User Tools
This is an old revision of the document!
Table of Contents
Creating Your mooSocial First Theme
Understanding mooSocial Theme
- A theme has a template and styles.
- A theme is a set of Views. In this way, you can develop any themes you want but not affected the main process.
- A style is a set of images and css.
Creating a Theme
How to create theme
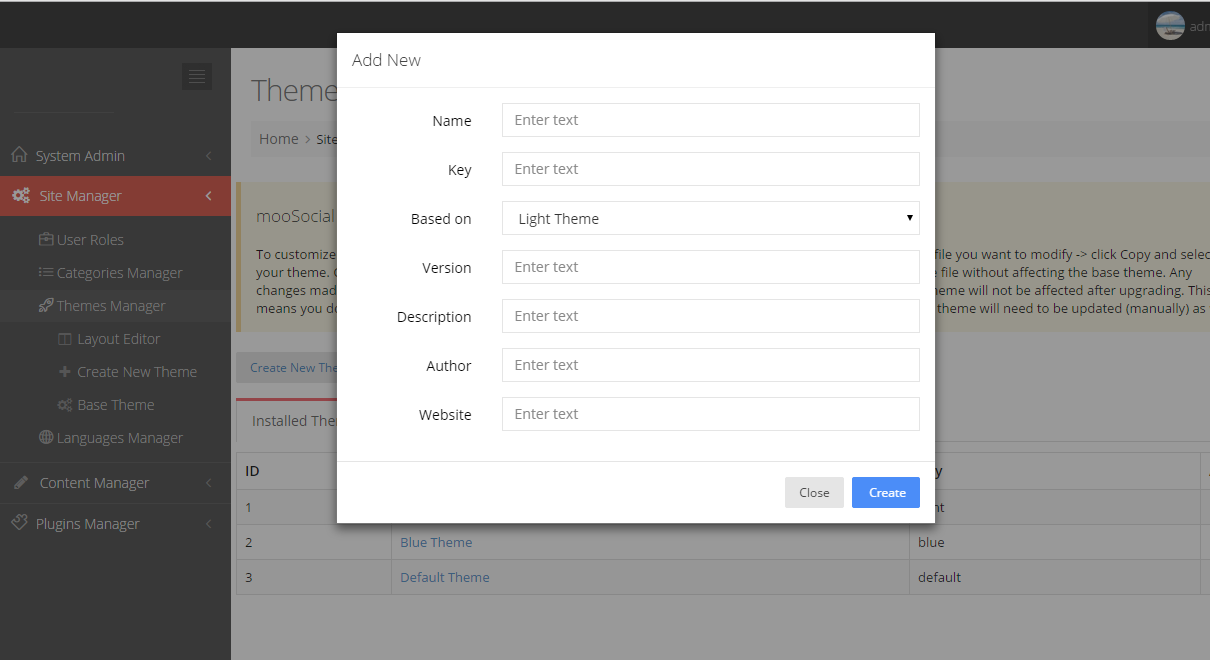
Now lets go to Admin→Home > Site Manager > Themes Manager > Create a New Theme (See image) and fill the fields there shown. The only really important fields are the name and the based on, but it doesnt hurt to fill in the others too.
After that, the theme is created and all theme's files will be auto generated.
Theme Files
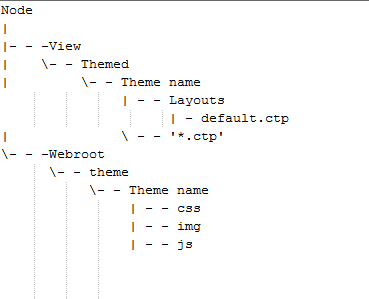
Basic directory structure
Themed
All available themes are stored in View > Themed
A theme contains views of the modules which you want to change the way they look. When a theme is being used, its views will be used instead of the default ones.
It is unnecessary to create all views for a theme, just create views you want to change. Views is not available in a theme will be loaded from default.
default.ctp: This template file defines the general layout (header, footer, main content, etc…)
Webroot
All style files are stored in Webroot > theme
You can style your theme by editing main.css in webroot > theme > yourtheme > css
By edit only files in your new theme, you are making sure that new versions that overwrite default css files will be updated without a problem (because you didn't edit those files), and those CSS changes (in the upgrade) will match new elements in the template files, then again if you're not using the default template the new rules wont affect anything
Making Layout Customization
If you want to change the layout of the special page, there are 2 options:
Option 1: Change layout in file
you can copy this file from default to View > Themed > Structure file. Remember that you must keep the directory structure and the file name to get effect, for example if you want to custom ajax_share.ctp you must copy Activities directory also, so you will have Themed ⇒ <Your theme directory> ⇒ Activities ⇒ajax_share.ctp (see image) 
Option 2: Change layout in Admin
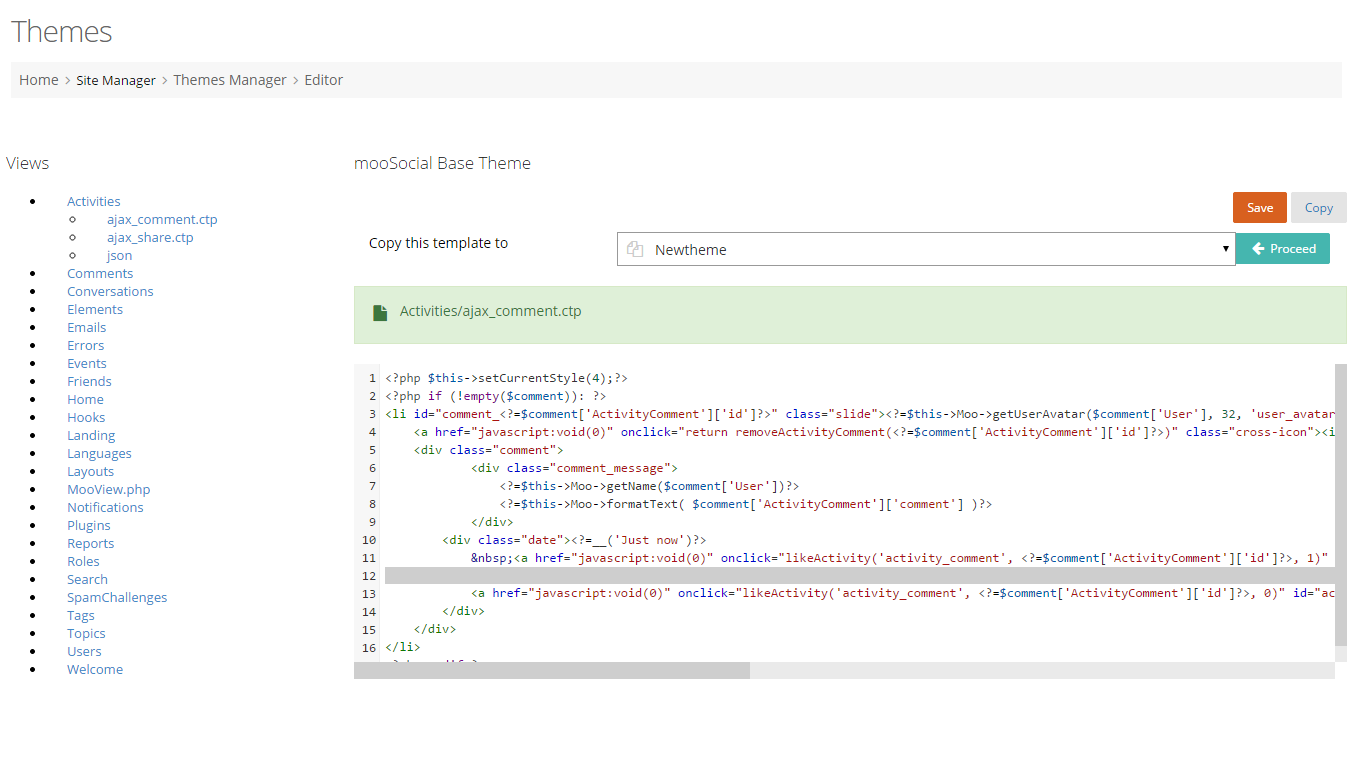
To customize the template file for custom theme, go to Admin > Themes Manager > mooSocial Base Theme, navigate to the view (template file) you want to modify ⇒ click Copy then select your theme. Click Proceed to make a copy of the template file in your theme folder (see image)
Now you can make changes to the file without affecting the base theme. Any changes made to the base theme will be overwritten when you upgrade the software.
Changes in your custom theme will not be affected after upgrading. This means you don't have to redo your changes but if the base theme was changed in the new version, your custom theme will need to be updated (manually) as well.