The article will guide admin how to change settings for Profile Verify plugin.
Access to Admin Dashboard => Plugin Manager => Setting tab.

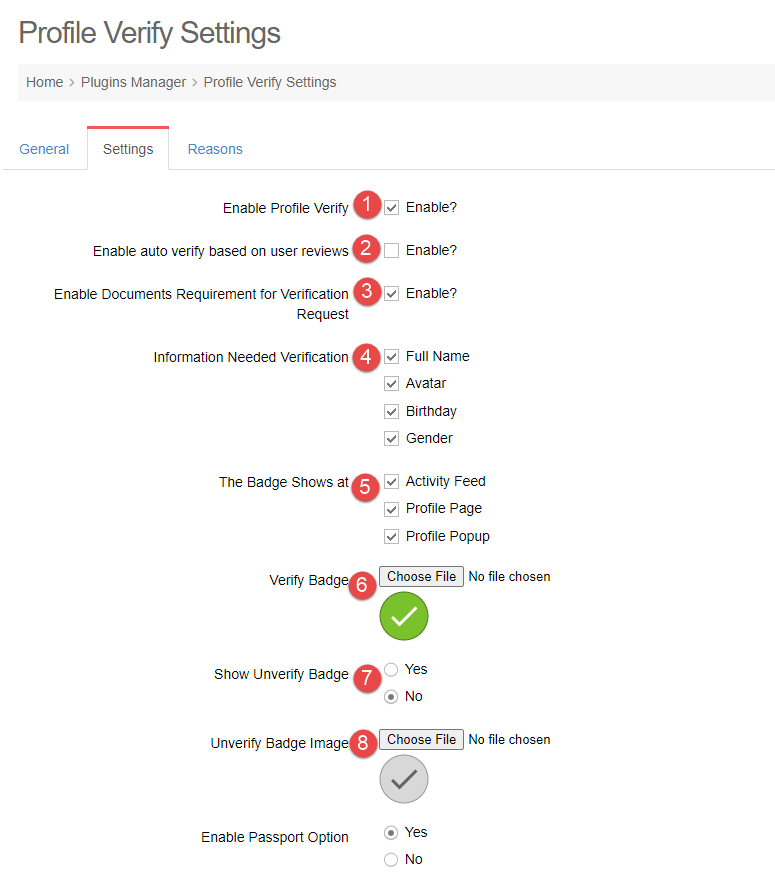
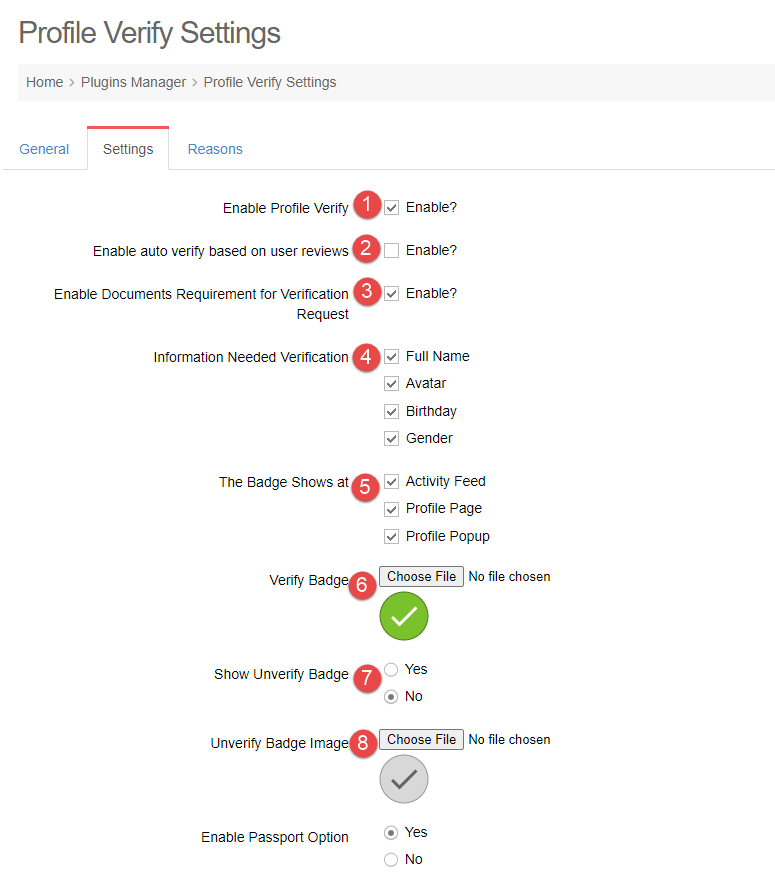
1. Enable Profile Verify: enable or disable plugin.
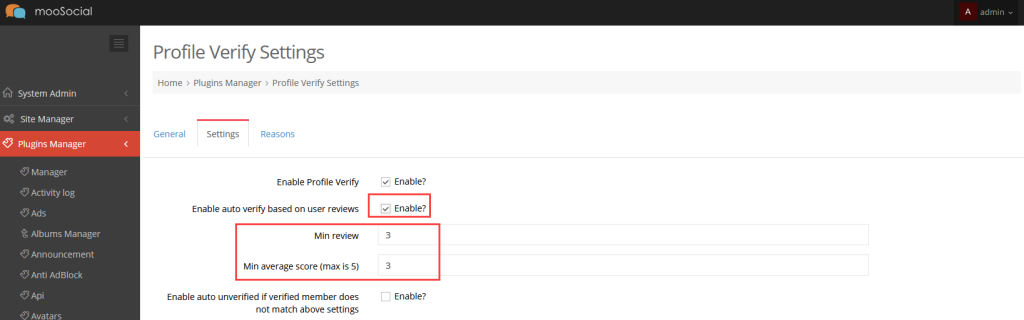
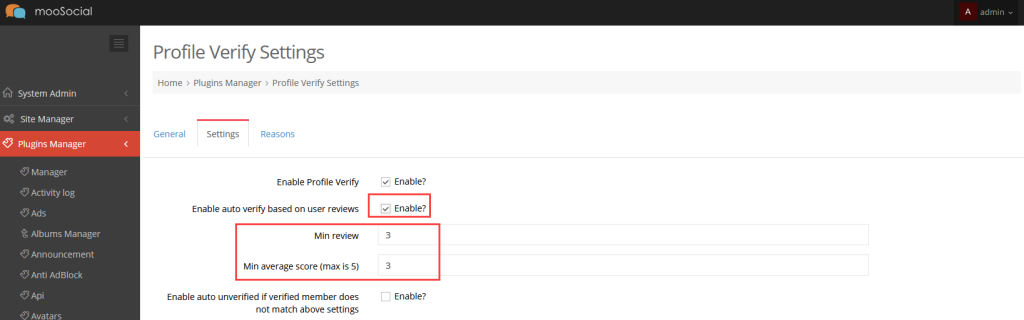
2. Enable auto verify based on user reviews: After installing the User review plug-in on site, this setting will be shown.
After enabling the setting, will display 2 fields to set up them.

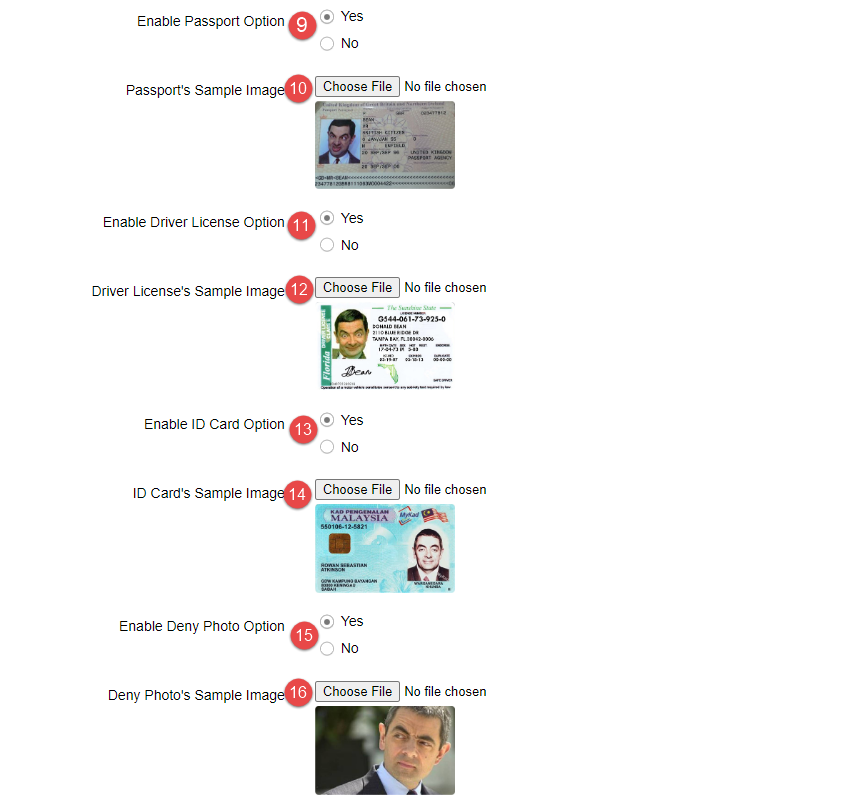
3. Enable Document Requirement: if this option is enabled, admin must fill the below fields (9) -> (16) . And uploading documents is mandatory field when site members send the profile verification request.
4. Information Needed Verification: Please tick on the fields which you want members need to verify. After their profiles are verified, site members must send the verification request again if they changes these information.
5.The Badge Shows at: The places where the verification badge will be shown.
6. Verify Badge: The verification badge image which you want to show on site.
7. Show Unverify Badge: if this option is enabled, the Unverify badge will be shown for members who have not verified yet.
8. Unverify Badge Image: The Unverify badge image which you want to show on site.

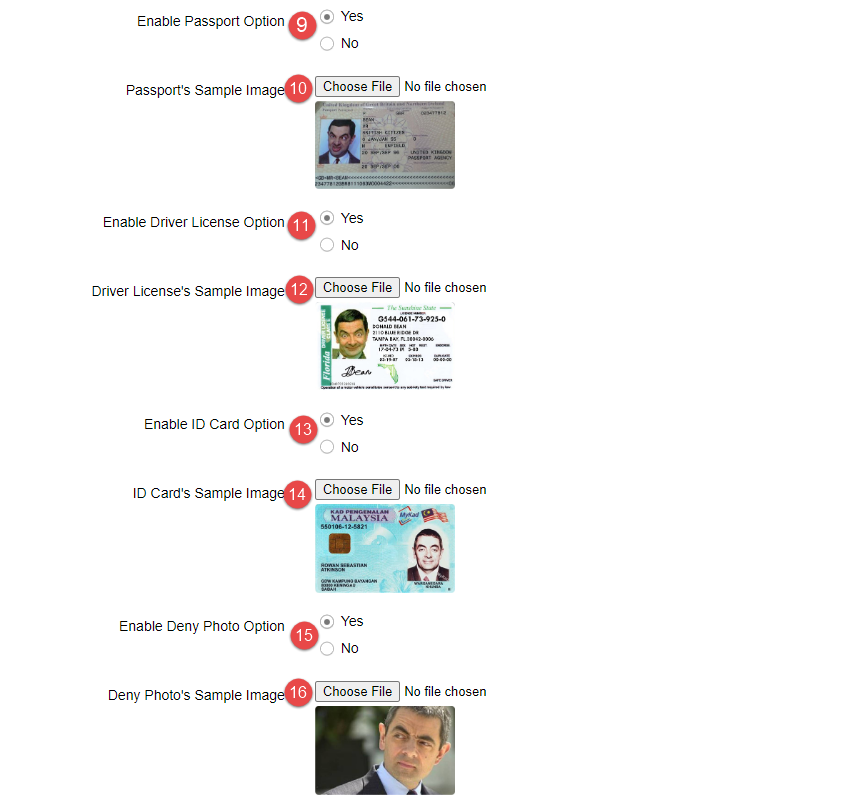
9. Enable Passport Option: if this option is enabled, Verify My Profile page will show the Passport field.
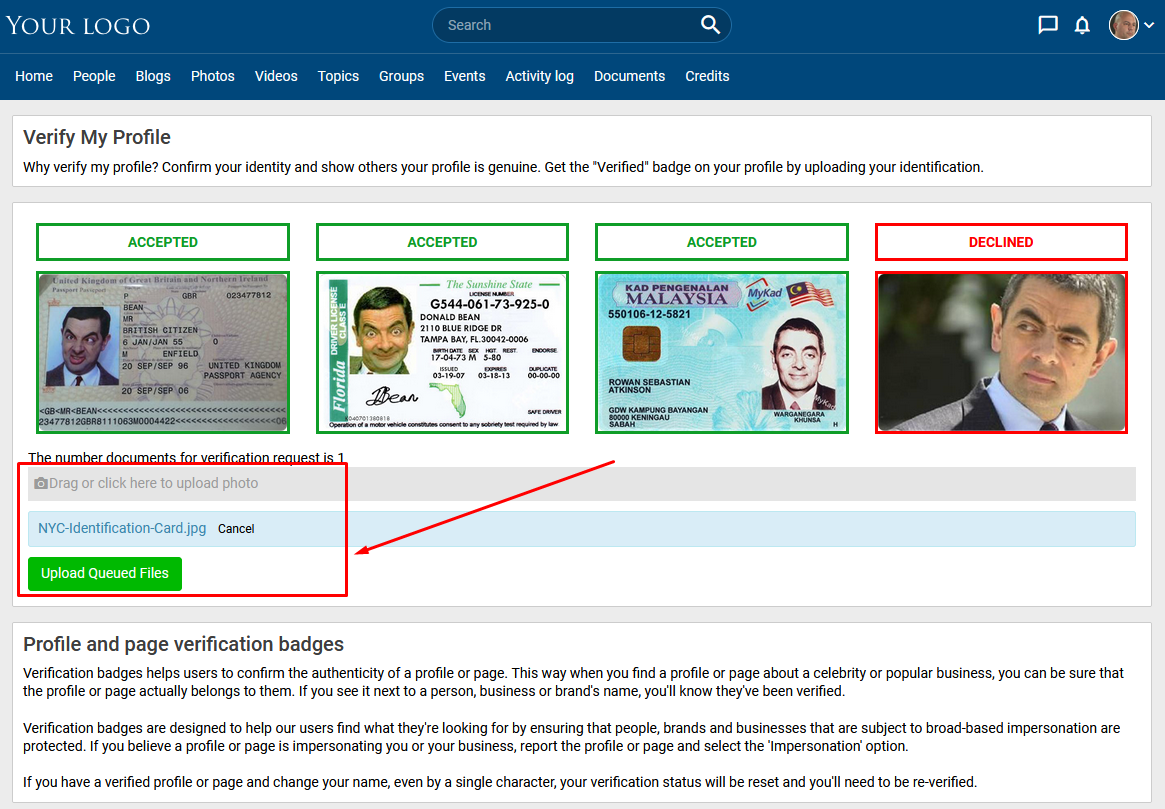
10. Passport’s Sample Image: upload the sample image which you are able to accept from the verification document of members.
11. Enable Driver License Option: if this option is enabled, Verify My Profile page will show the Driver License field.
12. Driver License’s Sample Image: upload the sample image which you are able to accept from the verification document of members.
13. Enable ID Card Option: if this option is enabled, Verify My Profile page will show the ID Card field.
14. ID Card’s Sample Image: upload the sample image which you are able to accept from the verification document of members.
15. Enable Deny Photo Option: if this option is enabled, Verify My Profile page will show the Deny Photo field.
16. Deny Photo’s Sample Image: upload the sample image which you are NOT able to accept from the verification document of members.

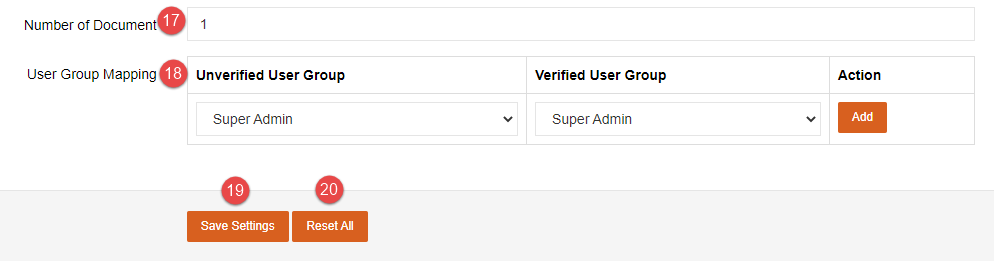
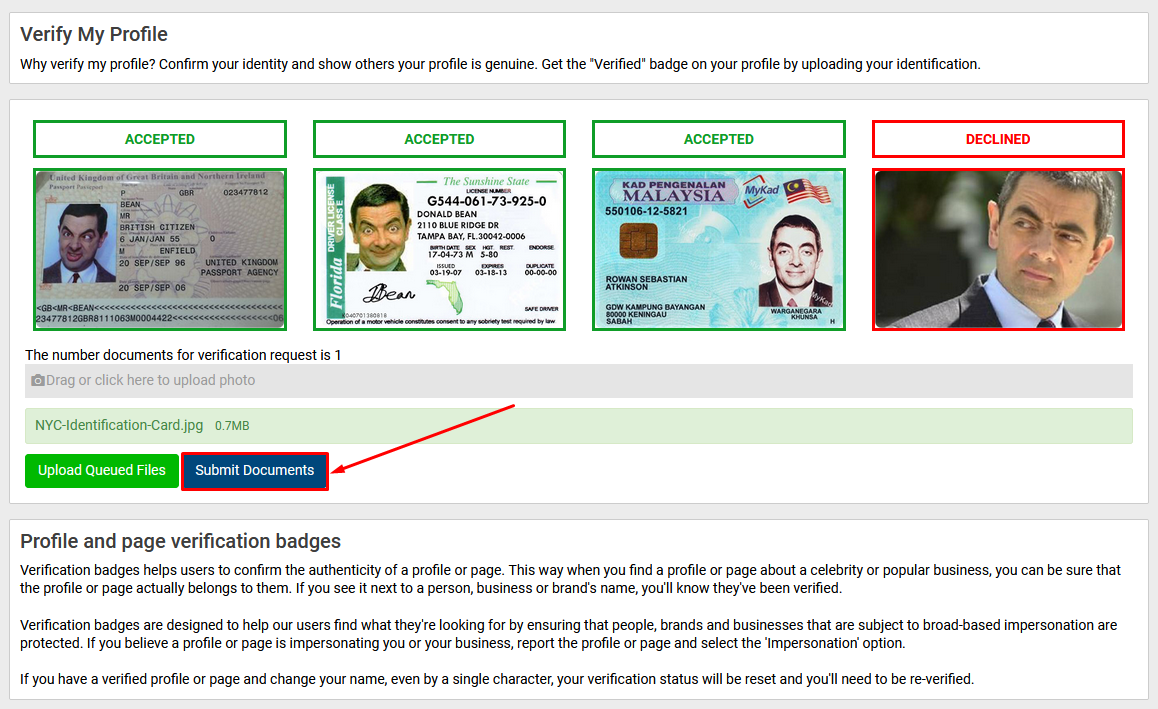
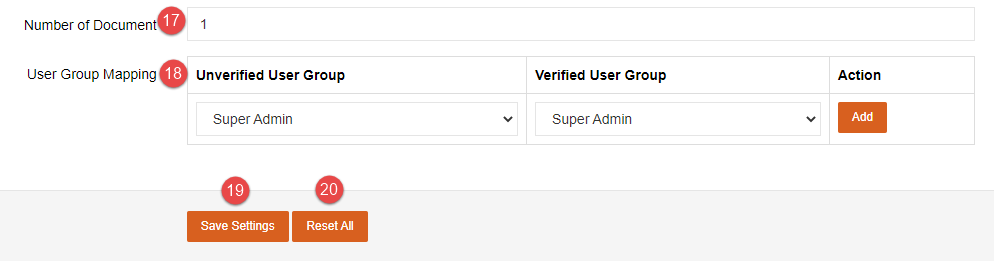
17. Number of Document: enter the number of documents user need to upload on the verification request.
18. User Group Mapping: User role can to be switched after members are verified or vice versa unverified
19. Save settings button: apply above settings on the Verify My Profile page.
20. Reset All button: return to the default setting of plugin.