Video guide
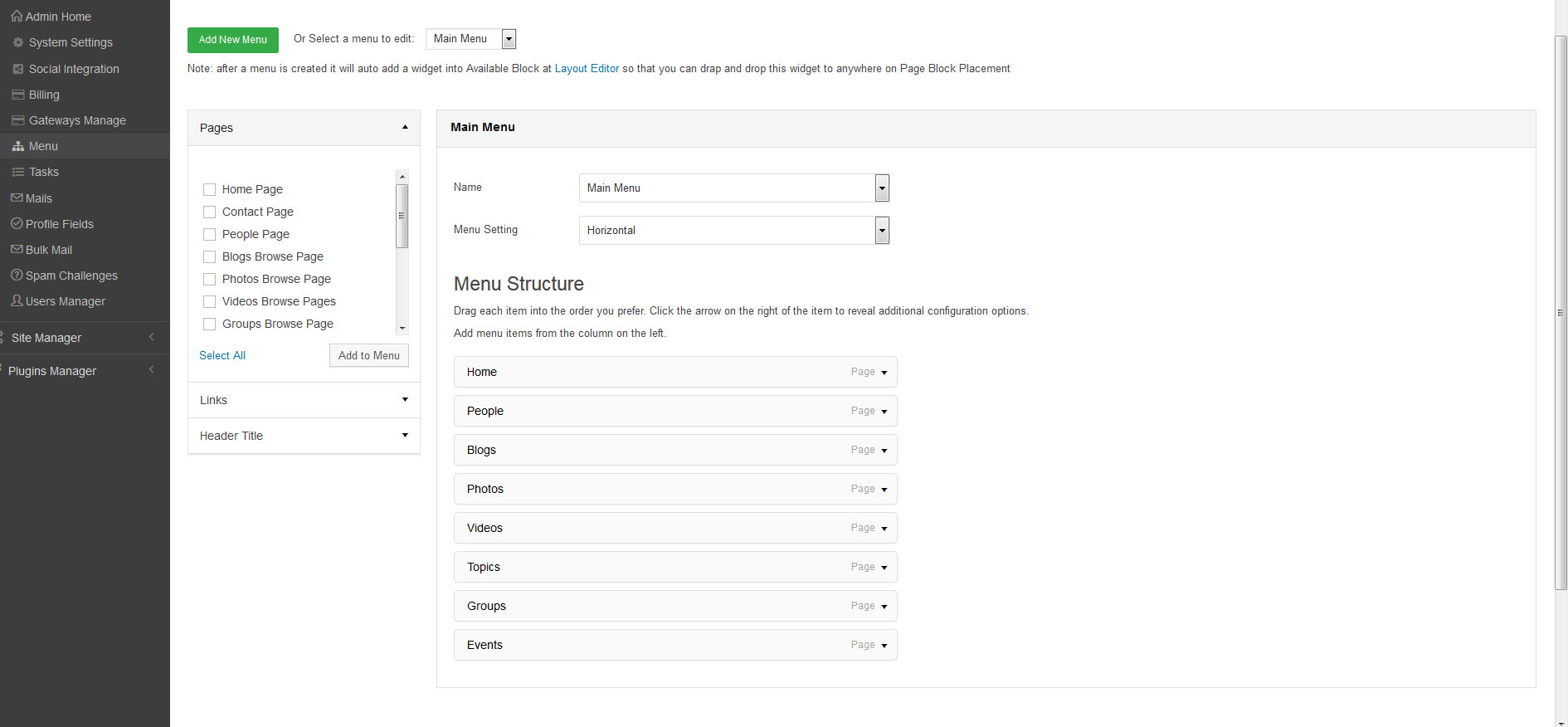
#The Menu Manager Layout.
*This article is about customizing your menu, not only main menu.
Explanation:
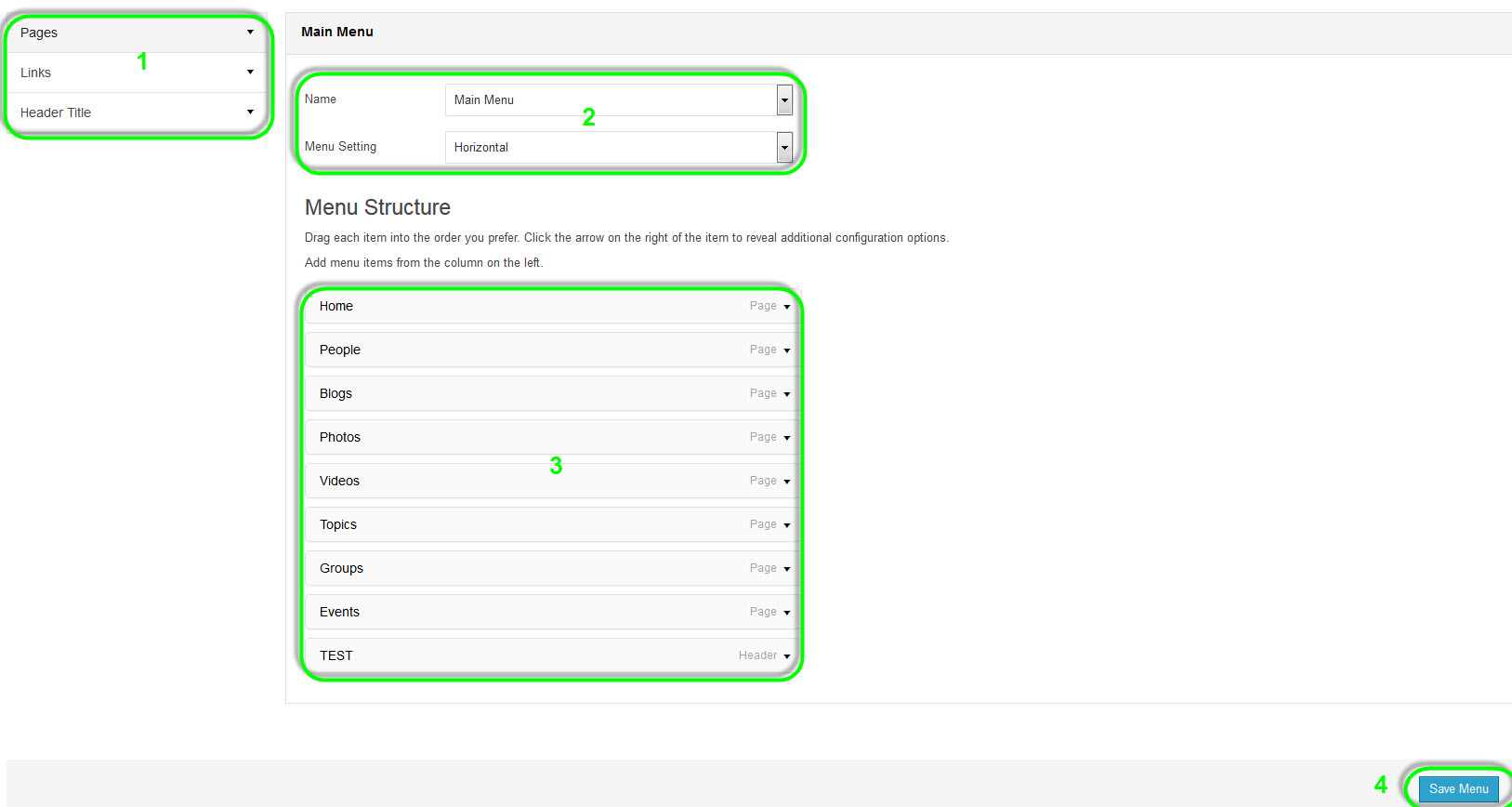
#1 This is the area of Pages, Links, Header Title for your menu to add
#2 The Menu name, and Setting are for displaying your menu Horizontal or Vertical
#3 The Menu Structure settings, in this area, you can config the plugin or page enabled/disabled to users, change names, change order…etc
#4 Save Menu button after changes.
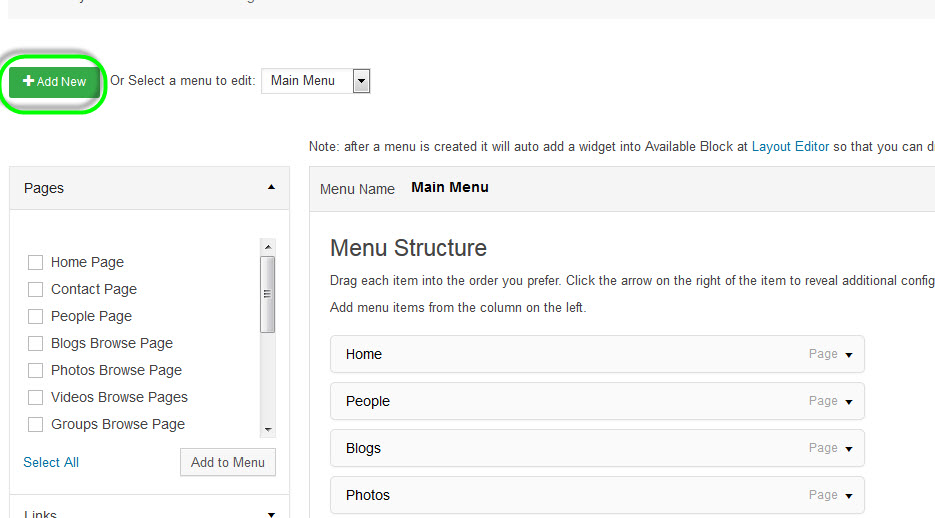
I/How to add a new page as an item in your menu:
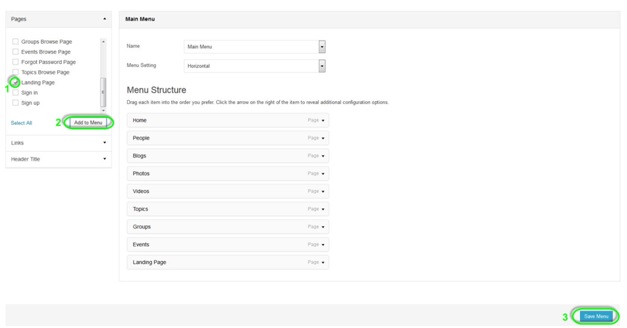
#1 Check on the checkbox of the page you want to add.
#2 Press on Add to Menu.
#3 Press on Save Menu to finish.
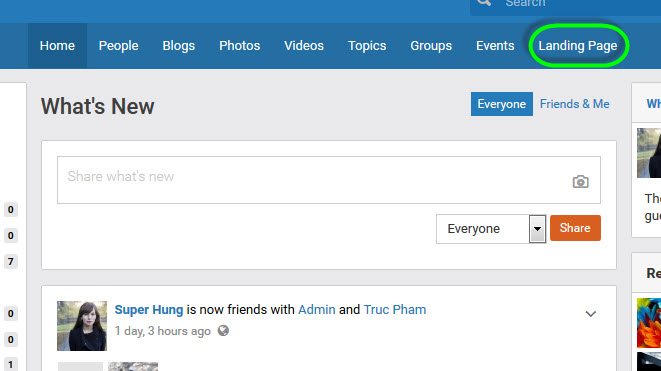
On Front End, it will look like:
#The page you added, now displayed in Main Menu
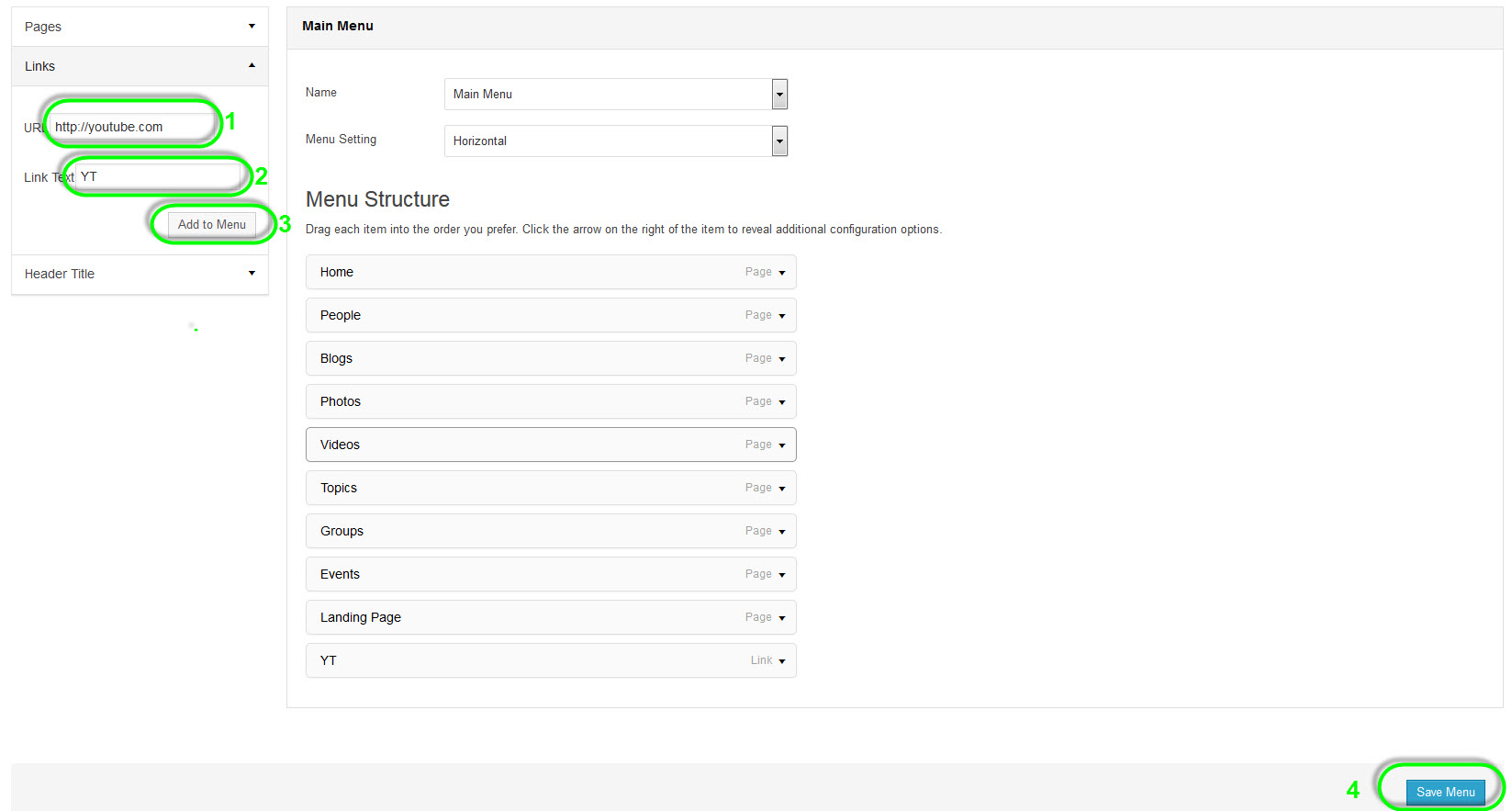
II/How to add link:
#1 Enter the URL that you wanted to lead users to.
#2 Enter the text for displaying on the menu
#3 Press on Add to Menu
#4 Save Menu.
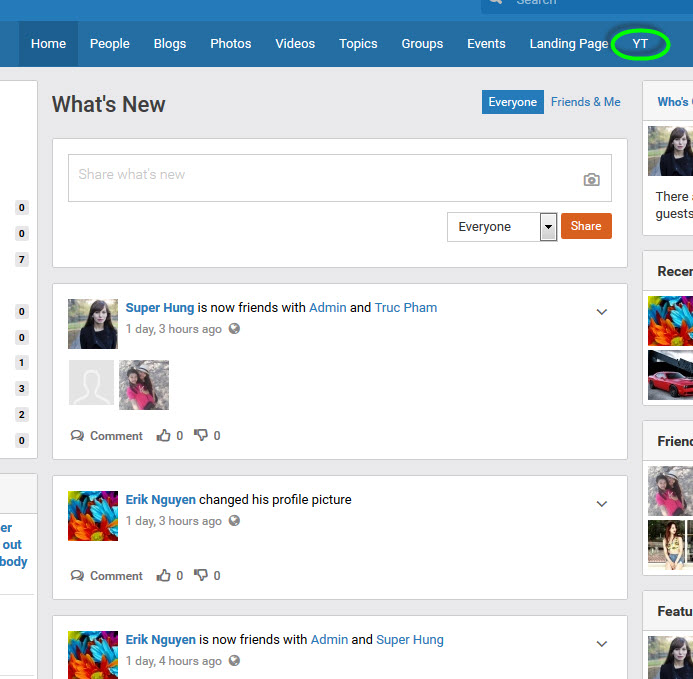
At the Front-end, it will be like:
#Link added now displaying at Main Menu.
When a user clicks on this, it will lead a user to URL you added.
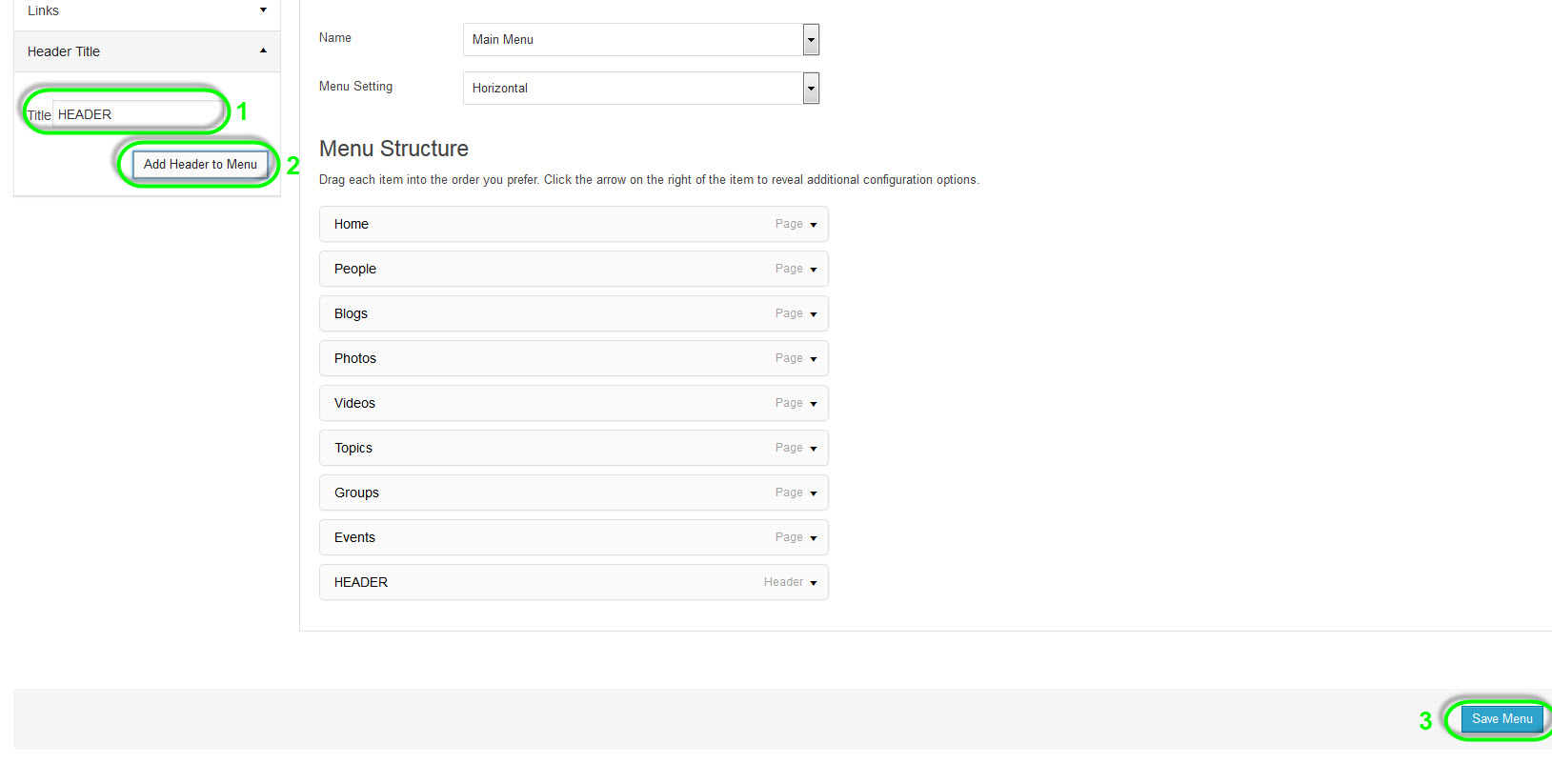
III/How to add Header Title:
#1 Enter the Header Title.
#2 Press on Add Header to Menu.
#3 Press Save Menu.
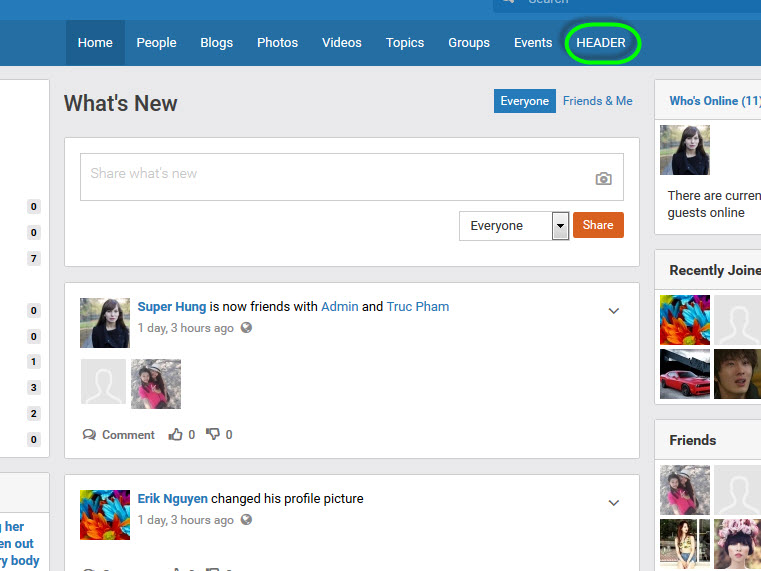
After finished, front-end will be displayed as:
# The Header after added to Main Menu
IV/How to change menu order:
Simply just drag & drop the cards at Menu Structure, replace or moving these cards as the order you preferred.
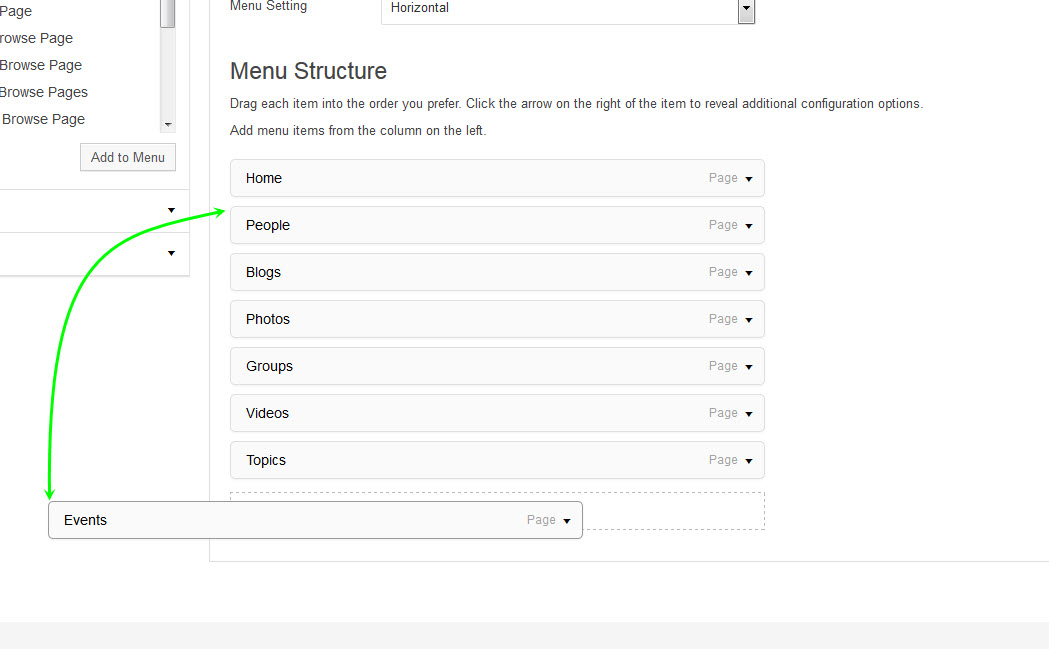
An example, we decided to move Events at the end of the order to the 2nd position on Main Menu.
#Drag Event card and then drop it below Home card.
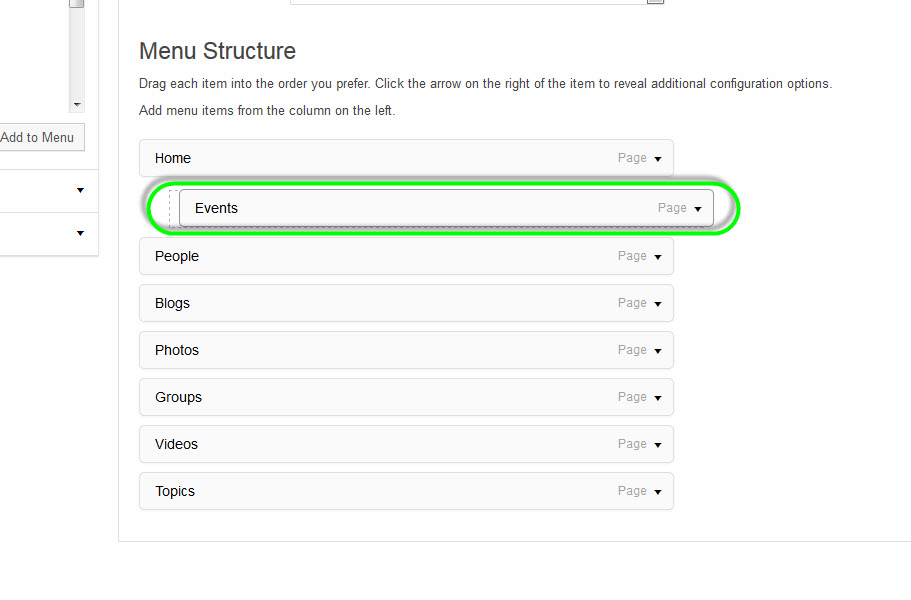
#Hit Save Menu button.
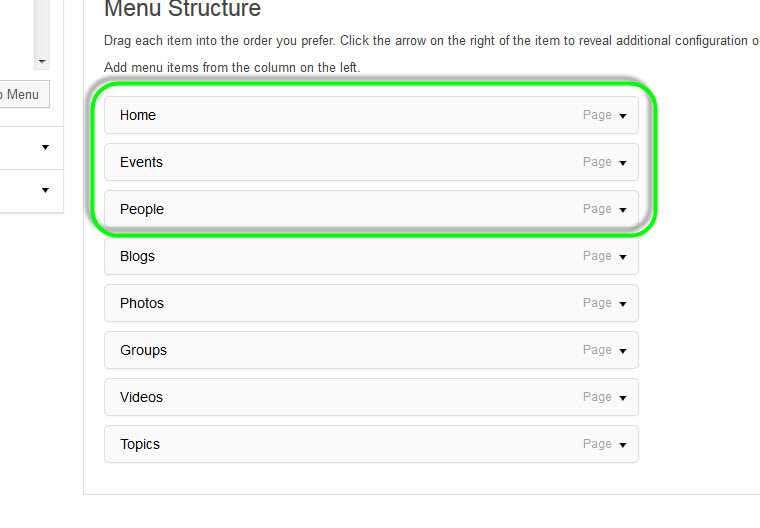
#After moved
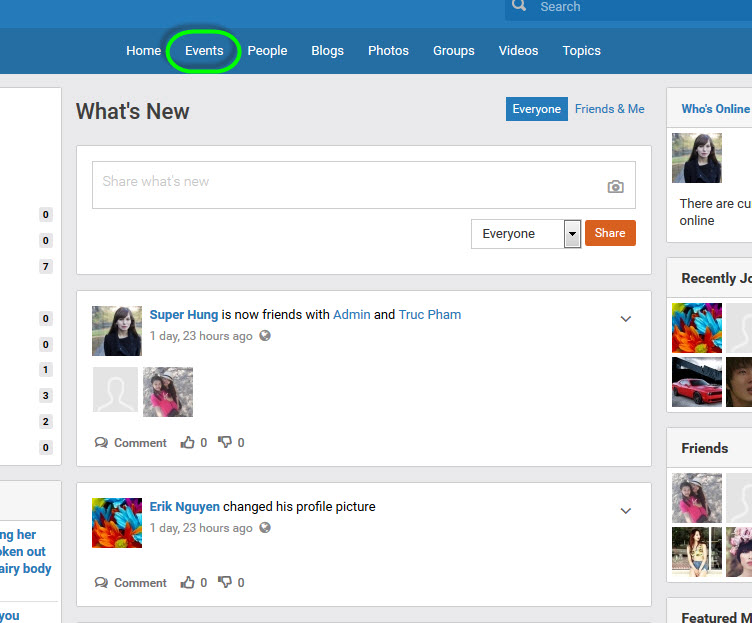
And at Front-end, we have:
# Events has been moved to 2nd position.
V/How to set Sub-Menu:
Just like moving menu, we drop & drag cards in Menu Structure to the position below others to make them as sub-menus for these cards.
Now, example, we set Events as a sub-menu for Home:
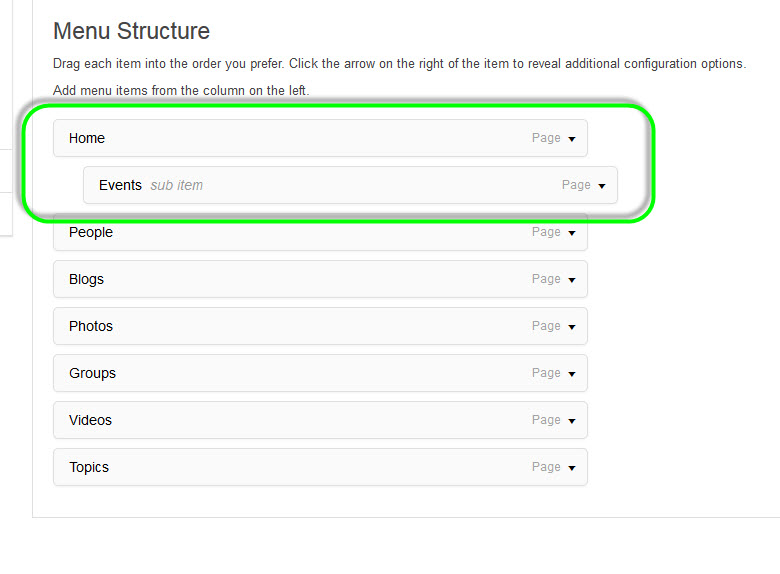
#Drag then Drop Events card to a position below Home and a little bit to the right to make it as Sub-Menu of Home.
#The Events is now Sub-Menu of Home, you can see Events card now has the sub item next to it.
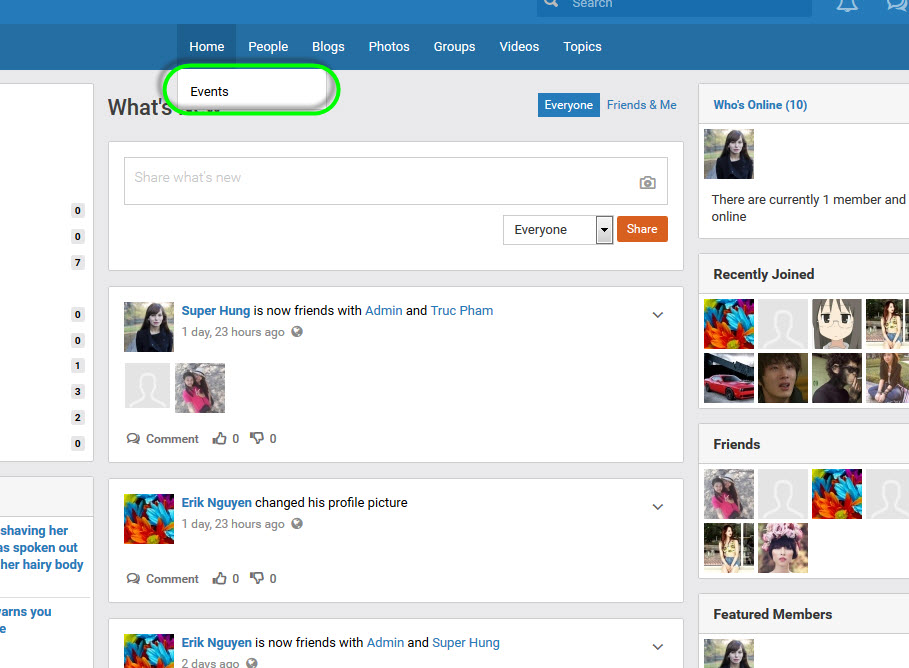
At the Front-End:
#Events now is a Sub-Menu of Home, when you point your mouse at Home, its submenu will fly out.
VI/How to customize your menu’s item:
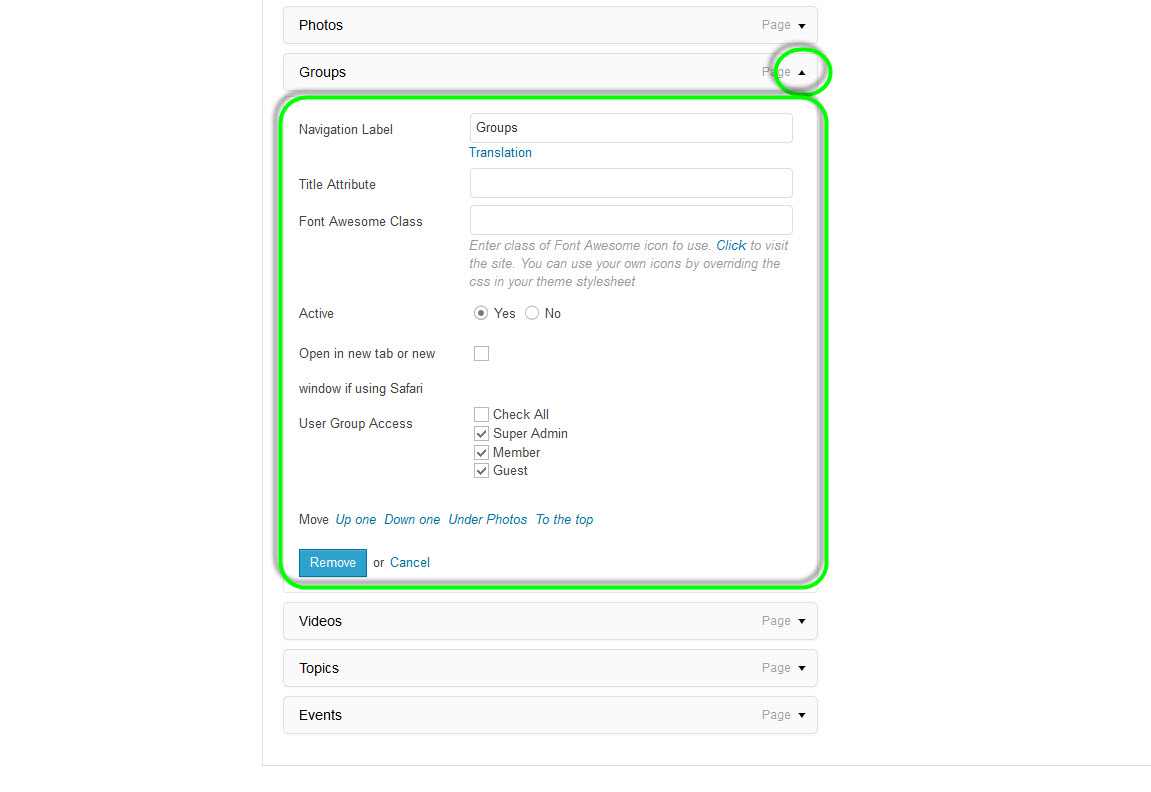
You can start customizing your menu’s item by clickin’ on drop-down button of the card.
#Click on drop-down button and the menu settings will show.
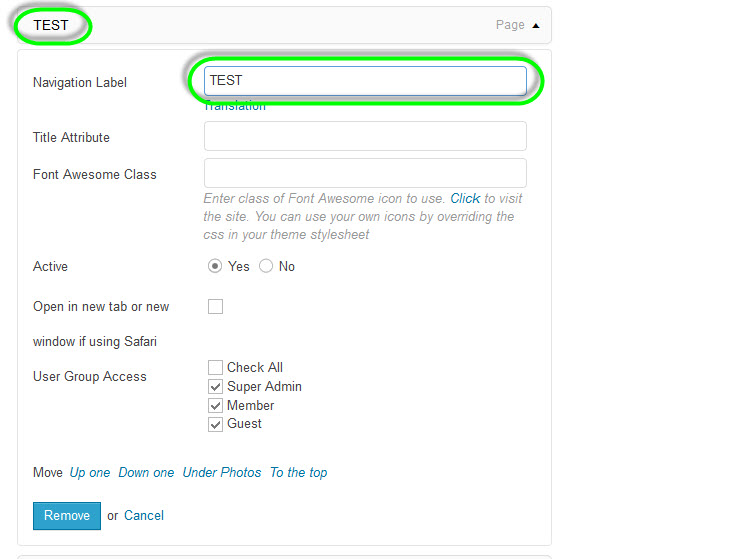
You can change the item name:
#At the Navigation Label, type in anything you want for displaying as the title for the item.
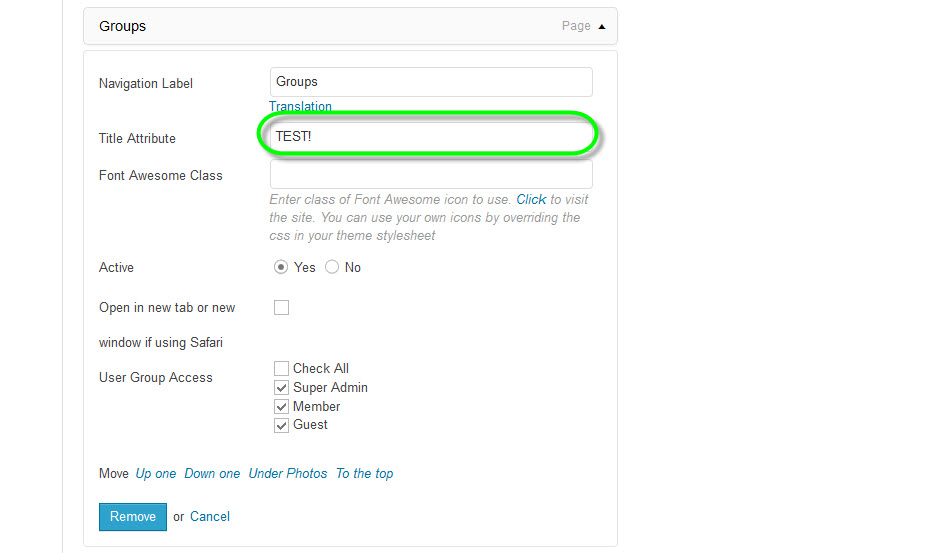
You can add Title Attribute to your item:
#Fill in your content to display as Title Attribute then Hit on Save Menu button.
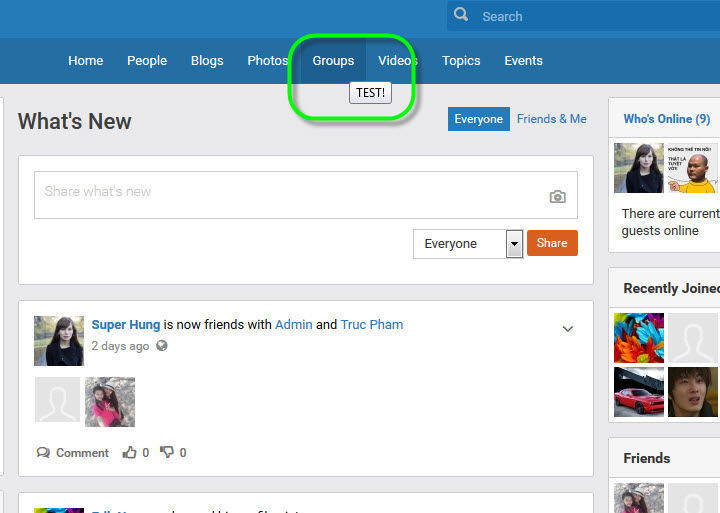
At the Front-end we will see:
# The Title Attribute will display when you pointing your mouse at the item.
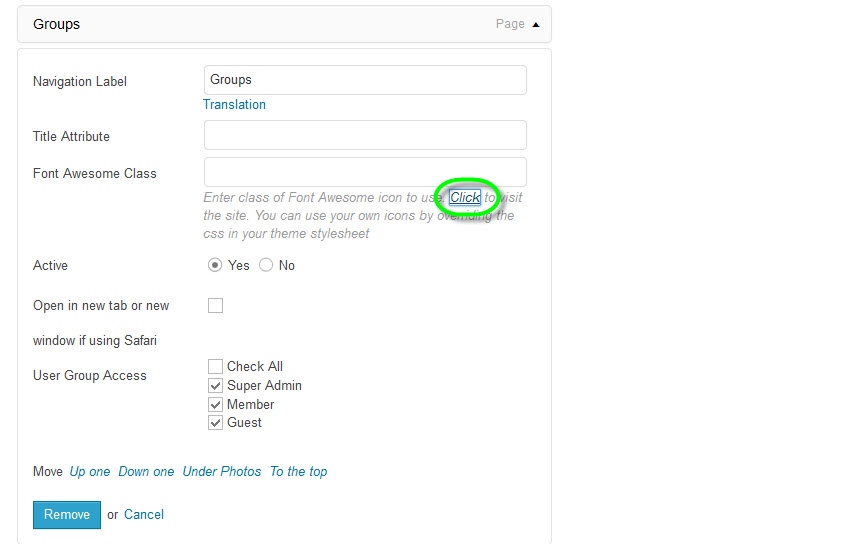
Font Awesome Class:
You can add Font Awesome to your menu’s items, just get the code icon from the link we provided.
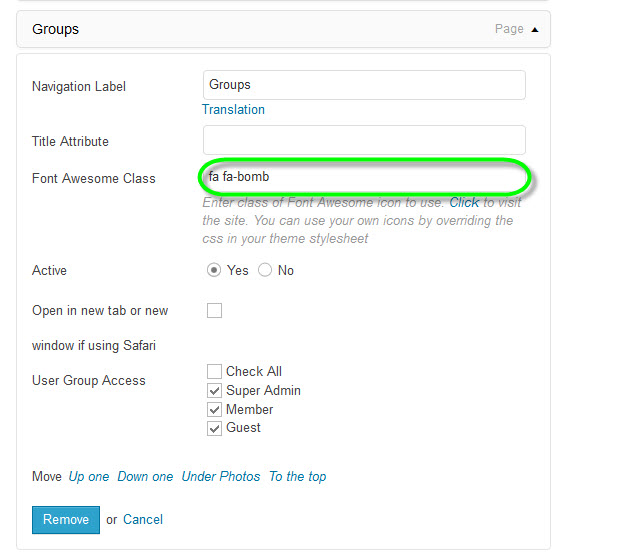
#Click on the Font Awesome link.
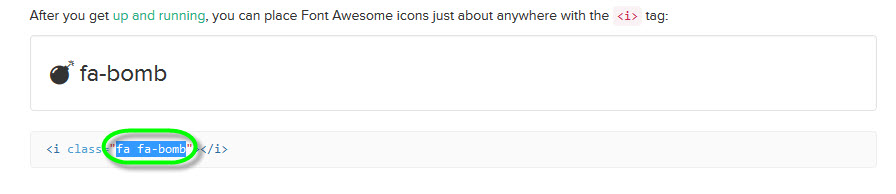
At the Font Awesome site, click on any icon you like, after that:
#Copy the highlighted as above Font Awesome Class.
Now we’re about to add it to Font Awesome Class field:
#Add code to your Font Awesome Class field and hit Save Menu button.
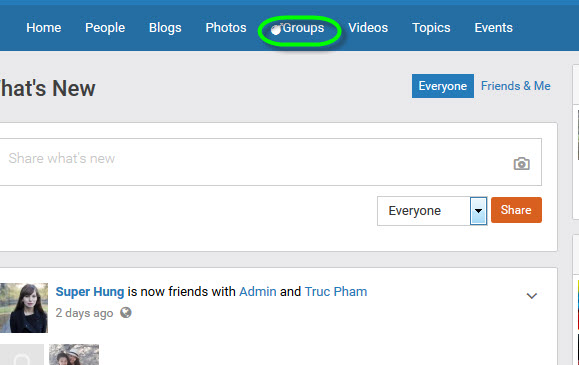
What will happen at Front-end:
#You can see the icon is added to Groups.
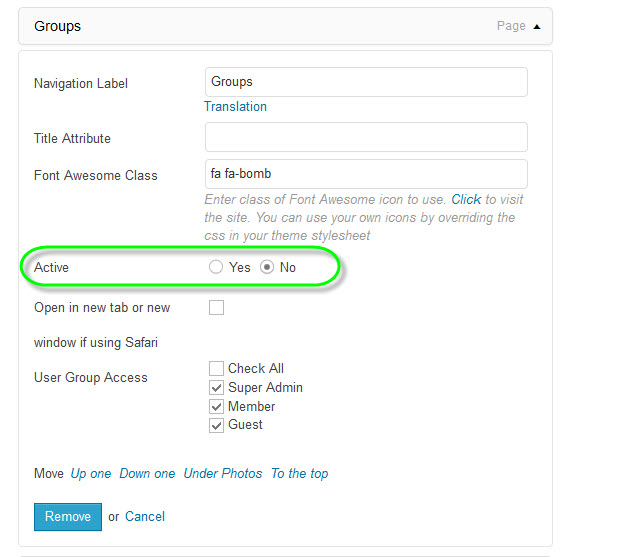
Enable/Disable item to users:
Example, we want to disable Groups.
#Switch to No at Active options and press Save Menu button.
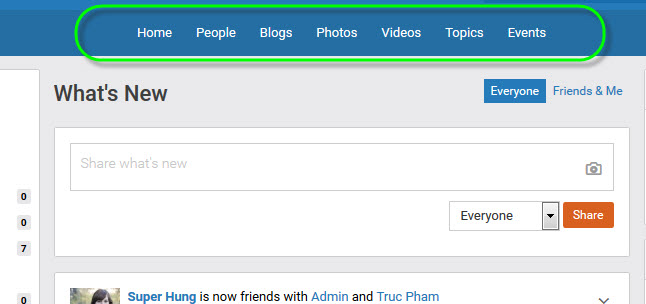
All the users will not see Groups anymore at front-end.
#The Groups is disabled to users, did not display on your menu.
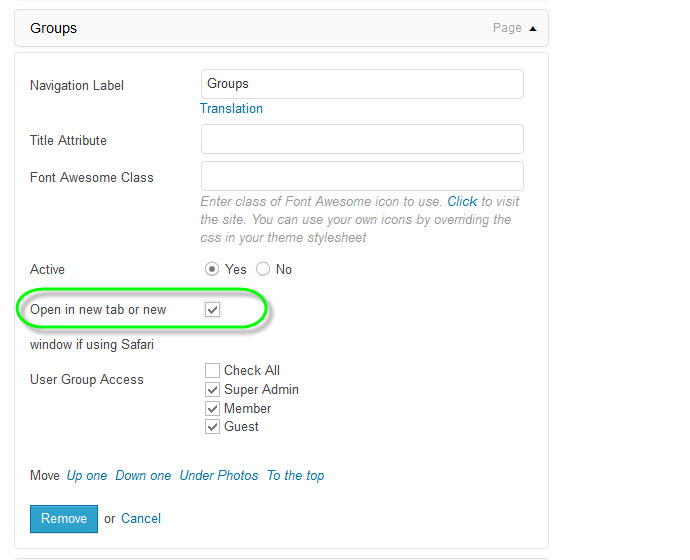
Open in a new tab when clicked on item:
After enabled Open In New Tab, the item will open in a new tab after users clicked on it.
Example, we want the Groups open in new tab
#Enable Open in new tab and hit Save Menu button.
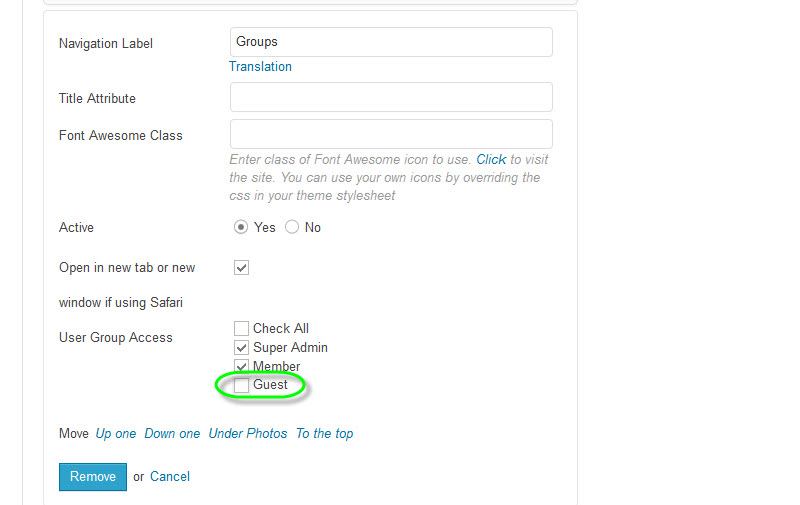
Making User Group Access:
You can make User Group Access, for simple, if you do not want Guests to access your Groups, remove the tick from Guest role.
#Remove the tick from Guest role and hit Save Menu button to make it performed its function.
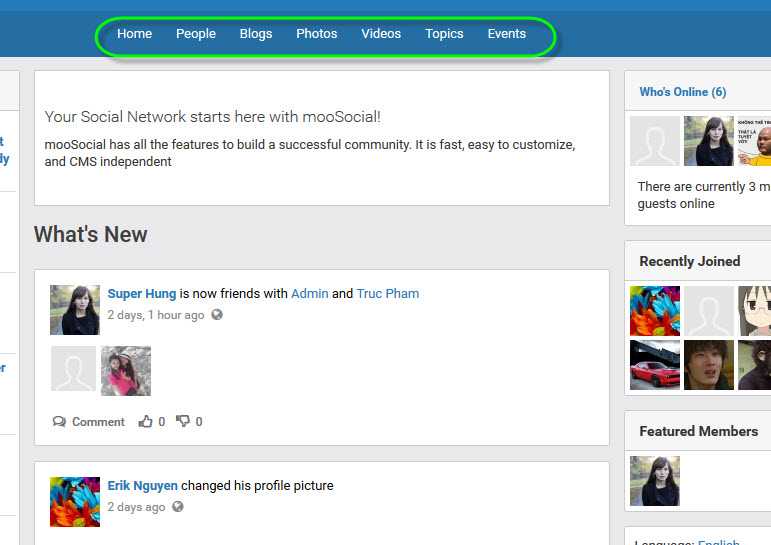
Then, at the Front-end:
#The unregistered users (Guests) cannot see Groups after you disabled user’s role Guest to access.
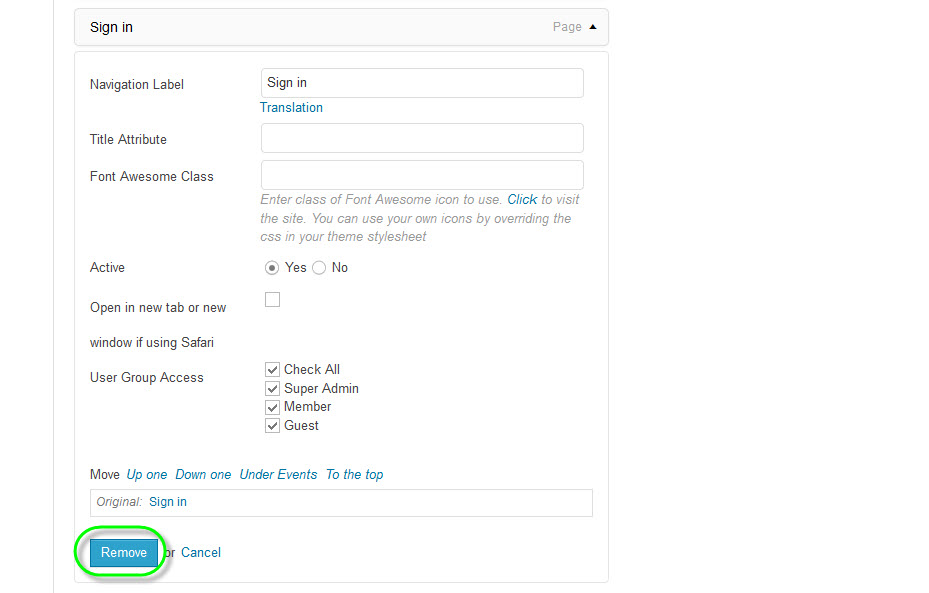
Remove your item out of the menu:
If you wanted to remove the item out of your menu, just press Remove button at the bottom of the item customizer.
#Press Remove button then Save Menu.
VII/Add new Menu:
Simply press on Add New Menu:
#Press on Add New Menu to begin
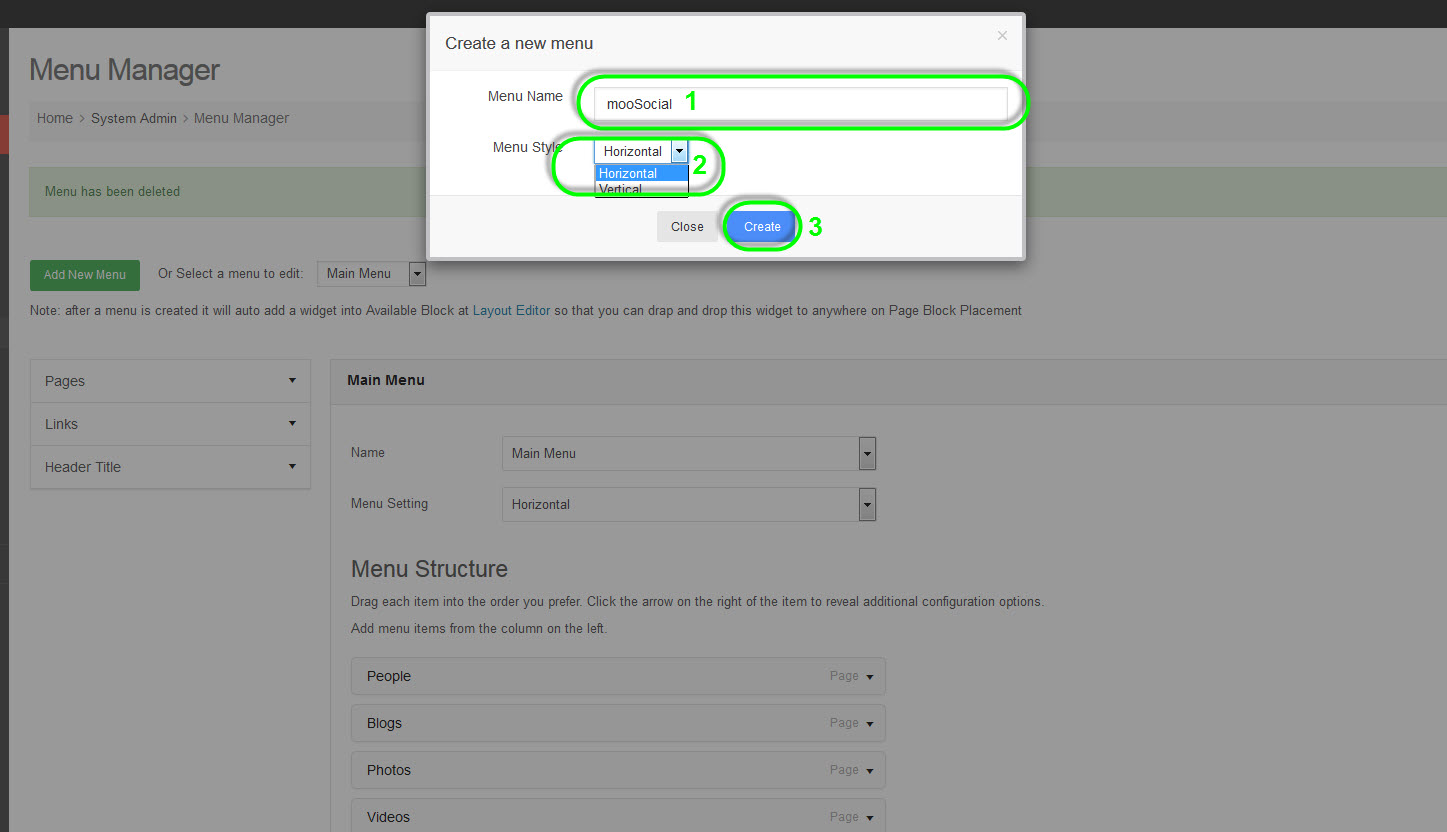
Then you have to fill in this New Menu’s name, Style Vertical or Horizontal
#1/ Enter your new menu name.
#2/ Select your menu style.
#3/ Click on Create button.
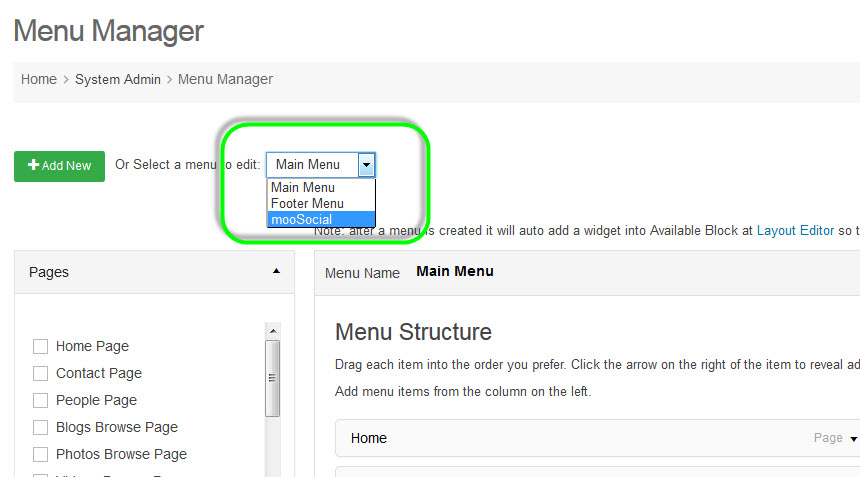
To select menu for editing, you will have to select it from the drop-down list next to Add New Menu button.
#Select your menu from drop-down list next to Add New Menu