encoding="utf-8"?> <info> <name>Red Theme</name> <key>red</key> <version>2.0</version> <description>mooSocial red theme</description> <author>mooSocial</author> <website>http://www.moosocial.com</website> </info>
Making Layout Customization
Customize Layout
If you want to change the layout of the special page, there are 2 options:
Option 1: Change layout in file
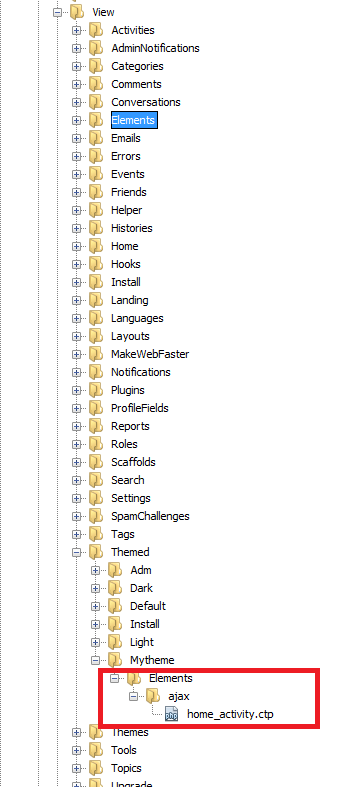
You can copy this file from default to View > Themed > Structure file. Remember that you must keep the directory structure and the file name to get effect, for example if you want to custom ajax_share.ctp you must copy Activities directory also, so you will have Themed ⇒ <Your theme directory> ⇒ Activities ⇒ajax_share.ctp (see image)
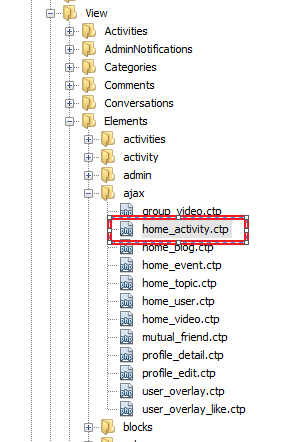
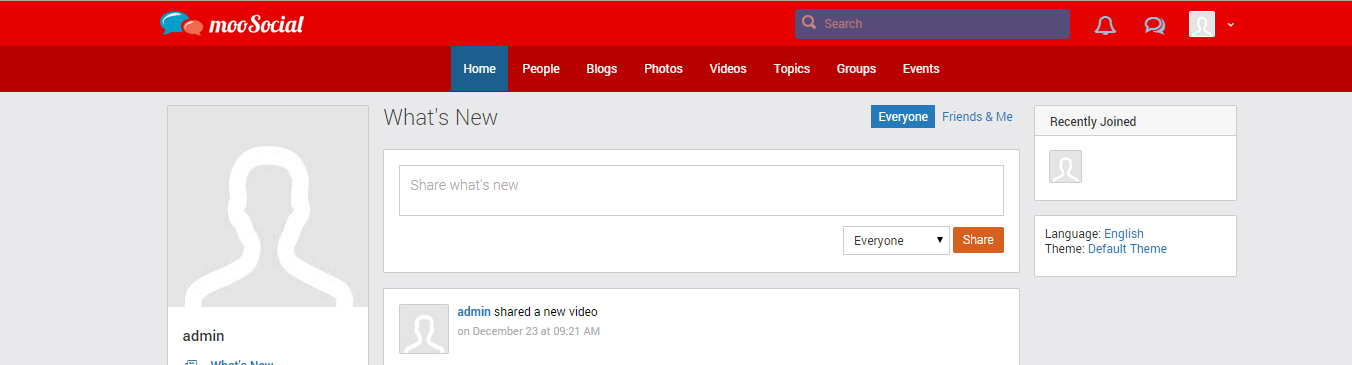
Example: To add the new text to the homepage, let go to root/app/View/Elements/ajax then copy the home_activity.ctp file and paste it to root/View/Themed/Mytheme/Home/
Lets open this file and add the below code to line 43
*
<div class="welcome_text"> <?php echo __("Welcome to my site") ?> </div>
Save it then refresh your site, you will see the text changed already.
Option 2: Change layout in Admin
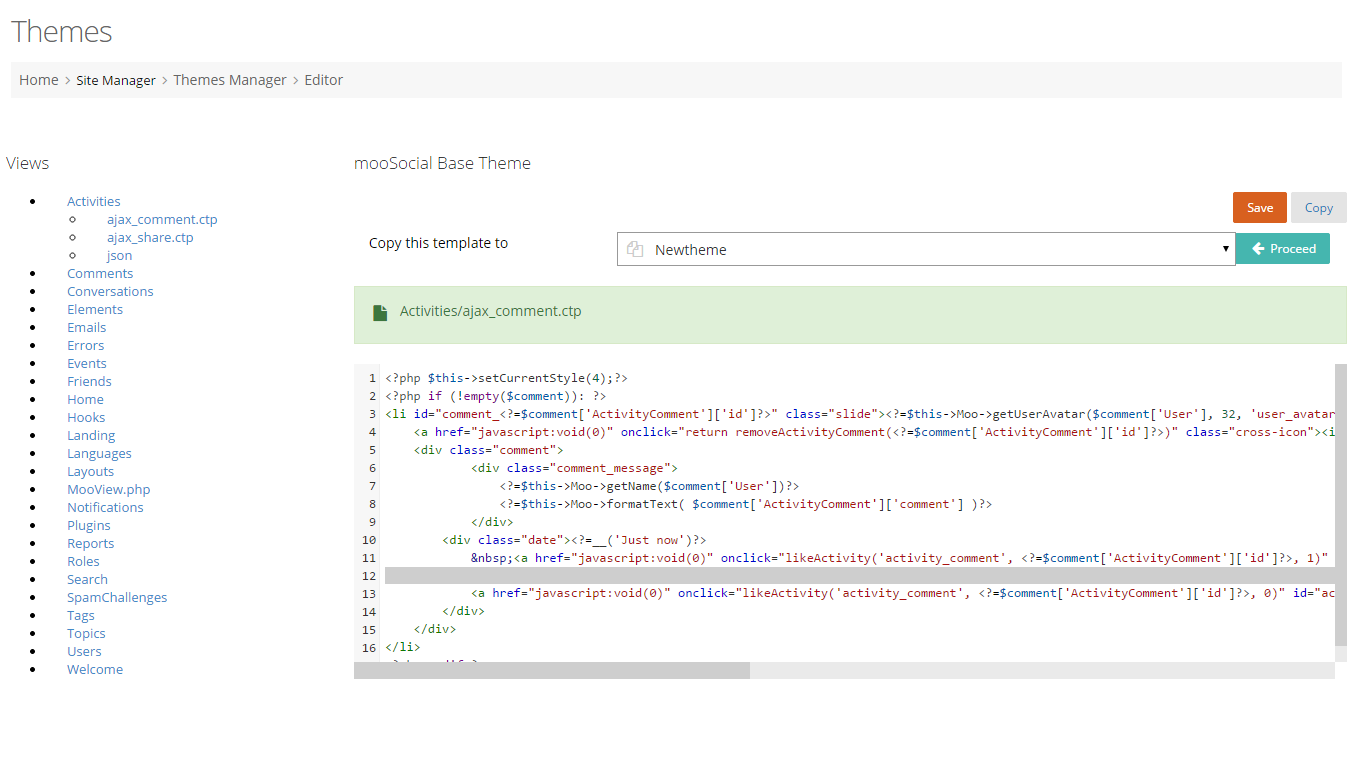
To customize the template file for custom theme, go to Admin > Themes Manager > mooSocial Base Theme, navigate to the view (template file) you want to modify ⇒ click Copy then select your theme. Click Proceed to make a copy of the template file in your theme folder (see image)
Now you can make changes to the file without affecting the base theme. Any changes made to the base theme will be overwritten when you upgrade the software.
Changes in your custom theme will not be affected after upgrading. This means you don't have to redo your changes but if the base theme was changed in the new version, your custom theme will need to be updated (manually) as well.
Custom layout general
Head
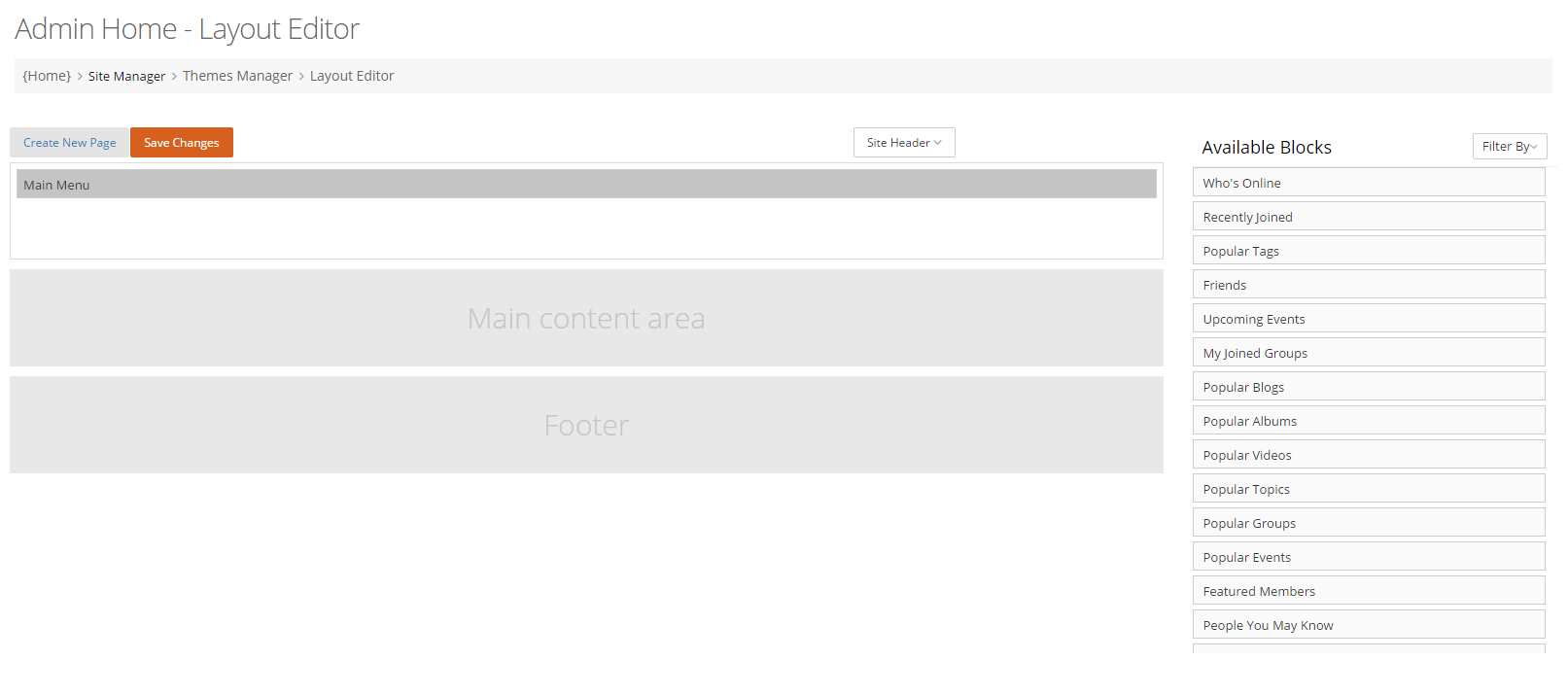
header.php - This file will contain the code for the header section of the theme; It includes all header blocks that were added at Admincp > Site Manager > Themes Manager > Layout Editor
To add new block to header section, we can go to Admincp >
Site Manager > Themes Manager > Layout Editor
Body Section
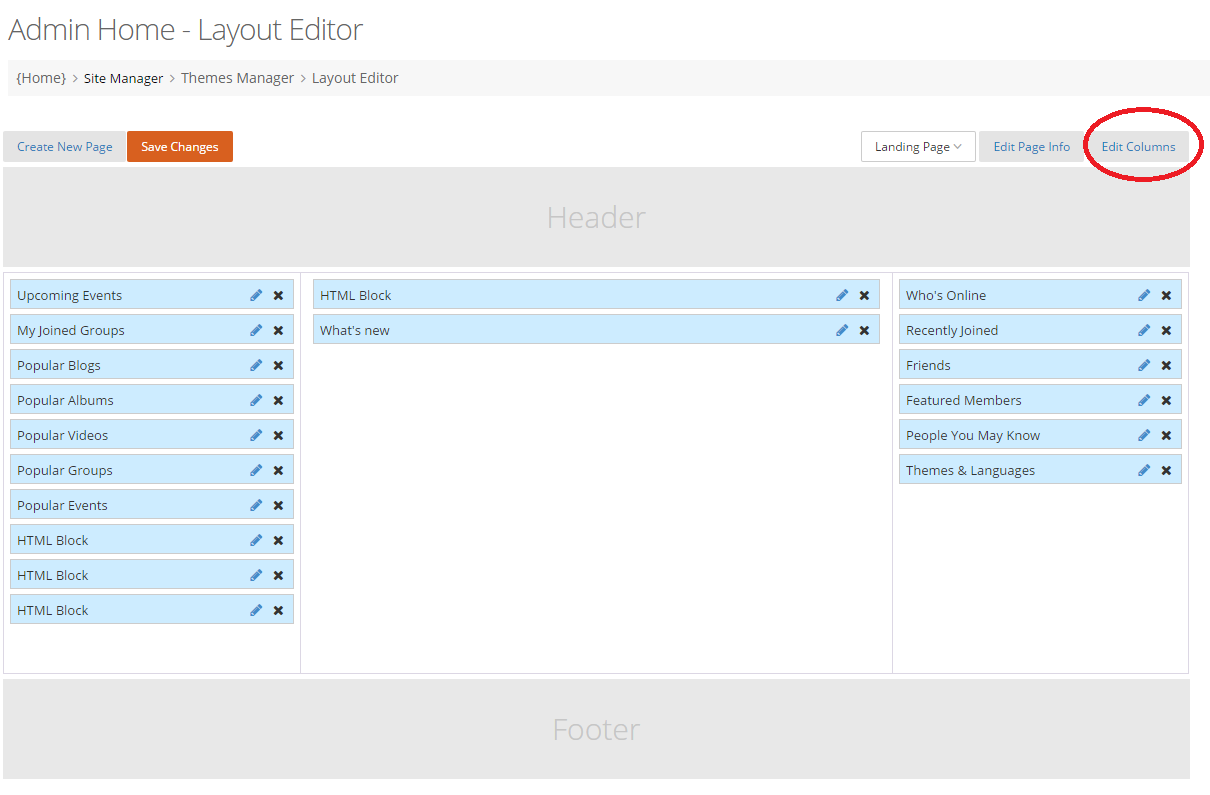
The main layout u se the Layout Editor to decide what content appears on specific pages or in your site-wide header and footer.
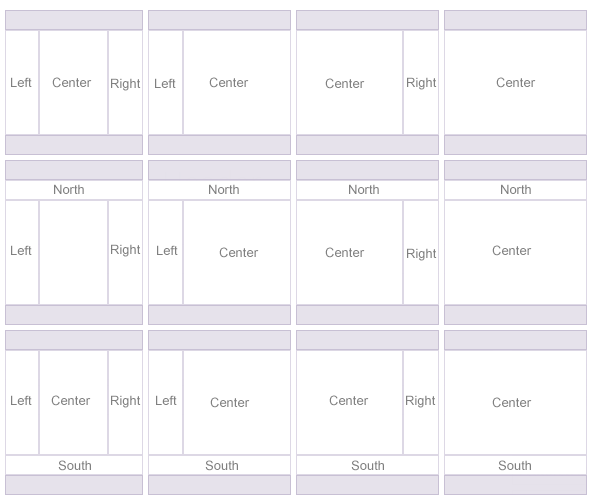
It decides the overall layout by deciding how many columns you want to have on this page by clicking on the “Edit Columns” button.
Choose a template by clicking on the template that fits your page best. The horizontal blocks on the top and the bottom represent the Site Header page and the Site Footer page, which do not need to be displayed.
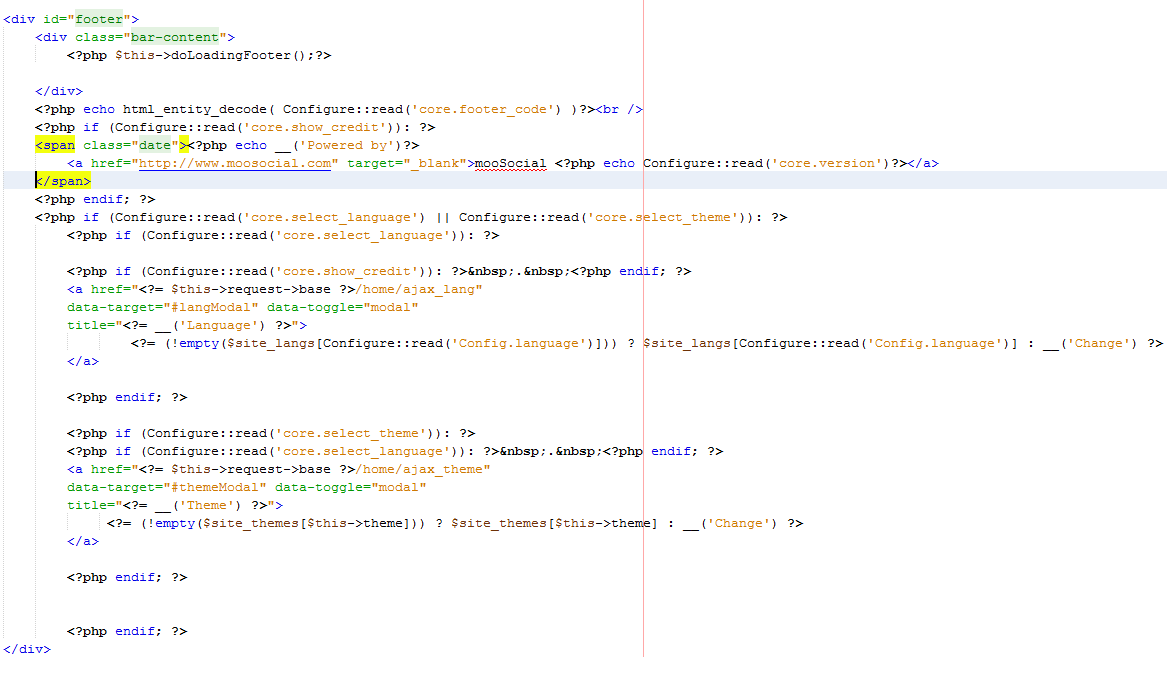
Footer
footer.php - This file will handle your footer. It includes all header blocks that were added at Admincp >
Site Manager > Themes Manager > Layout Editor
To add new block to header section, we can go to Admincp > Site Manager > Themes Manager > Layout Editor
Customize CSS
Themes can contain static assets as well as view files. A theme can include any necessary assets in its webroot directory. This allows for easy packaging and distribution of themes.
To improve performance for production environments, it’s recommended that you either symlink or copy theme assets into the application’s webroot.
To use the new theme webroot:
app/webroot/theme/<theme_name>/css/name_file.css
For example: To change style theme from blue to red
- Go to app/webroot/theme/redtheme/css and create custom.css file
- Go to app/View/Themed/redtheme/ , copy Layouts/defaults.tpl from default to redtheme folder, then include custom.css
<?php echo $this->Html->css( array( 'custom.css?' . Configure::read('core.version') )); ?>
- Open custom.css file then apply the new style:
#header{
background: #B90000;
}
.header-bg{
background: #E60000;
}
- Open browser and check:
Customize JS
JavaScript in Template Files
To use JavaScript repeatedly within your site, you can either set the call for the JavaScript, or the script itself, in the head of your layout.ctp template file, between the meta tags and the style sheet link, no differently than you would if you were using JavaScript in any HTML page.
To “load” the JavaScript file into your site, in the head, add something like this:
echo $this->Html->script( array( 'file_name.js?' . Configure::read('core.version') ) );
JavaScript in single page
To use JavaScript inside of single page, ex: blog index page, you need to take a few more steps. Odds are that this usage is for one or only a few instances, so adding the script to the header would be unnecessary. Make sure that each script is defined inside quote:
<?php $this->Html->scriptStart(array('inline' => false)); ?> // Your code here <?php $this->Html->scriptEnd(); ?>
Export the theme
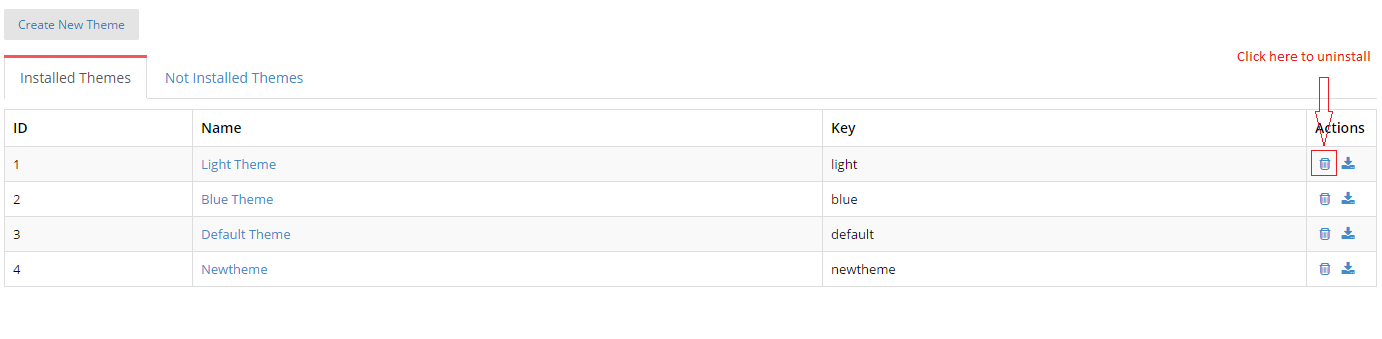
To export the plugin, go to Admin > Home > Site Manager > Theme Manager, click download icon to export (See image)
How to uninstall theme
To uninstall the plugin, go to Admin > Home > Site Manager > Theme Manager, click recycle bin icon to uninstall (See image)
How to install theme
- Copy theme source code into /app/
- Go to Admin > Home > Site Manager > Theme Manager, select tab “not uninstalled themes” and click install (See image).
SAMPLE THEME: https://www.moosocial.com//wiki/lib/plugins/ckgedit/fckeditor/userfiles/file/mytheme.zip