1. Login to your admin dashboard
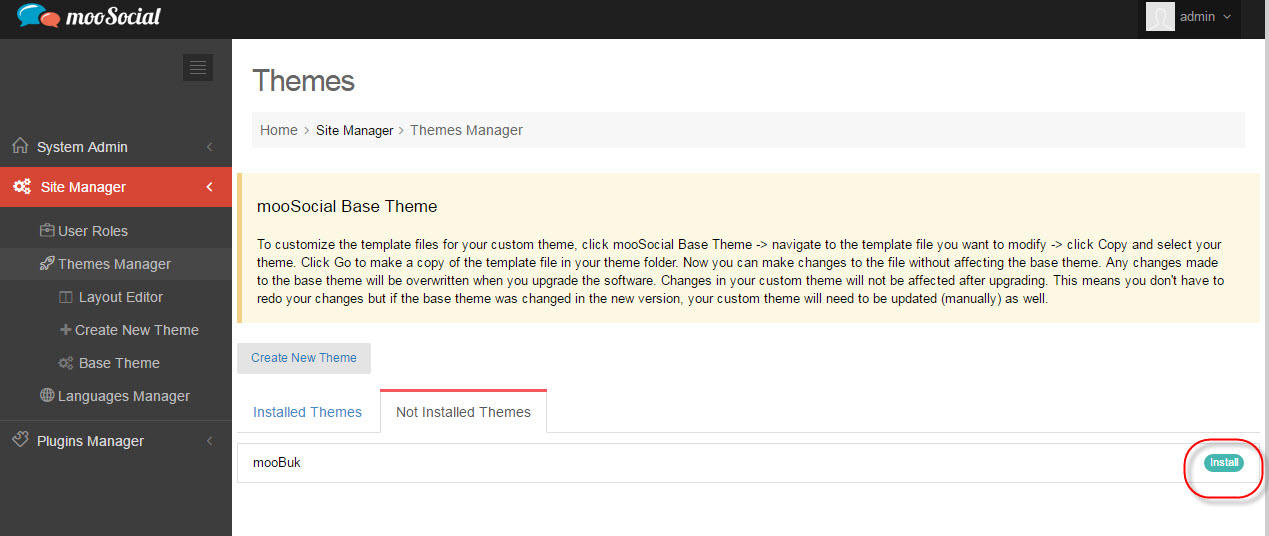
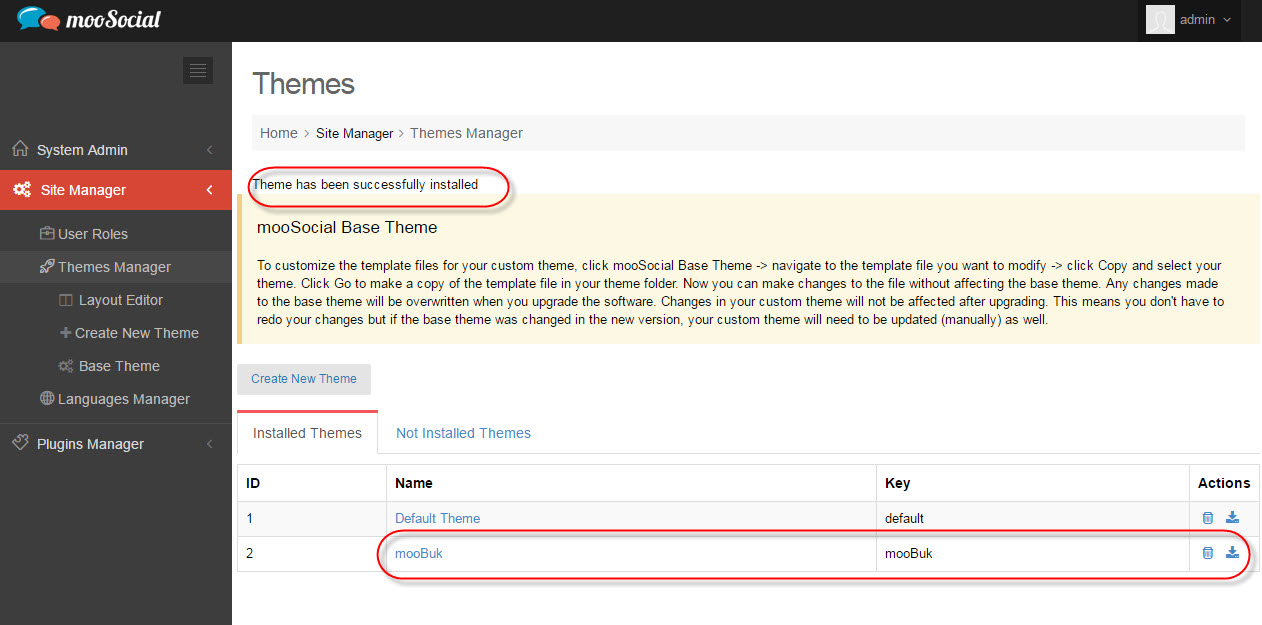
2. Go to Site manager > Theme Manager
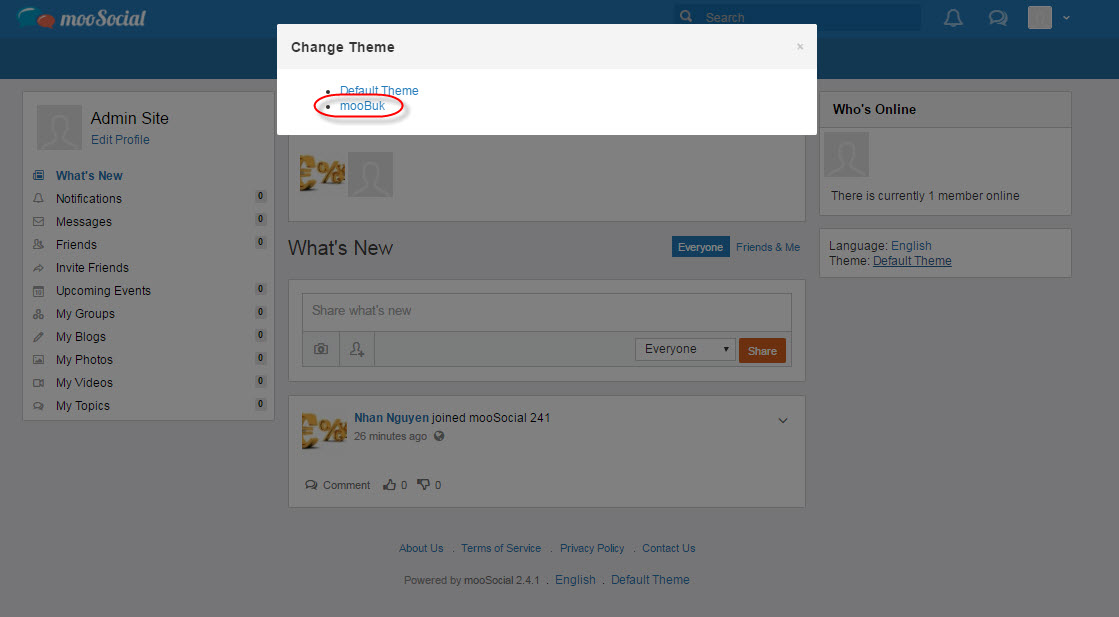
3. Click Default Theme
4. Click Theme Settings Tab
5. Select Light to apply on Normal Theme
6. Select Section to customize
7. Appearance Setting
# Layout Tab
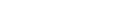
# Layout Tab > Body Section Setting
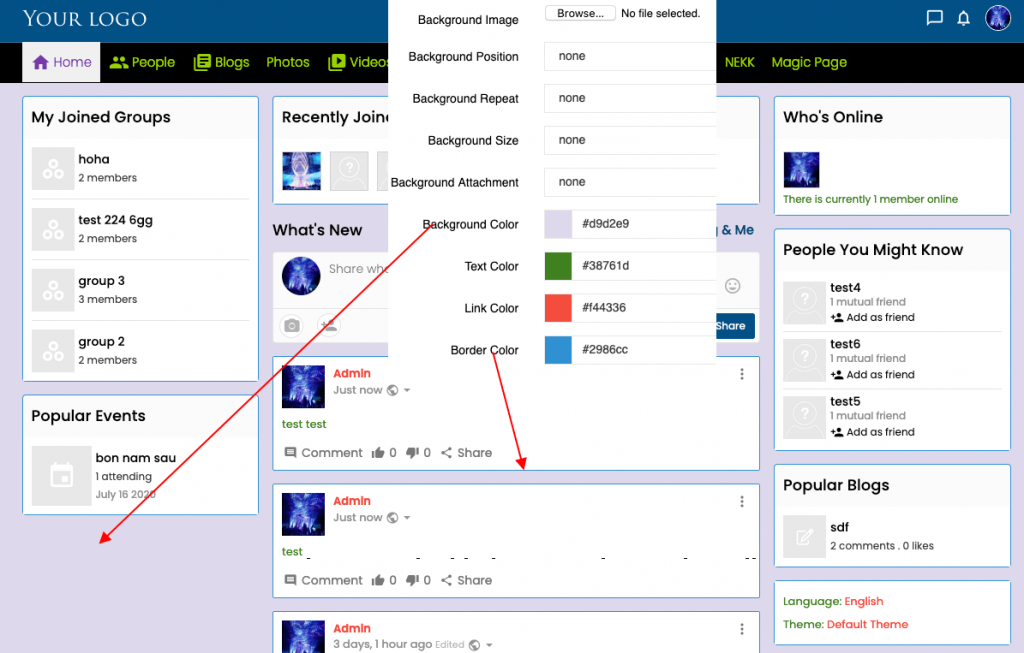
# Layout Tab > Header Section Setting
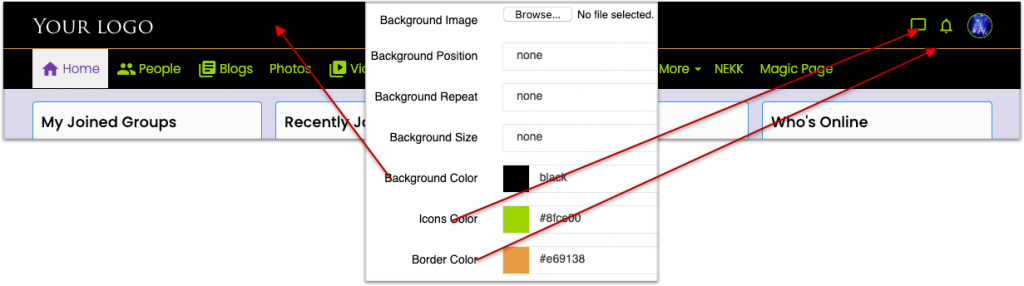
# Layout Tab > User section setting
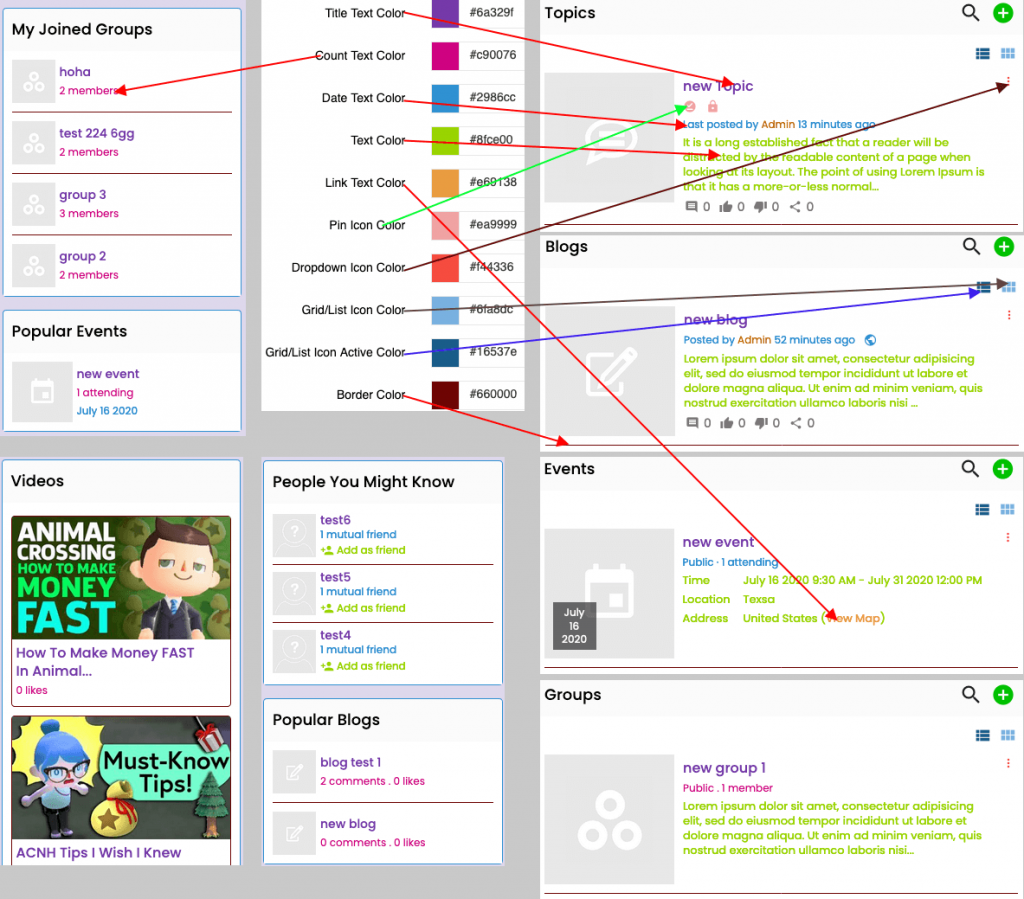
# Layout Tab > List Items Settings
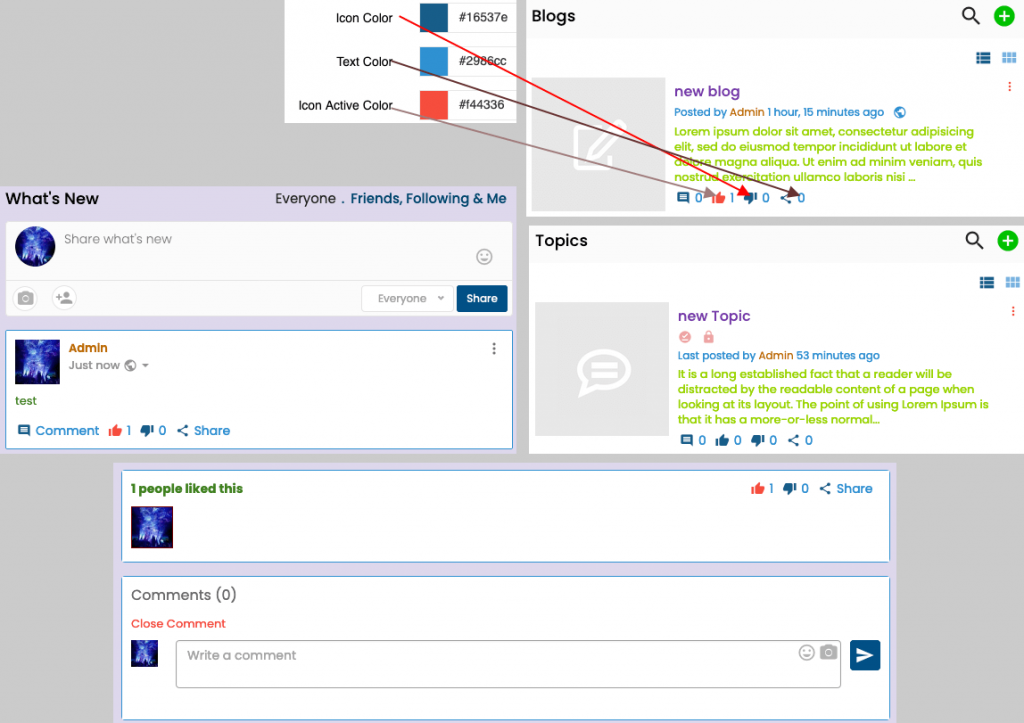
# Layout Tab > Like section settings
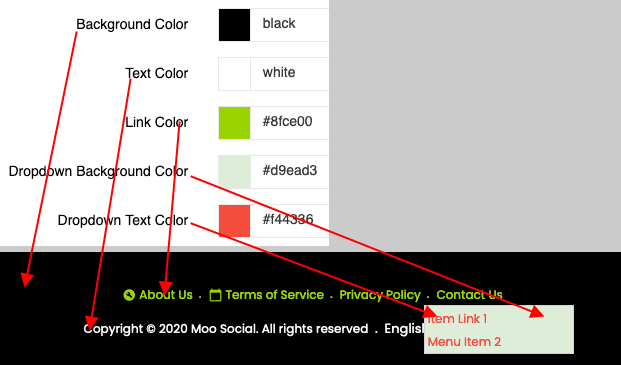
# Layout Tab > Footer
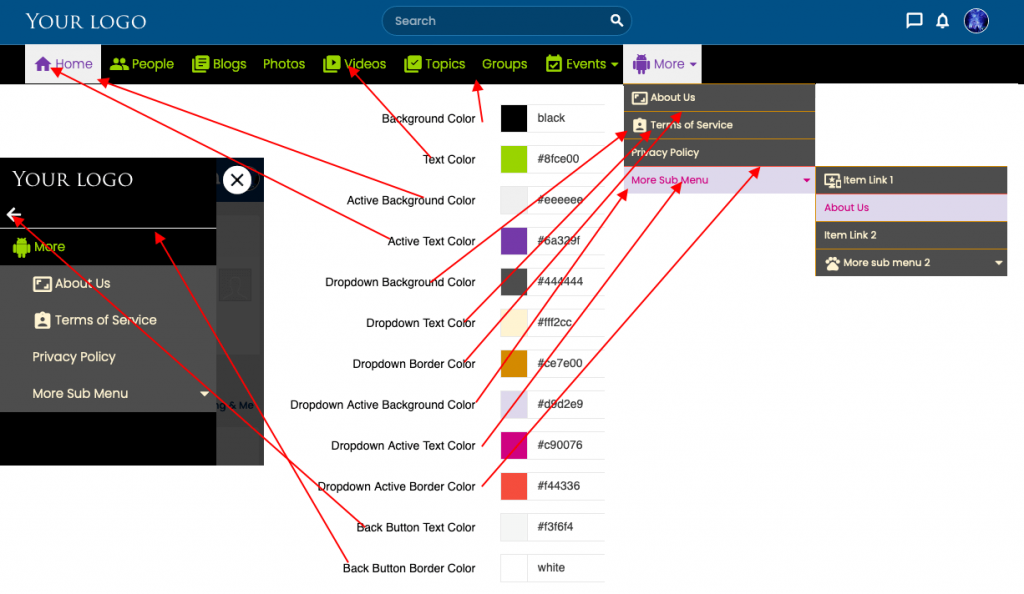
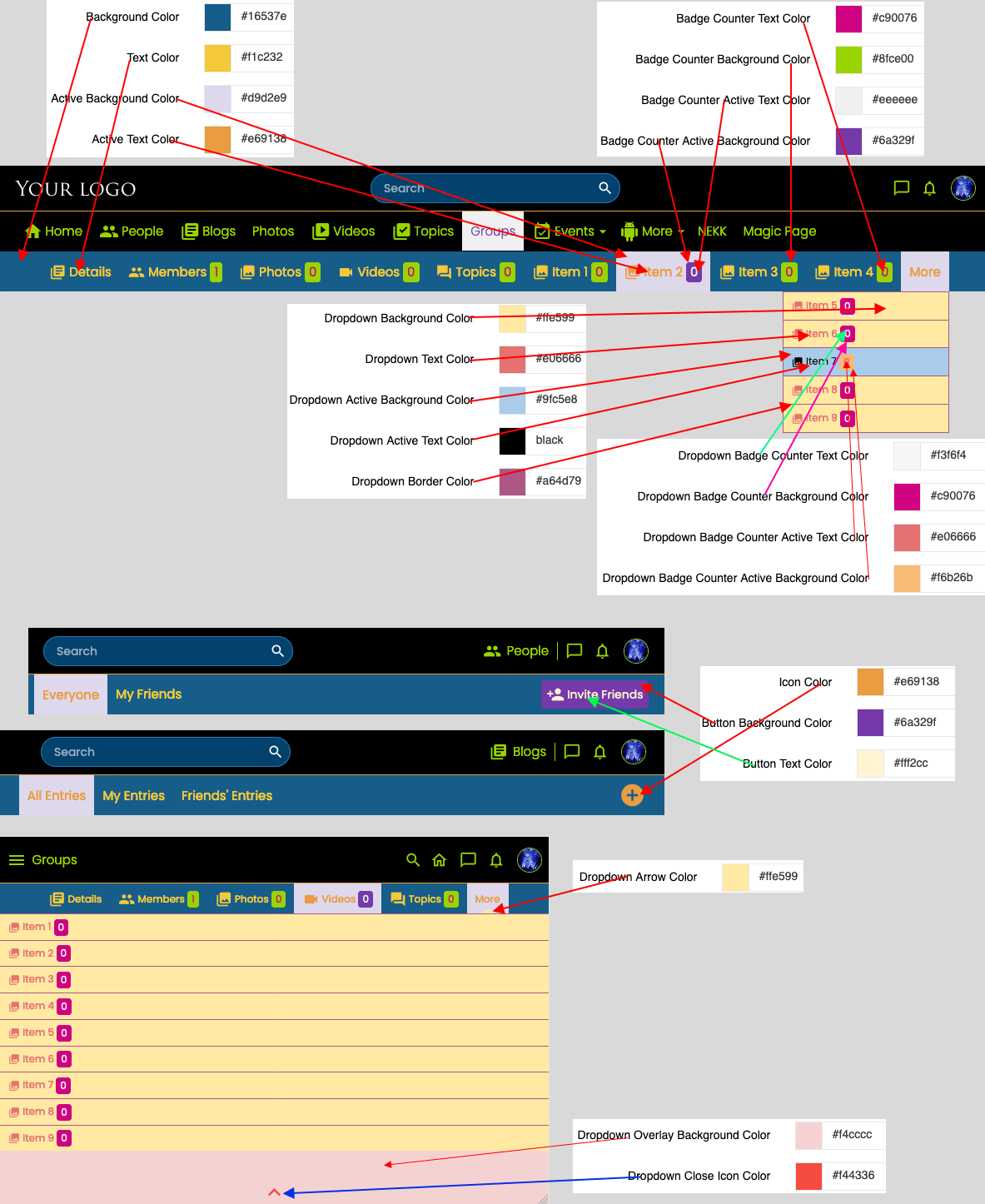
# Menu Section
# Menu > Navigation
# Menu > Sticky Menu

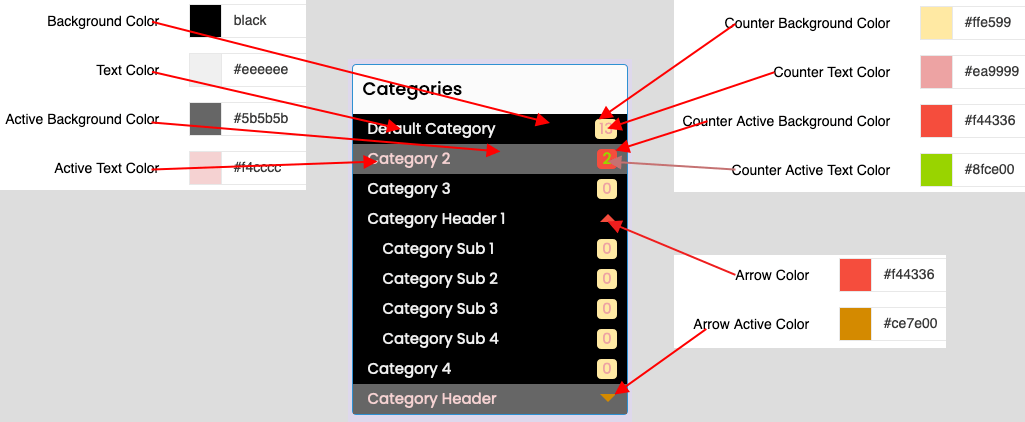
# Menu > Category Menu

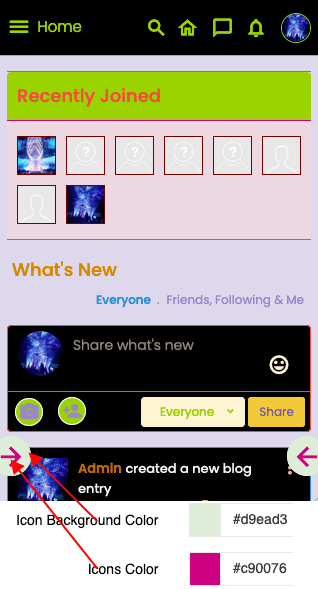
# What’s New Section
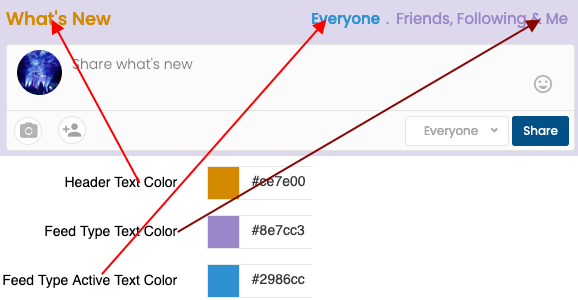
# What’s New > Feed Header Section

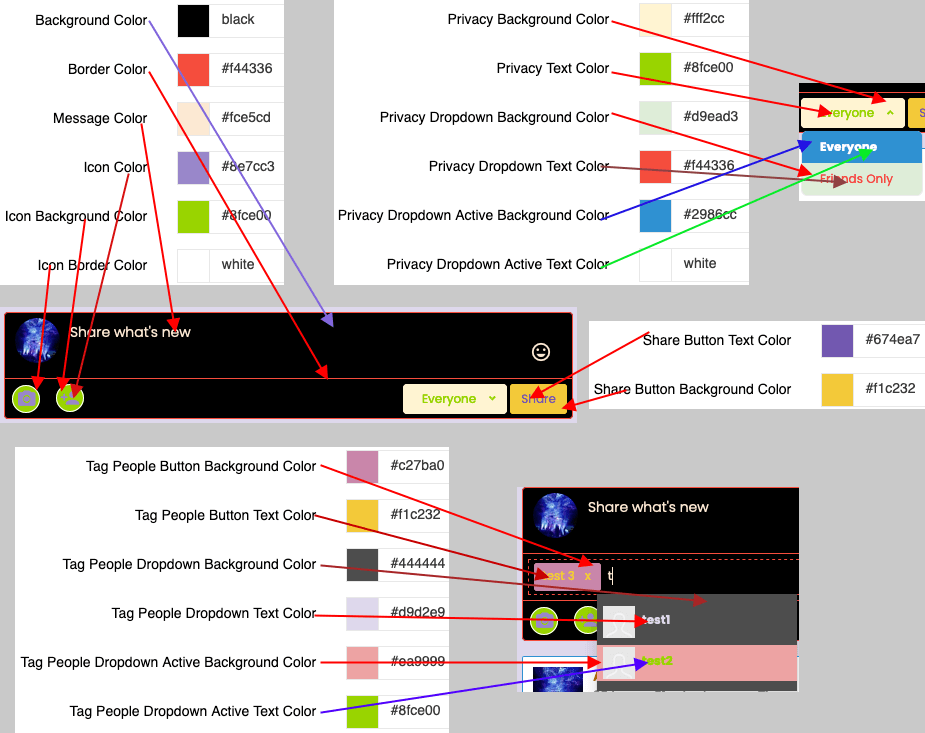
# What’s New > Status Box

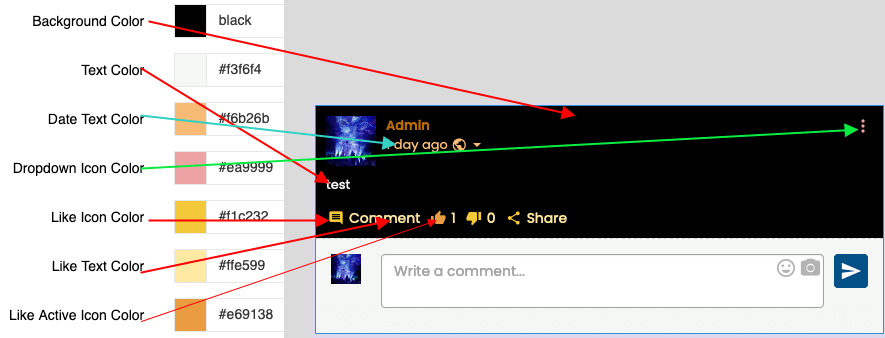
# What’s New > Feed Item

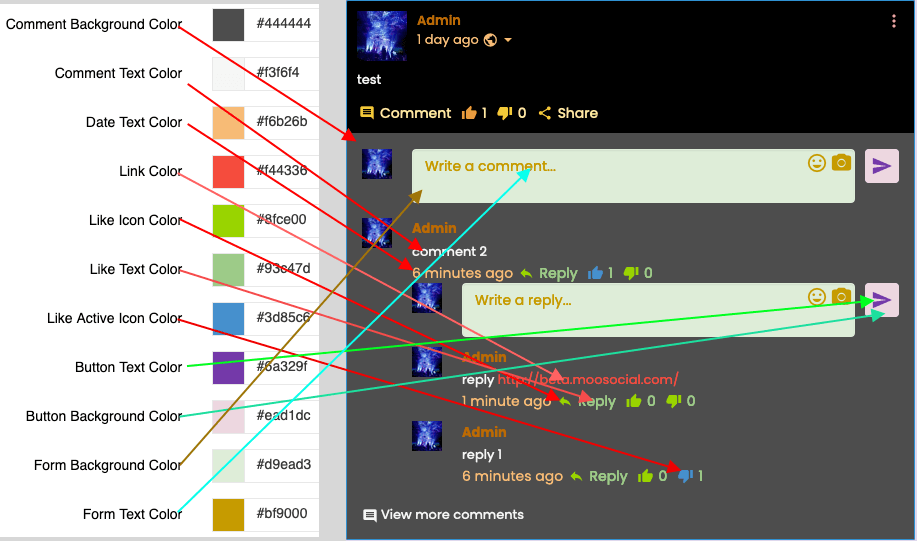
# What’s New > Feed Comment

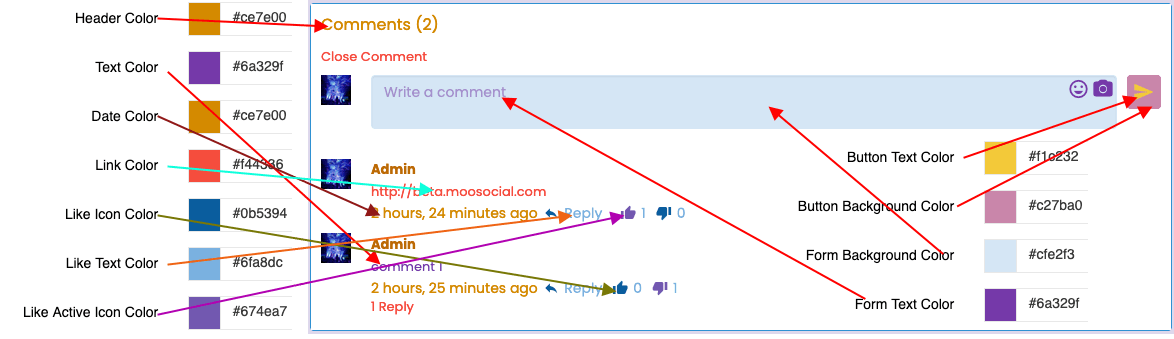
# Comment section

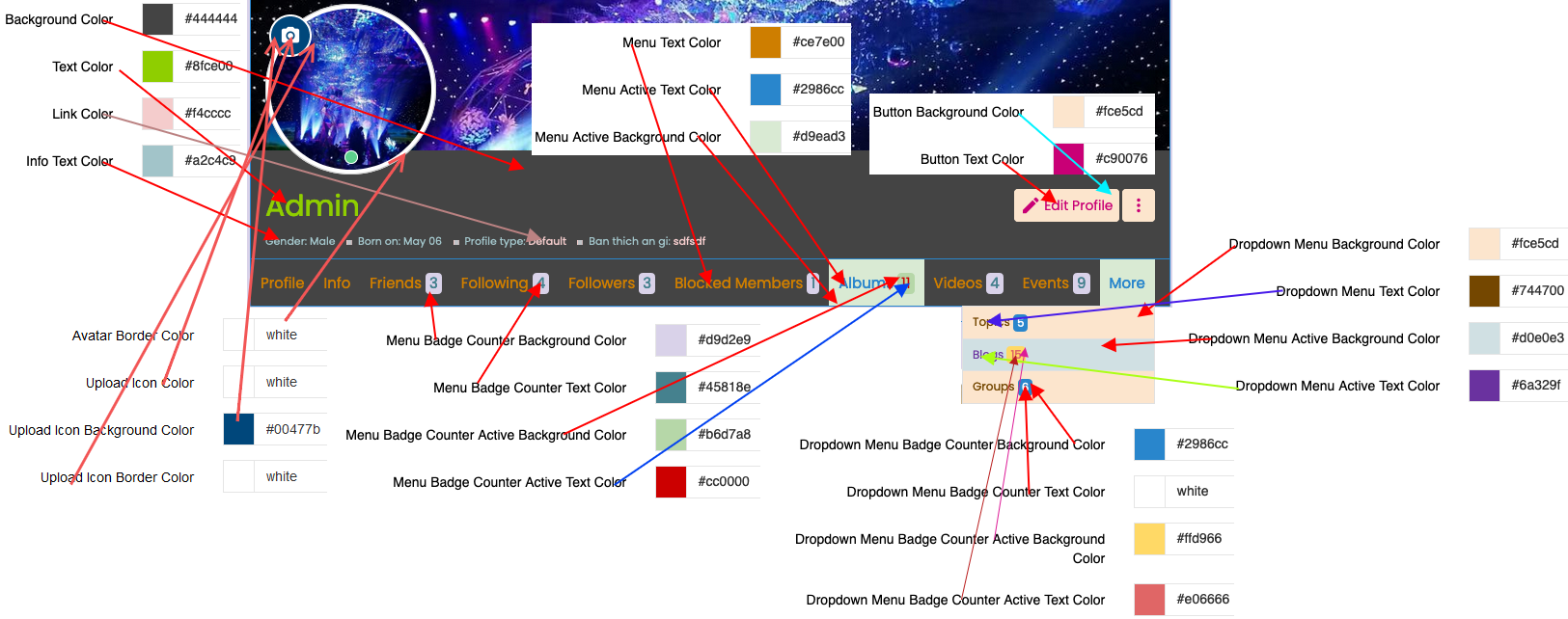
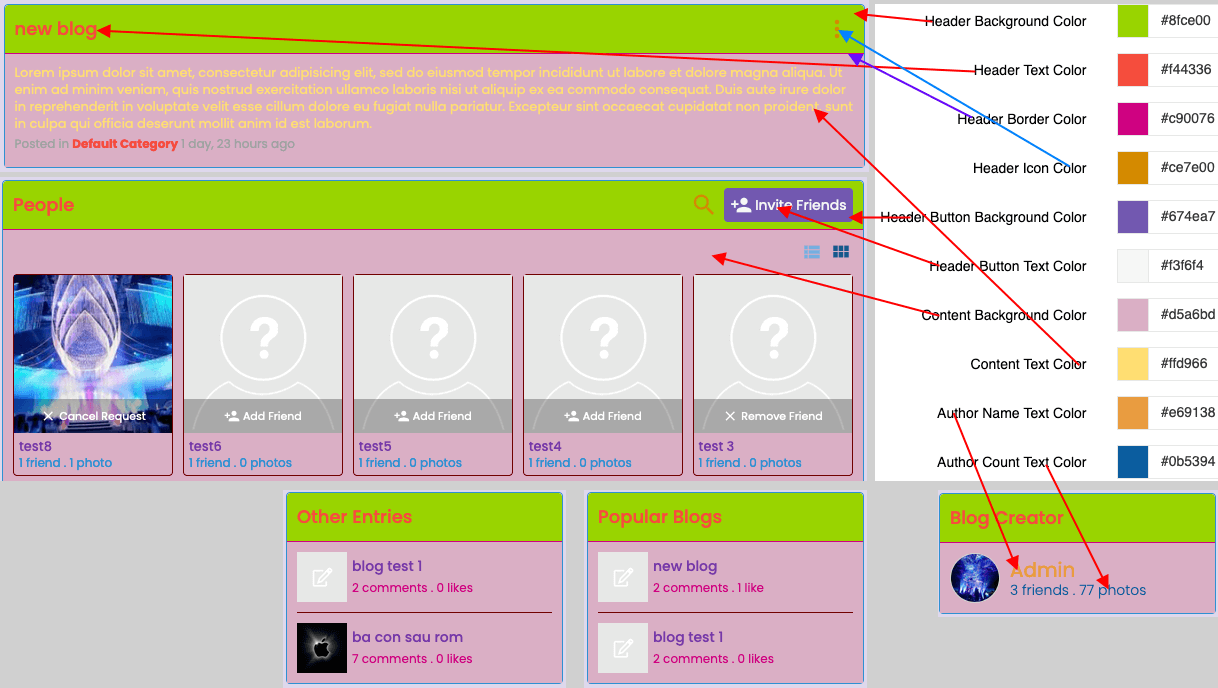
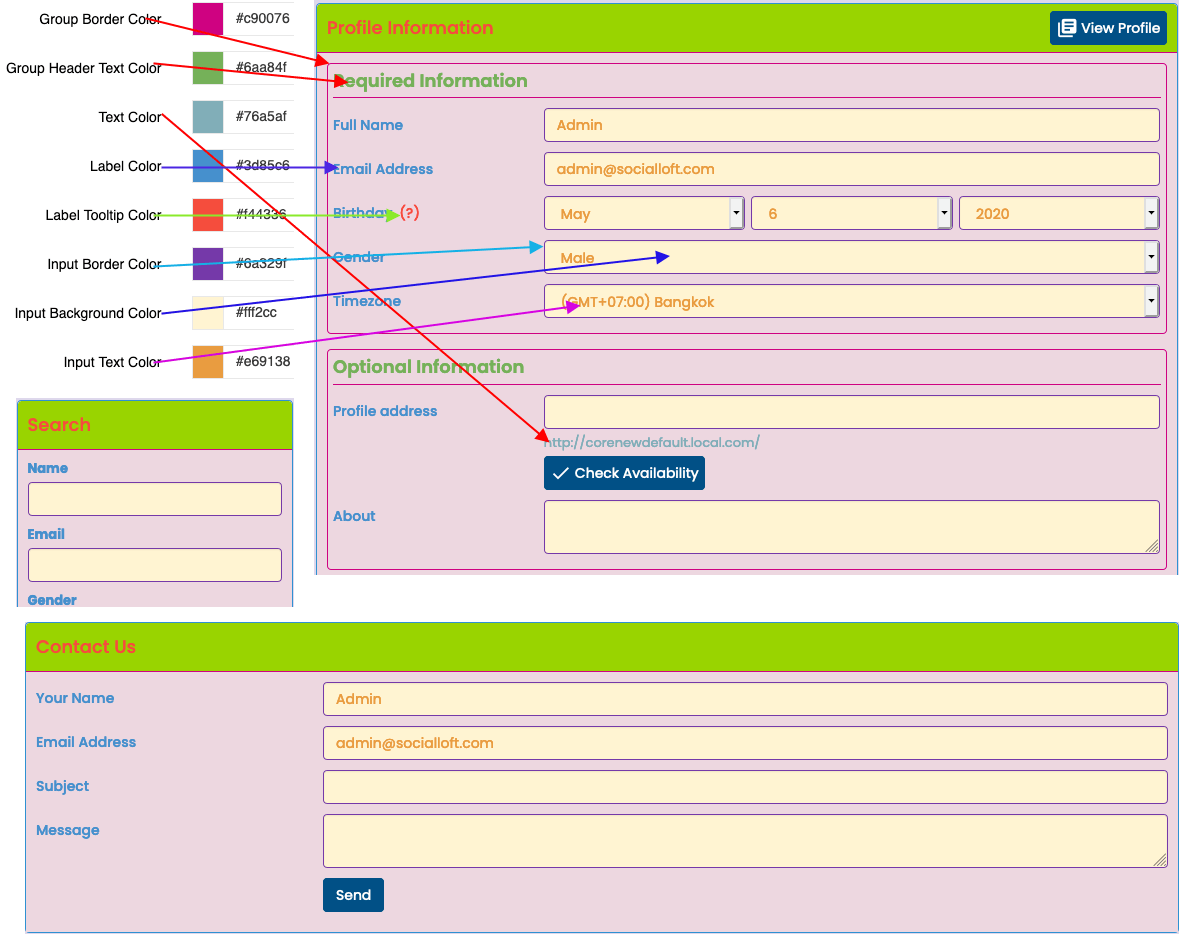
# Profile Section > Header Profile Section

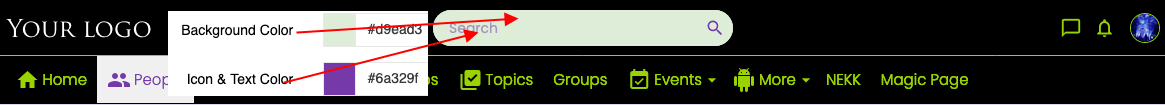
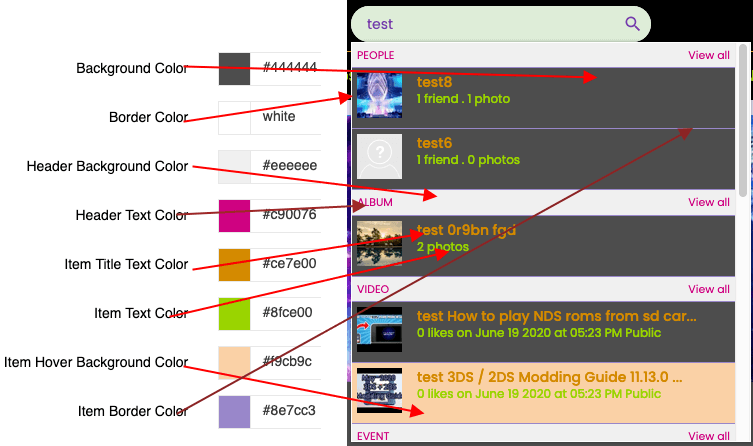
# Global Search Section


# Block Settings
# Block > Block

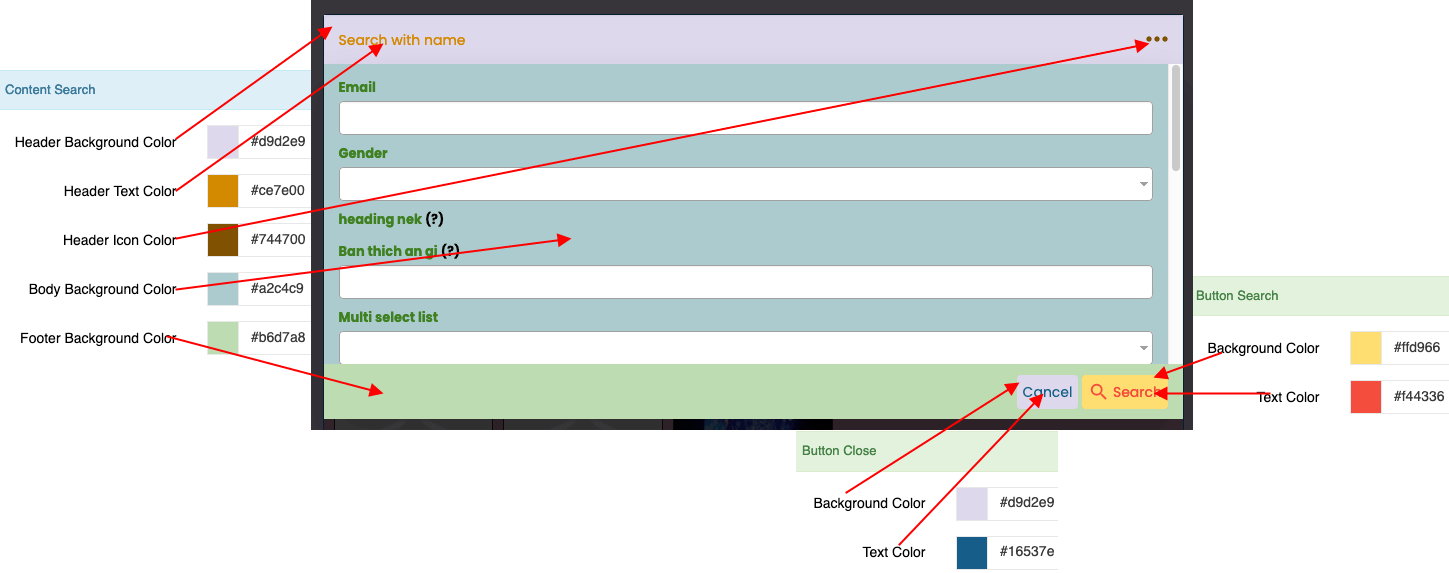
# Block > Content Search Setting

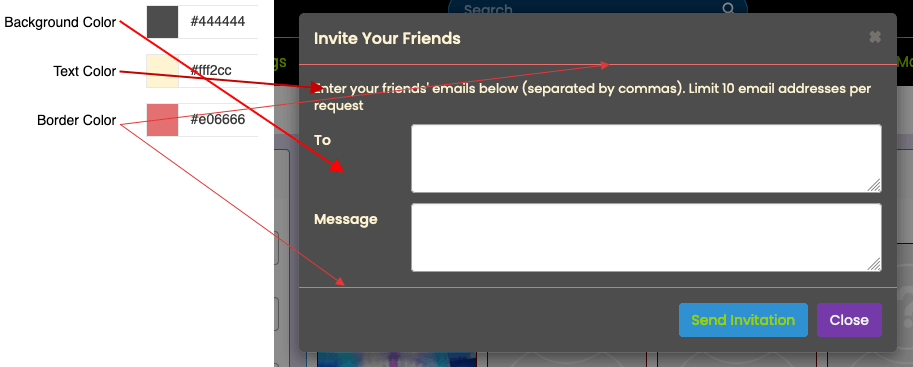
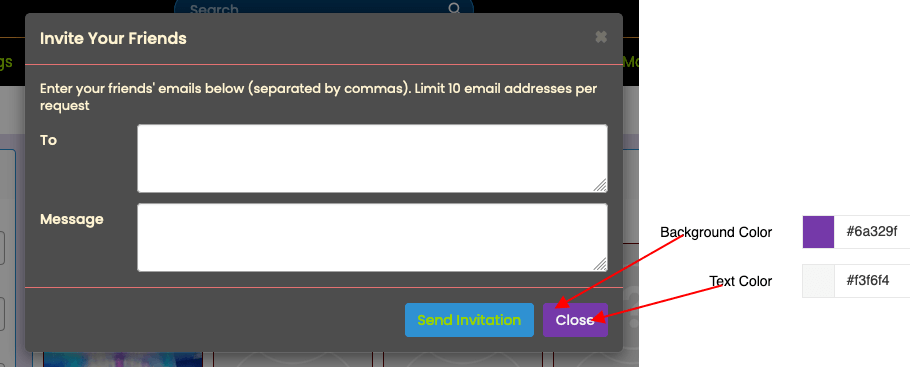
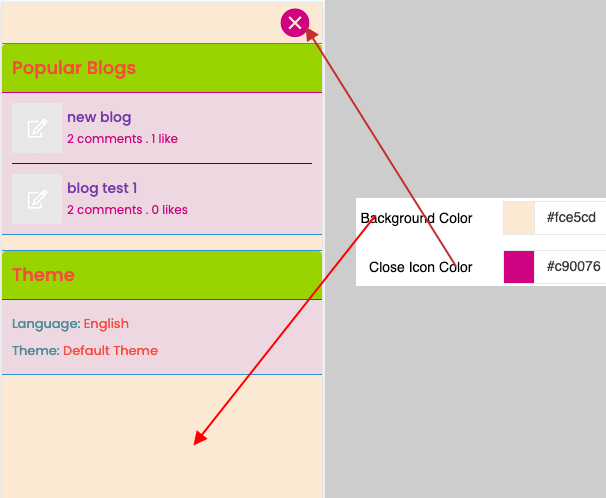
# Modal settings



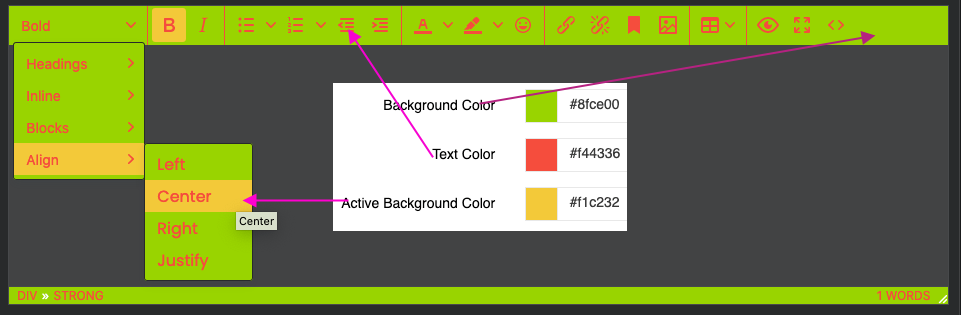
# Form


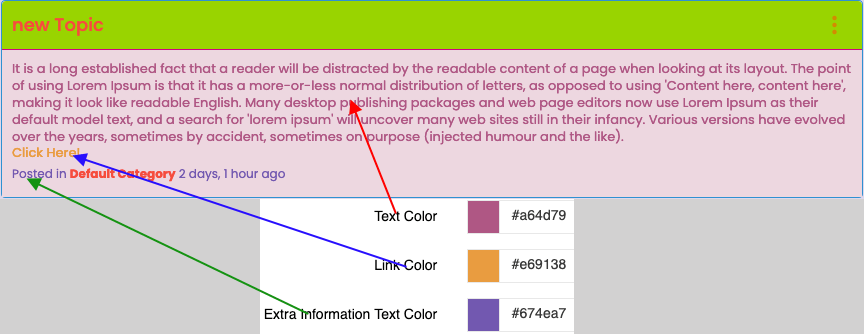
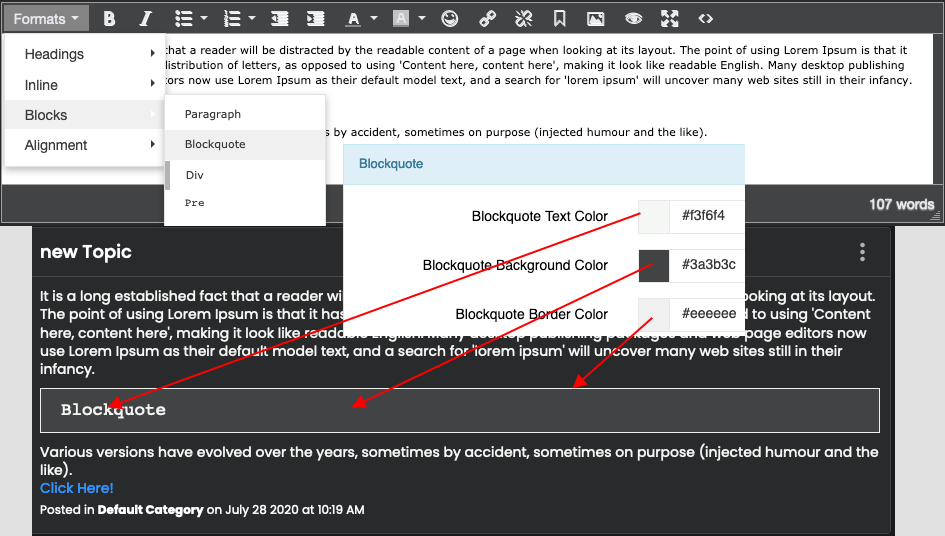
# Content


# Mobile Responsive


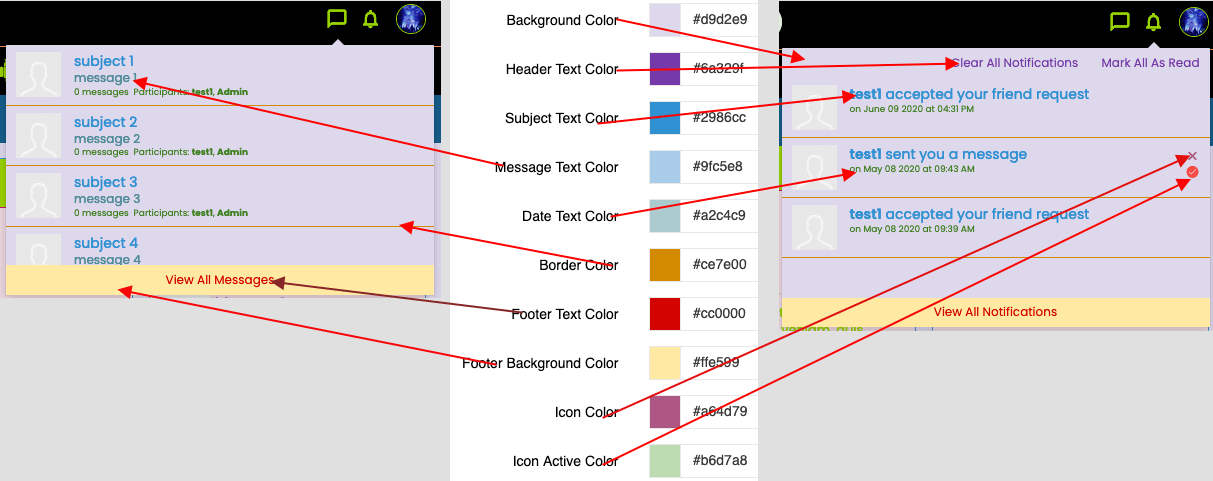
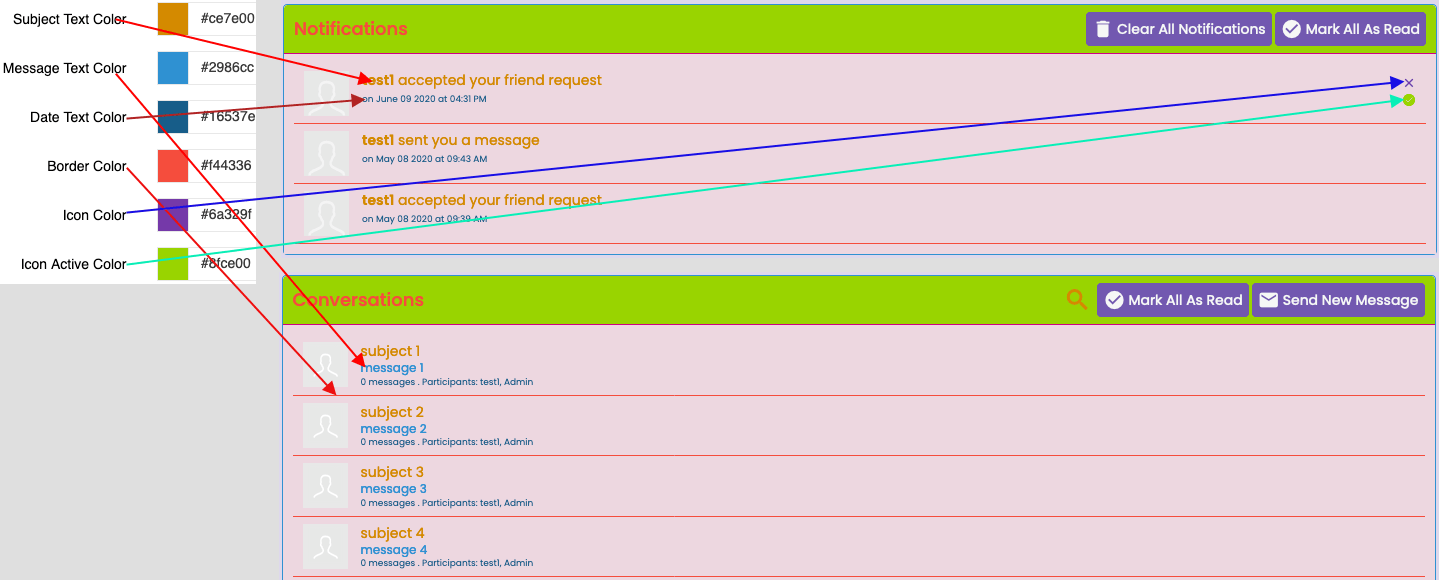
# Notification


# More SEction
#Emoji

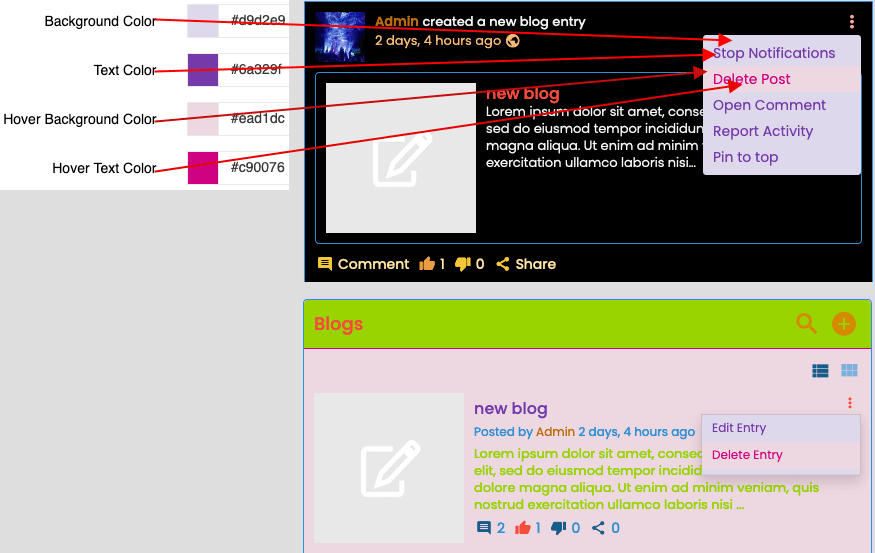
# More Menu Popup

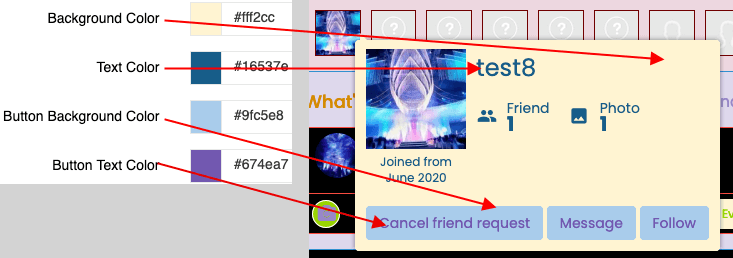
#Profile Popup

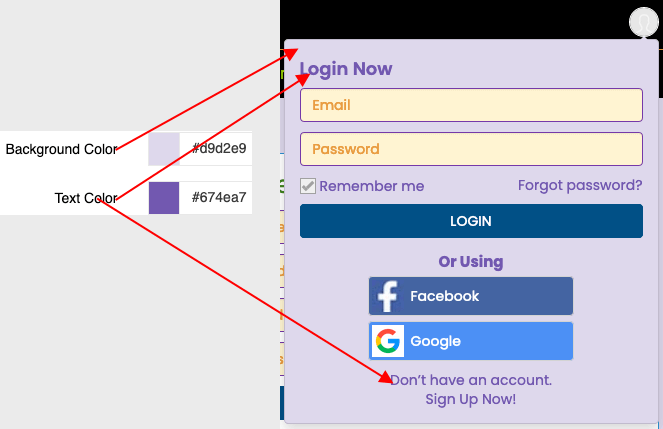
# Login Popup

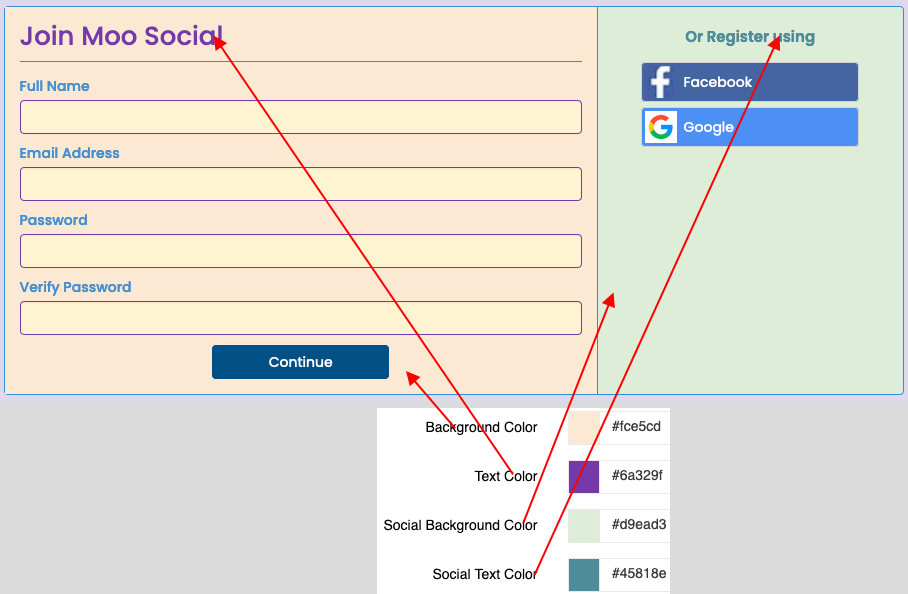
# SIgn up Page

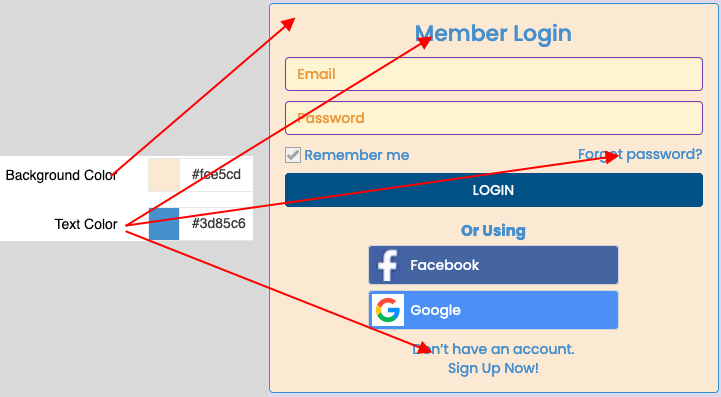
# Login Page

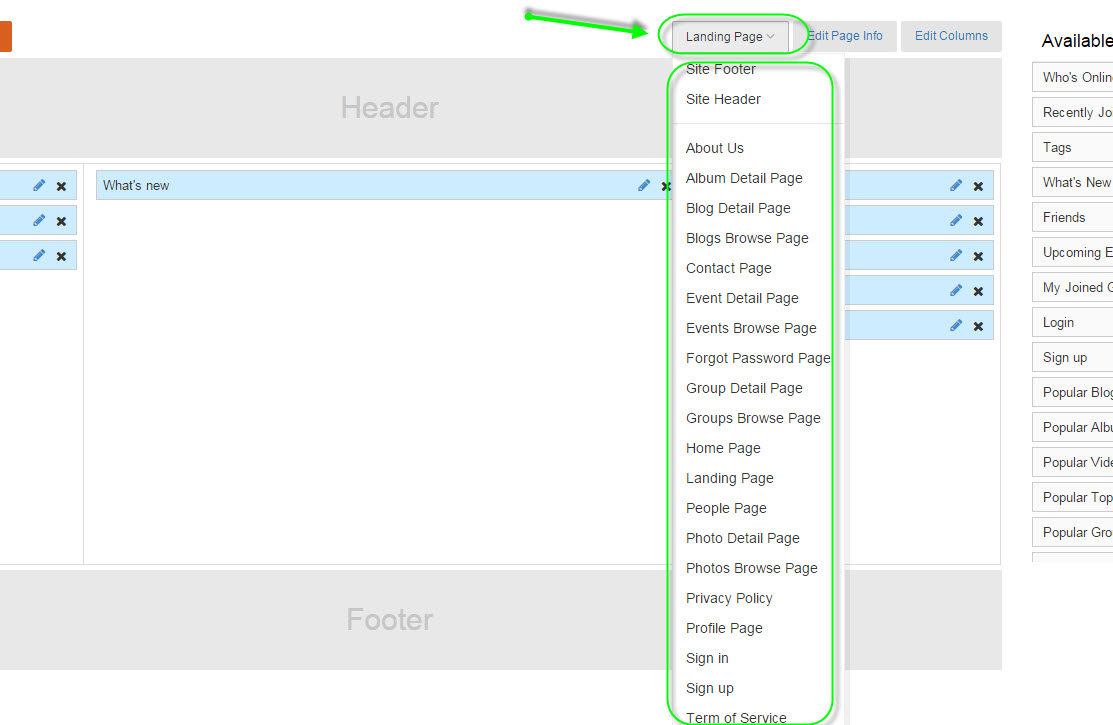
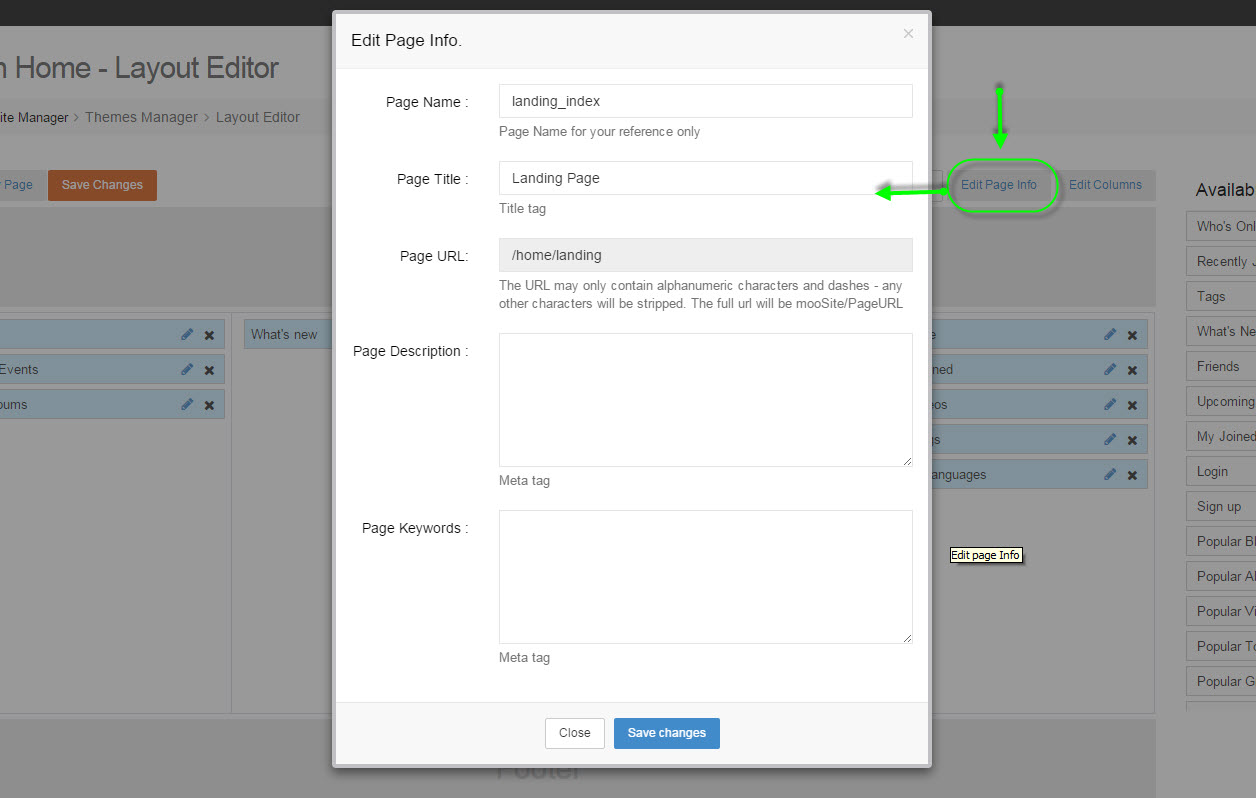
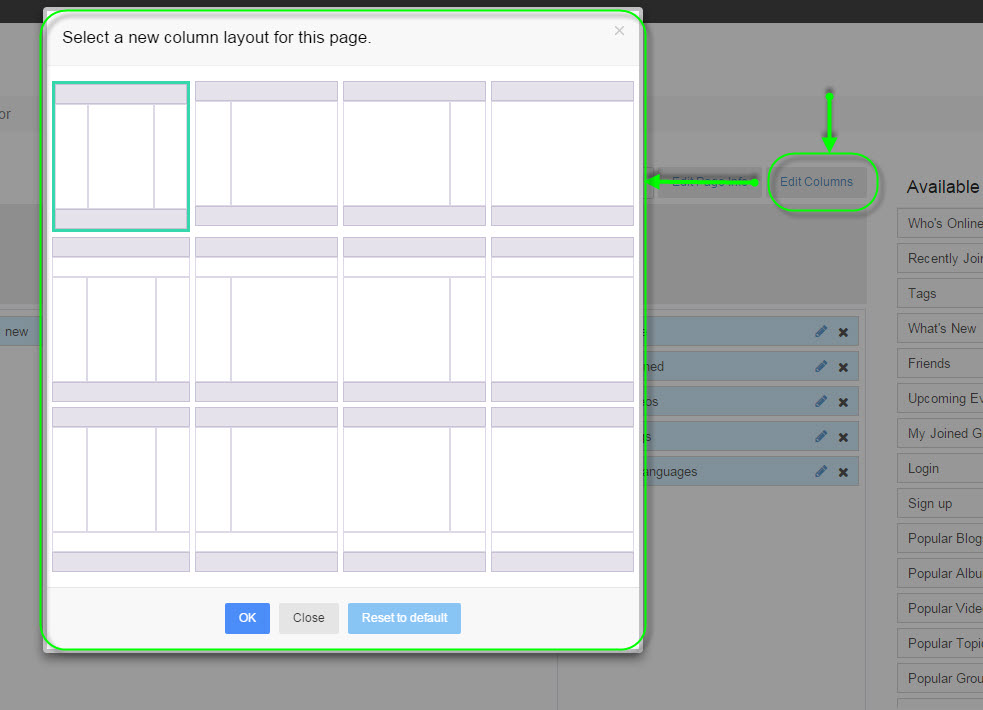
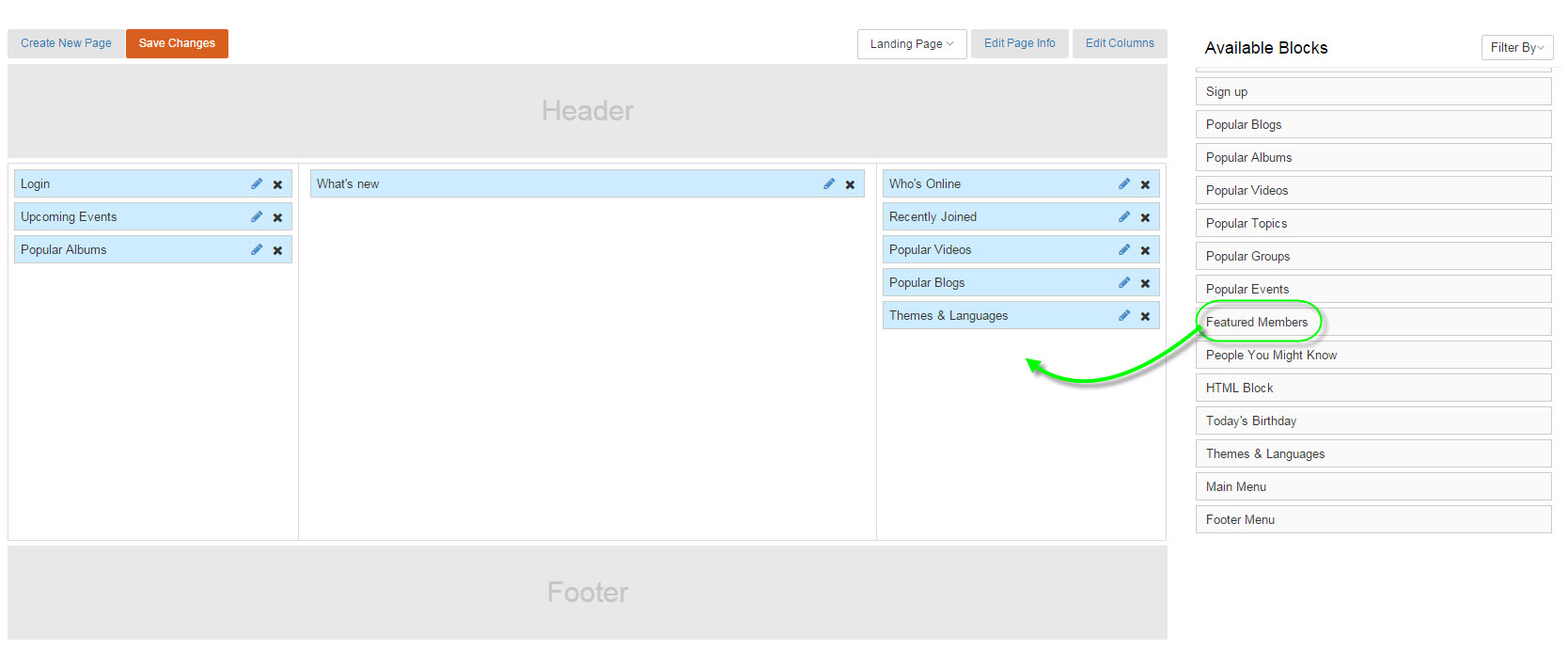
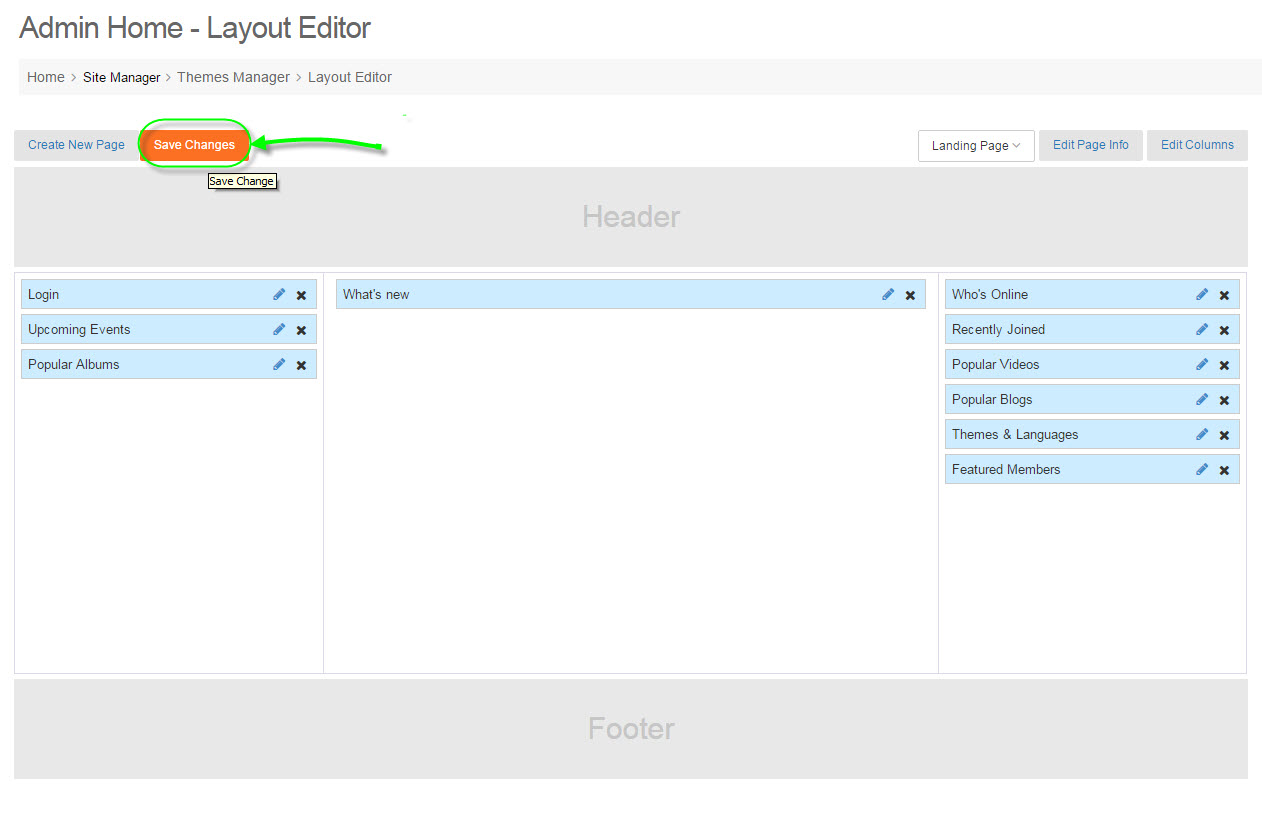
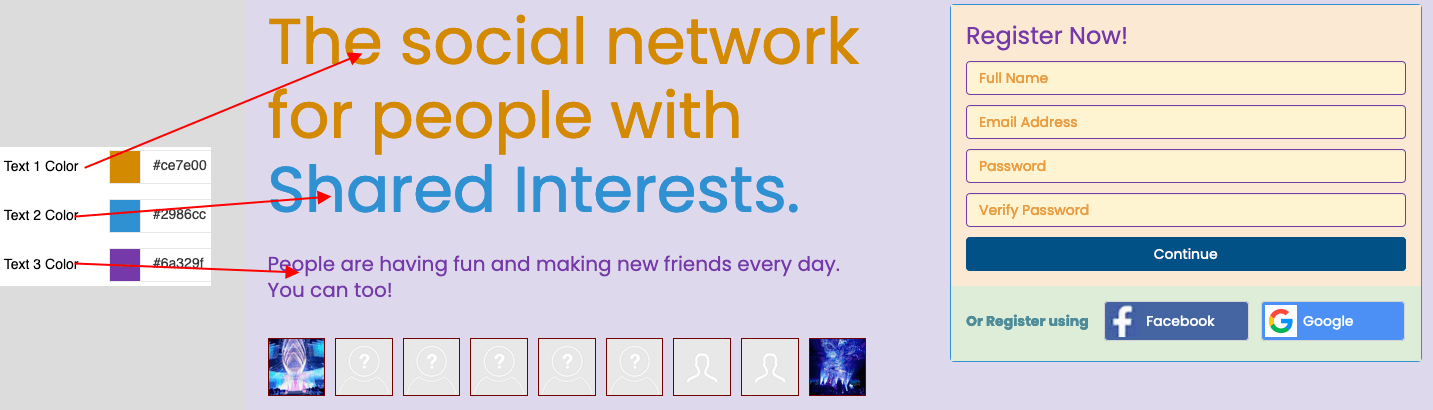
# Landing Page

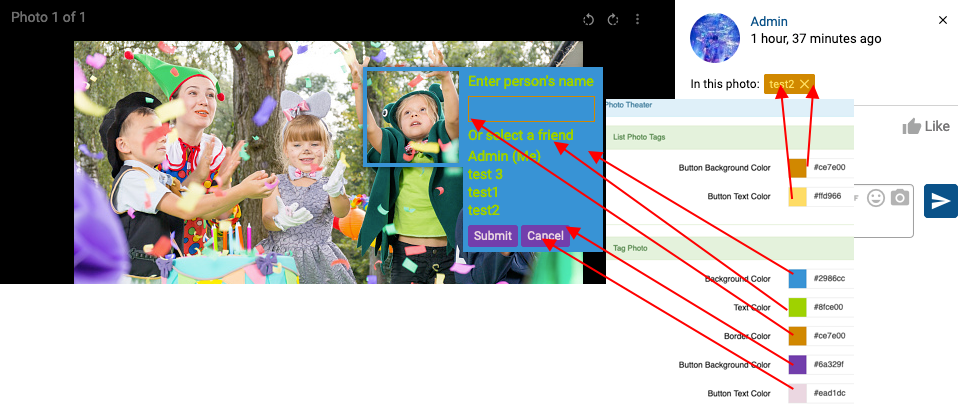
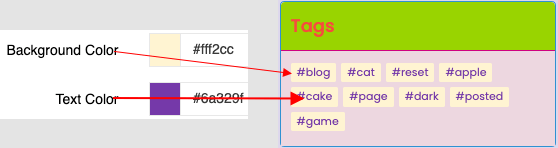
# Tags Block

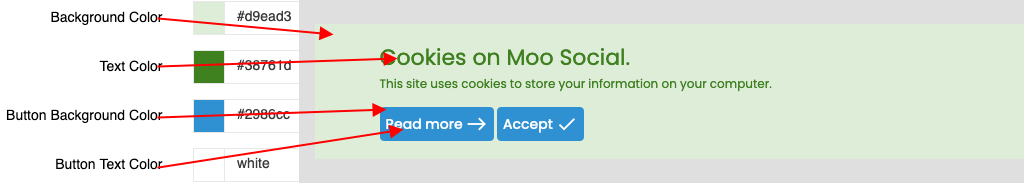
#Cookies

8. Check the apply to landing page if you want your settings to applied to non login page
9. Check/Uncheck to enable or disable settings
10. You can customize dark theme like you did with light theme
12. Save and Check again your site