User Tools
This is an old revision of the document!
Table of Contents
Creating A Basic Theme
Understanding mooSocial Theme
- A theme has a template and styles.
- A theme is a set of Views. In this way, you can develop any themes you want but not affected the main process.
- A style is a set of images and css.
Creating a Theme
How to create theme
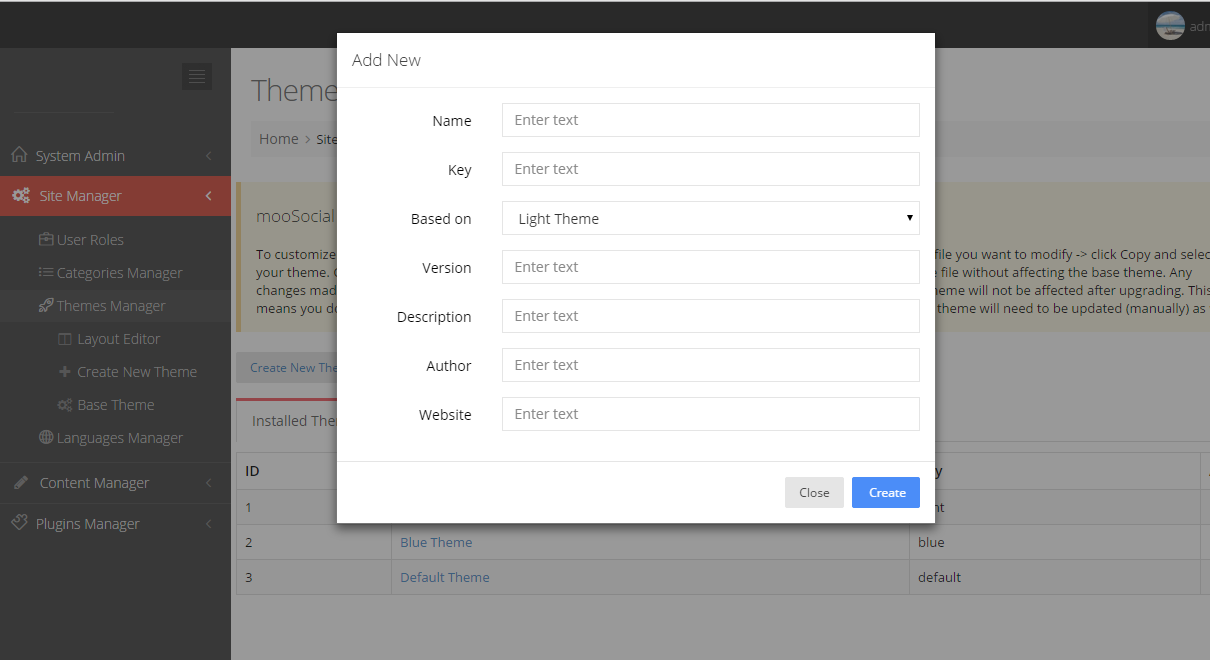
Now lets go to Admin→Home > Site Manager > Themes Manager > Create a New Theme (See image) and fill the fields there shown. The only really important fields are the name and the based on, but it doesnt hurt to fill in the others too.
- Name: the name will be displayed in Theme Manager
- Key: it is to think about what the plugin will do, and make a unique key for your plugin. Key only contains letters, numbers and the underscore '_' with no space. Ex: redtheme
- Based on : it is the theme that the created theme is inherited all layouts and styles.
- Others field are optional
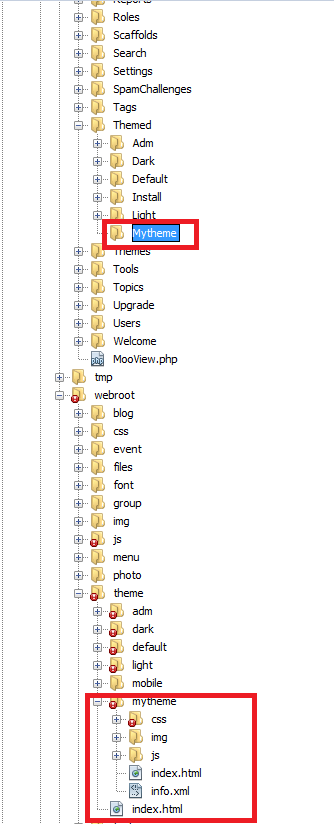
After that, the theme is created and all theme's files will be auto generated.
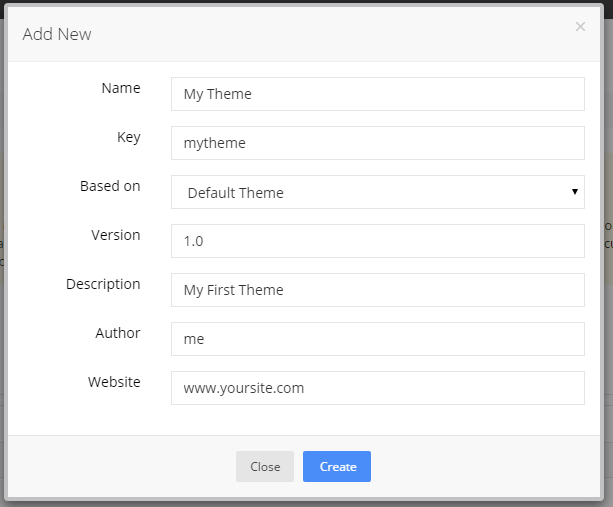
Example: Lets fill the fields like this:
At this point we have a theme and source files for template. Now lets go to the source file and check at root/app/View/Themed/Mytheme and root/app/webroot/theme/mytheme
Theme Files
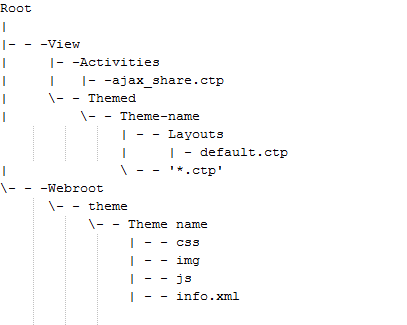
Basic directory structure
- Themed
All available themes are stored in View > Themed
A theme contains views of the modules which you want to change the way they look. When a theme is being used, its views will be used instead of the default ones.
It is unnecessary to create all views for a theme, just create views you want to change. Views is not available in a theme will be loaded from default.
default.ctp: This template file defines the general layout for all pages (header, footer, main content, etc…)
<?php /** * mooSocial - The Web 2.0 Social Network Software * @website: http://www.moosocial.com */ ?> <!DOCTYPE html> <html ng-app="mooApp"> <head> <meta charset="utf-8"> <title> <?php if ( Configure::read('core.site_offline') ) echo __('[OFFLINE]'); ?> <?php if (isset($title_for_layout) && $title_for_layout){ echo $title_for_layout; } else if(isset($mooPageTitle) && $mooPageTitle) { echo $mooPageTitle; } ?> | <?php echo Configure::read('core.site_name'); ?> </title> <meta name="description" content="<?php if (isset($description_for_layout) && $description_for_layout){ echo $description_for_layout; }else if(isset($mooPageDescription) && $mooPageDescription) {echo $mooPageDescription;}else if(Configure::read('core.site_description')){ echo Configure::read('core.site_description');}?>"/> <meta name="keywords" content="<?php if(isset($mooPageKeyword) && $mooPageKeyword){echo $mooPageKeyword;}else if(Configure::read('core.site_keywords')){ echo Configure::read('core.site_keywords');}?>"/> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" /> <?php if(isset($og_image)): ?> <meta property="og:image" content="<?=$og_image?>" /> <?php else: ?> <meta property="og:image" content="<?=FULL_BASE_URL . $this->request->webroot?>img/og-image.png" /> <?php endif; ?> <script> var baseUrl = '<?=$this->request->base?>'; var root = '<?=$this->request->webroot?>'; </script> <?= $this->Html->css('http://fonts.googleapis.com/css?family=Roboto:400,300,500,700'); ?> <?php echo $this->Html->meta('icon'); $this->loadLibarary('mooCore'); echo $this->fetch('meta'); echo $this->fetch('css'); ?> </head> <body class="default-body" id="<?php echo $this->getPageId(); ?>"> <?php echo $this->element('misc/fb_include'); ?> <?php echo $this->fetch('header'); ?> <div class="navbar navbar-fixed-top sl-navbar" role="navigation" id="header"> <div class="header-bg"></div> <div class="container full_header"> <div class="hidden-xs hidden-sm"> <?php echo $this->element('misc/logo'); ?> </div> <?php echo $this->element('main_menu'); ?> </div> </div> <div class="navbar navbar-fixed-top sl-navbar" role="navigation" id="header_mobi"> <div class="container-fluid"> <a id="openMenu" href="#" data-toggle="modal" data-target="#mobi_menu"> <span class='arr-menu'></span> <span class='line'></span> <span class='line'></span> <span class='line'></span> </a> <?php echo $this->element('misc/logo'); ?> <?php if (!empty($uid)): ?> <a href="<?=$this->Moo->getProfileUrl( $cuser )?>" class='ava_mobi'> <?=$this->Moo->getUserImage($cuser,'avatar', array("width" =>"45px" ,"alt" => $cuser['name']), false)?> </a> <?php endif; ?> </div> </div> <div class="container" <?php $this->getNgController() ?>> <?=html_entity_decode( Configure::read('core.header_code') )?> <div class="row"> <?php echo $this->Session->flash(); ?> <?php echo $this->fetch('content'); ?> </div> <!-- Modal --> <section class="modal fade" id="themeModal" role="basic" aria-labelledby="myModalLabel" aria-hidden="true"> <div class="modal-dialog"> <div class="modal-content"></div> </div> </section> <section class="modal fade" id="langModal" role="basic" aria-labelledby="myModalLabel" aria-hidden="true"> <div class="modal-dialog"> <div class="modal-content"></div> </div> </section> <!-- BEGIN SAMPLE PORTLET CONFIGURATION MODAL FORM--> <div class="modal fade" id="portlet-config" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true"></button> <h4 class="modal-title">Modal title</h4> </div> <div class="modal-body"> </div> <div class="modal-footer"> <!-- Config --> <button type="button" class="btn blue ok"><?=__('OK')?></button> <button type="button" class="btn default" data-dismiss="modal"><?=__('Close')?></button> </div> </div> <!-- /.modal-content --> </div> <!-- /.modal-dialog --> </div> <?php echo $this->fetch('footer'); ?> </div> <script src="https://maps.google.com/maps/api/js?sensor=false"></script> <?php echo $this->fetch('mooPhrase'); echo $this->fetch('mooScript'); echo $this->fetch('mooInit'); echo $this->fetch('script'); ?> <?php echo $this->element('sql_dump'); ?> <?php echo html_entity_decode( Configure::read('core.analytics_code') )?> </body> </html>
- Webroot
All style files are stored in Webroot > theme
You can style your theme by editing main.css in webroot > theme > yourtheme > css
By edit only files in your new theme, you are making sure that new versions that overwrite default css files will be updated without a problem (because you didn't edit those files), and those CSS changes (in the upgrade) will match new elements in the template files, then again if you're not using the default template the new rules wont affect anything
- info.xml file is essential. Without it, your template won't be seen by Joomla!. The file holds key metadata about the template.
<?xml version="1.0" encoding="utf-8"?> <info> <name>Red Theme</name> <key>red</key> <version>2.0</version> <description>mooSocial red theme</description> <author>mooSocial</author> <website>http://www.moosocial.com</website> </info>