This tutorial will demonstrate how to send, delete, or reply to a message in Shoutbox chat.

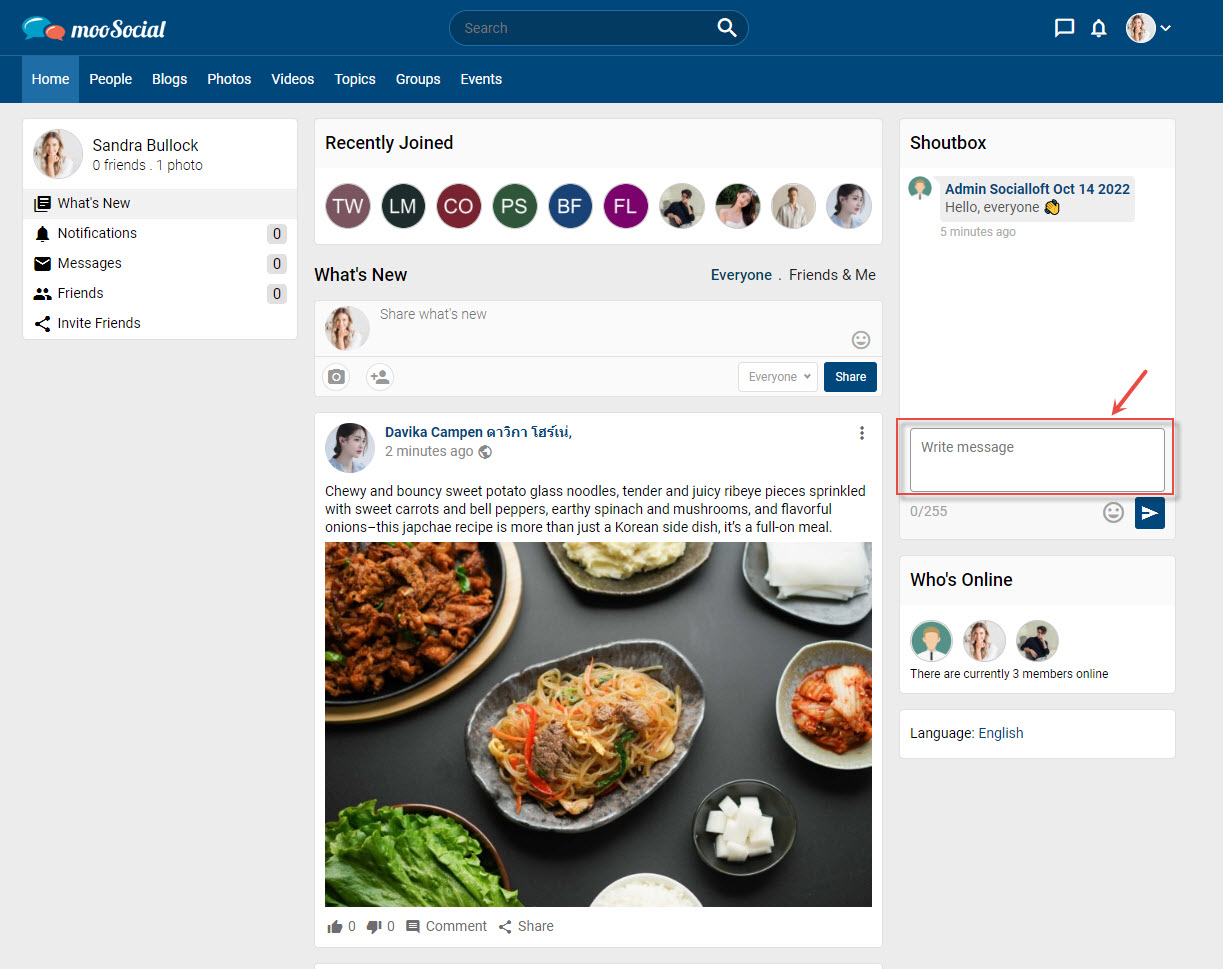
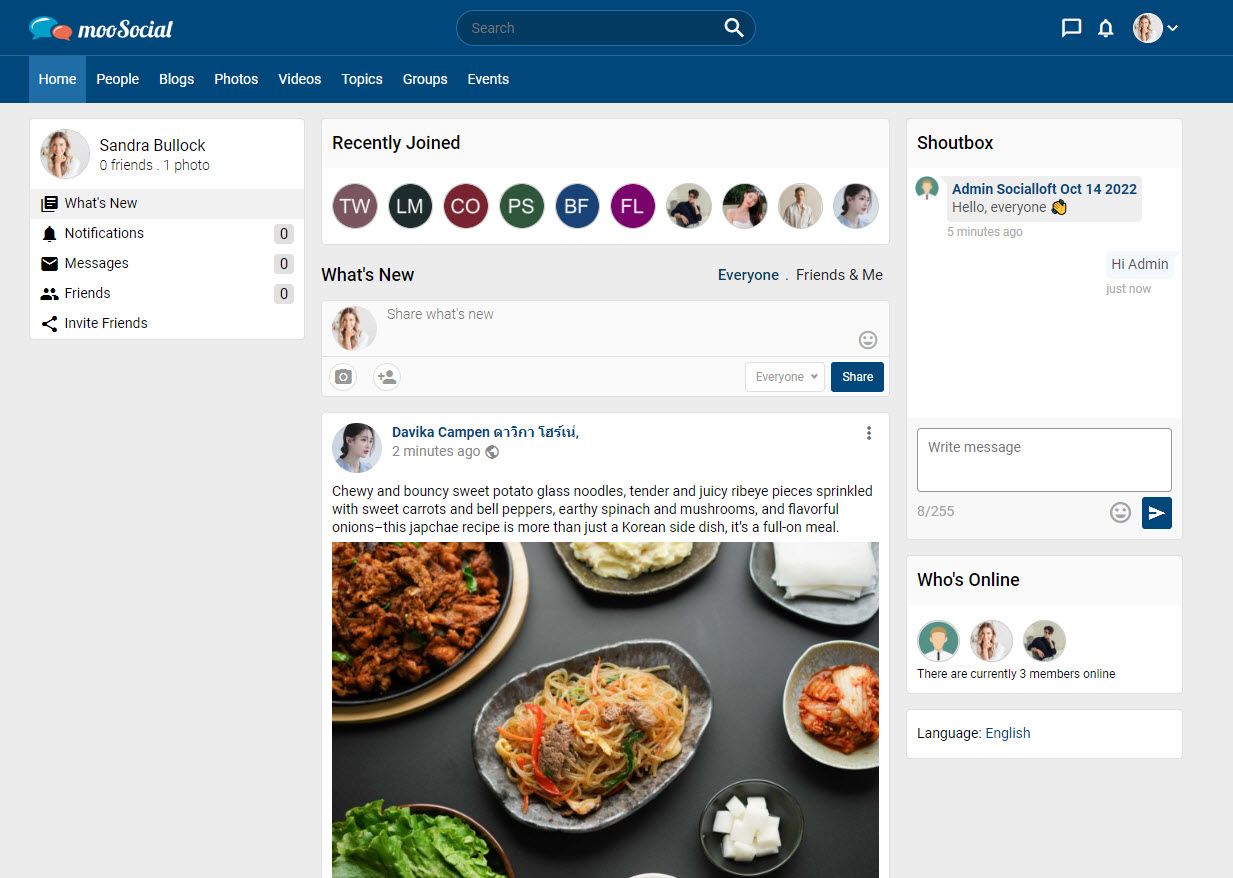
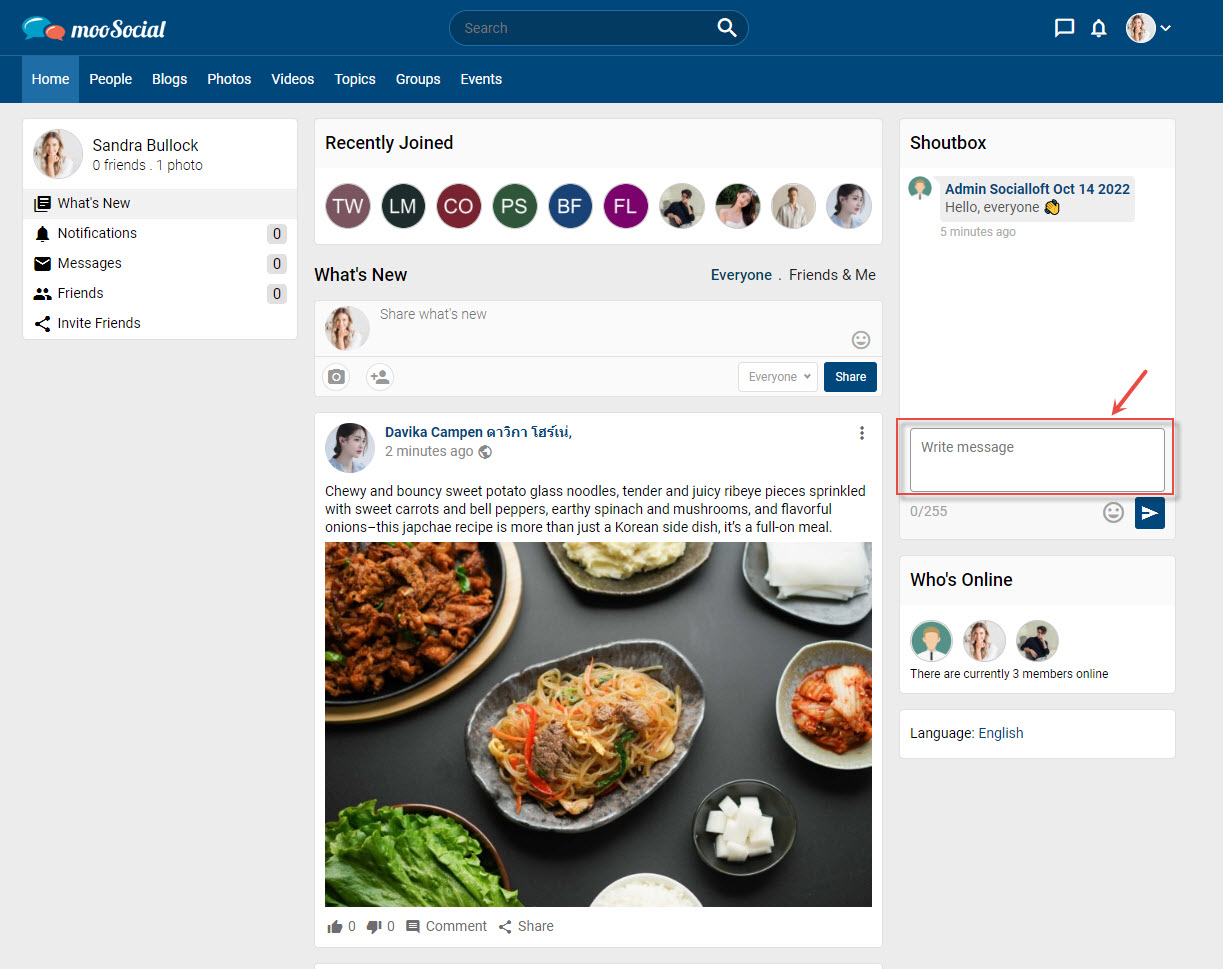
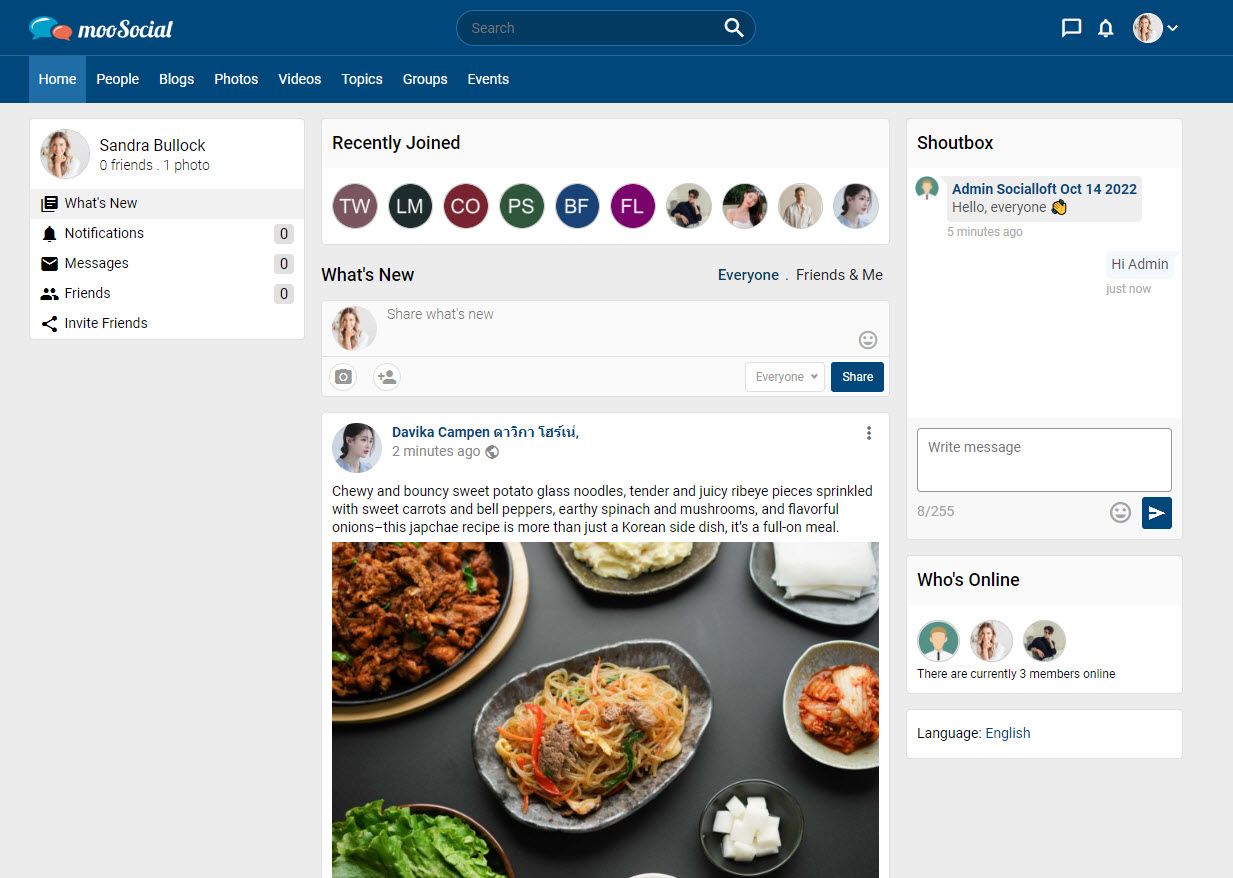
Enter your message into the shoutbox and emoji if desired => click the Send button or press Enter button on the keyboard.

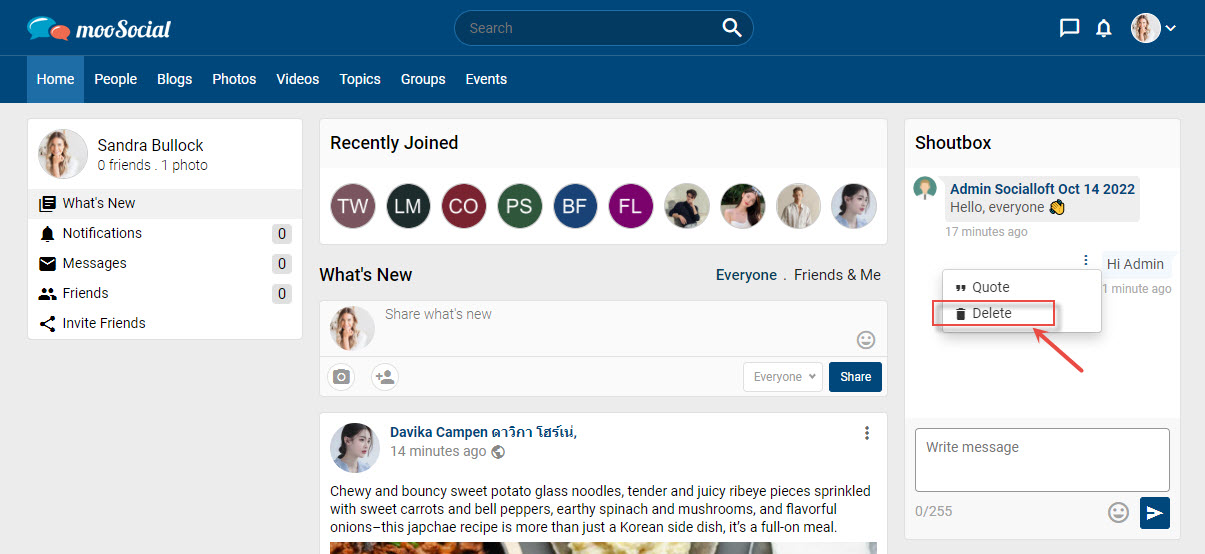
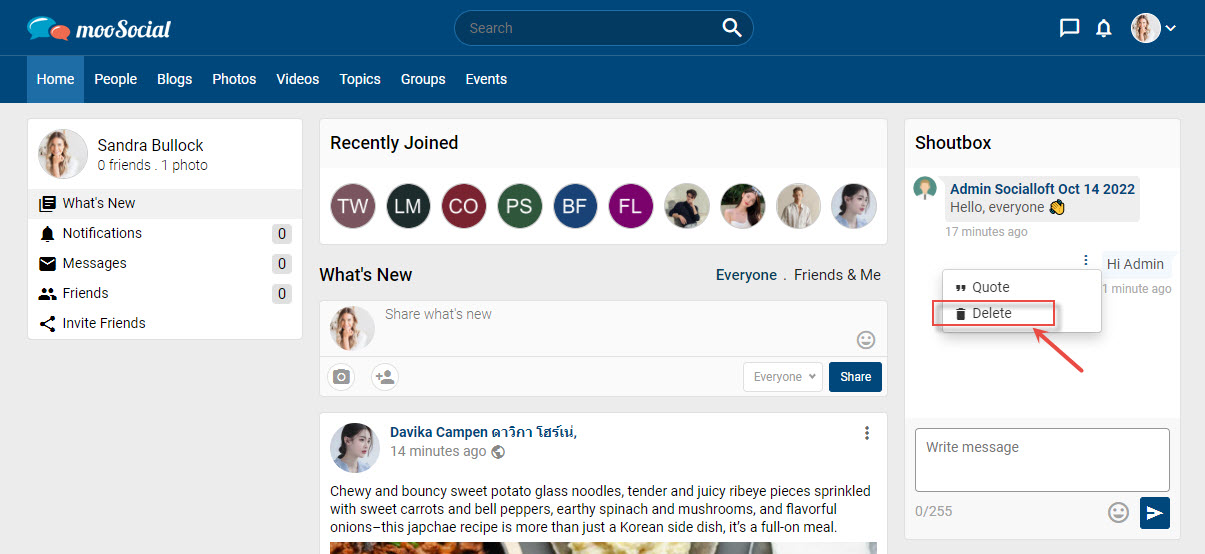
1/ Move your mouse over the message you want to delete
2/ Click on the three dots icon => Select the Delete option from the drop-down list.

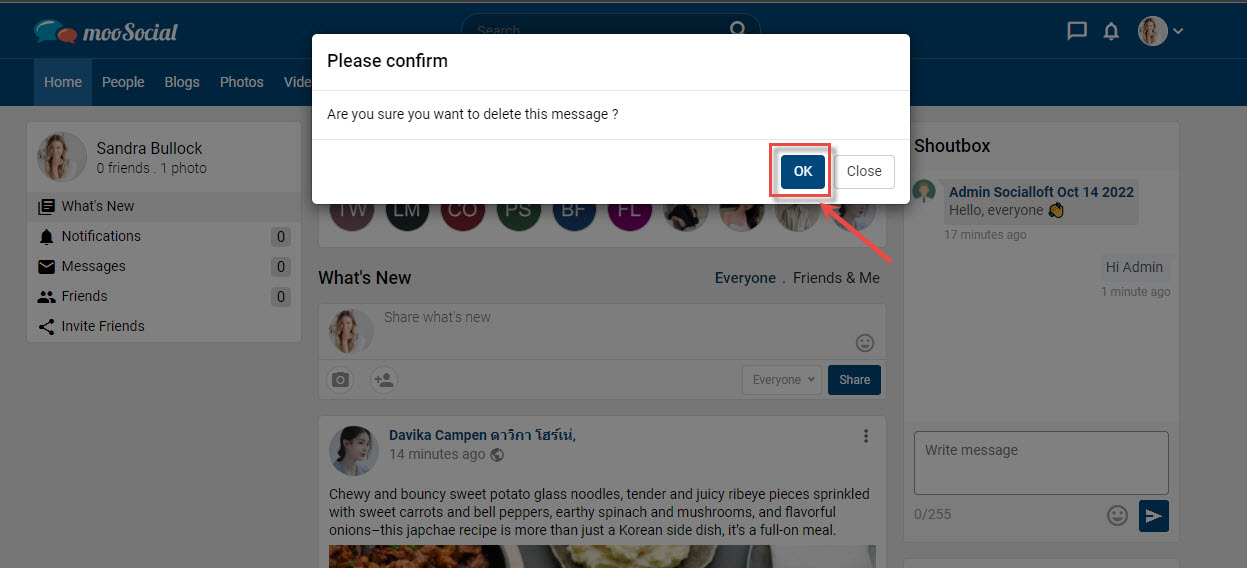
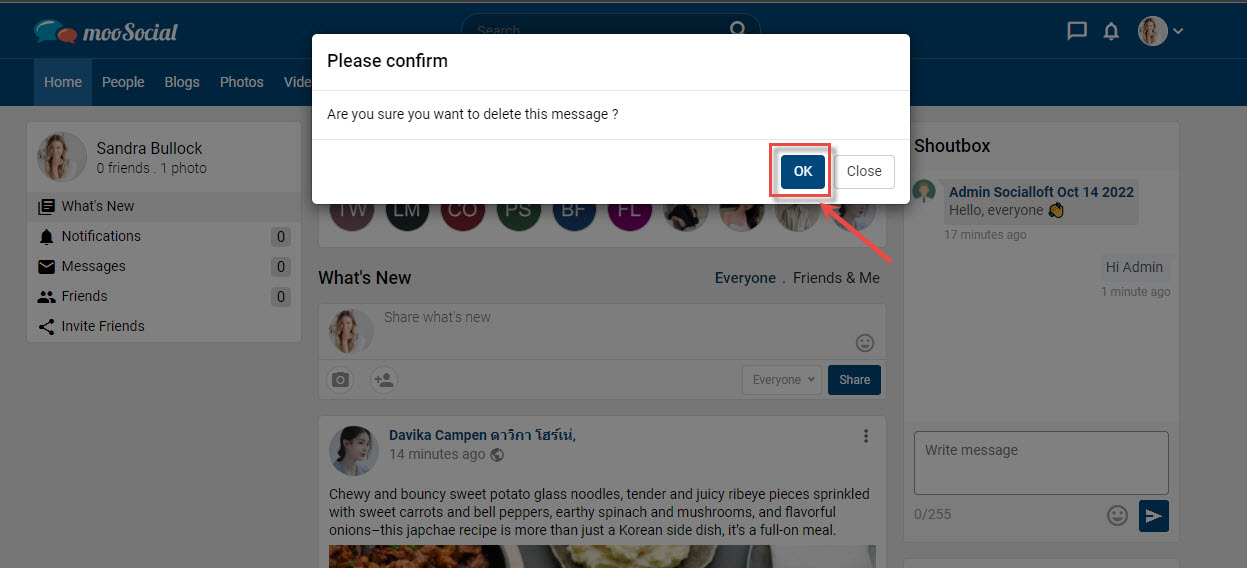
3/ Click the OK button on the Confirm pop-up.

Your message has been removed from the shoutbox

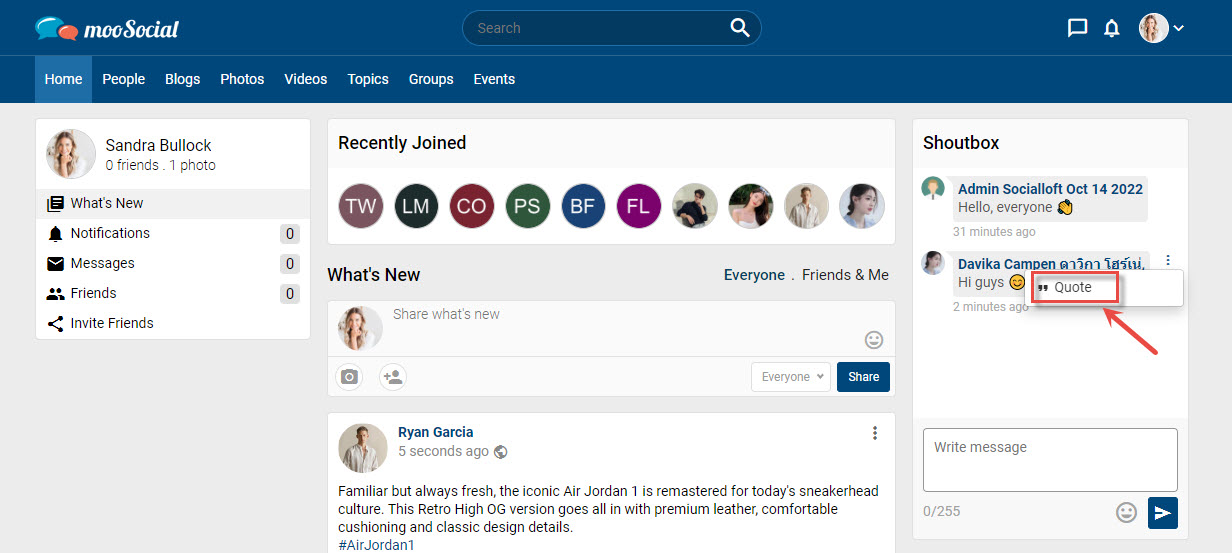
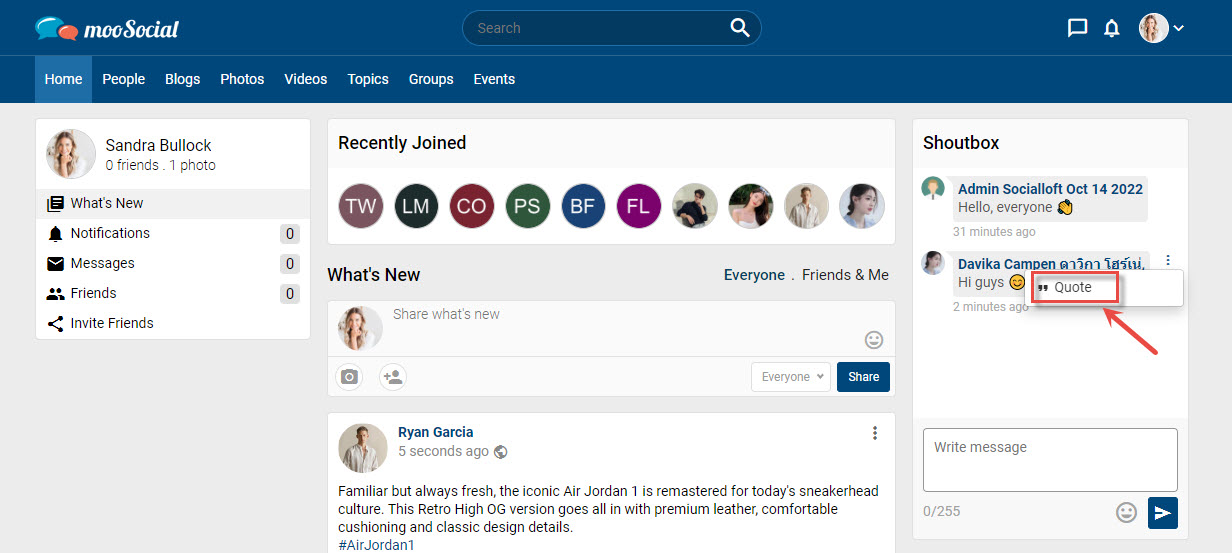
1/ Move your mouse over the message you want to delete
2/ Click on the three dots icon => Select the Quote option from the drop-down list.

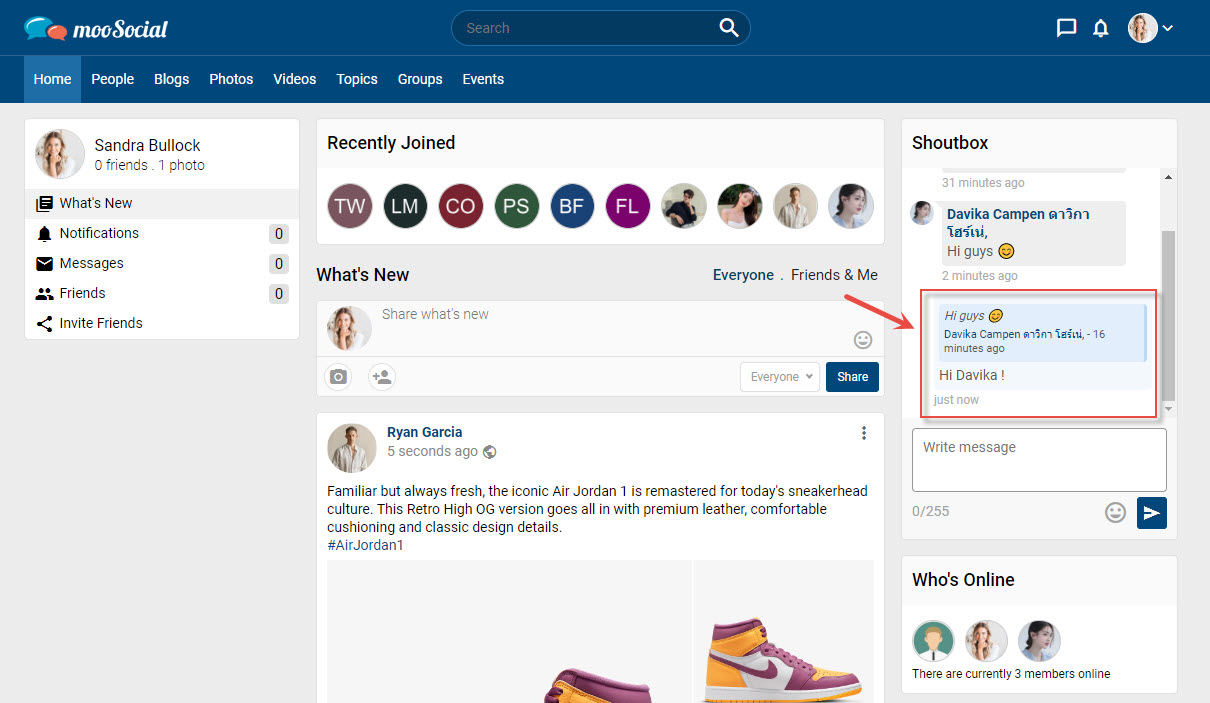
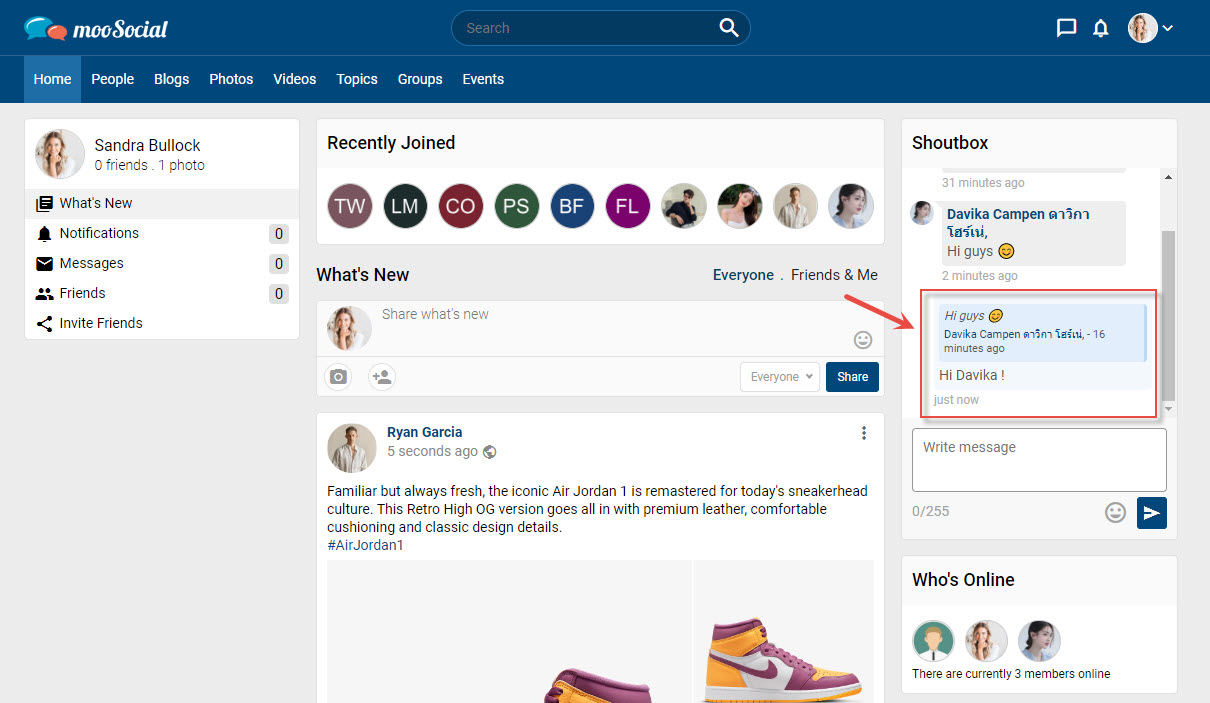
3/ Enter your message into the shoutbox and emoji if desired => click the Send button or press Enter button on the keyboard. Your quote message has been sent.

Site Members can use the Shoutbox plugin to quickly leave lists of short messages on the website. Adding a shoutbox plugin will make your site more user-friendly and attractive, as well as increase the social network’s interactivity.
Follow the steps below to learn how to activate the shoutbox plugin.
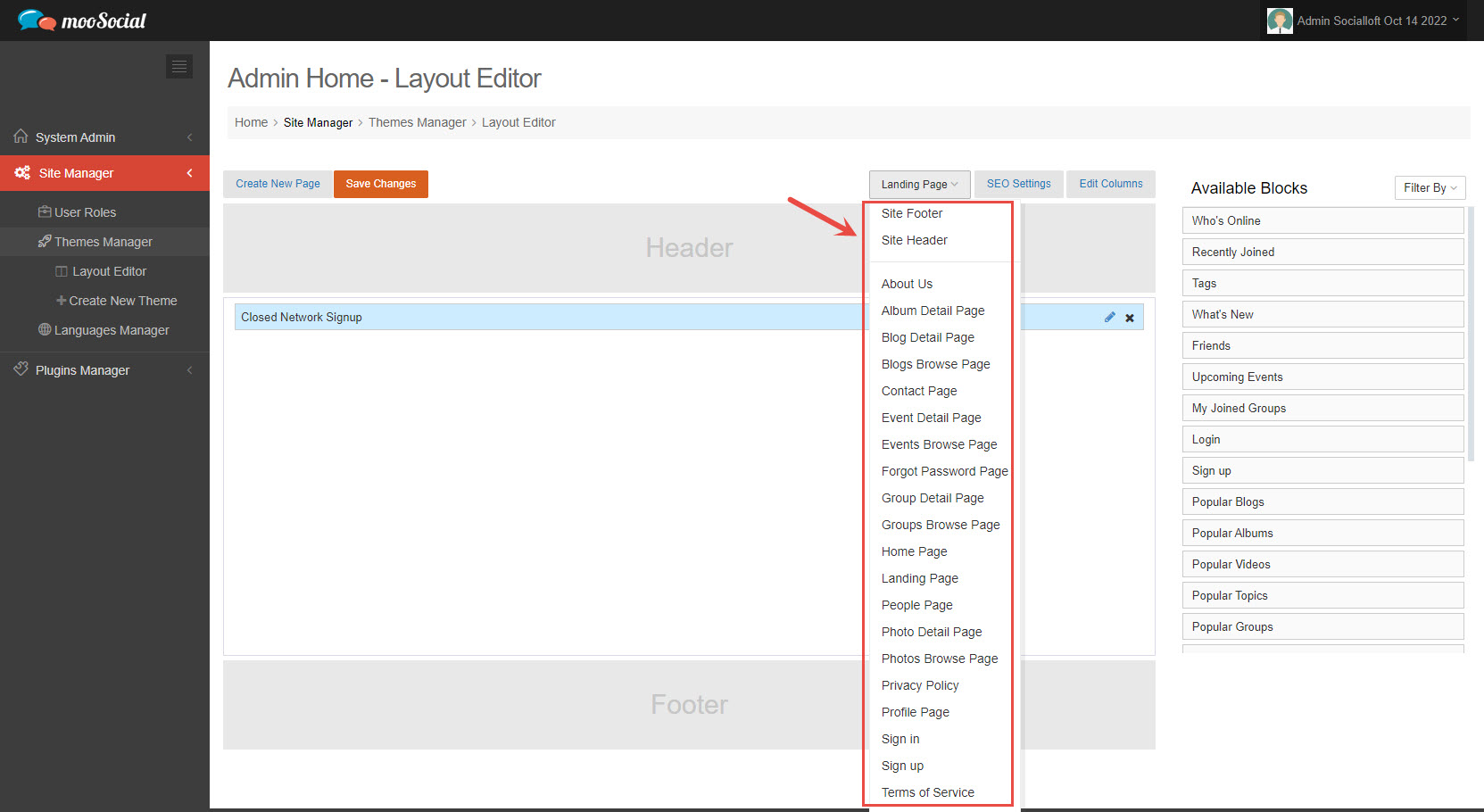
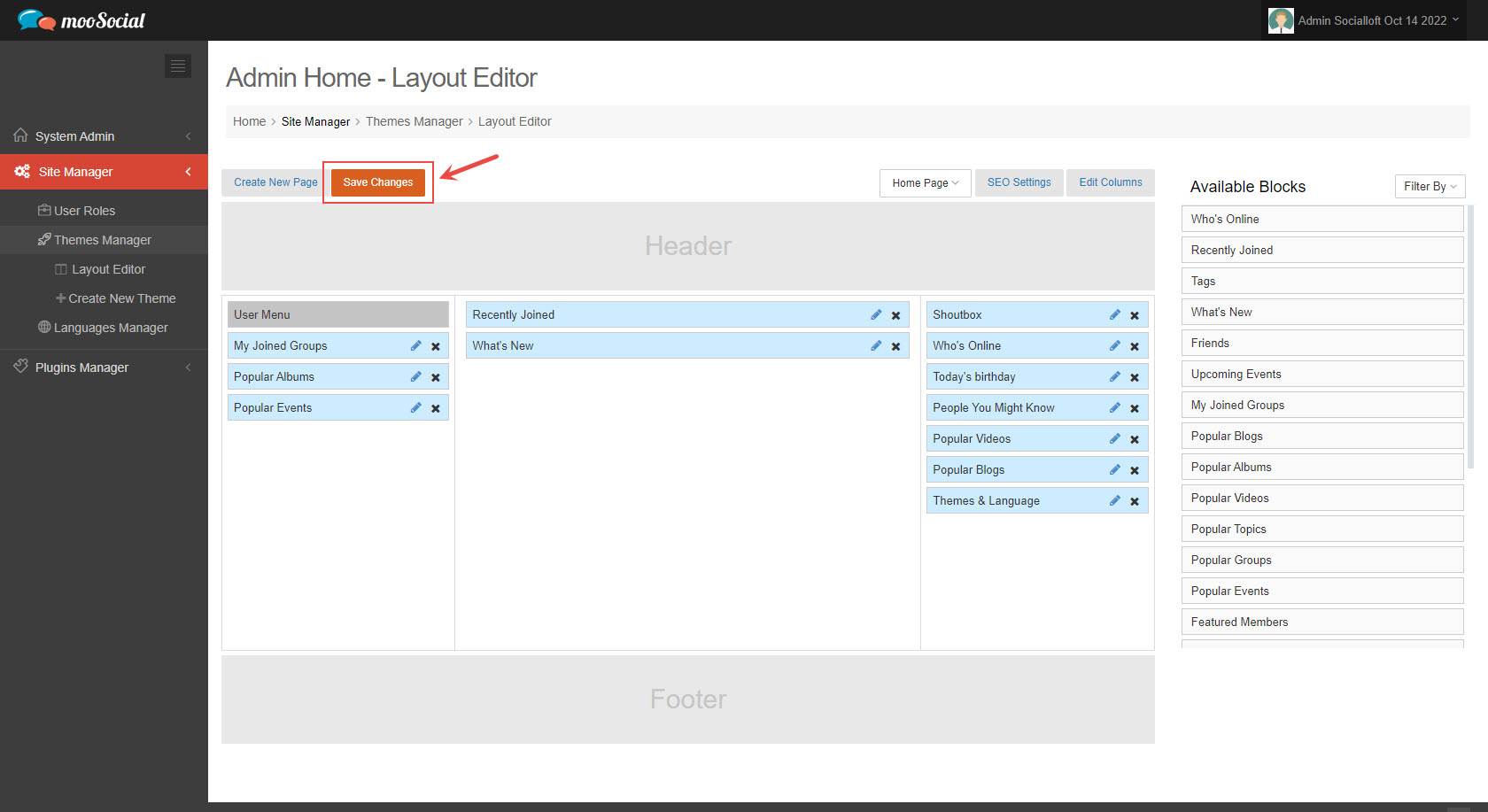
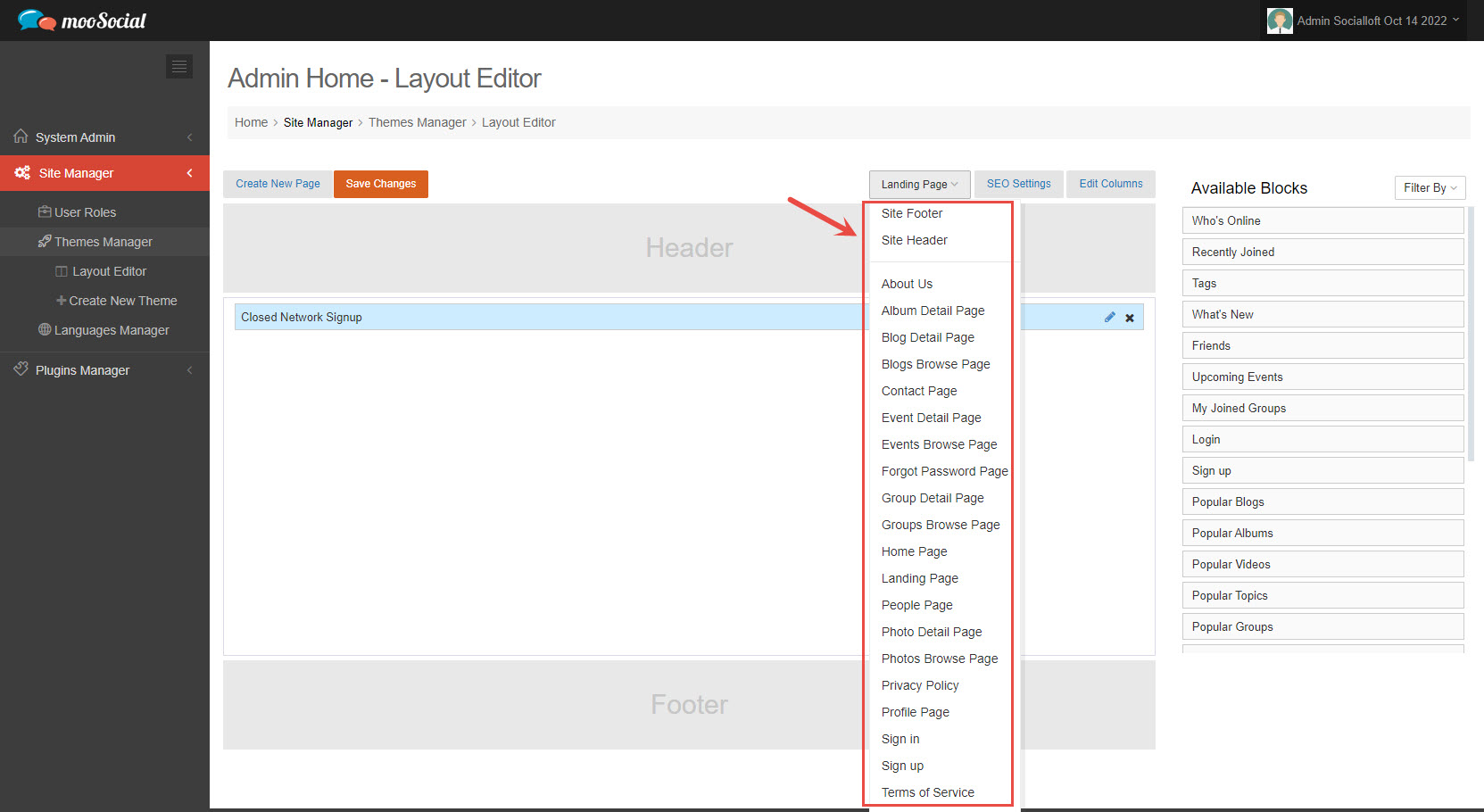
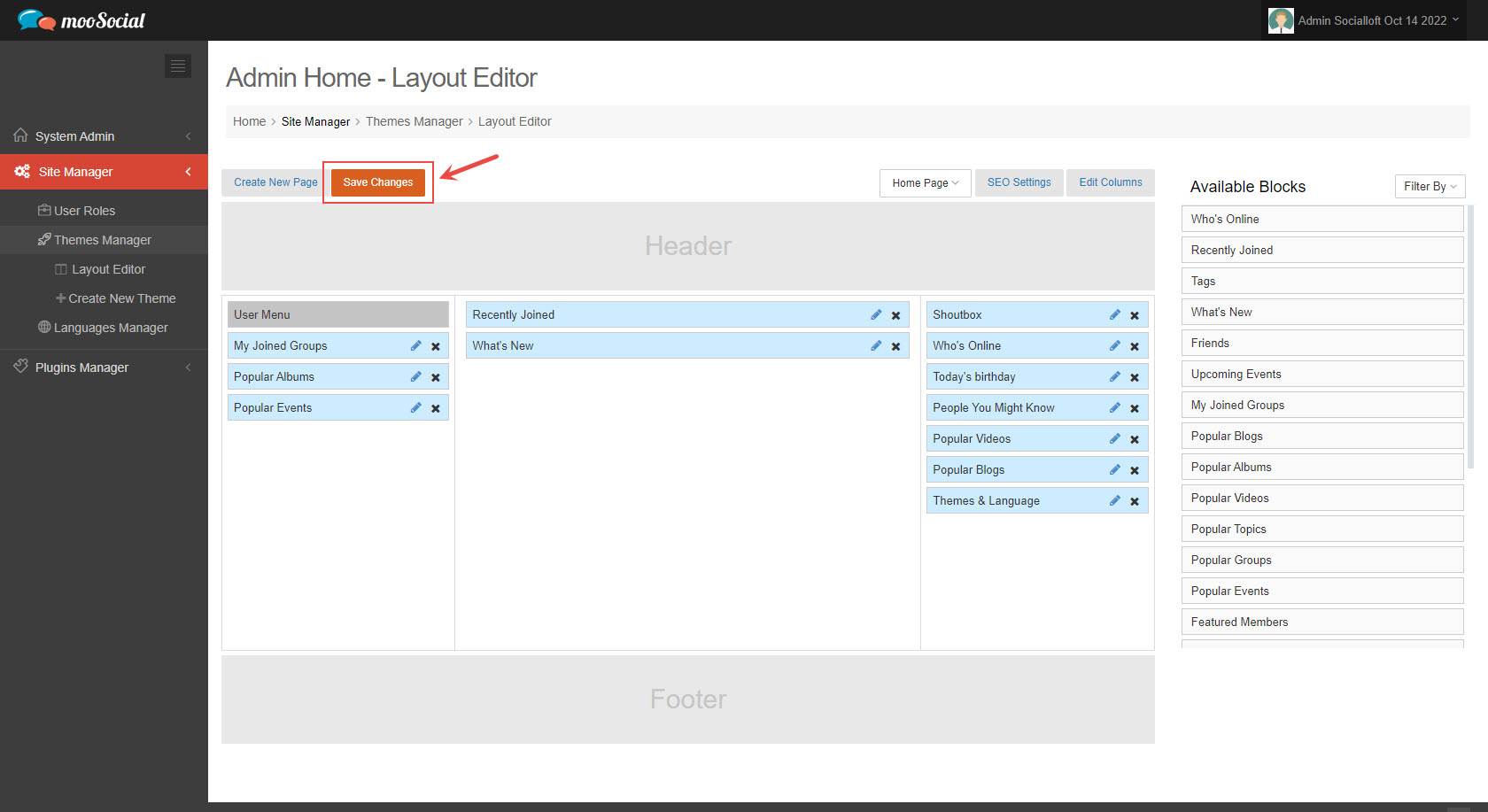
Step 1: Access to Admin Dashboard => Site Manager => Theme Manager => Layout Editor
Step 2: Select the page where you want the Shoutbox widget to appear. We’ll use the Home page in this article.

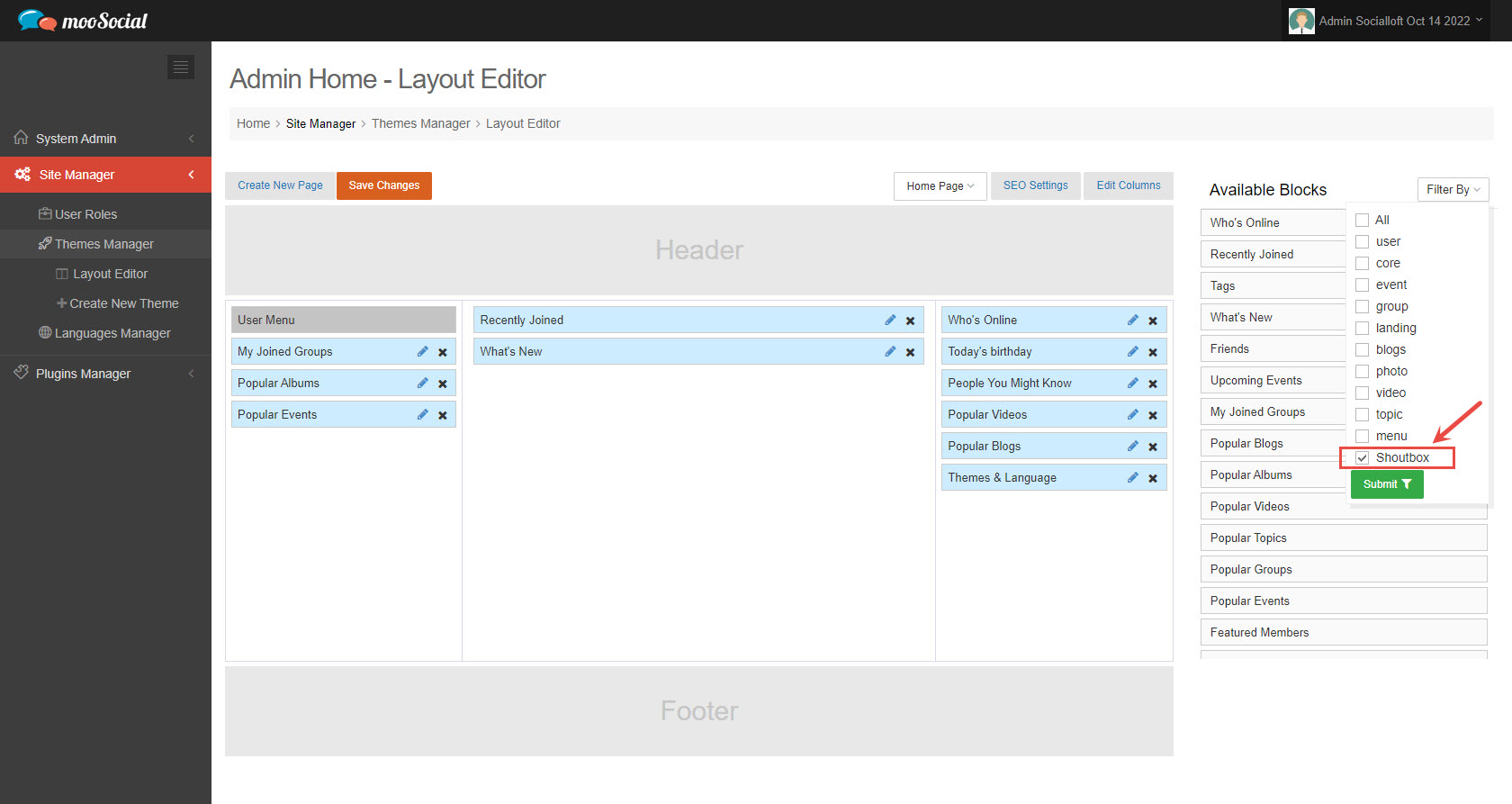
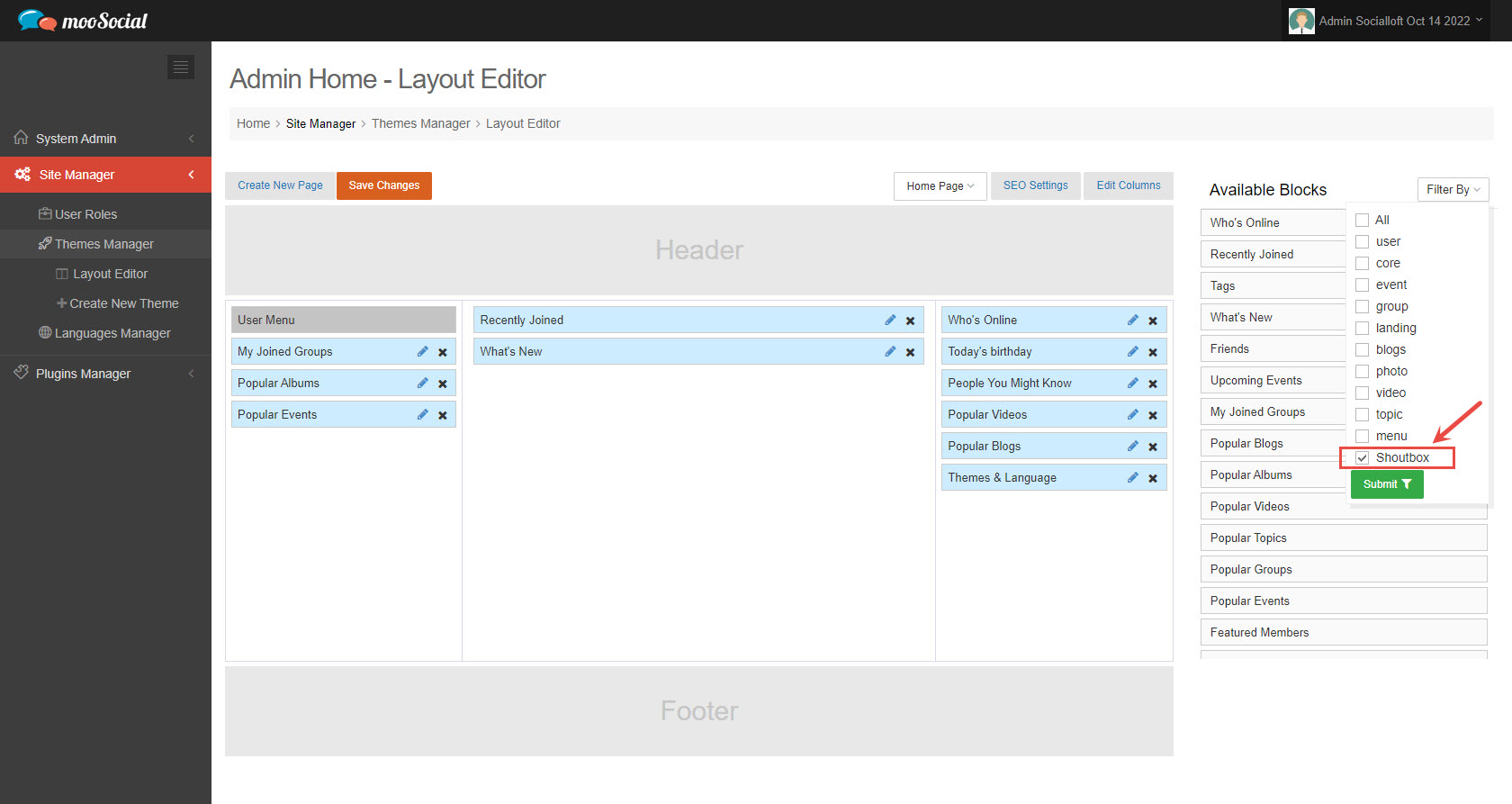
Step 3: Filter by Shoutbox plugin.

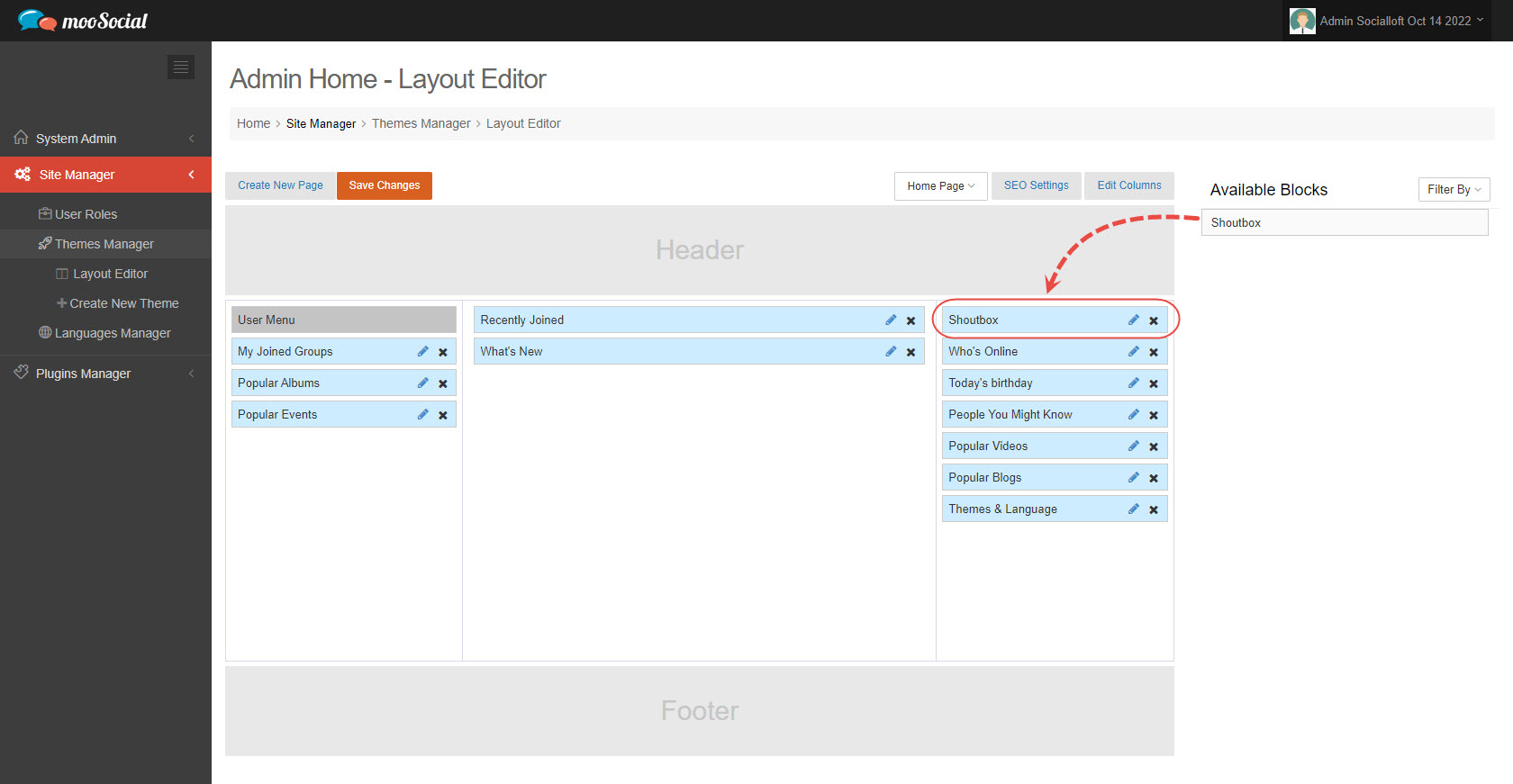
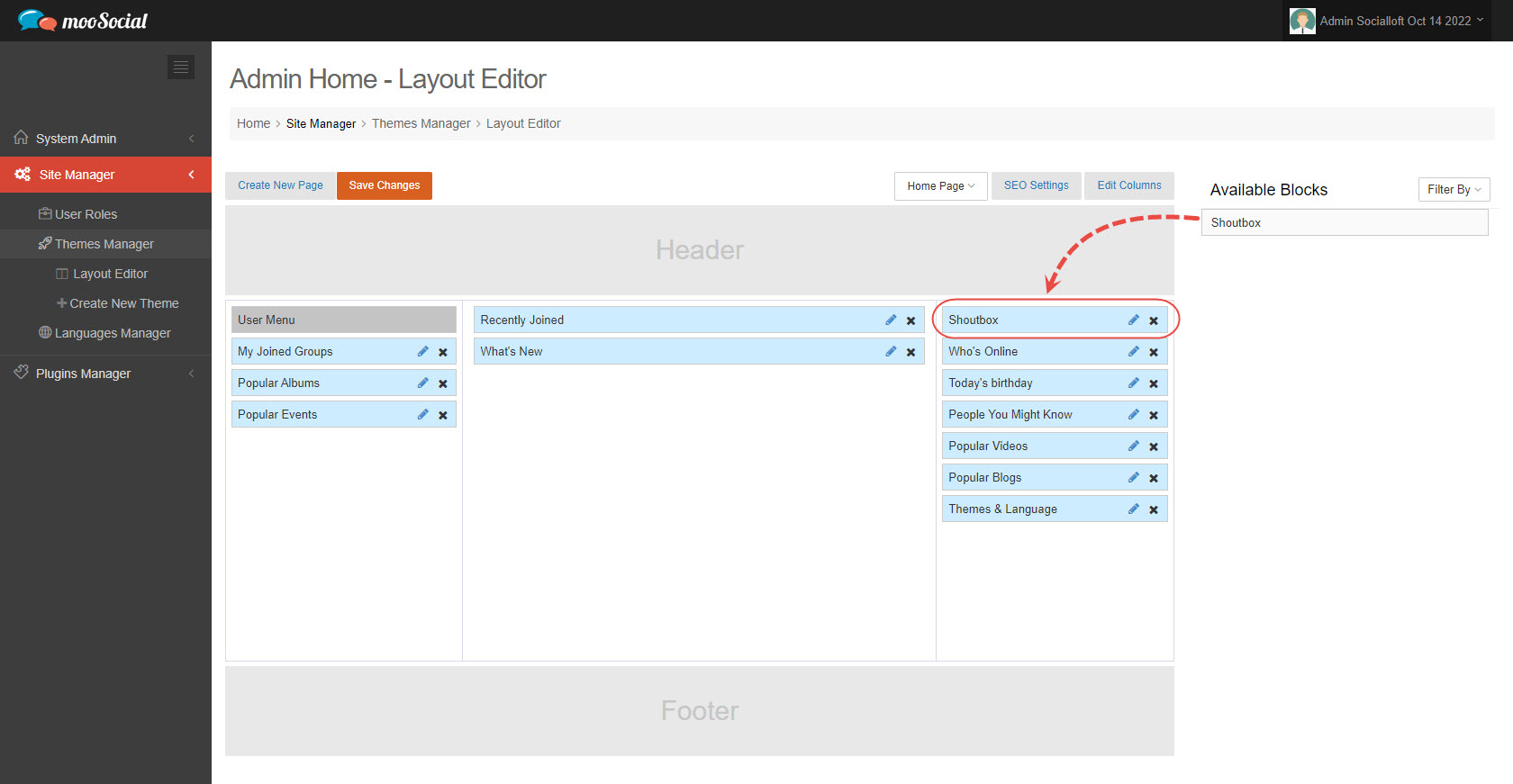
Then drag and drop the widget to Home Page.

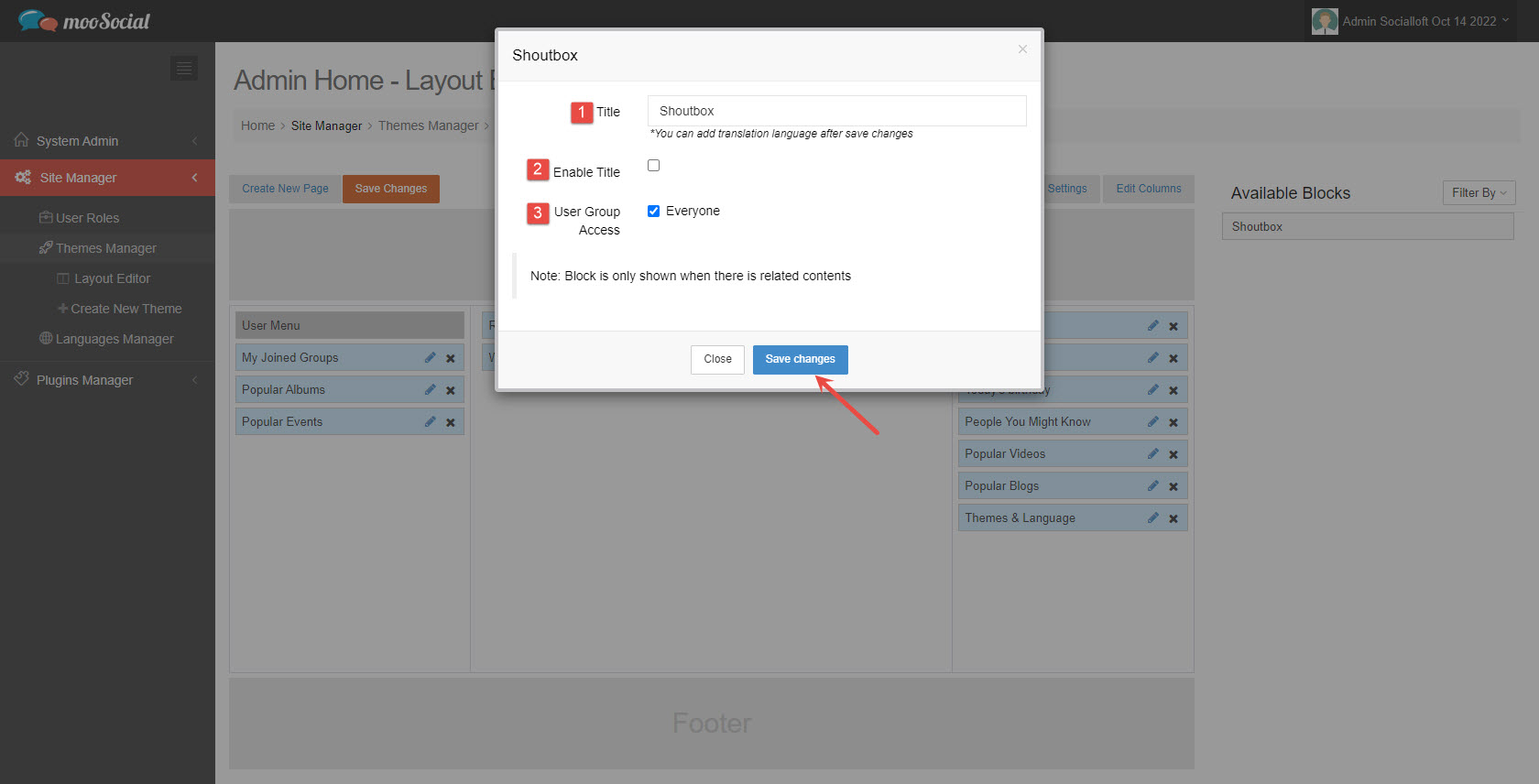
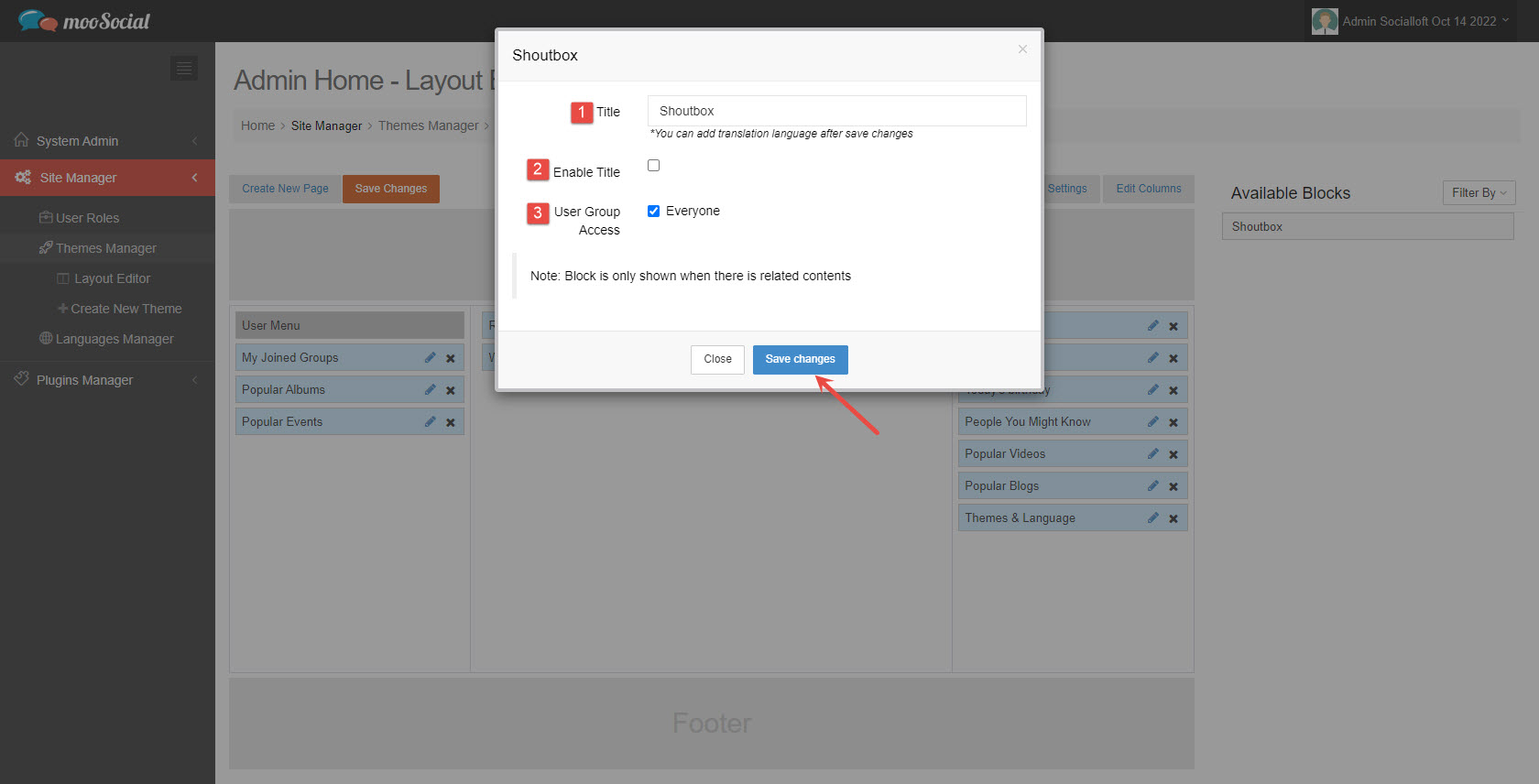
Step 4: On the pop-up, fill in the components information.

[1] Title: enter shoutbox widget title.
[2] Enable Title: enable or disable the shoutbox widget title.
[3] User Group Access: allow which User Roles can see the shoutbox widget.
After filling in all the information, click the Save Changes button.
Step 5: Save your changes by clicking the Save Changes button.

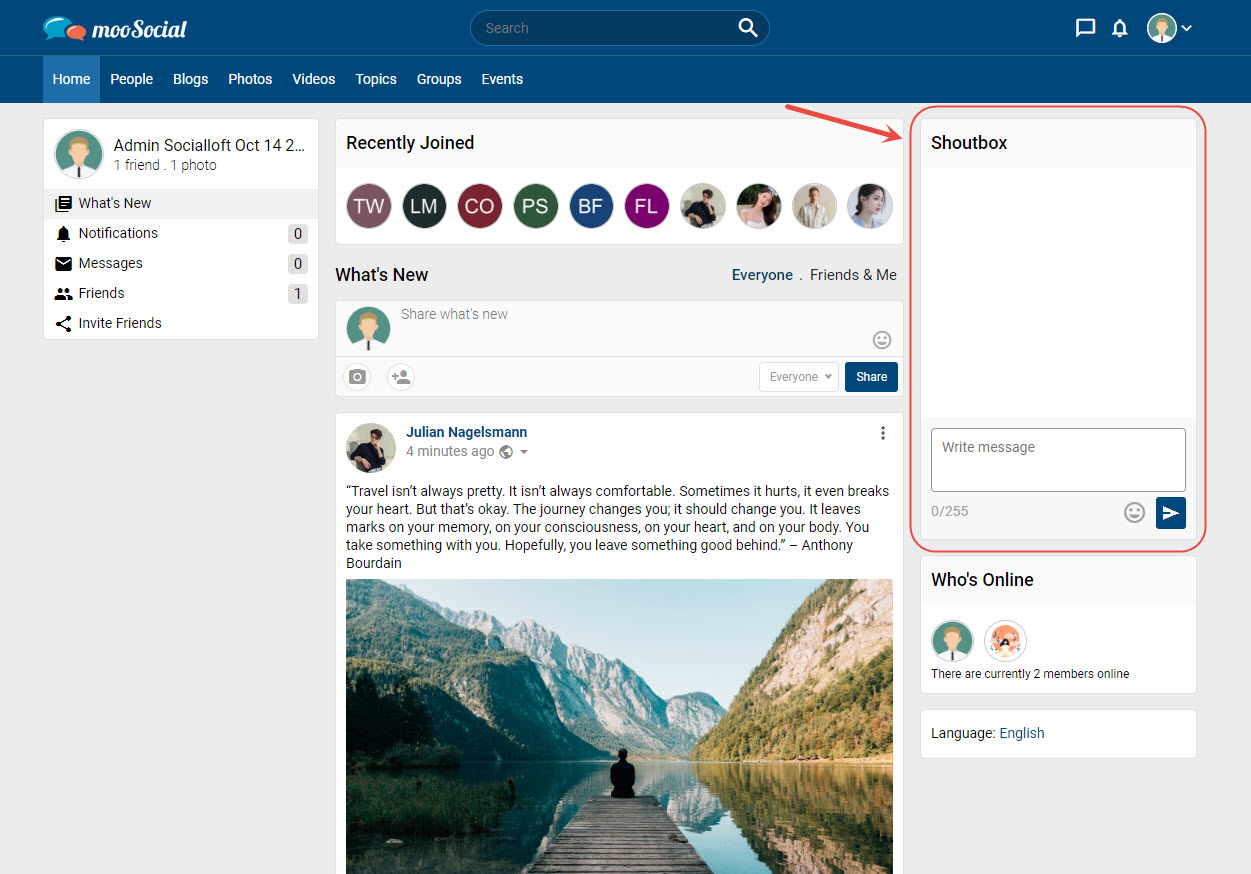
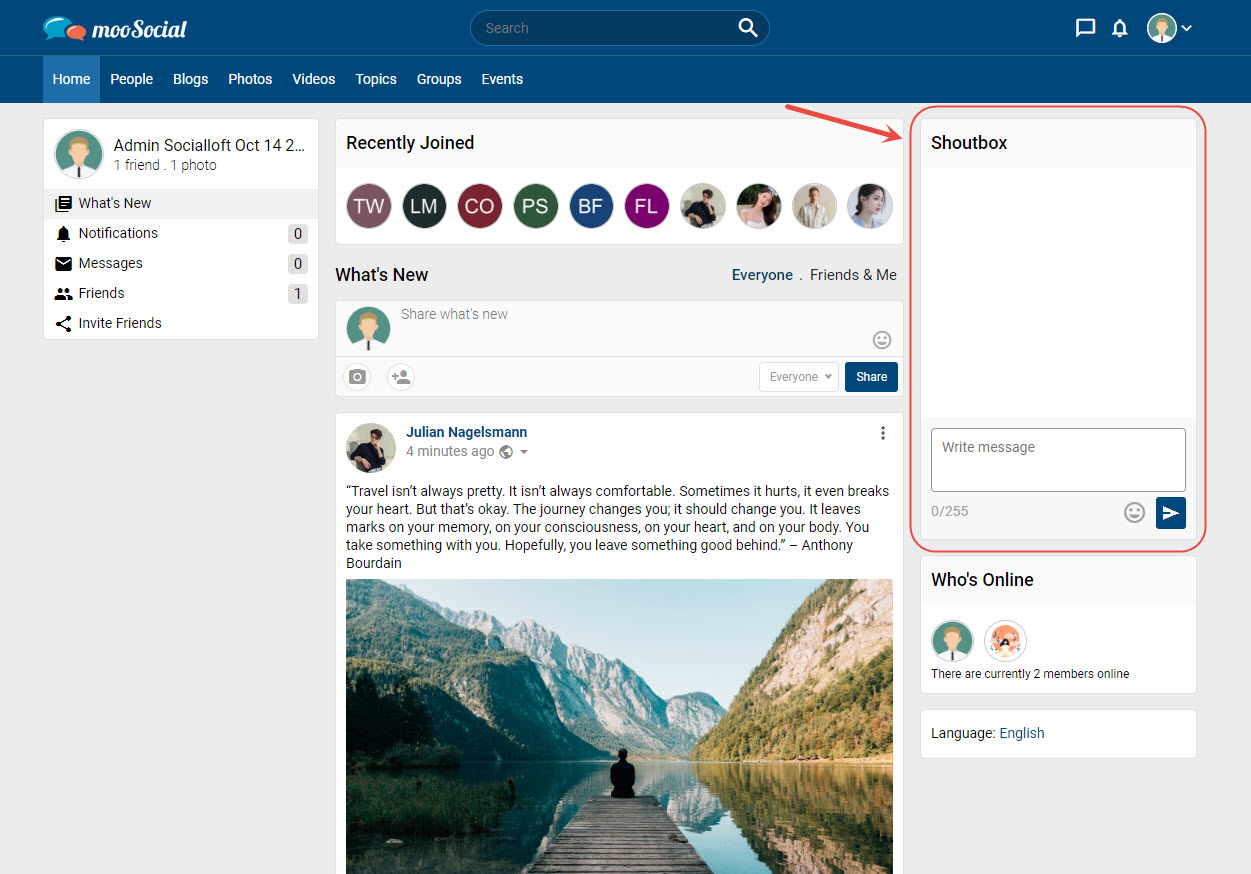
Step 6: (Front-end) The Shoutbox widget is now available on the Home page.

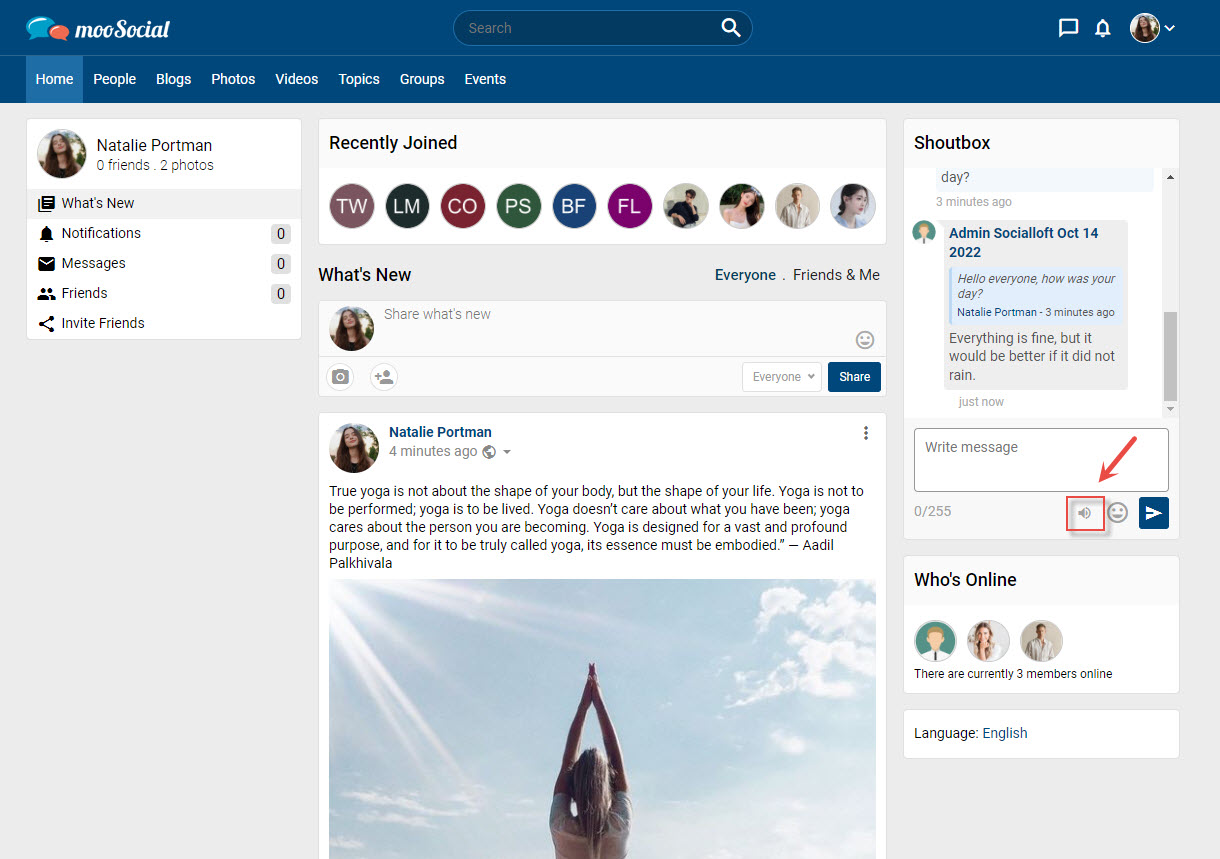
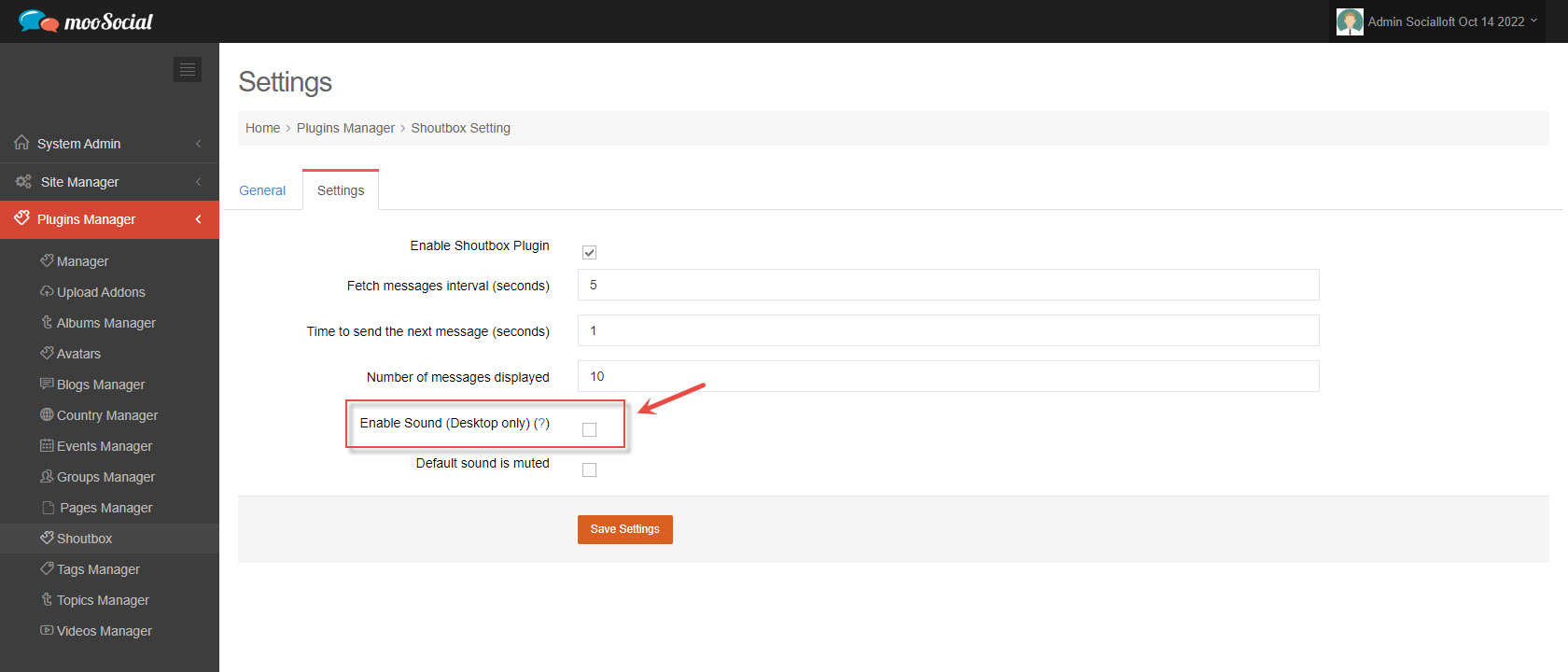
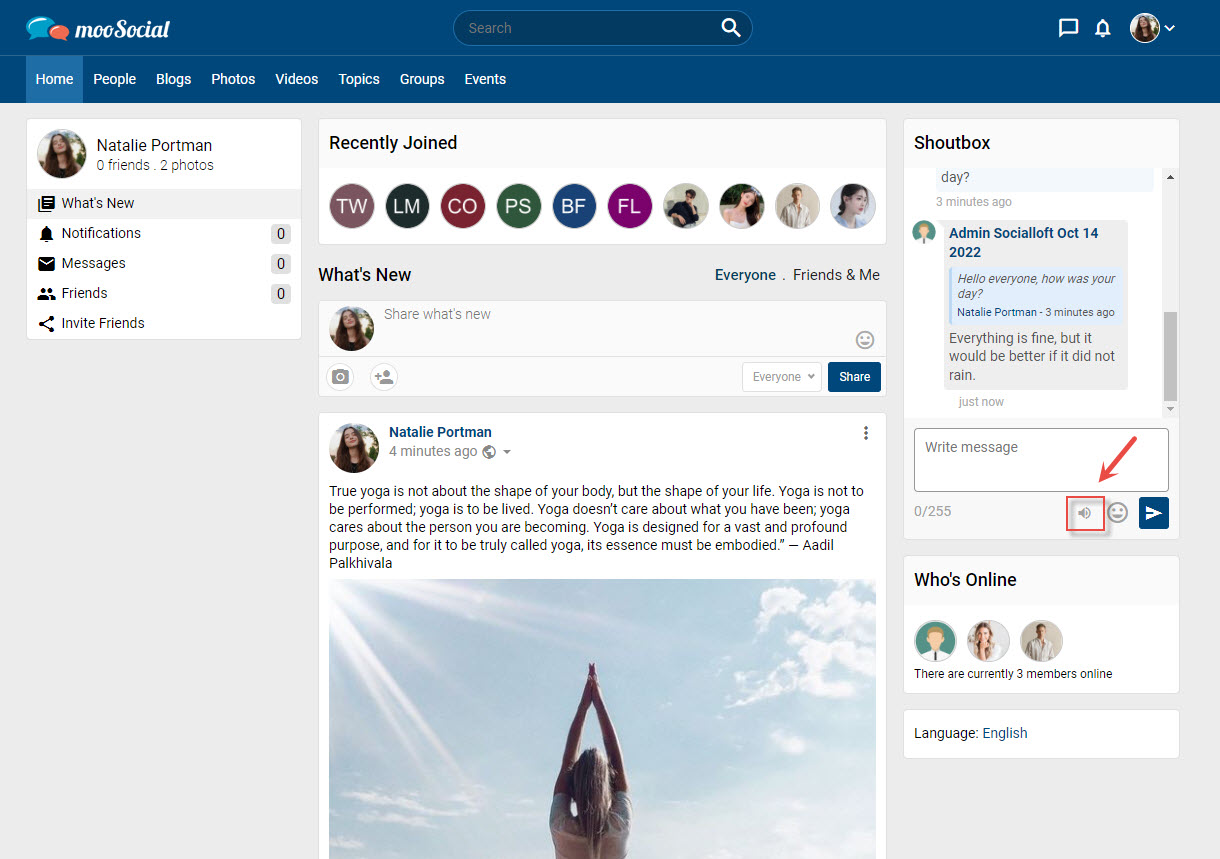
The Sound feature, which has been available since version 1.1, is only available on desktop computers. When someone sends a new message to the shoutbox, a sound will be played to notify site members.
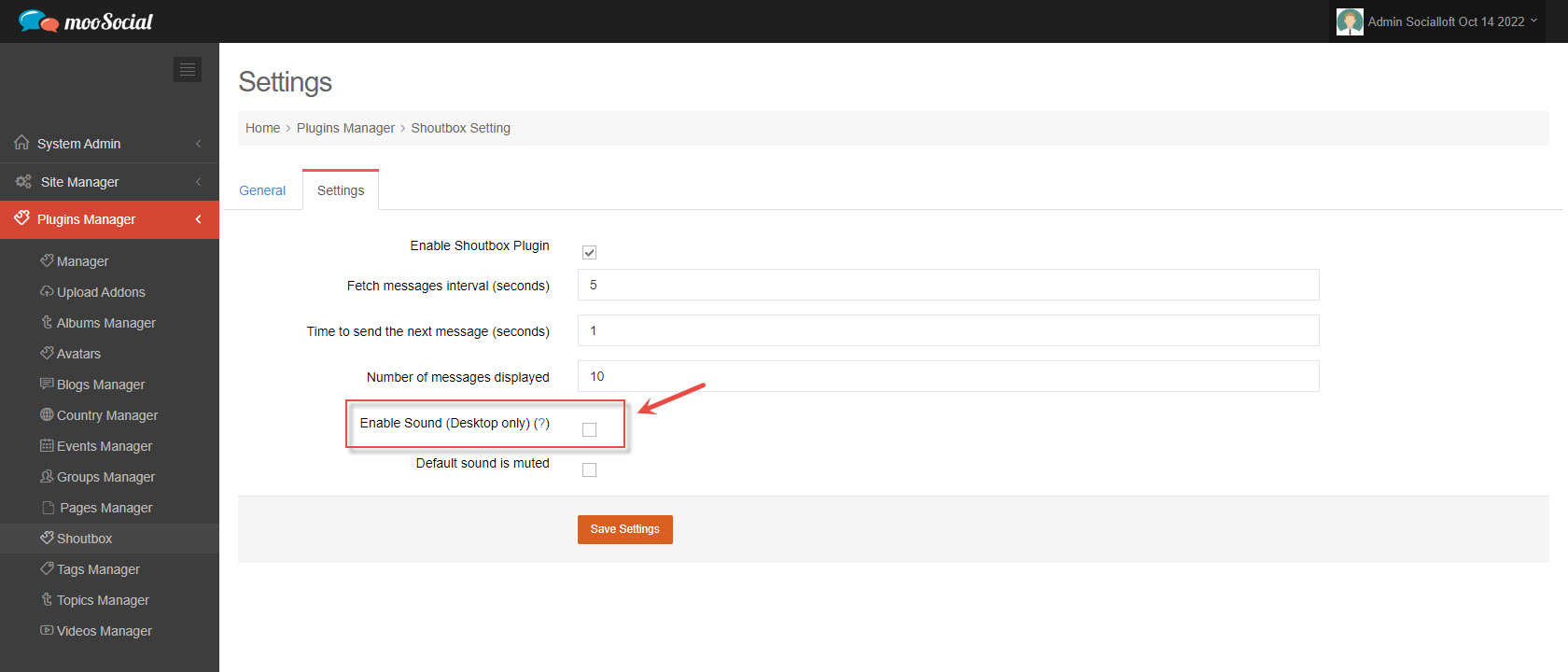
Access to Admin Dashboard => Plugin Manager => Settings

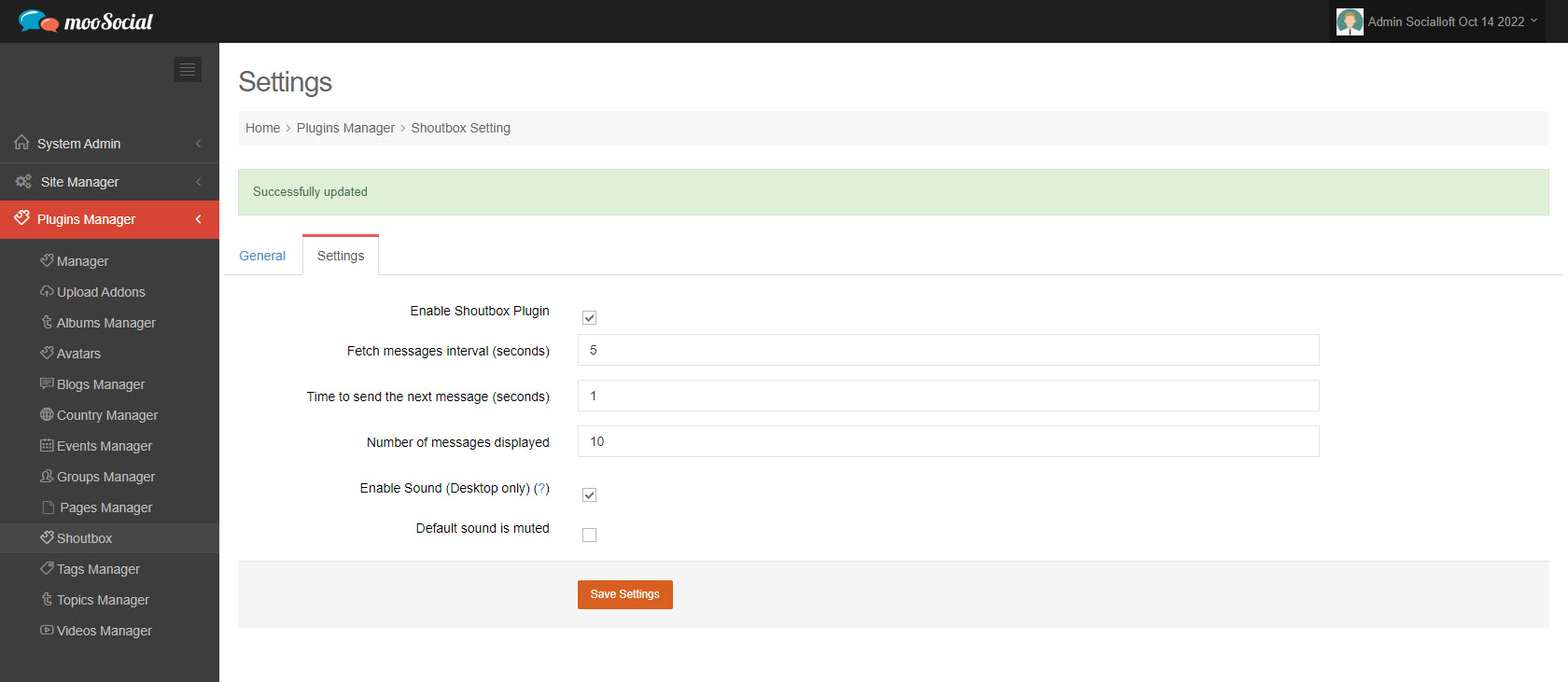
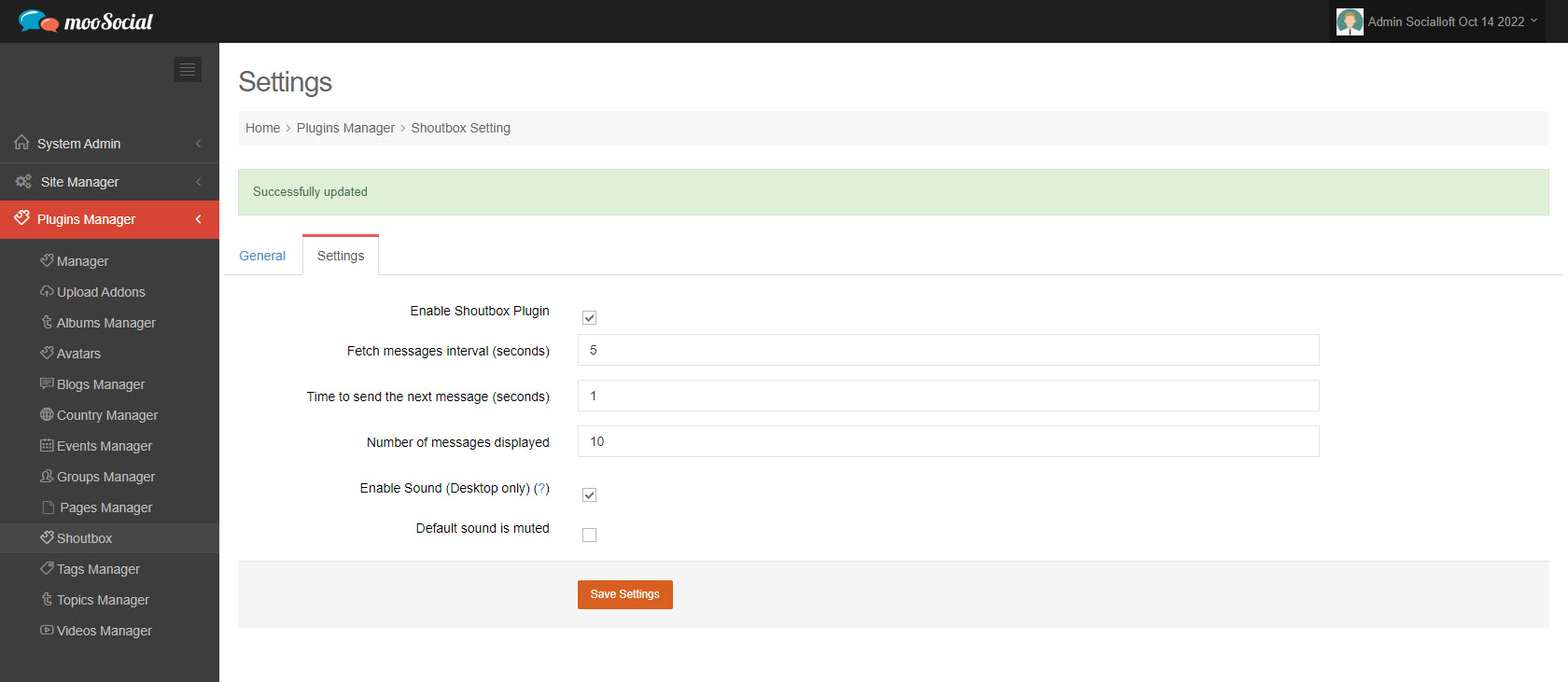
Tick on this box => Click the Save Settings button.

(Front-end) The sound feature is now turned on. A sound will be played when new messages are received.