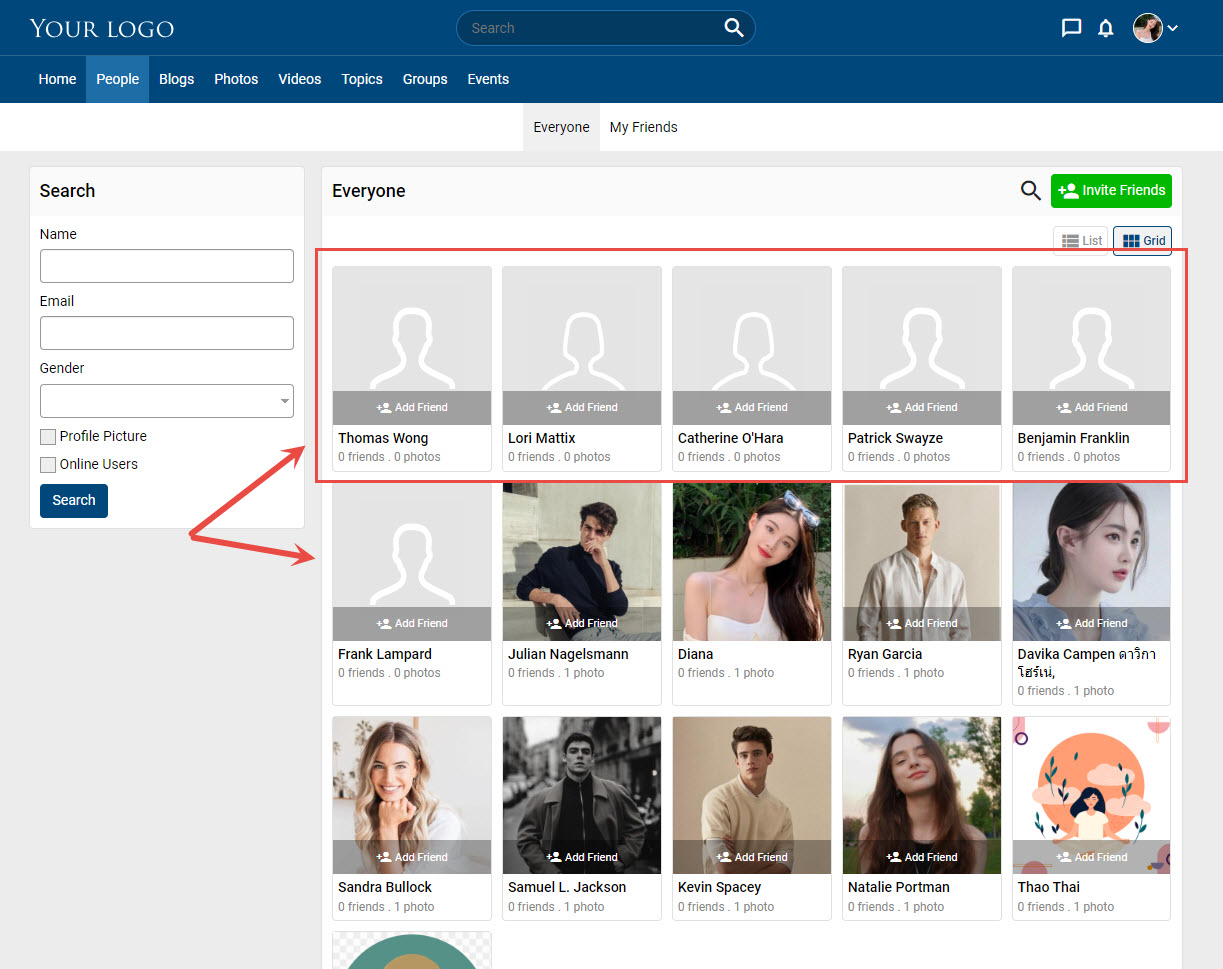
If the Profile Picture field is not required on the signup form, the majority of users on your website will not upload a profile picture, resulting in profile pictures that are similar across the site (like the picture below)
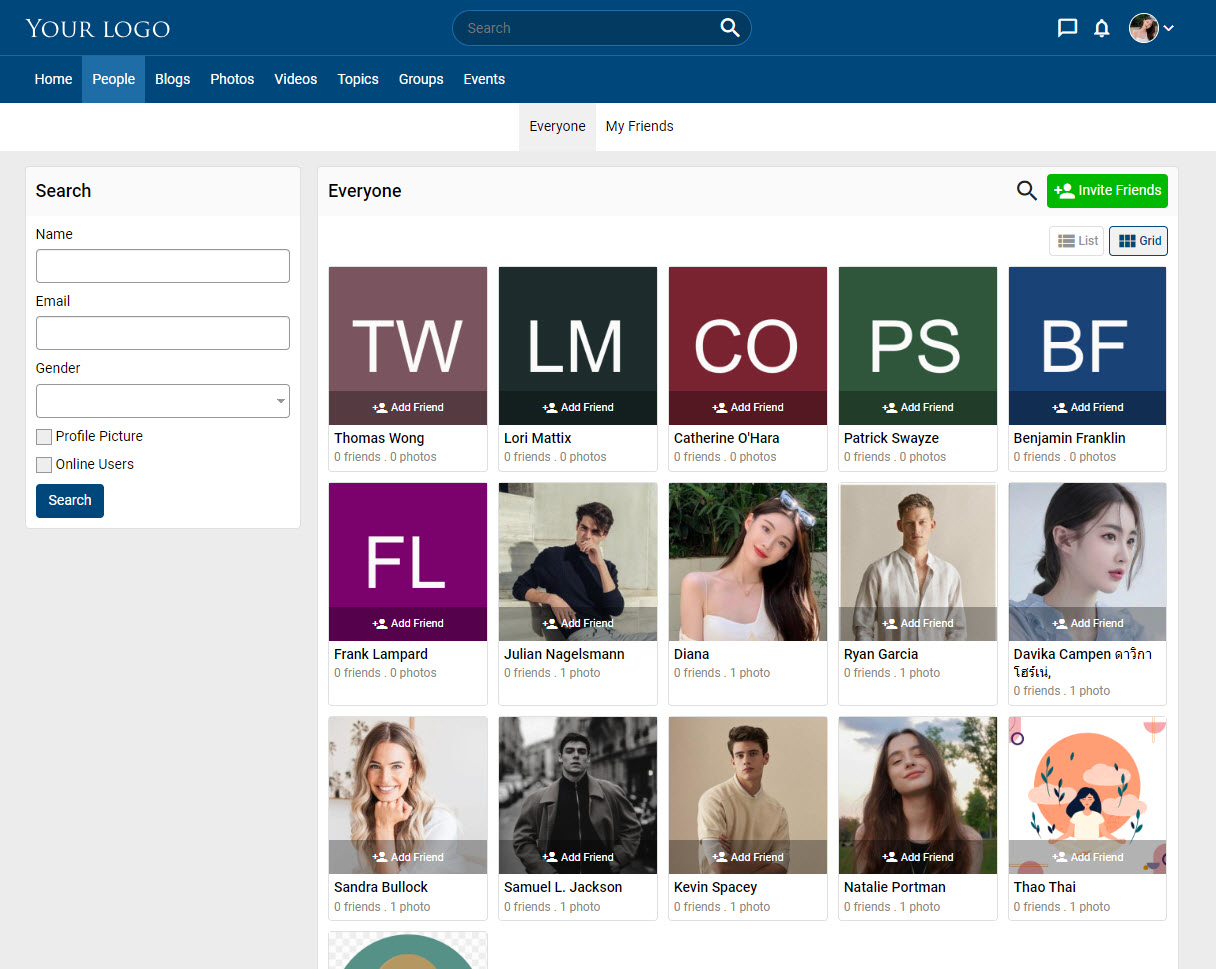
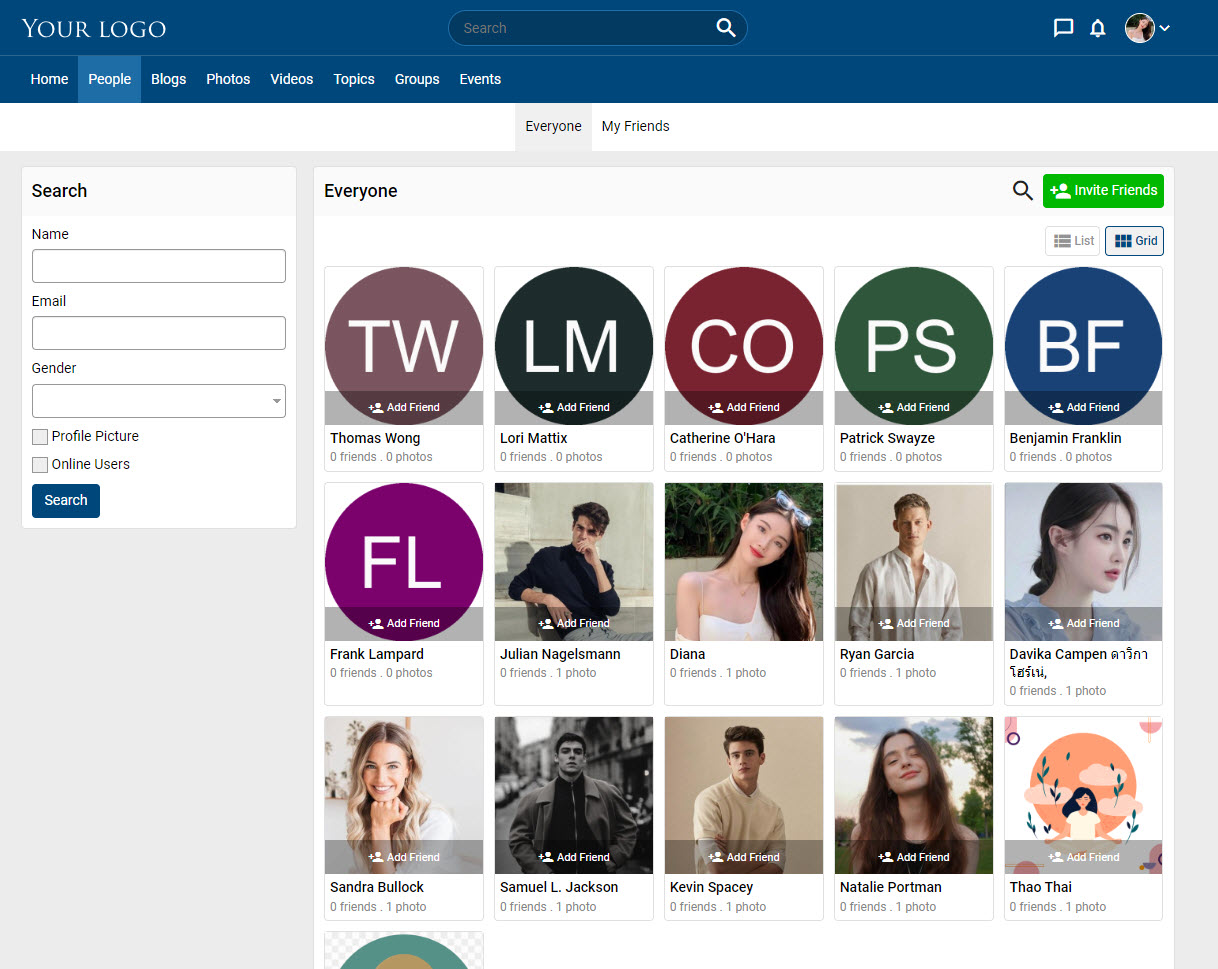
The Background Avatar plugin can help you solve this problem. After you’ve installed the plugin on your site, members who don’t upload a profile picture when they sign up will get an avatar with their name initials and a random background color, and the default profile picture will be replaced with the auto-generated one.
People page – square profile picture
To change the profile picture’s shape from Square to Circle, do the following:
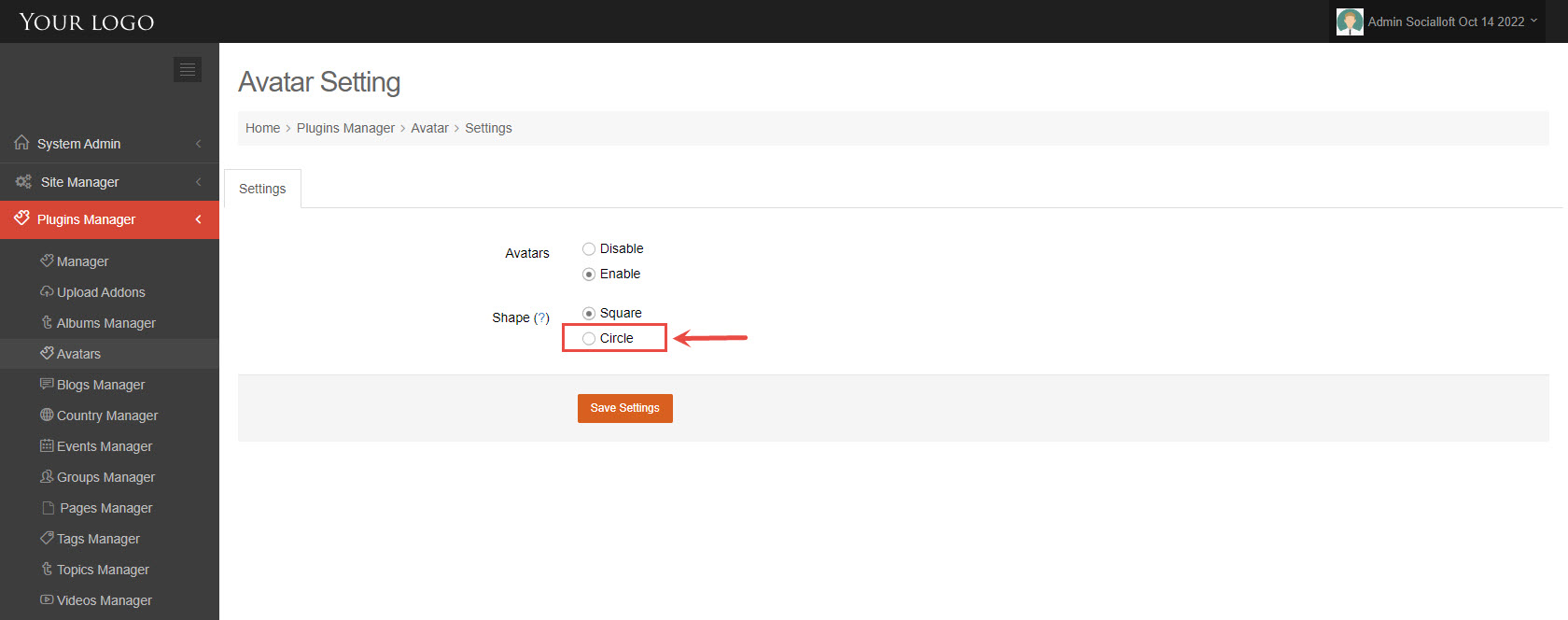
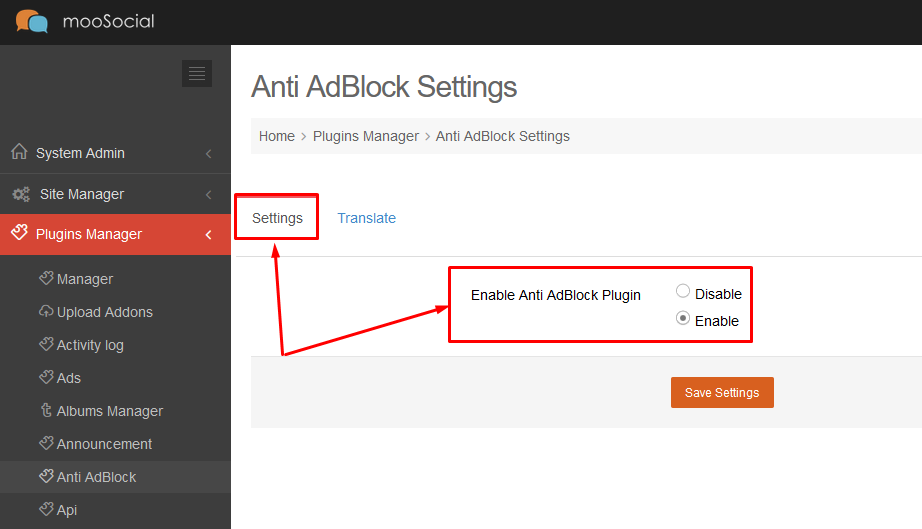
1/ Access to Admin Dashboard => Plugin Manager => Avatars
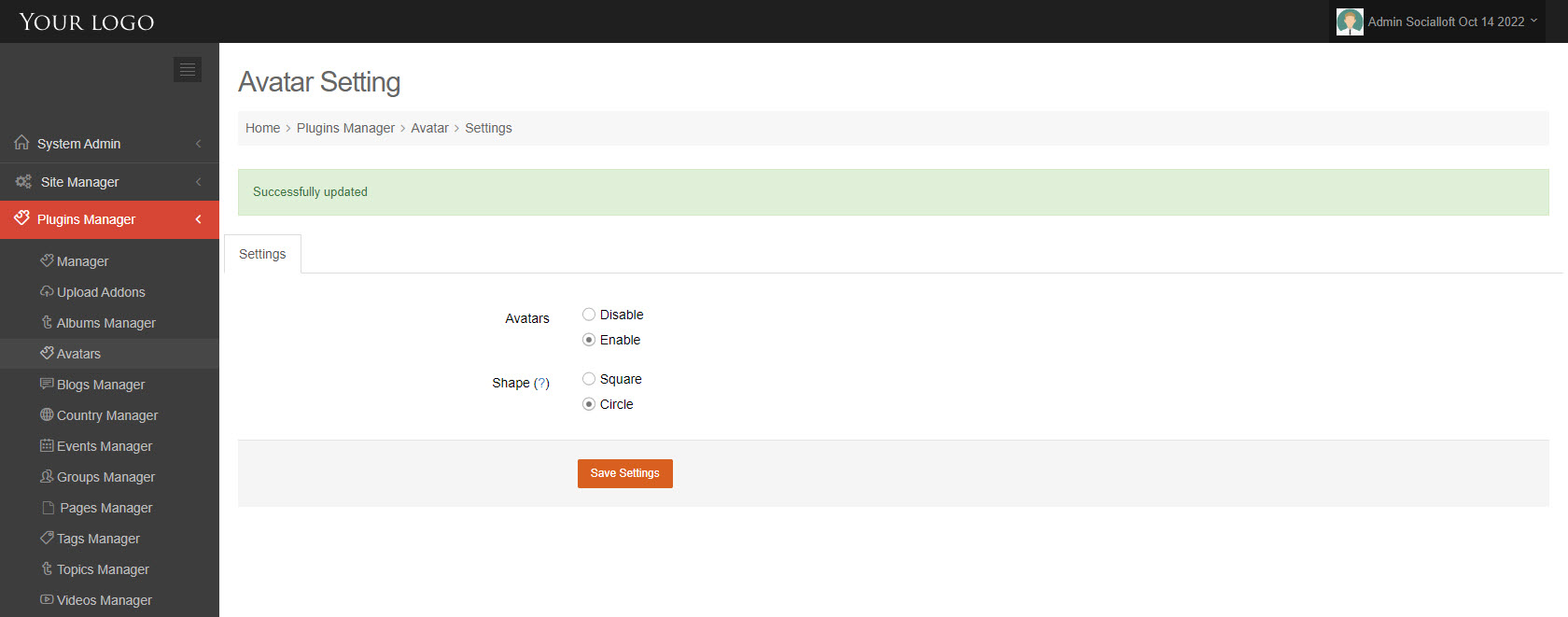
2/ Tick on Circle then click the Save Settings button.
3/ On the front end, the shape of the profile picture will be changed to a circle.
People page – circle profile picture