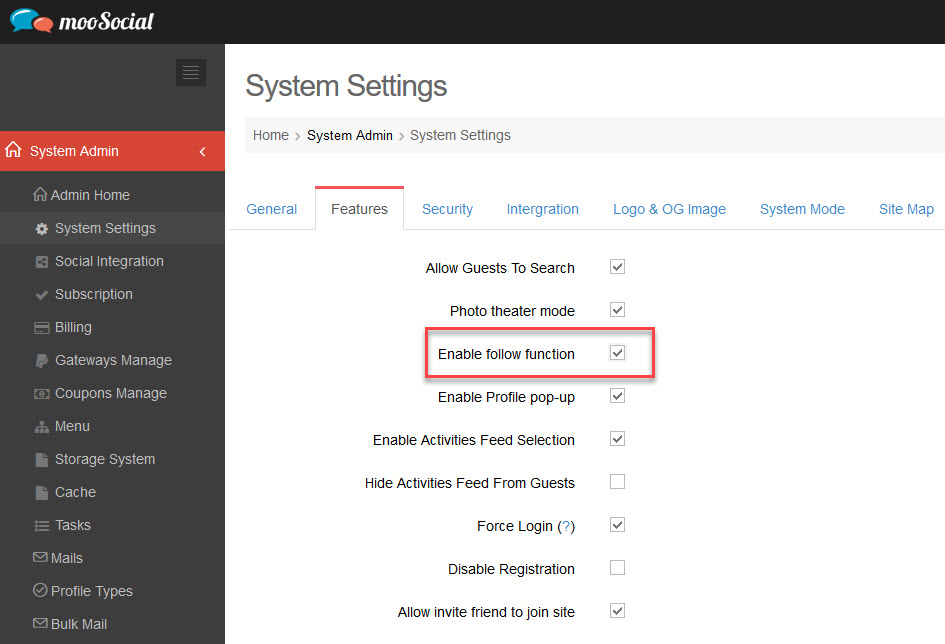
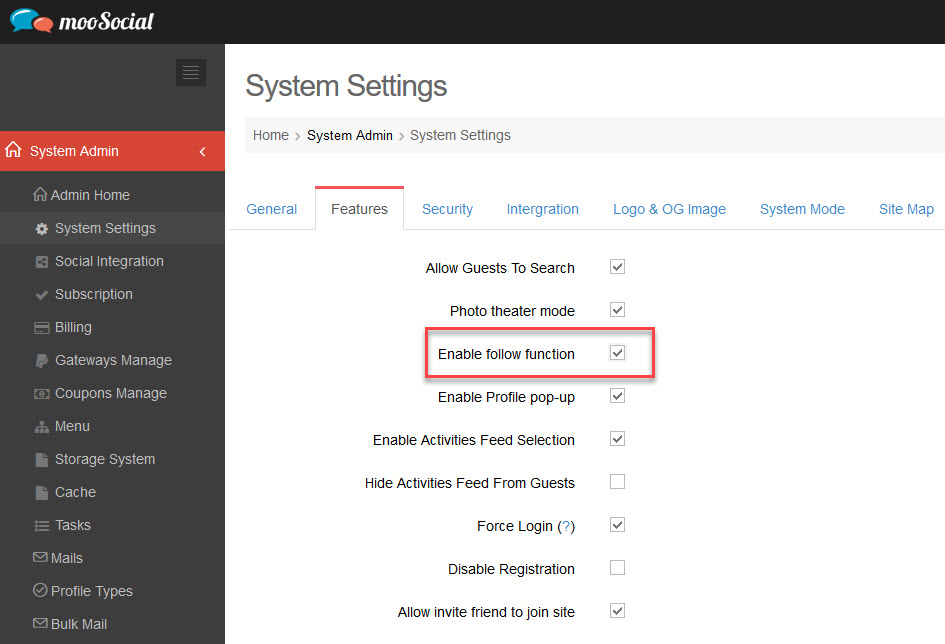
Access Admin Dashboard –> System Settings –> Features
Enable ‘Follow’ function by checking on ‘Enabble follow function’ checkbox. After enabling function, a new button call “Follow” will appear on member profile page. You can follow someone without adding friend to see update from him/her. If you’re friend with someone -> you will auto follow him/her

How to follow an user:
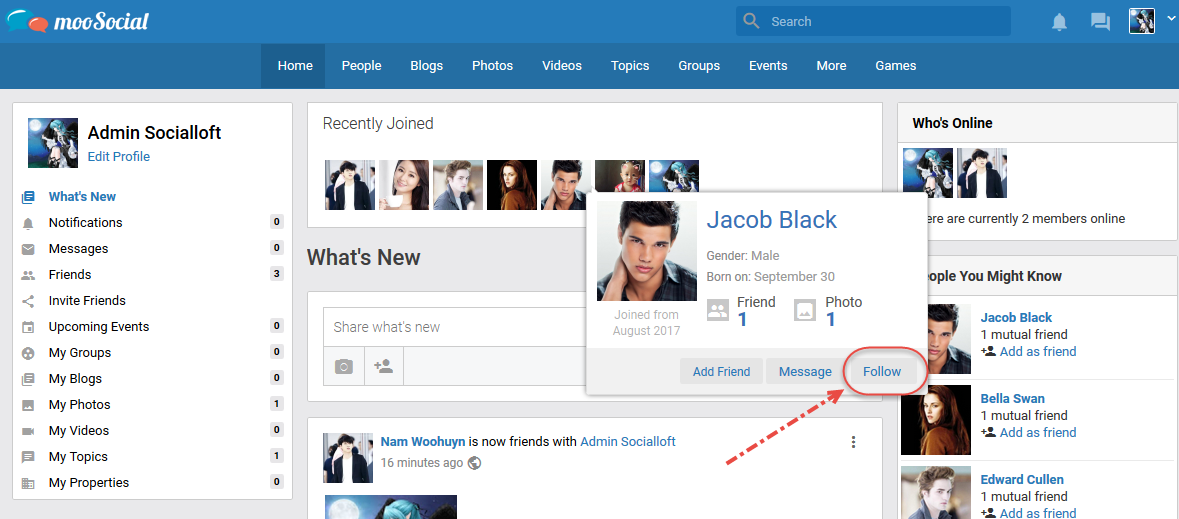
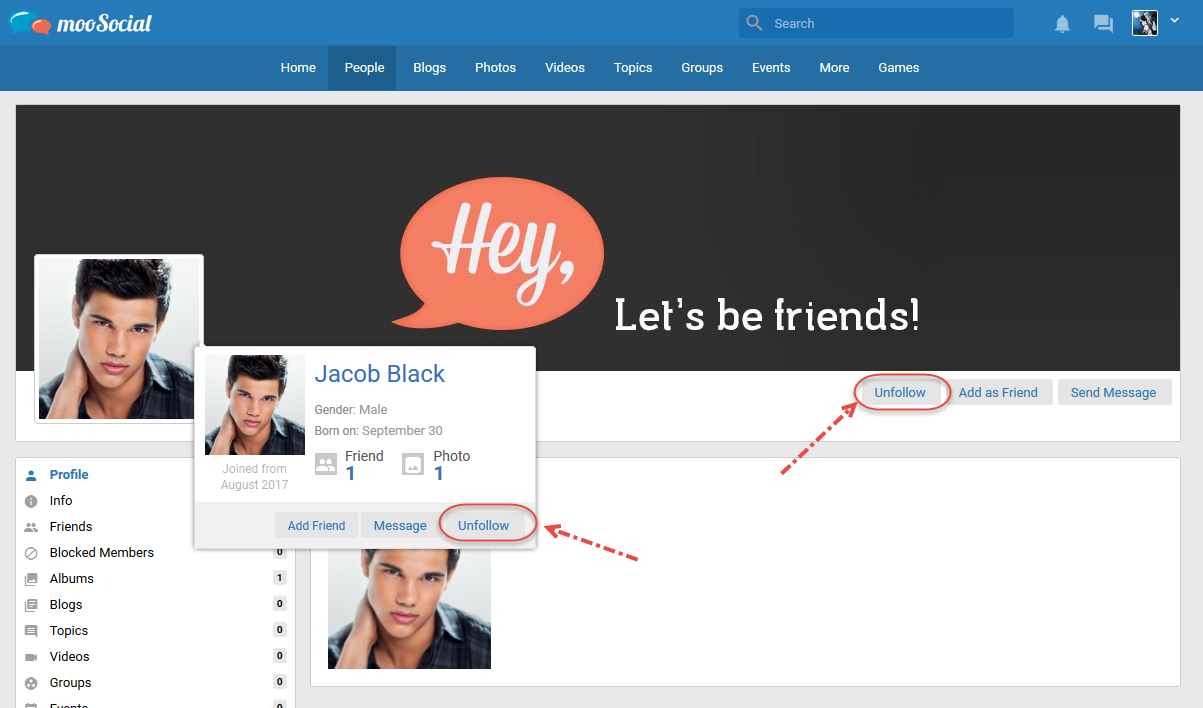
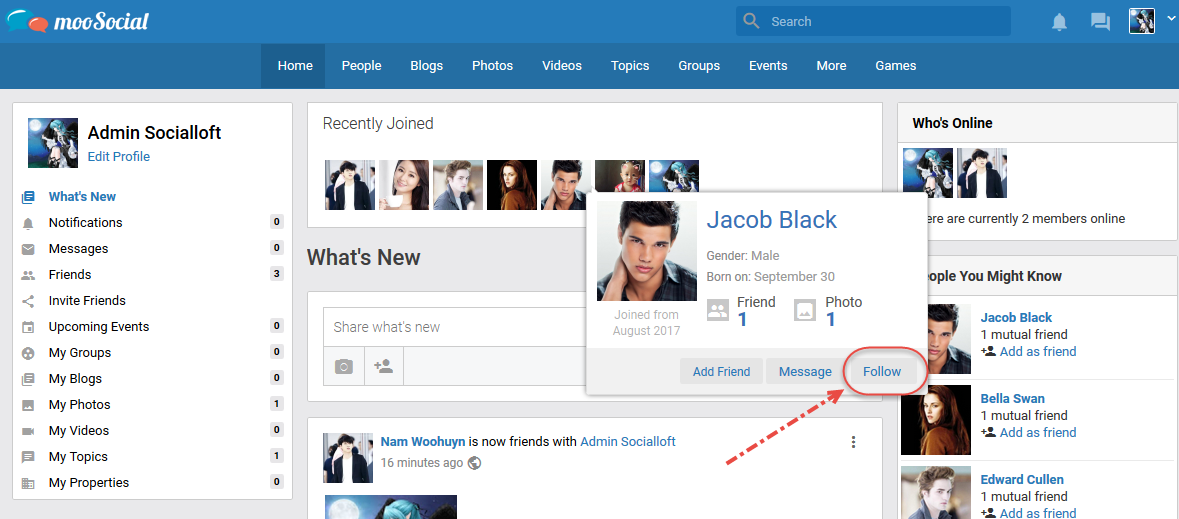
– Click on Follow button on Profile popup:

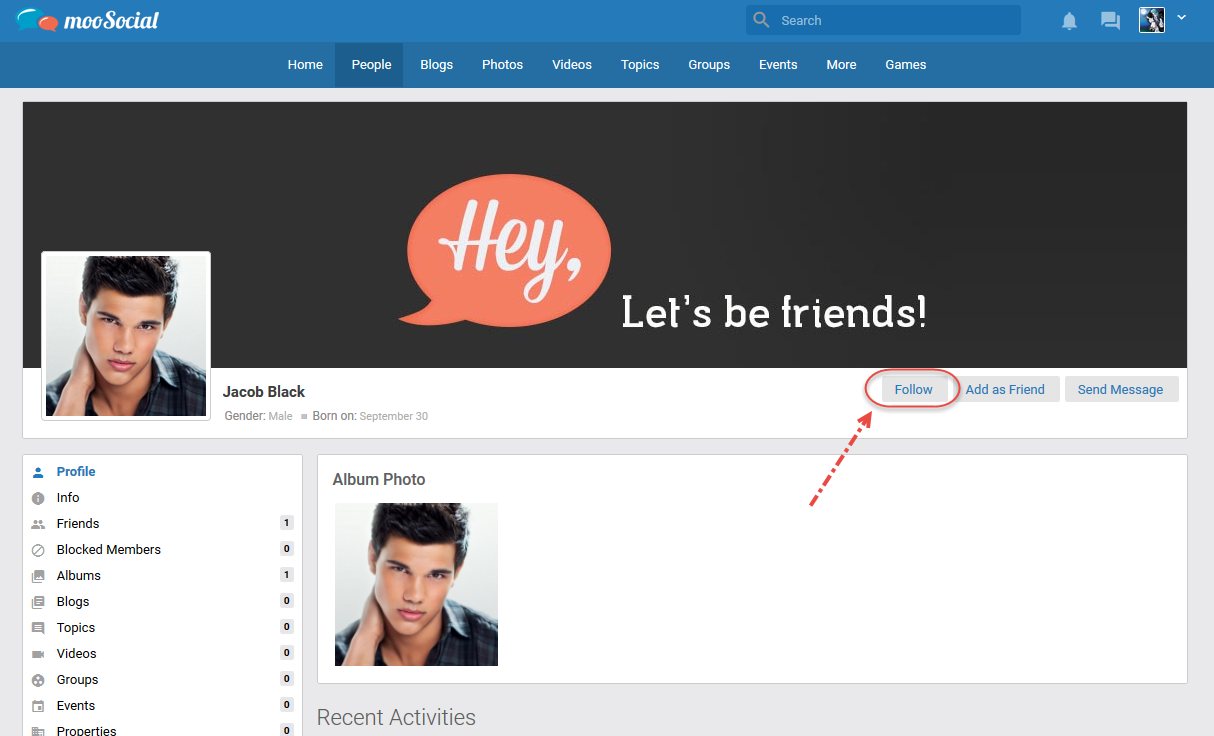
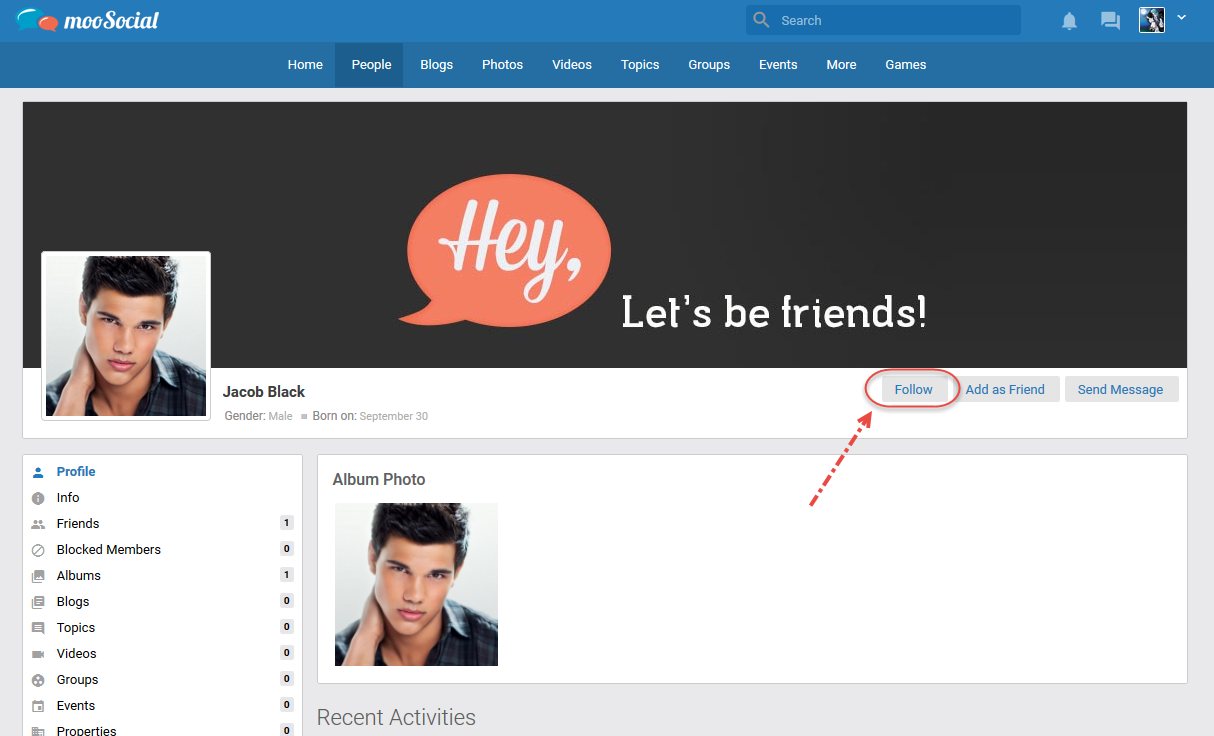
– Click on Follow button on User profile page:

How to un-follow an user:
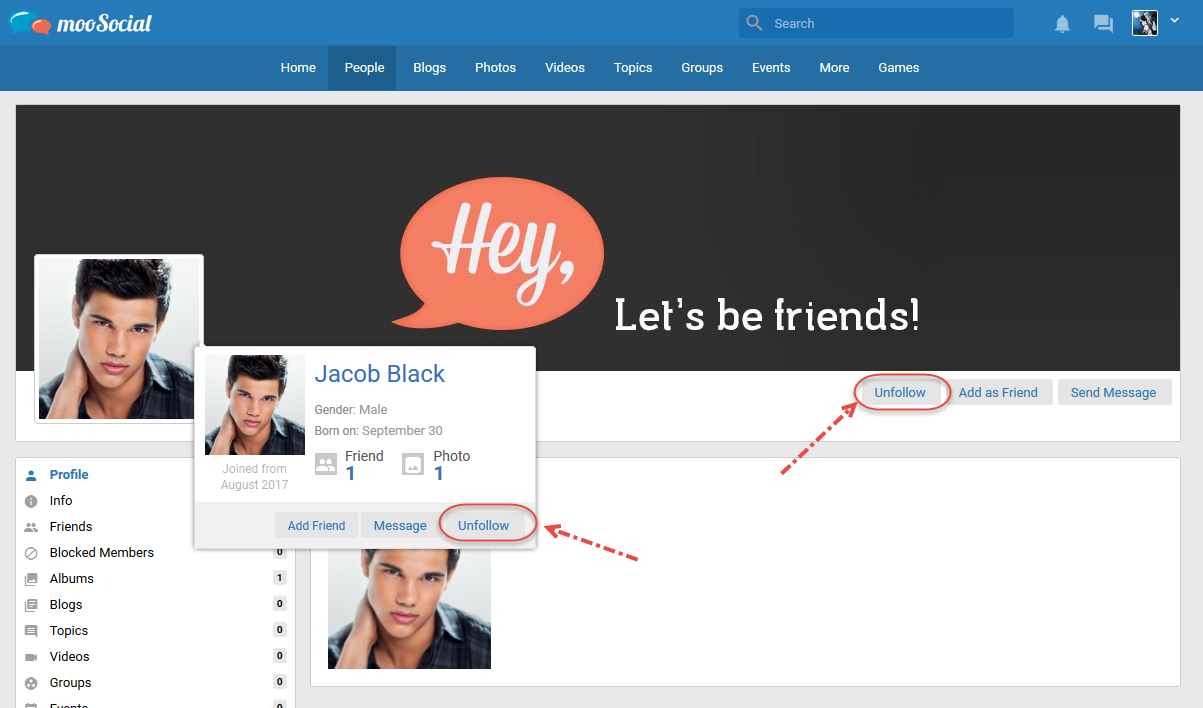
– Click on Unfollow button on Profile page OR Profile popup of the followed user.

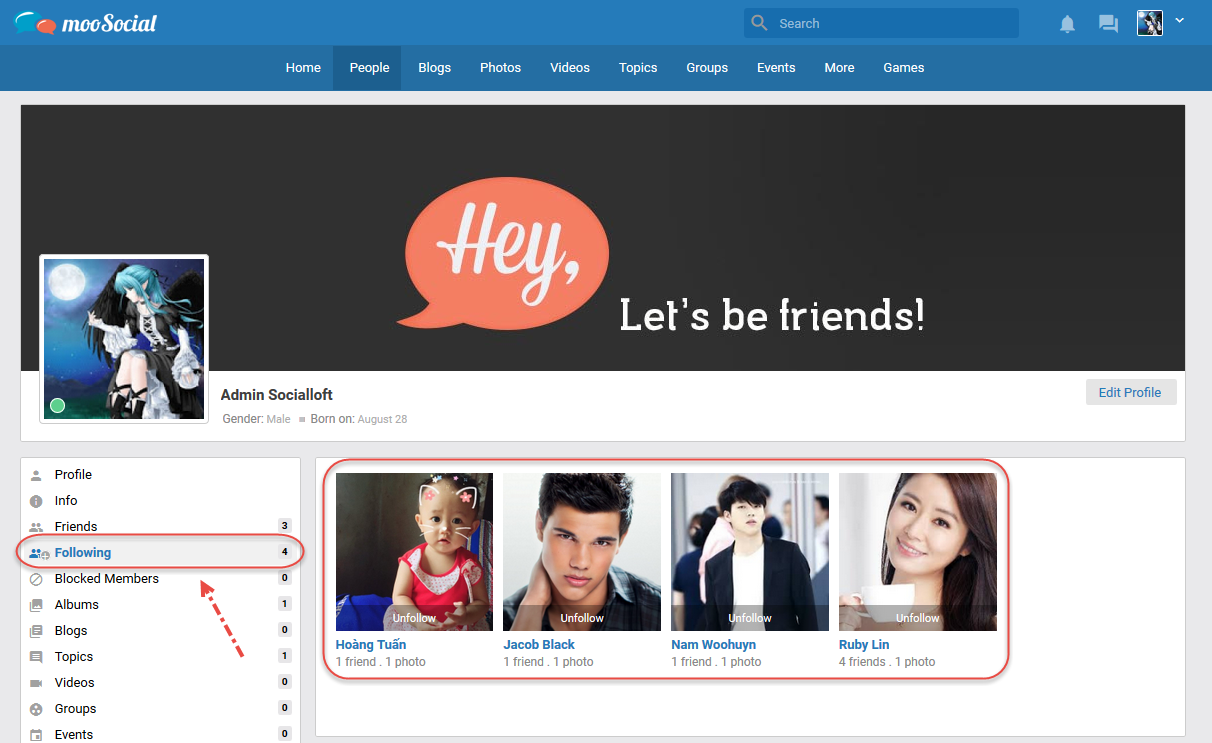
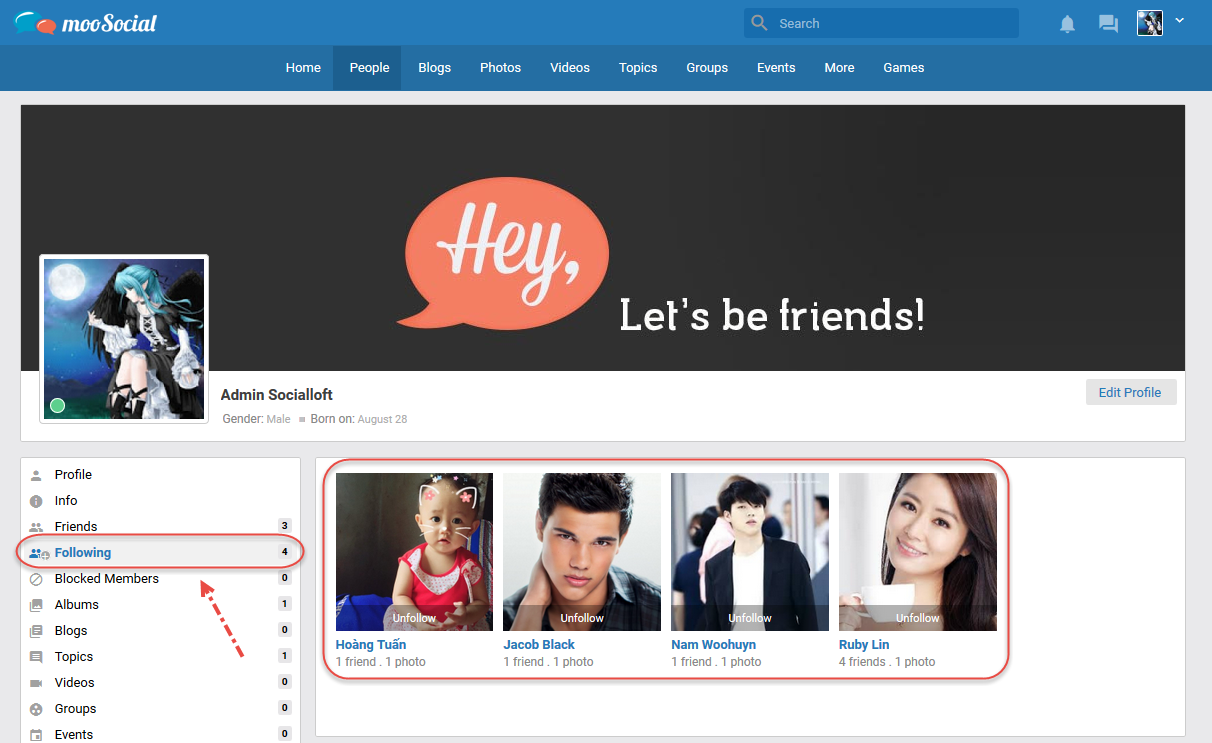
– OR you can go to your profile page –> Following tab: choose user to un-follow
The un-followed users will be disappeared on Following tab

If you’re using mooSocial version 3.1.5 or above, please read this https://moosocial.com/knowledge-base/how-to-customize-theme-in-3-1-5/
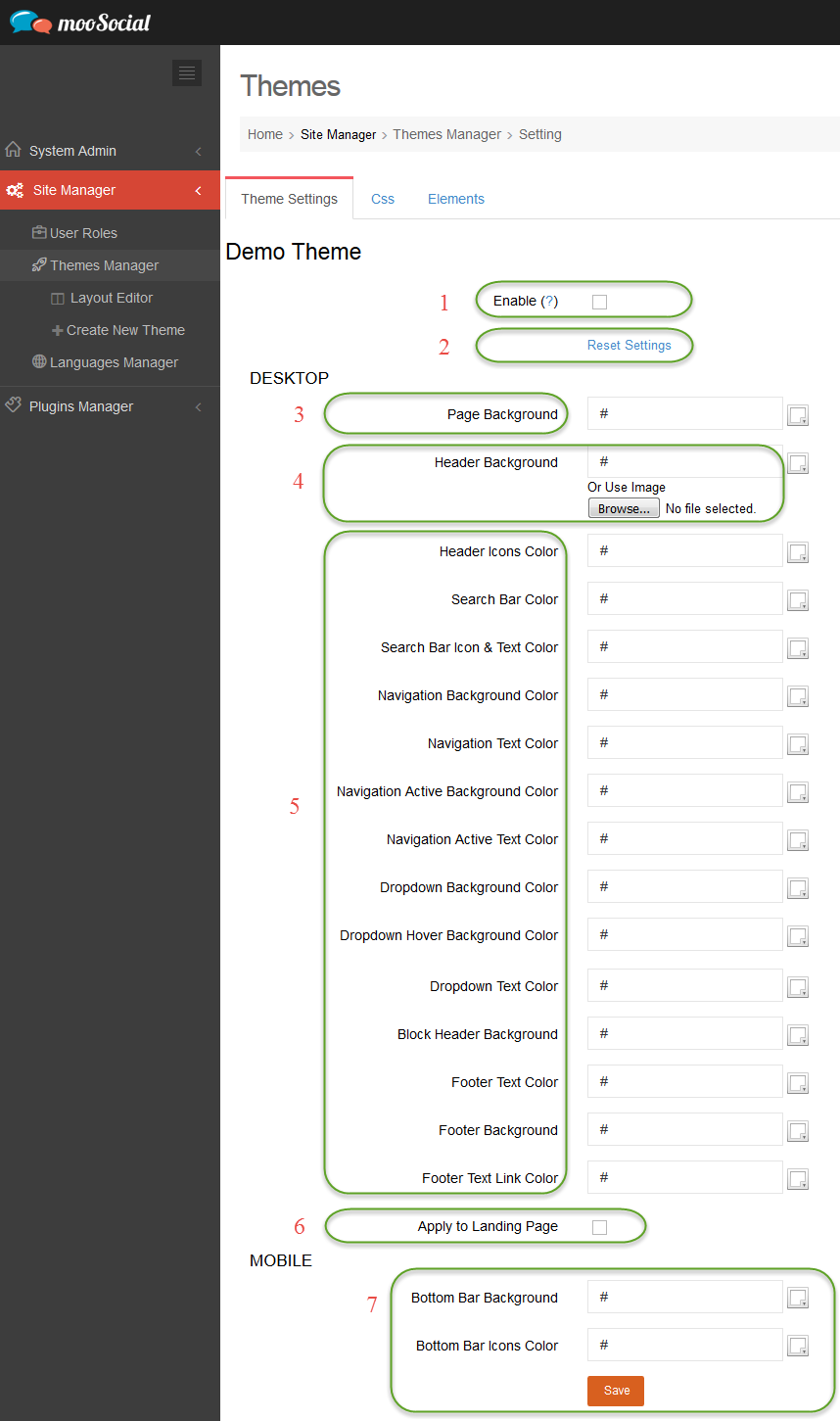
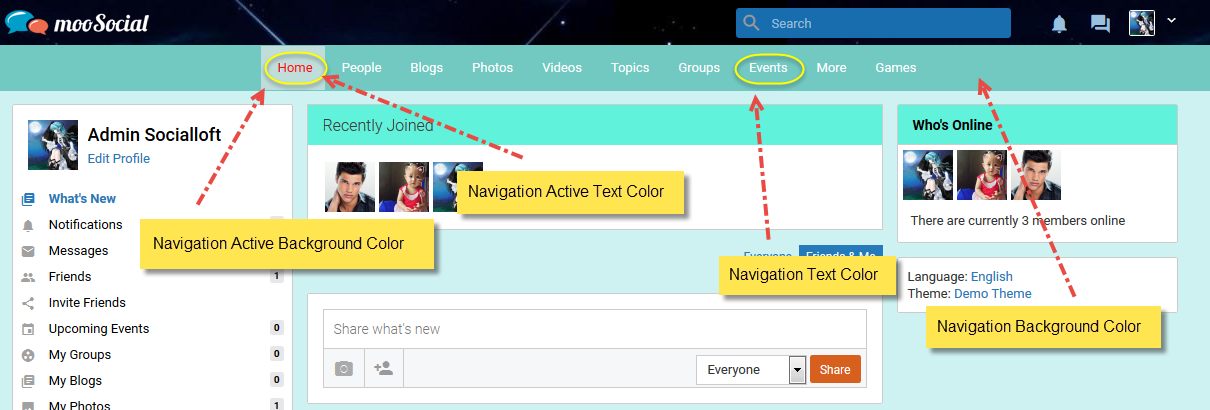
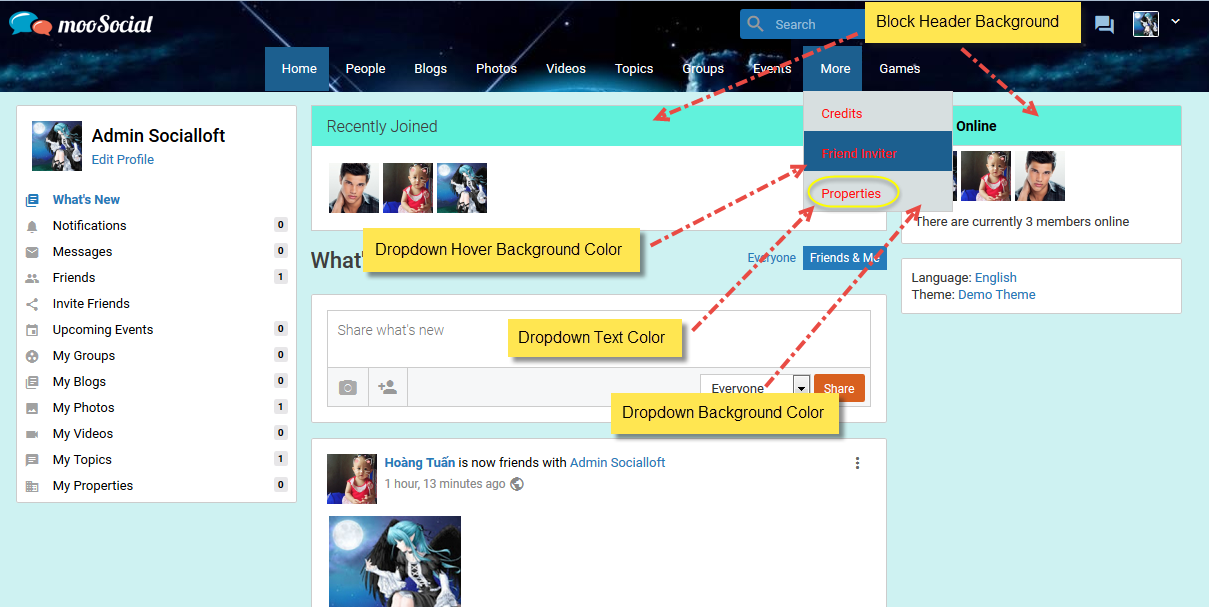
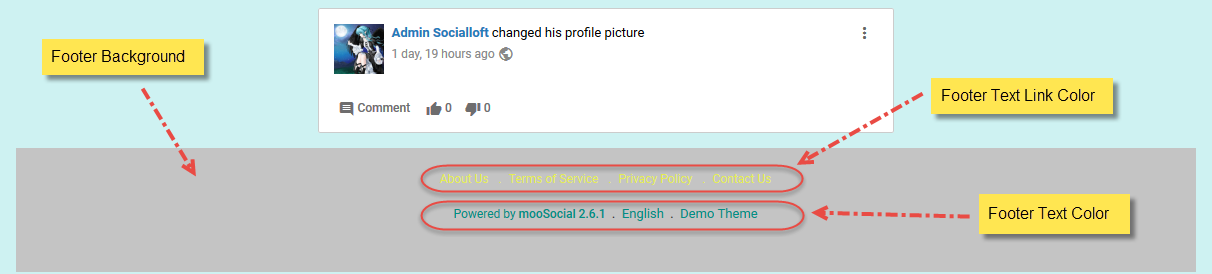
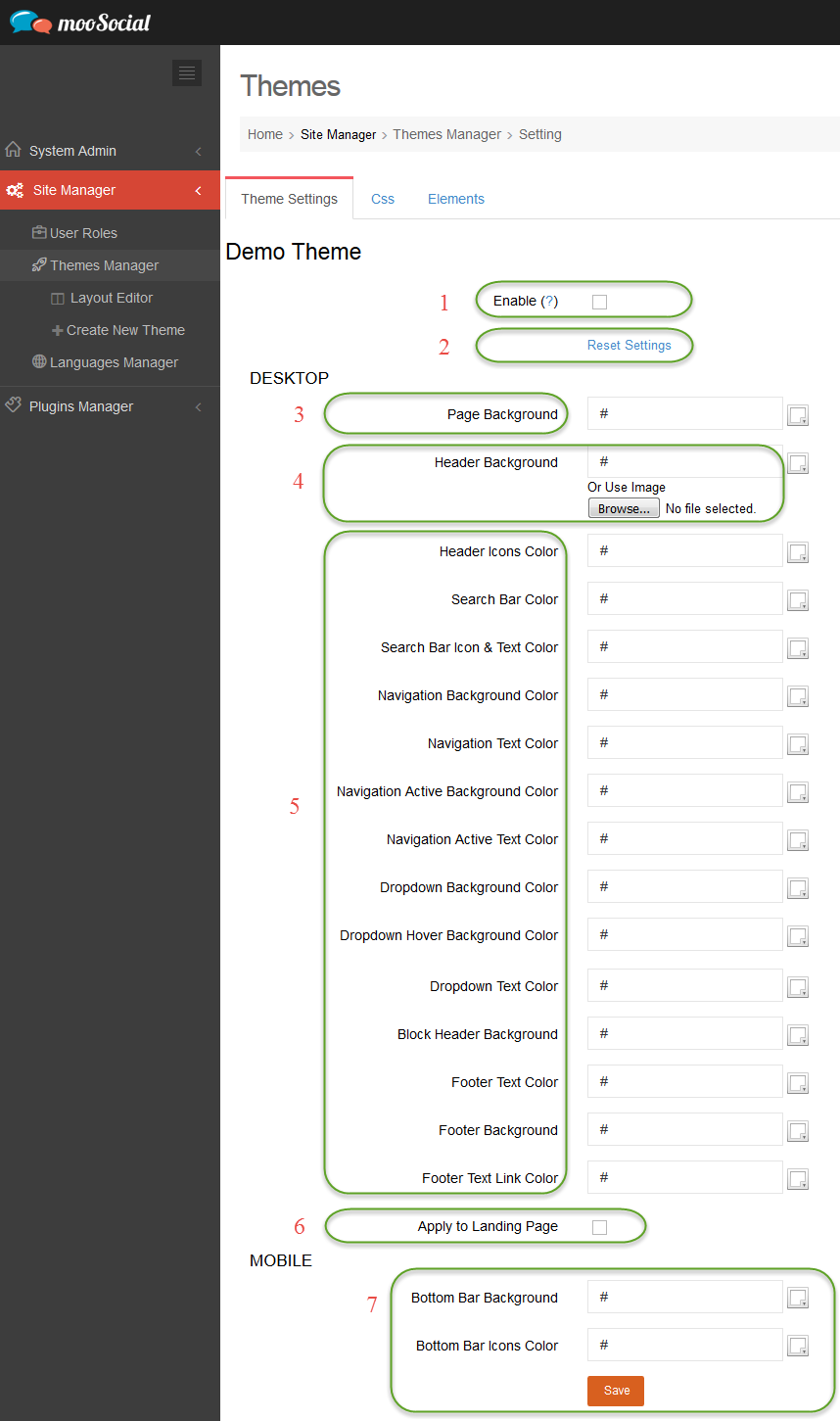
Access to Admin Dashboard –> Site Manager –> Themes Manager –> Theme Settings

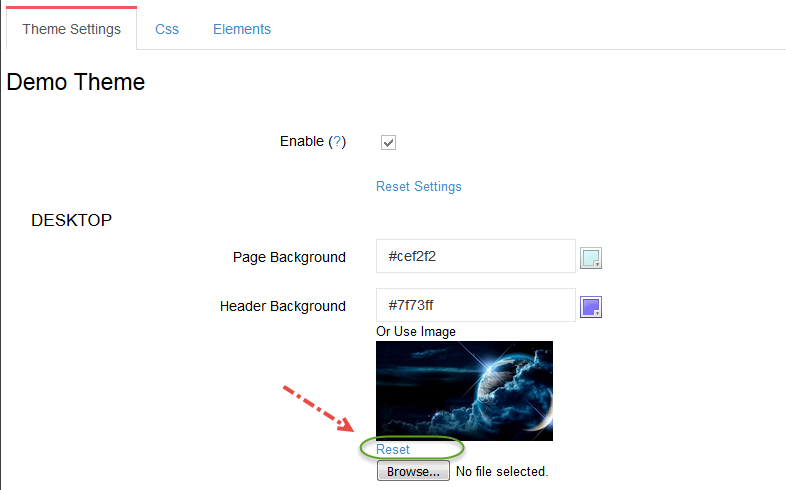
#1: Enable/ Disable Theme. If this option is enable, the custom settings will apply to current active theme
#2: Click on Reset Settings –> Back to default setting of current active theme. System will ingore all of changes made so far.
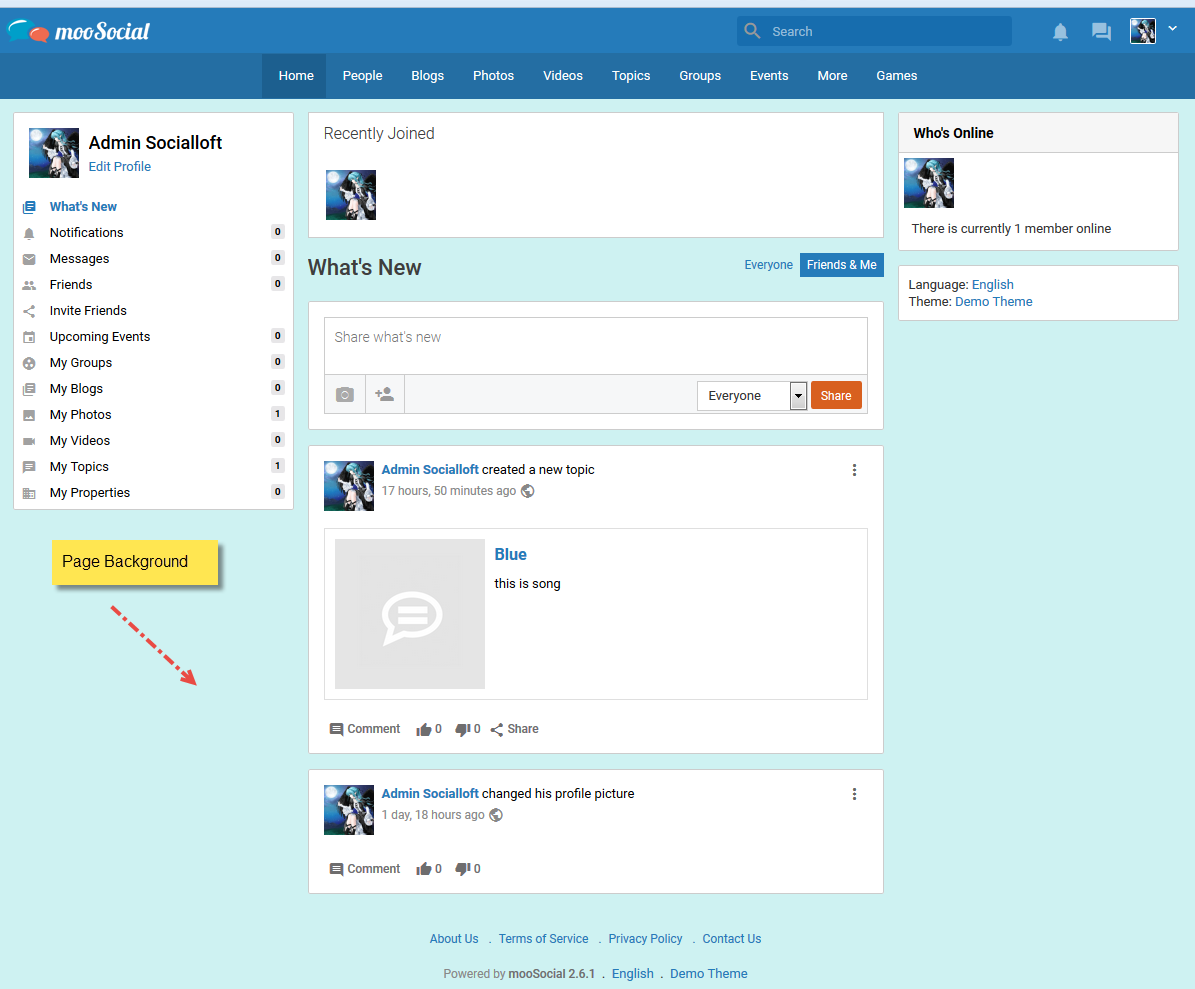
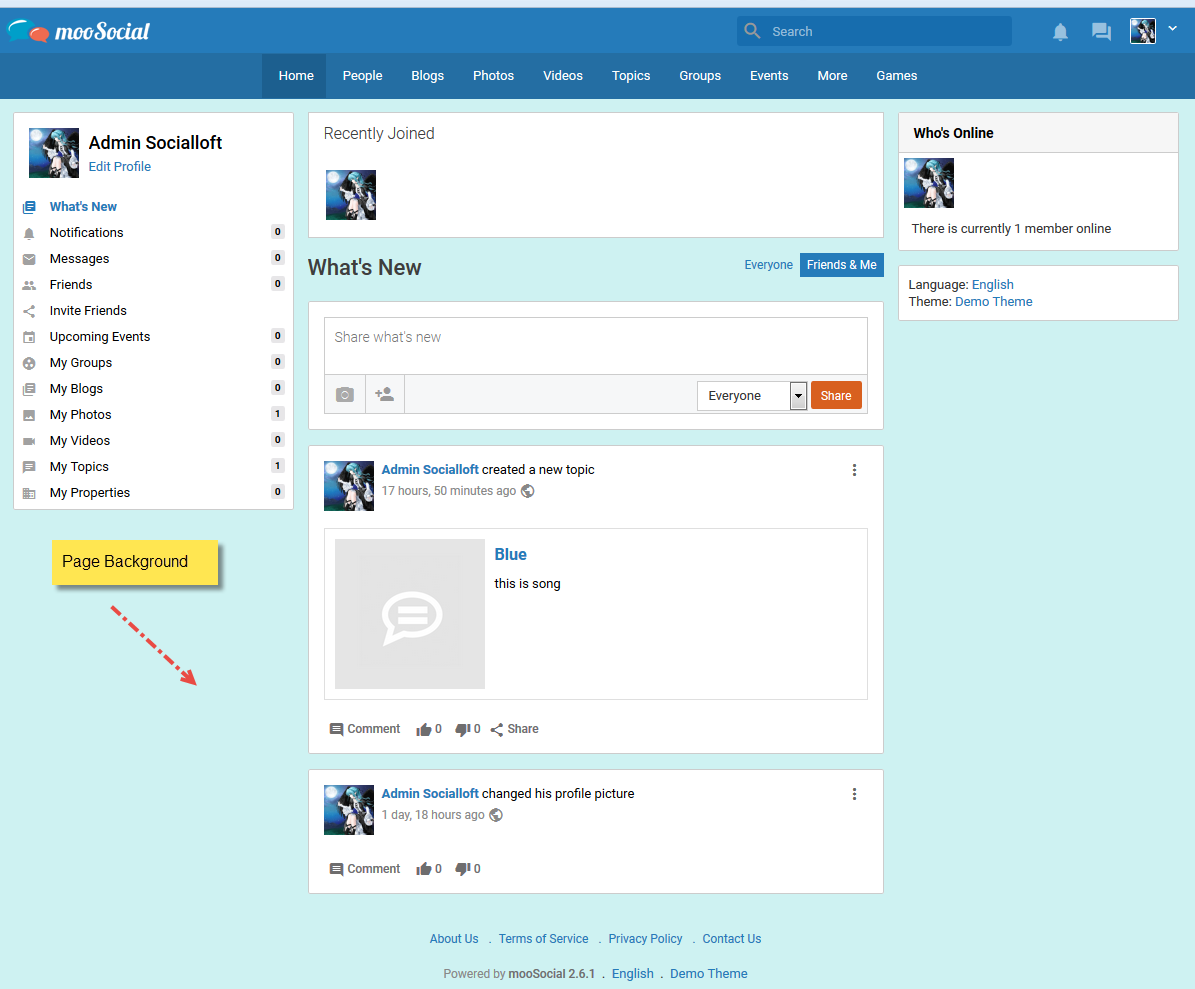
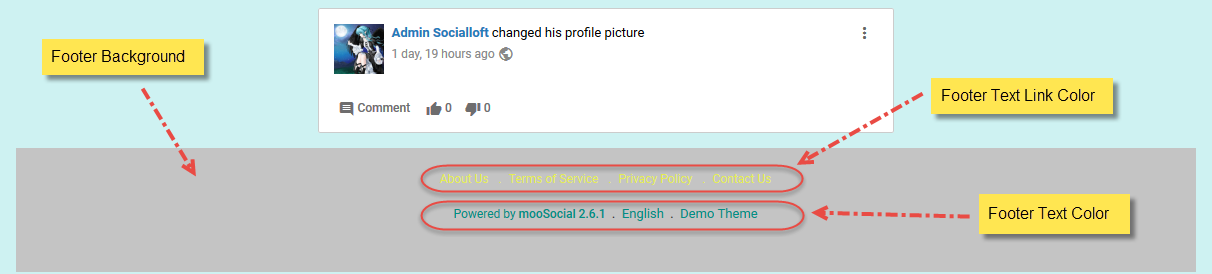
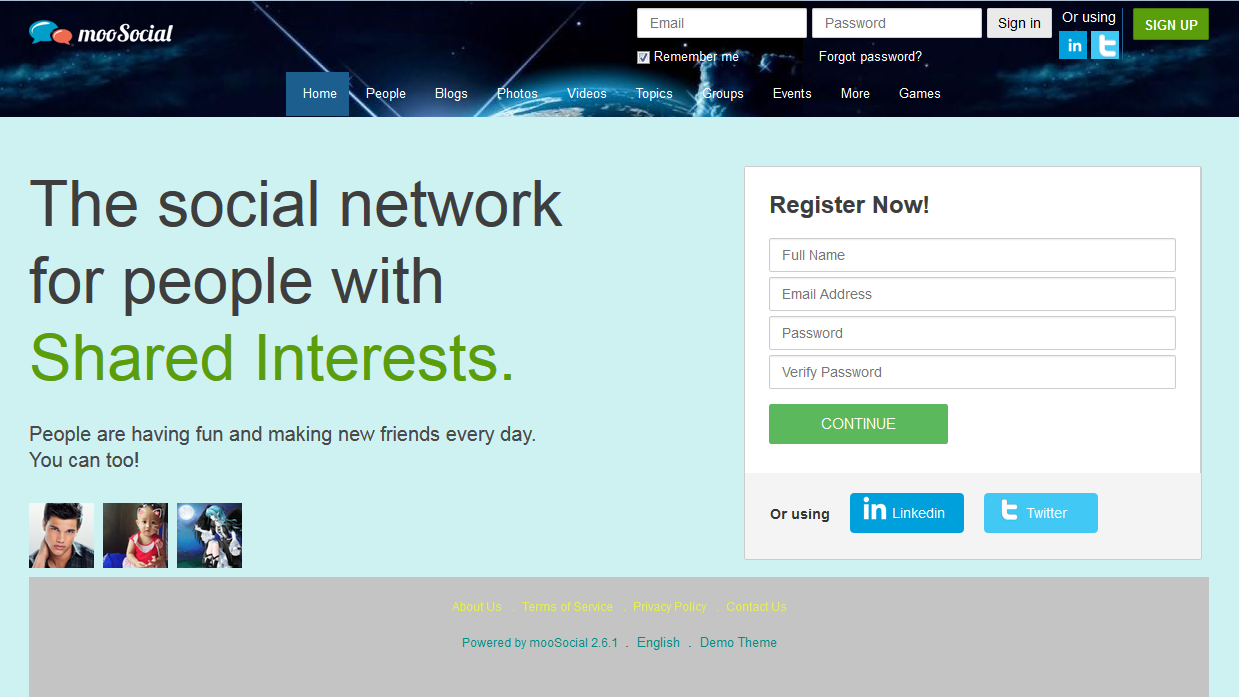
#3: User select color –> Page Background color will be changed

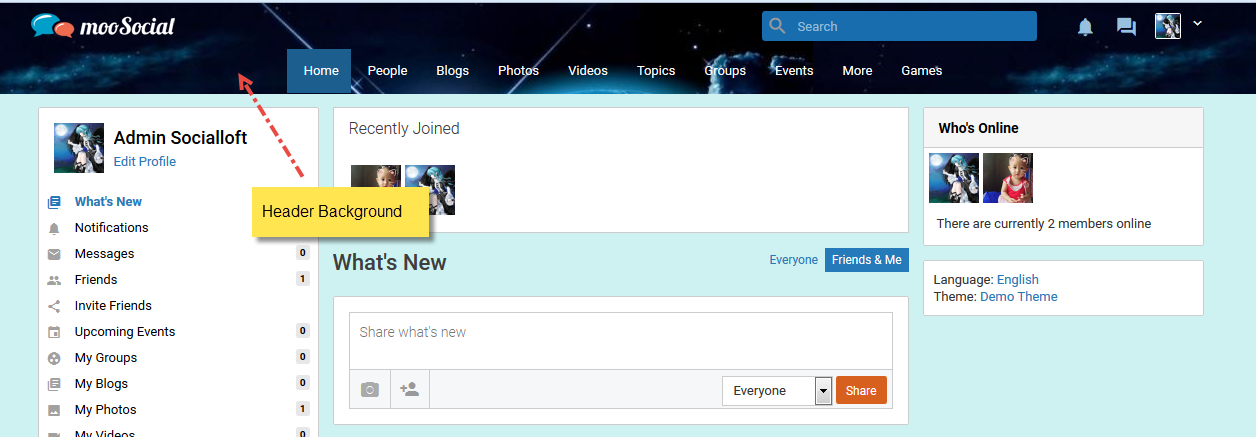
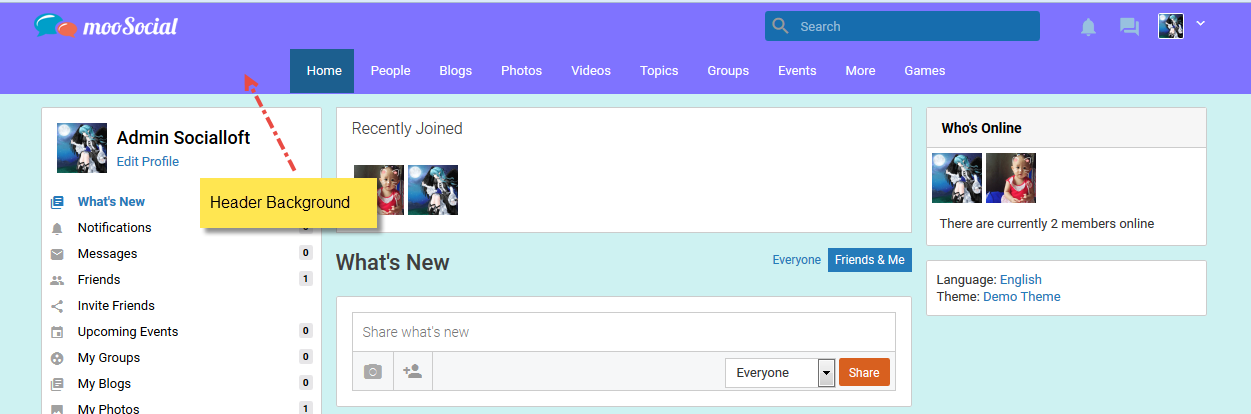
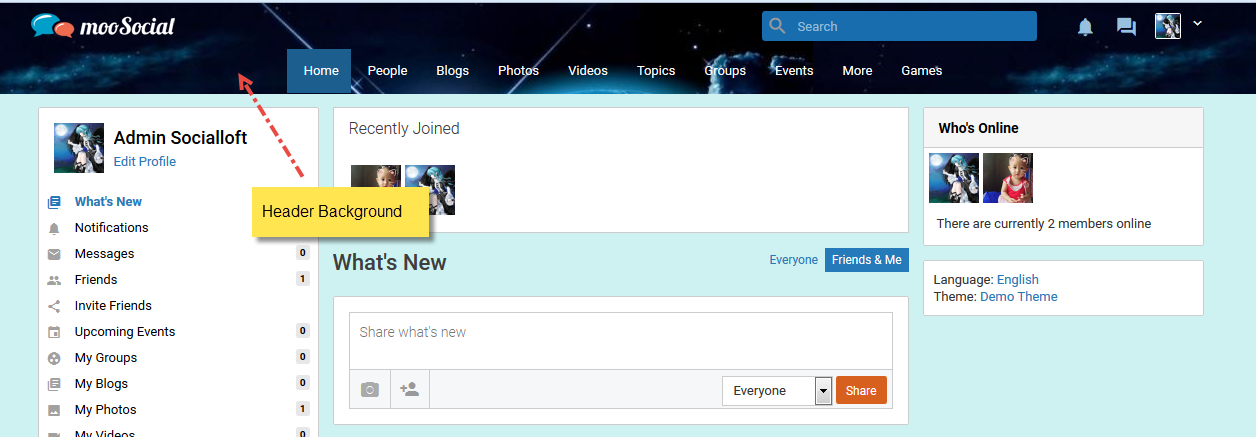
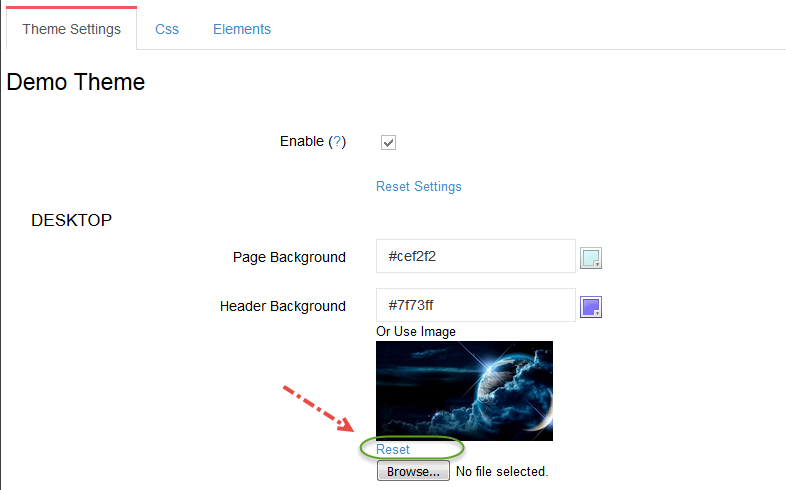
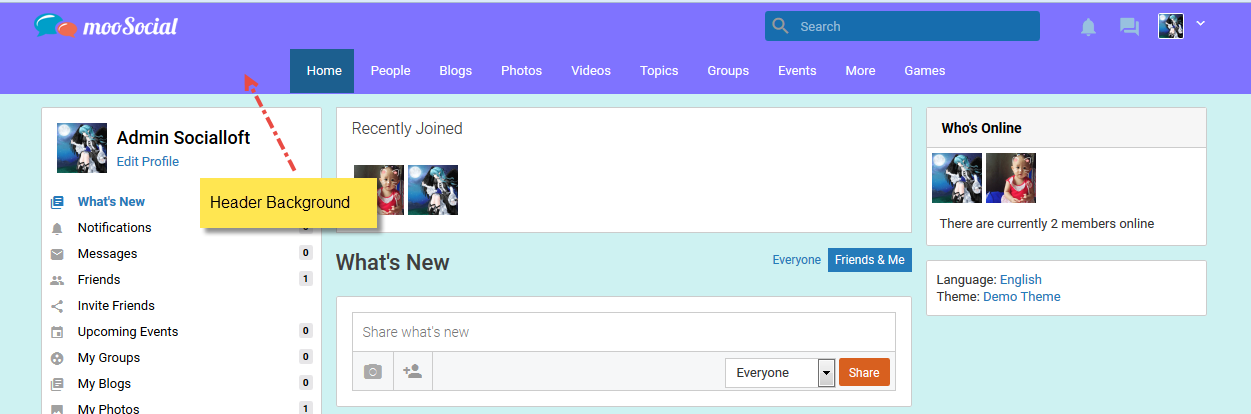
#4: User can select color or upload photo.
– If user uploads photo, header background will be this photo.

– If user click on Reset, header background will reset to default


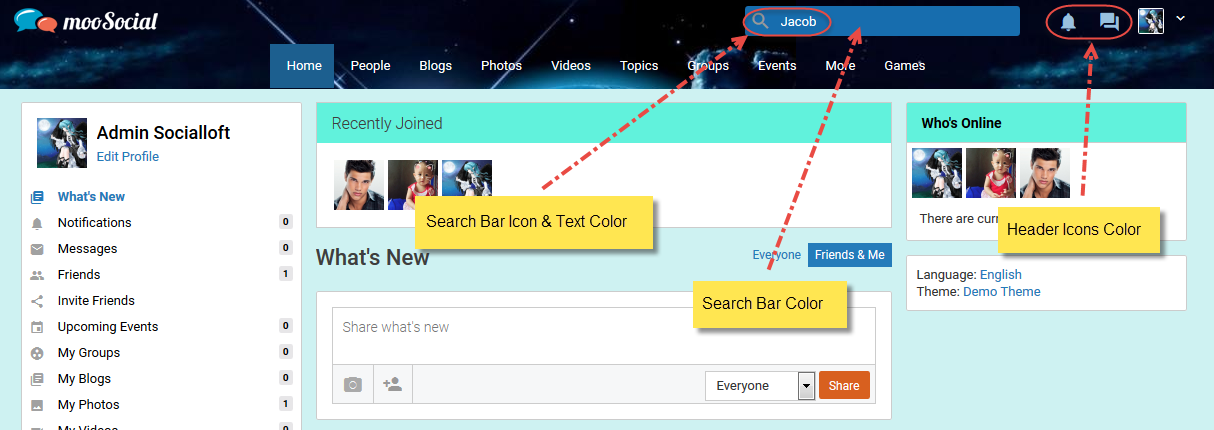
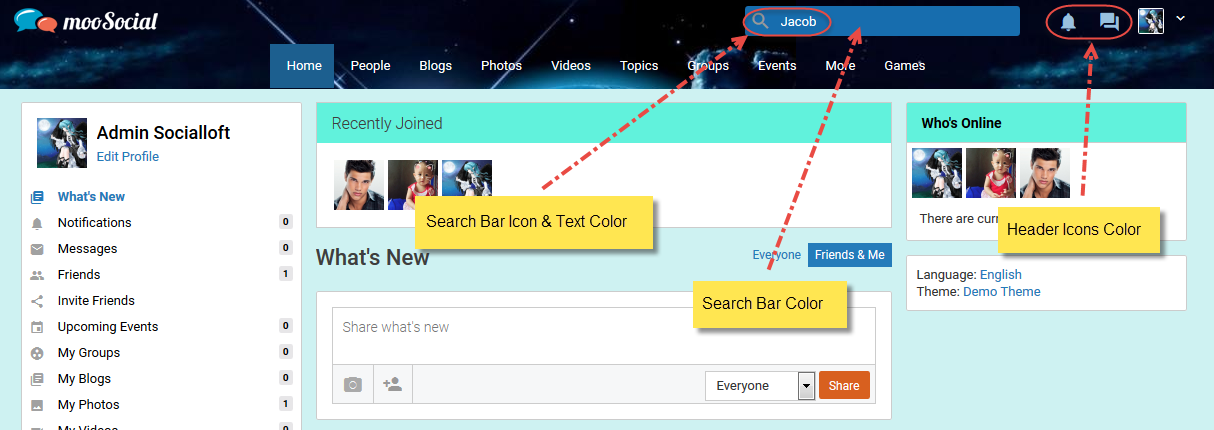
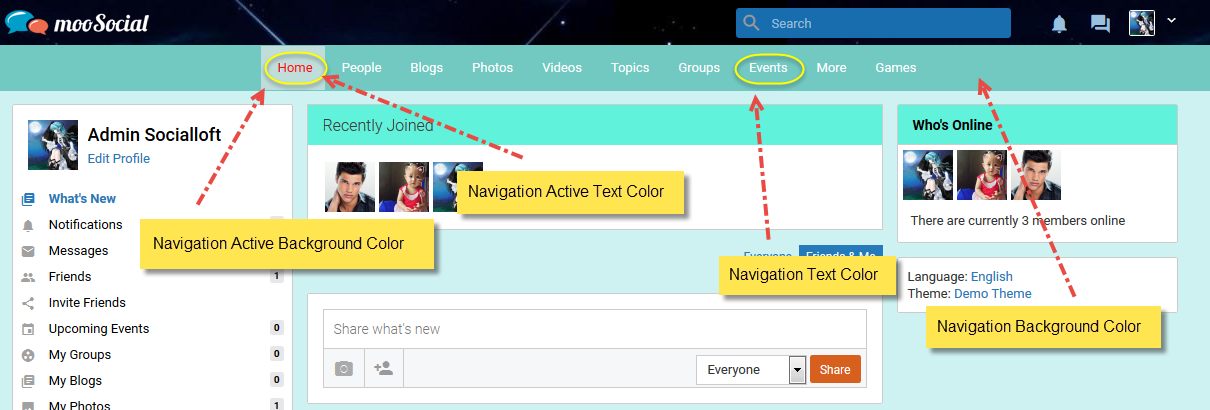
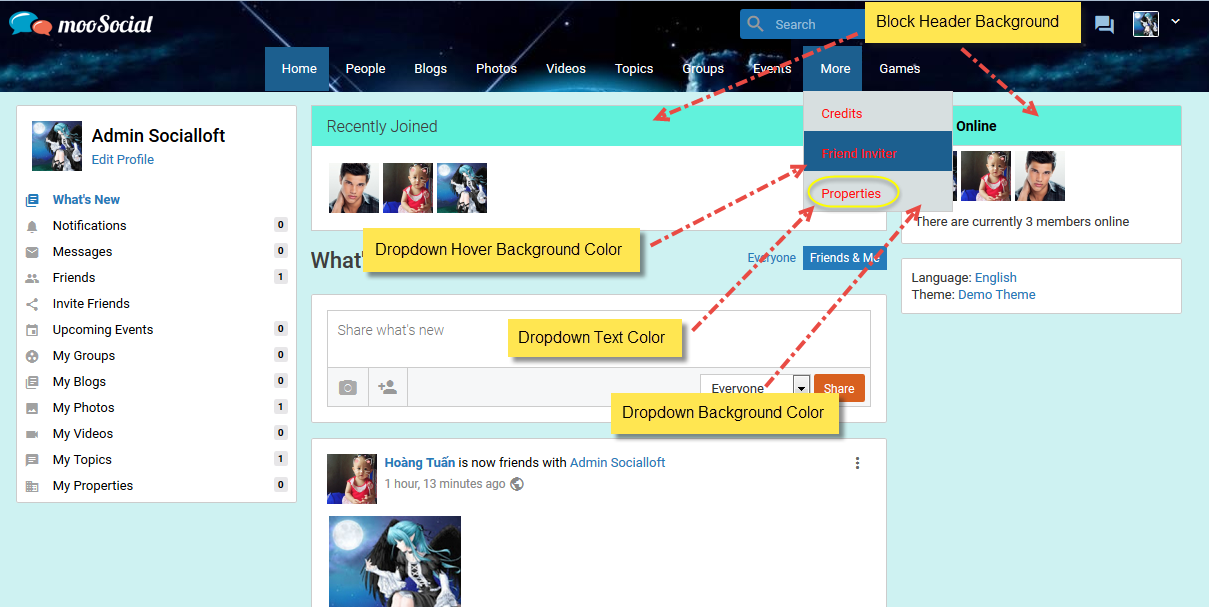
#5: User can select color. If user selects color, this color will be displayed on site




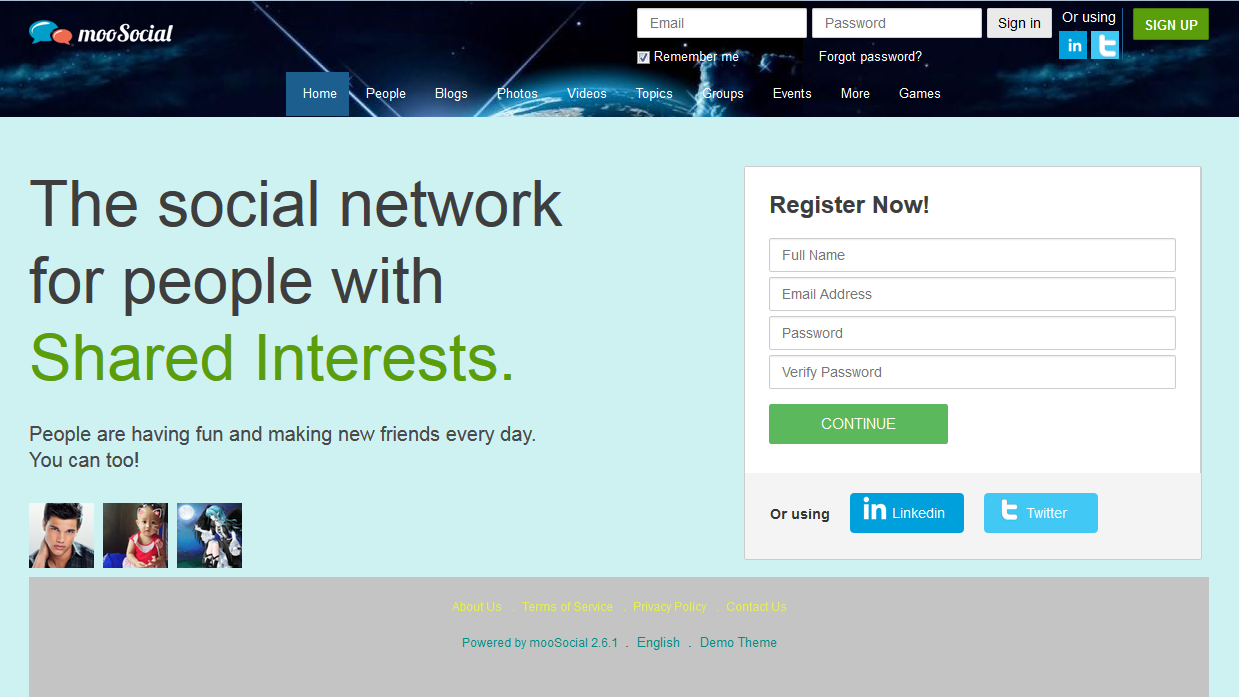
#6: If “Apply to Landing Page” is checked, theme will apply to landing page

#7: User can select color. If user selects color, this color will be displayed on mobile
1. Login to your admin dashboard
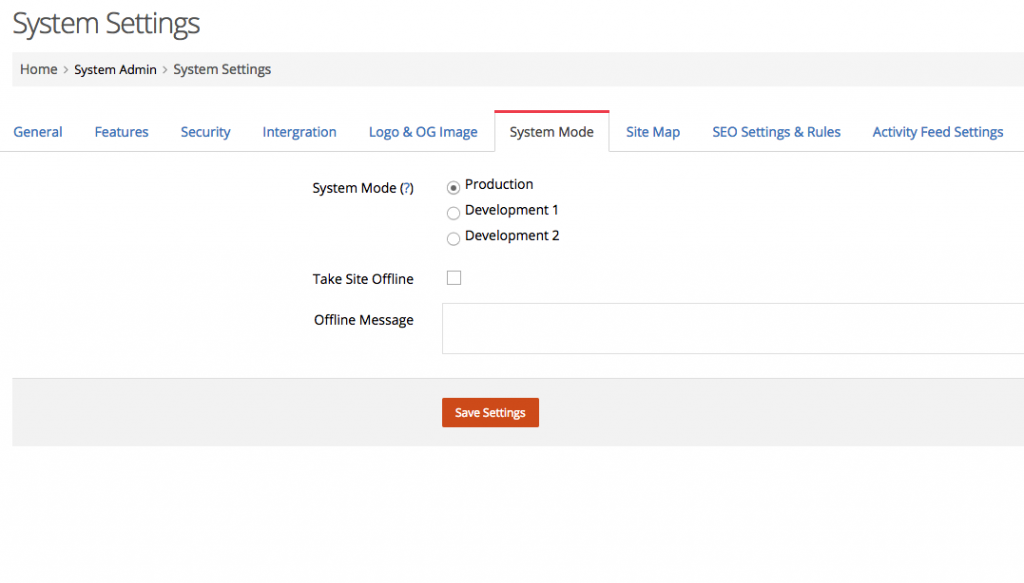
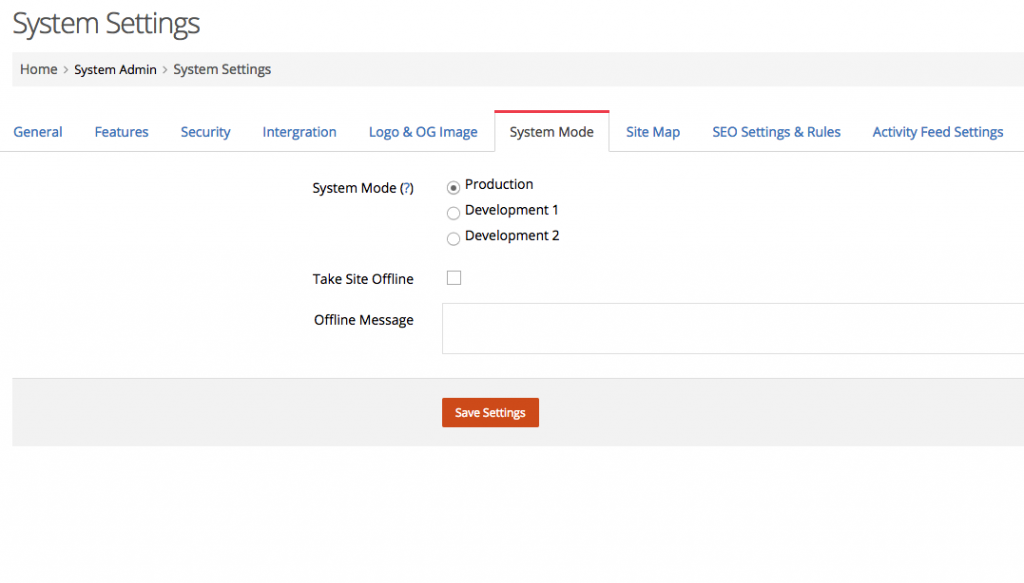
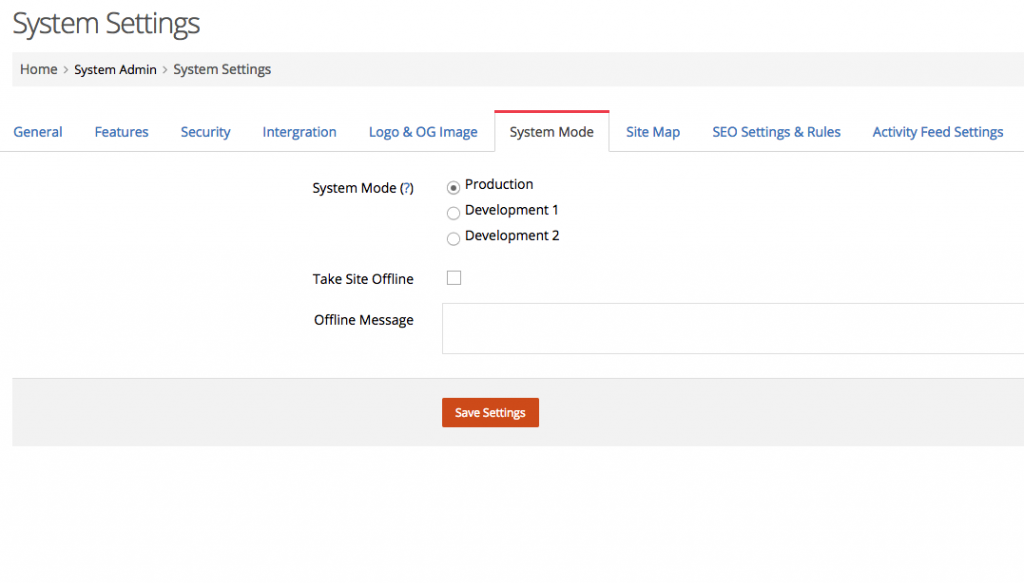
2. Under System Admin > System Settings > Click System Mode Tab
3. Tick the site offline checkbox to enable the offline mode for maintenance
4. Enter your preferred message
5. Save

1. Login to your admin dashboard
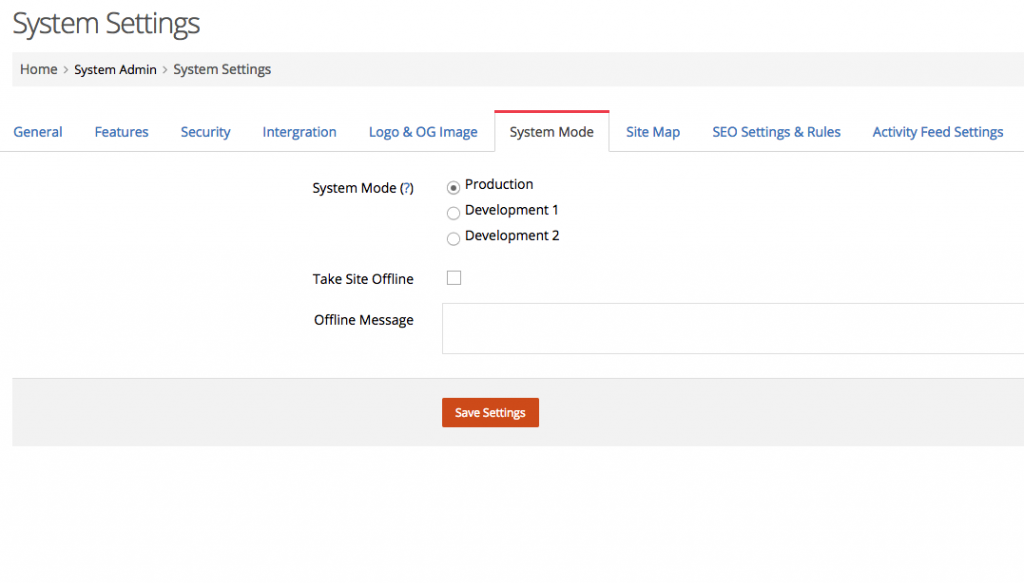
2. Under System Admin > System Settings > Click System Mode Tab
3. Select the Development mode 1 or 2 to enable the development mode option
4. Save

1. Login to your admin dashboard
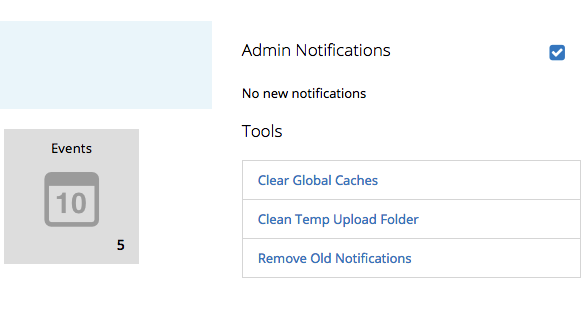
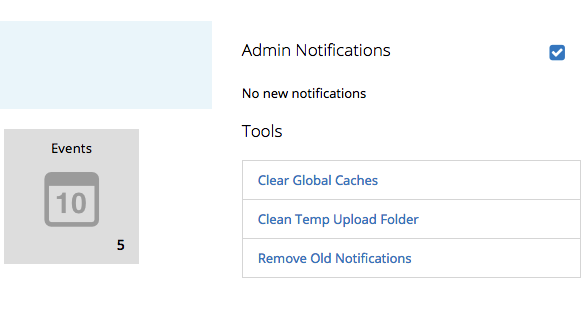
2. Click clear global cache on the Tools section on the right
3. Click clear temp folder.