Meet Me plugin allows Site Admin to enable or disable the display of Age and Gender. To know more about the process, follow the steps below.
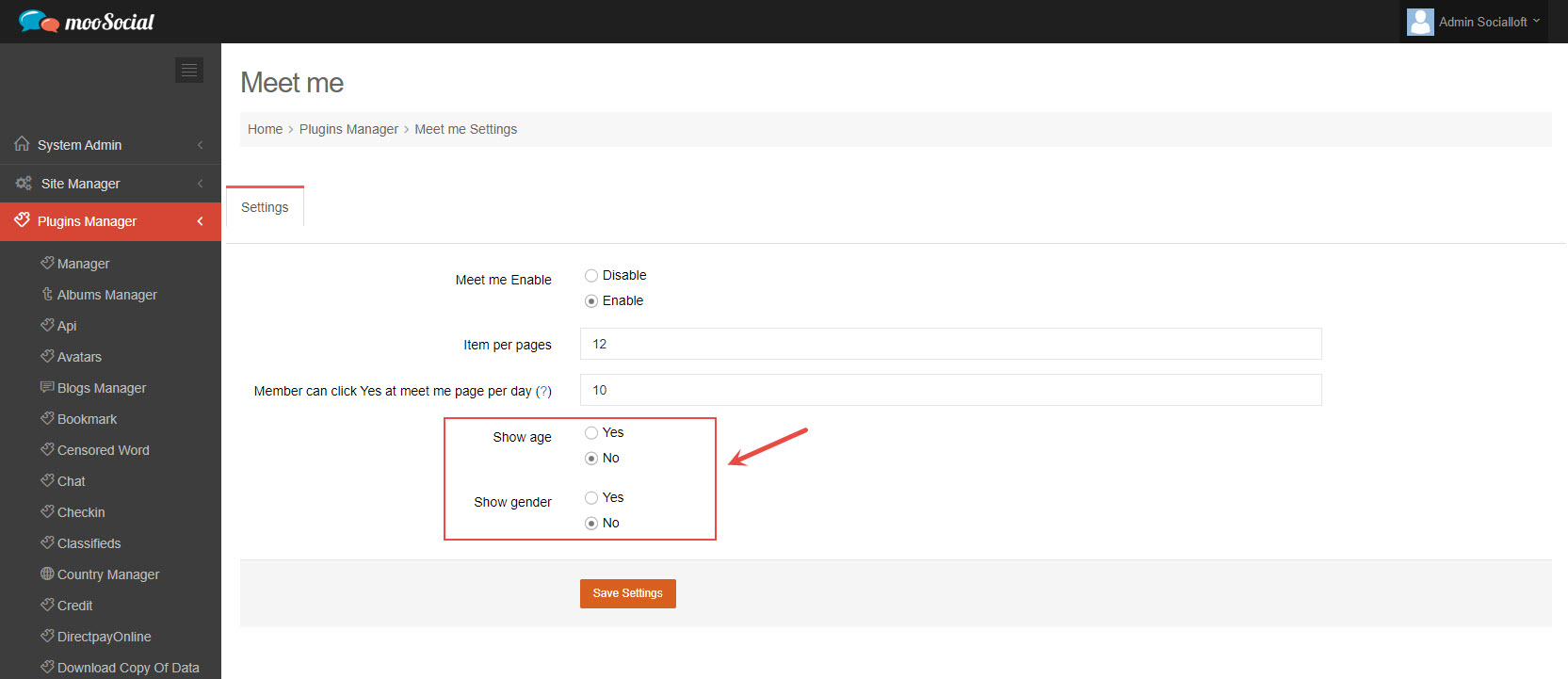
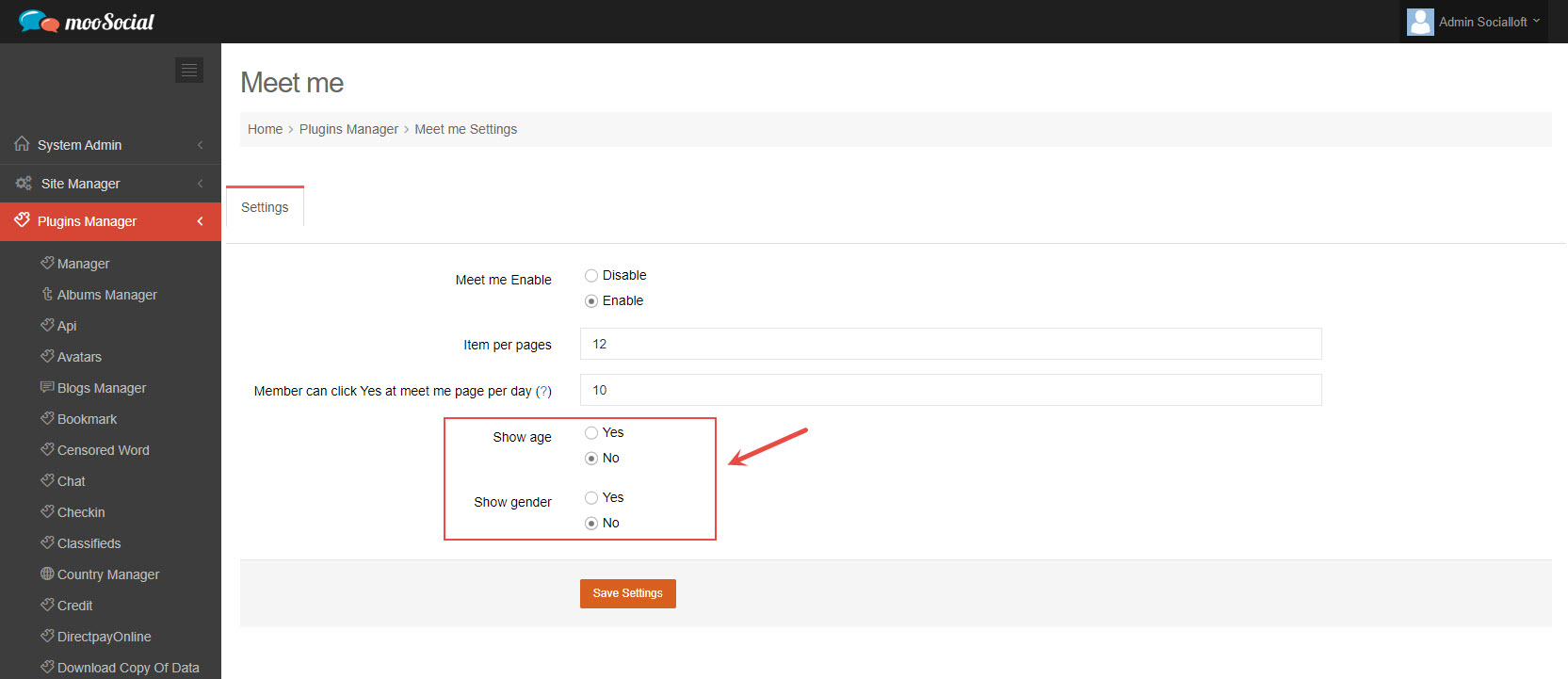
Step 1: (Back-end) Go to Meet me => Settings tab.

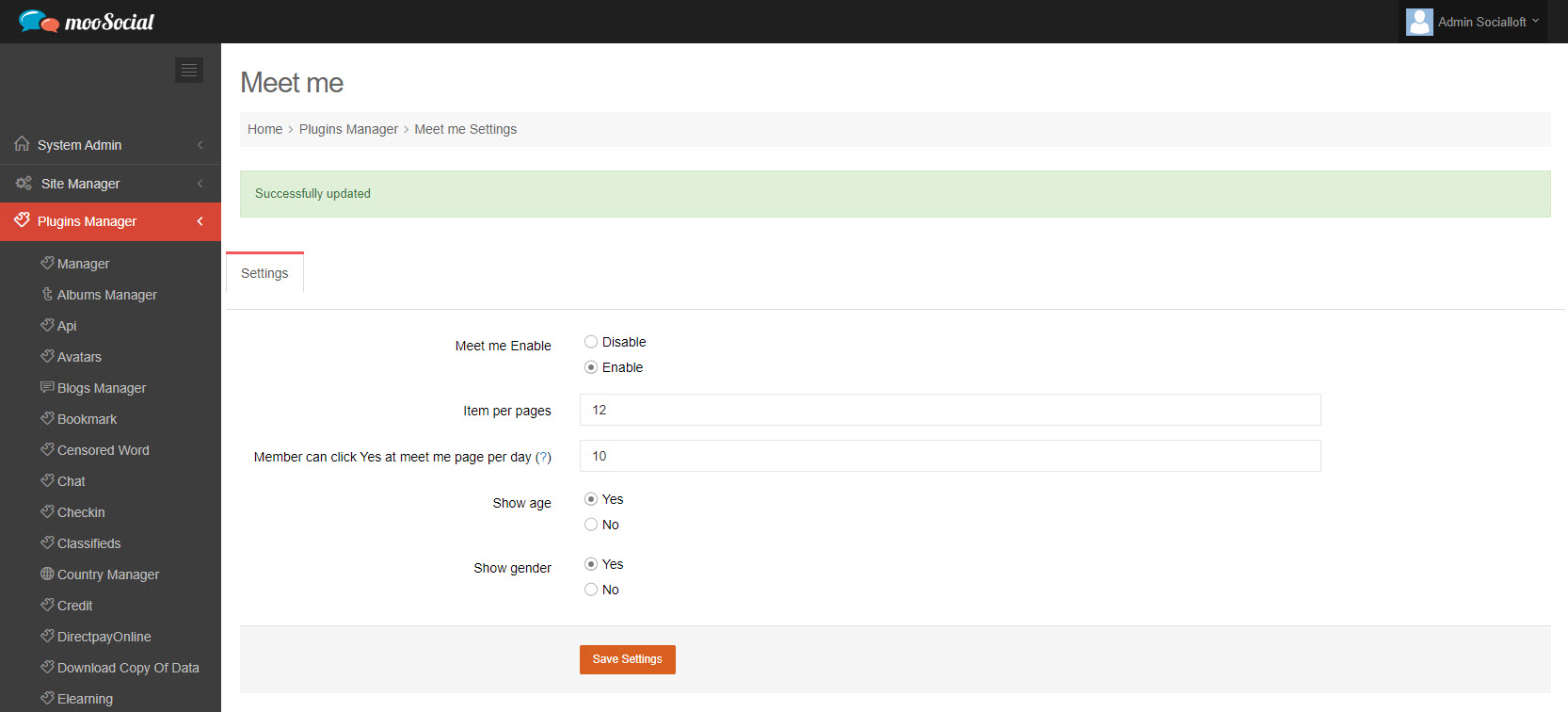
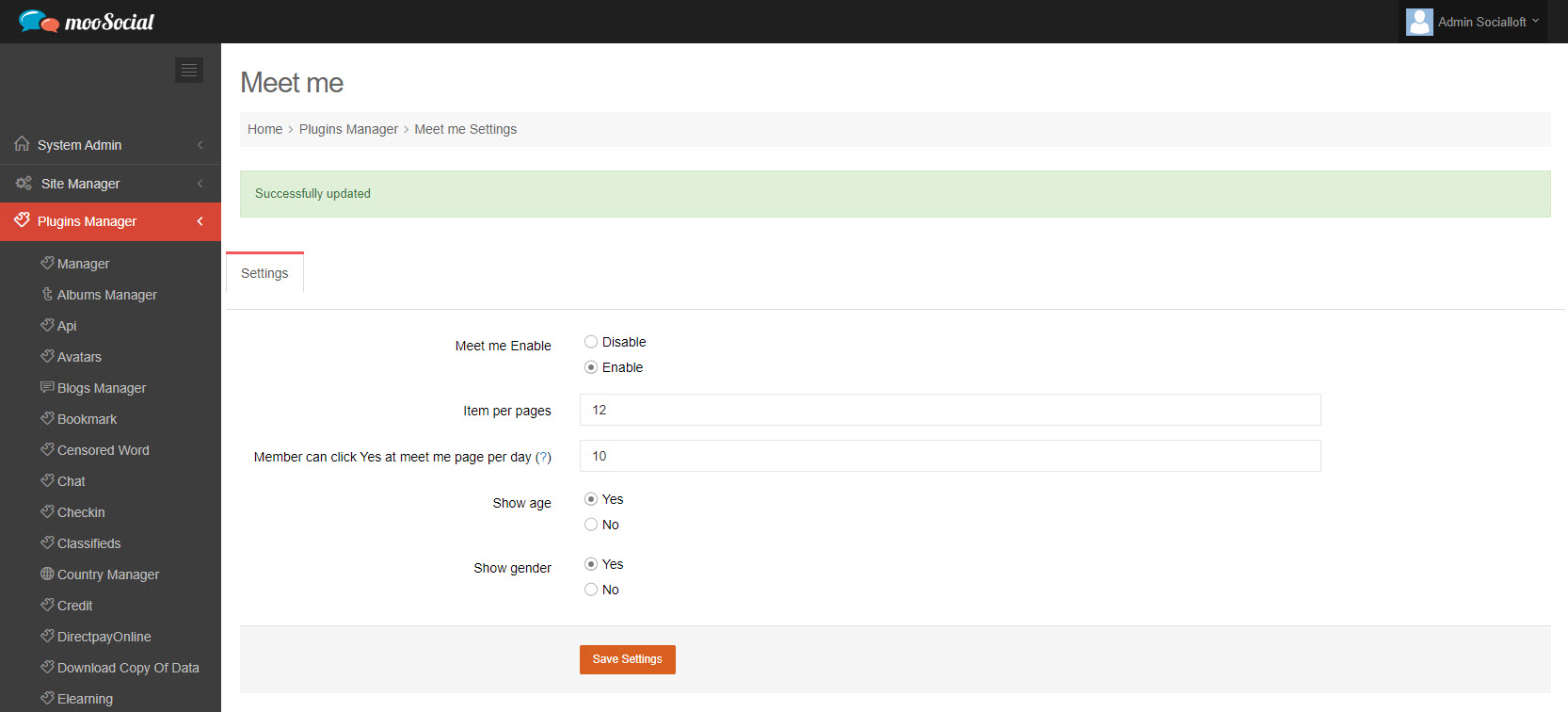
Step 2: Tick on Yes option => Click the Save Settings button.

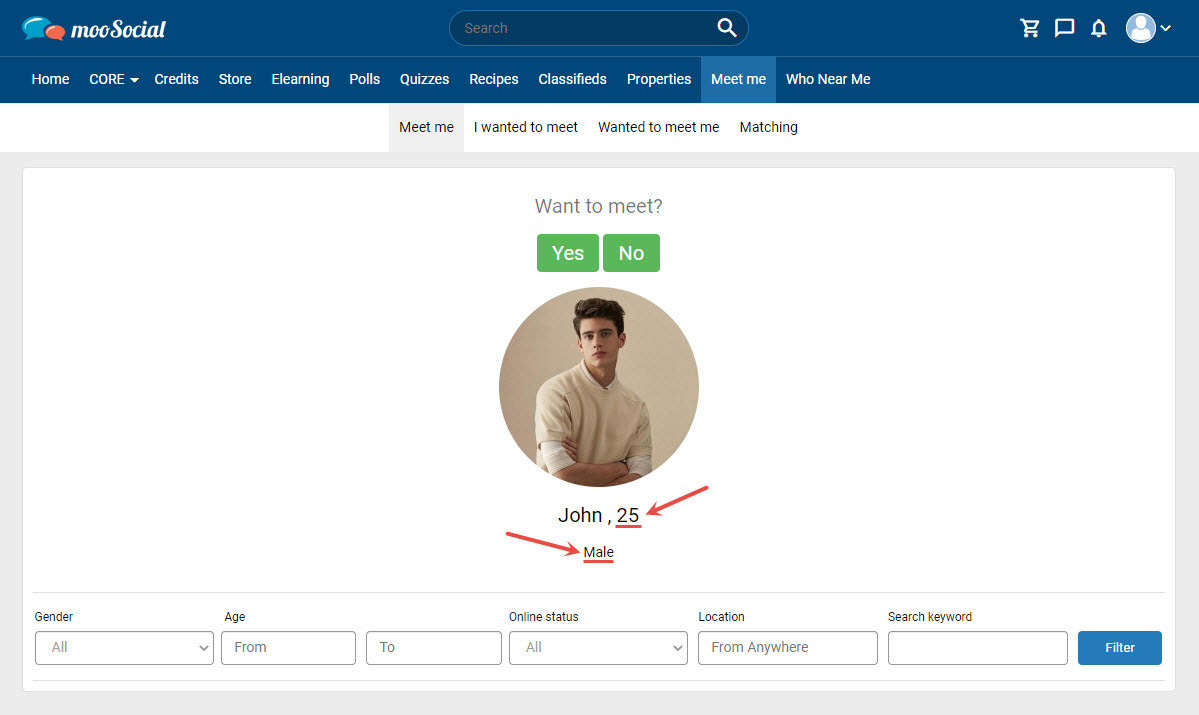
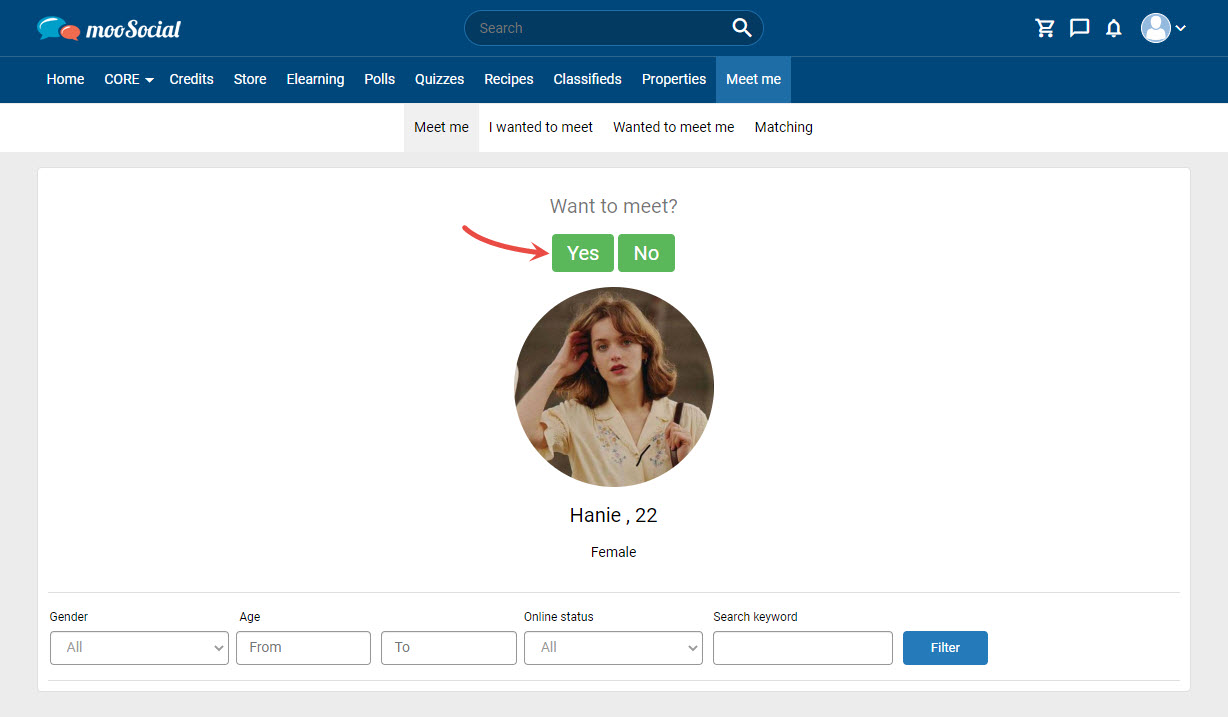
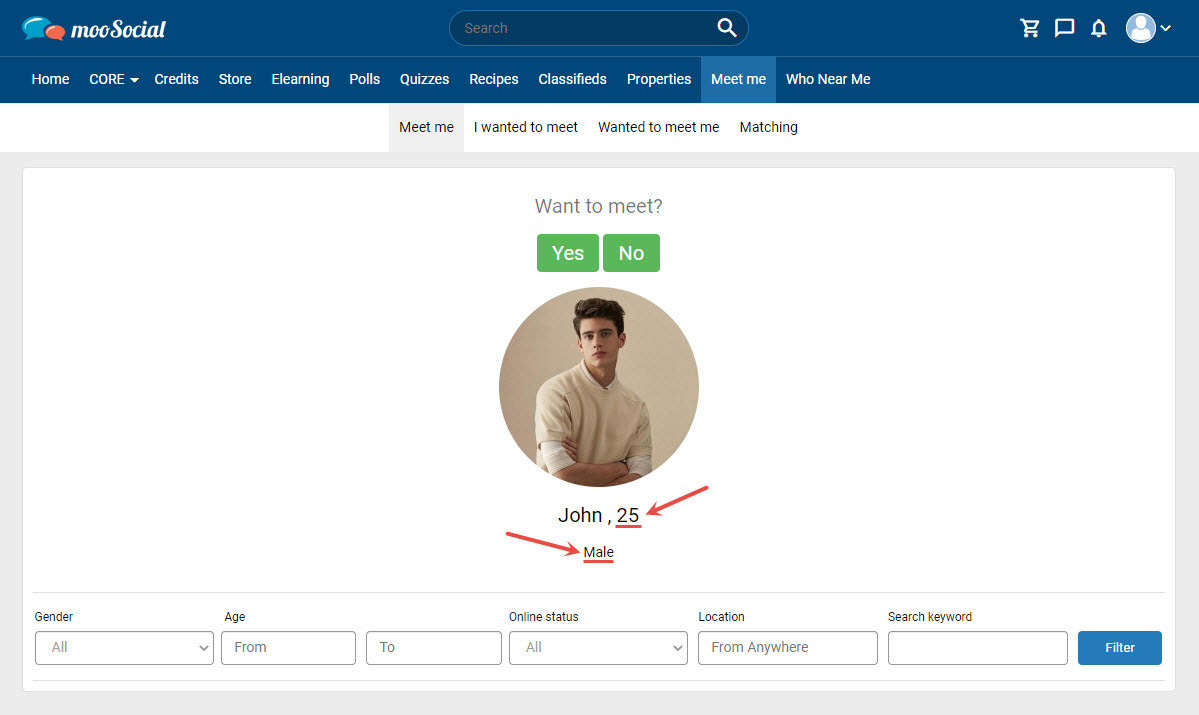
Step 3: (Front-end) Go to Meet me page.
You will see the age and gender of members.

This guide will demonstrate how to add a profile to the meeting list using the Meet me plugin. Have two ways:
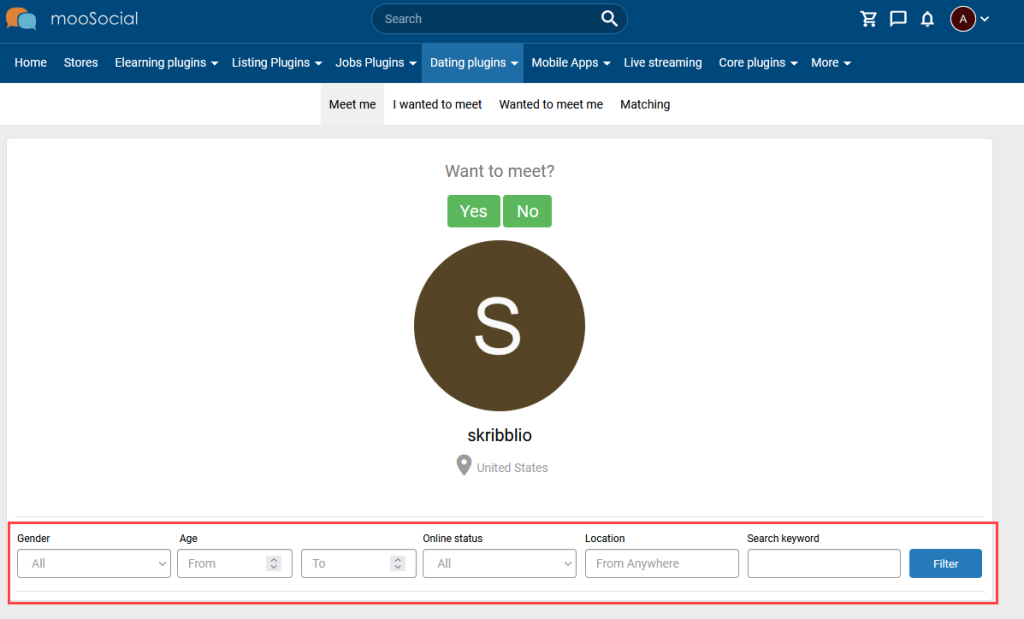
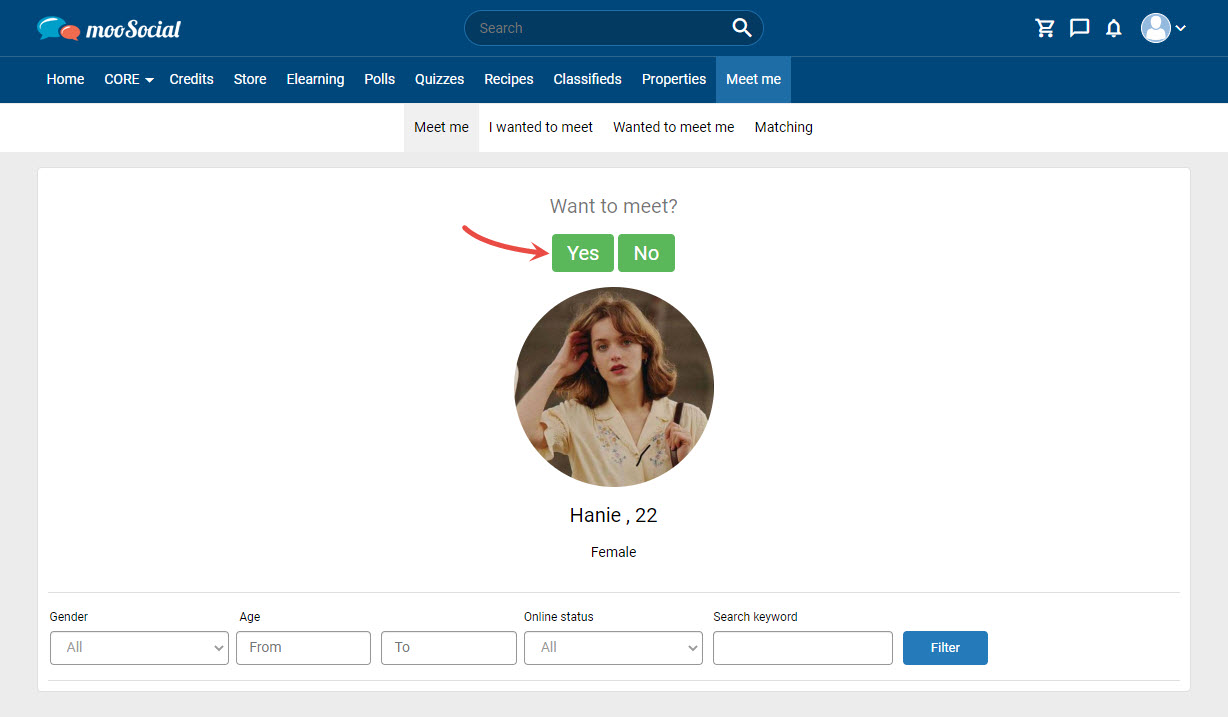
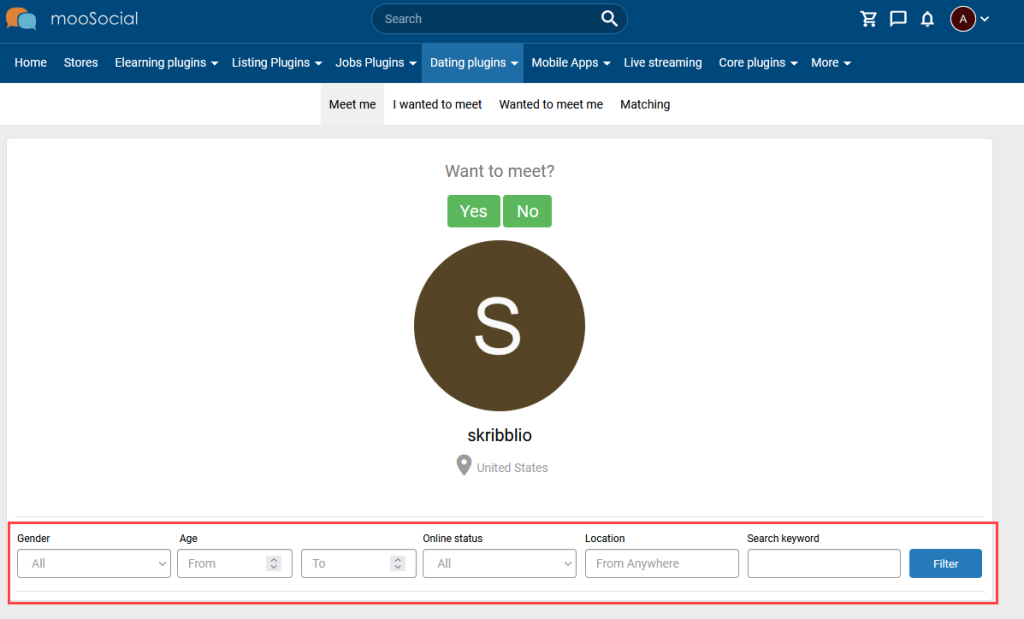
(1) Go to Meet me page

Click the Yes button to add the user to the meeting list.
By the way, you can find users through the Filter function and then add them to the list.

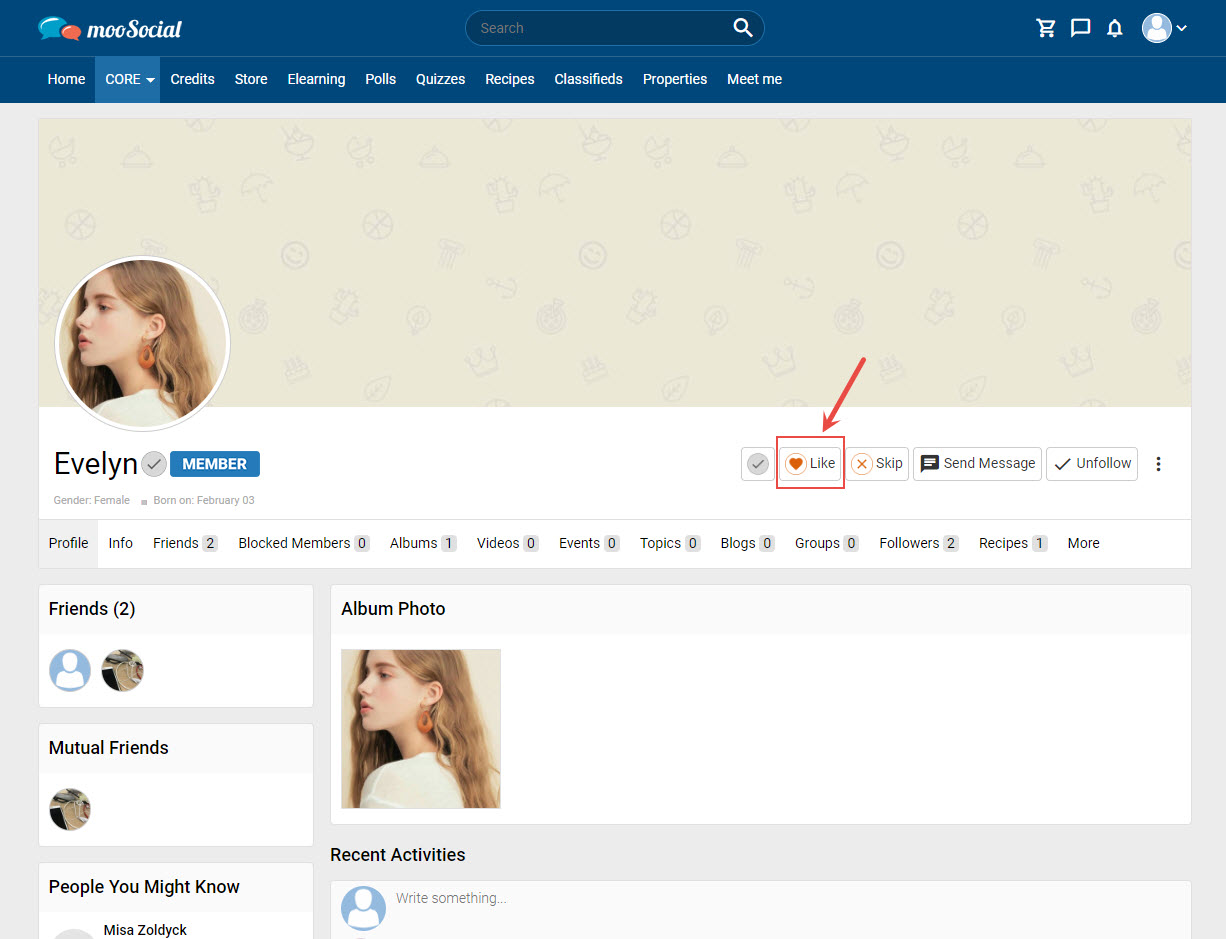
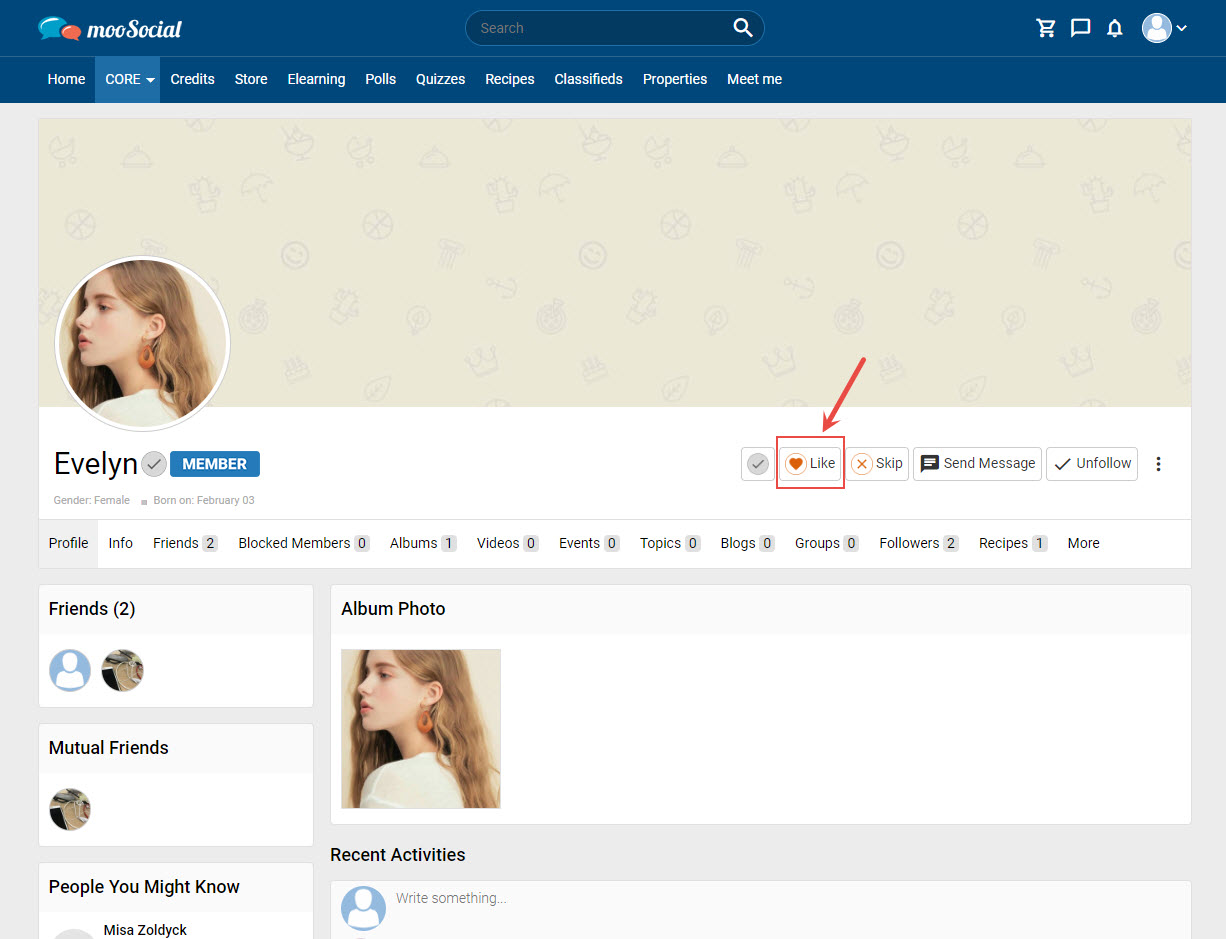
(2) Go to any user profile page

Click the Like button to add the user to the meeting list.
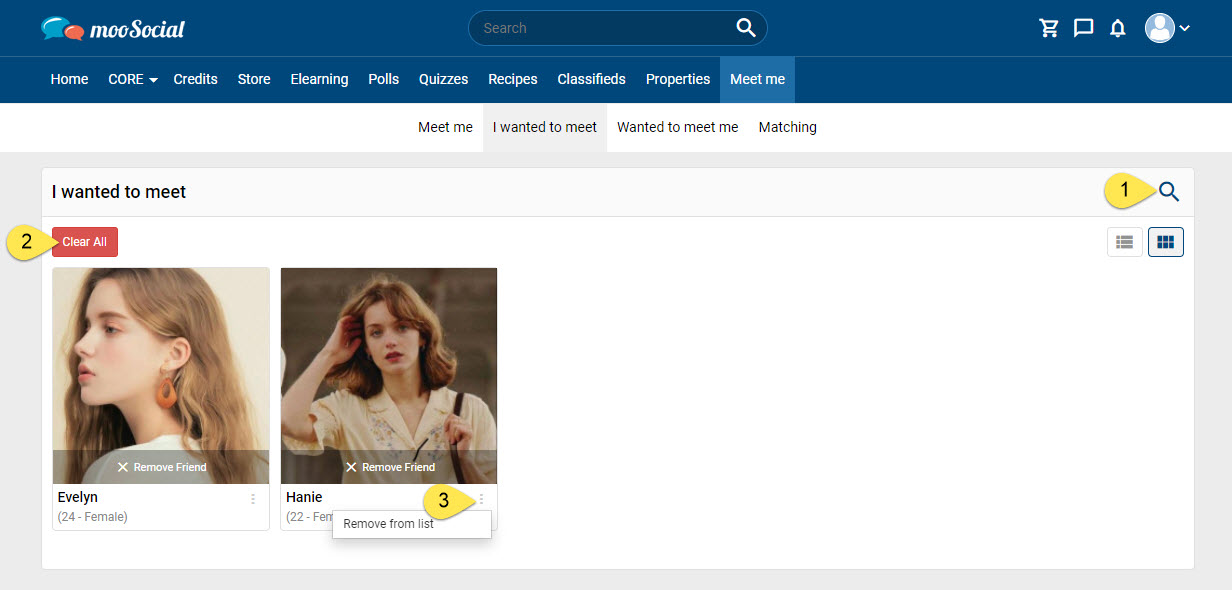
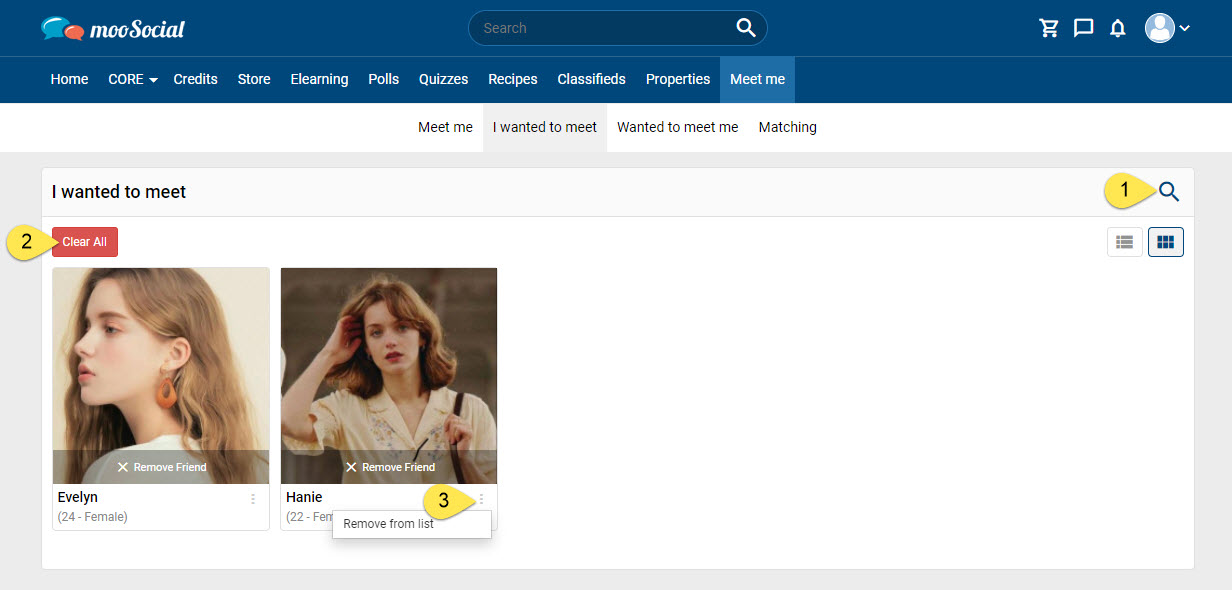
To view the meeting list: Go to Meet me page => I wanted to meet tab

[1] Click here and then input keywords to search members on list.
[2] Click the Clear All button to remove all members from the list.
[3] Click the 3 dots icon and select the Remove from list option to remove a member from I wanted to meet page.
Answering matchmaking questions makes it easy to find the profiles that matches your criteria. This article will demonstrate to you how to do that.
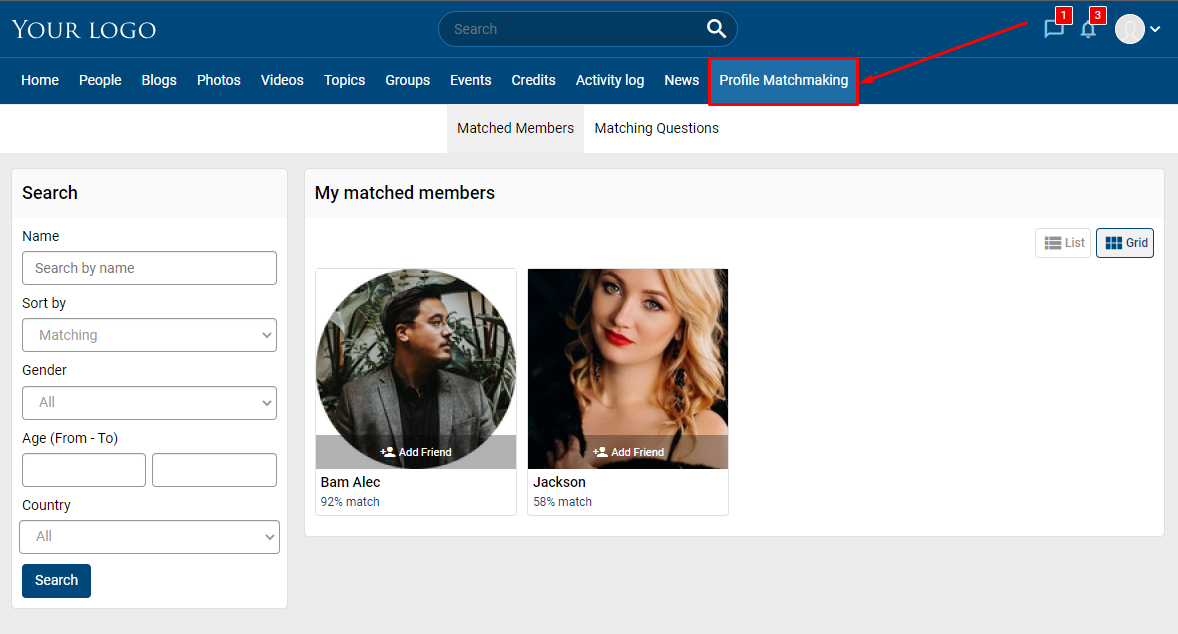
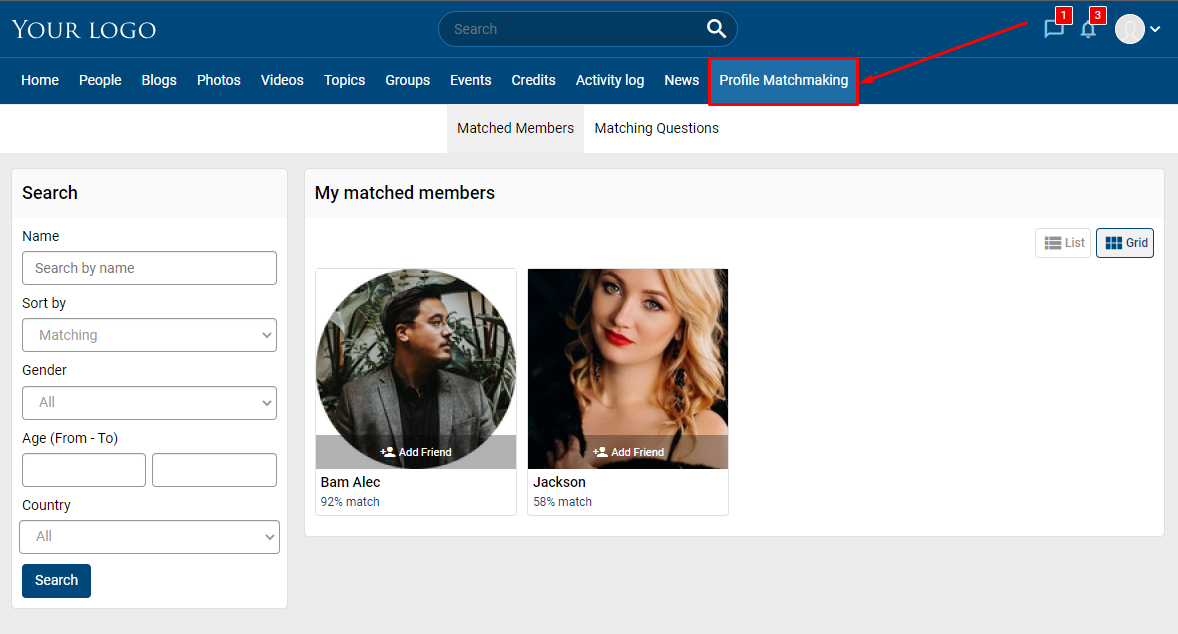
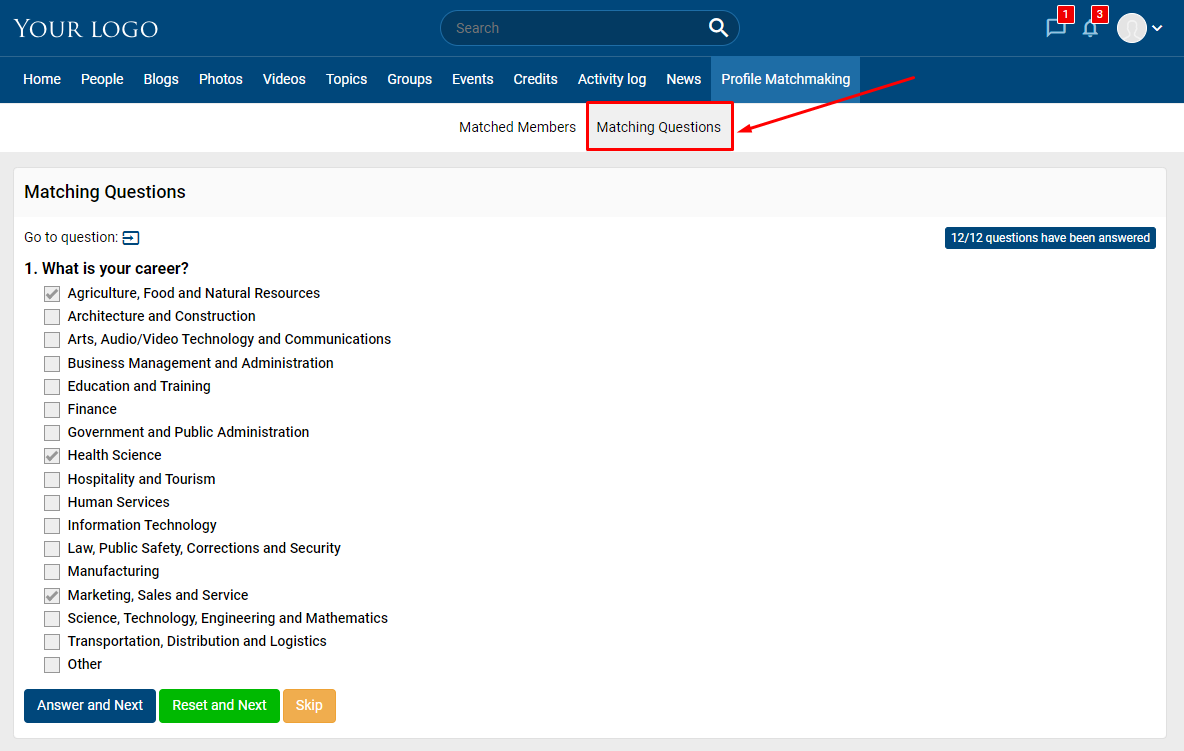
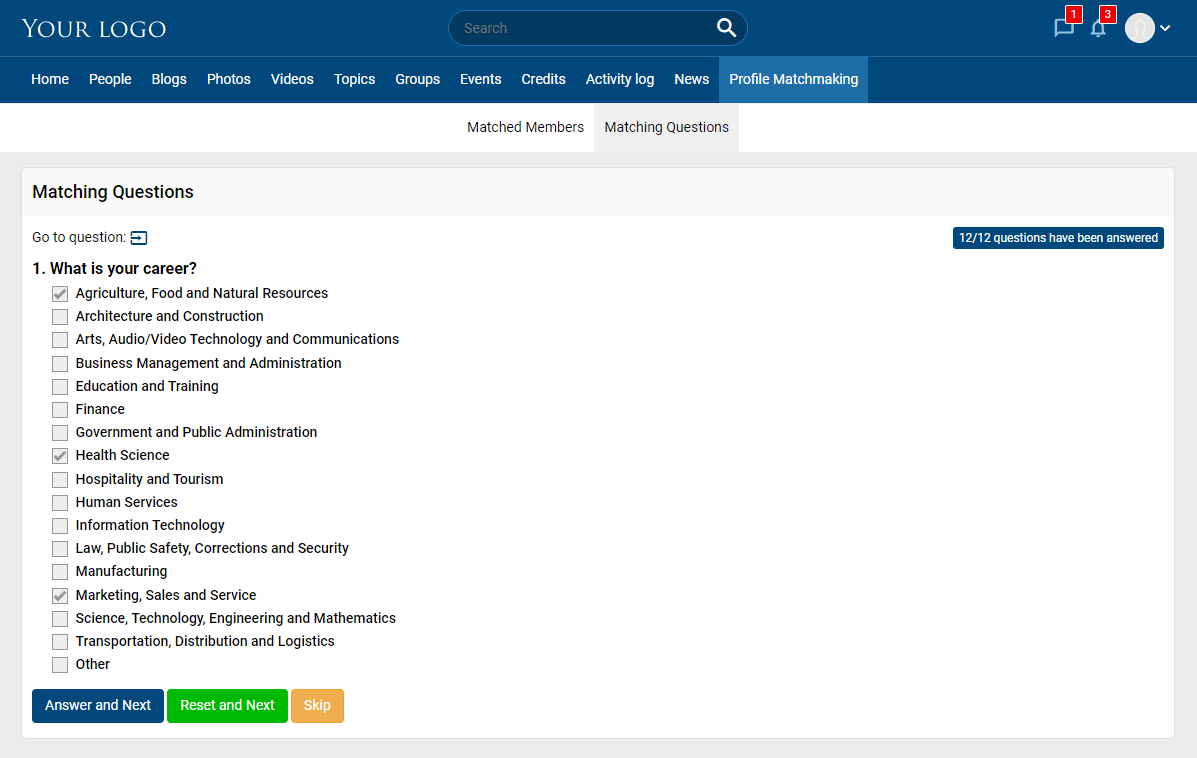
Step 1. Click the Profile Matchmaking menu.

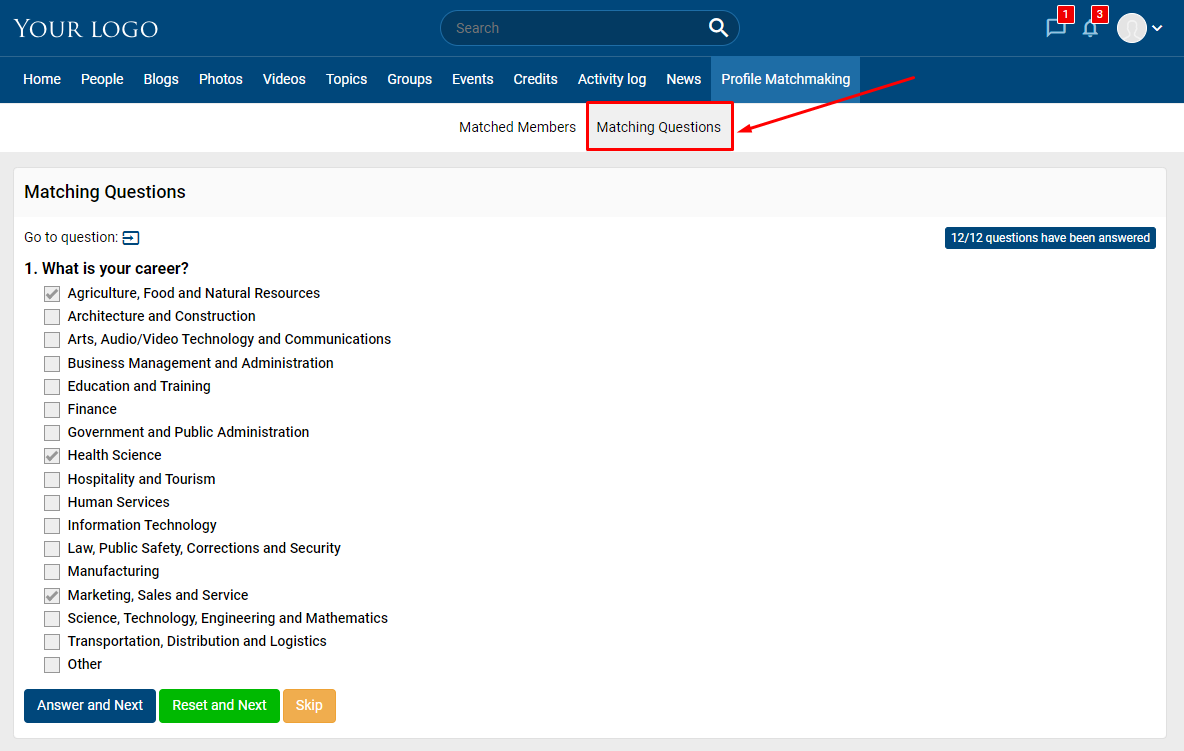
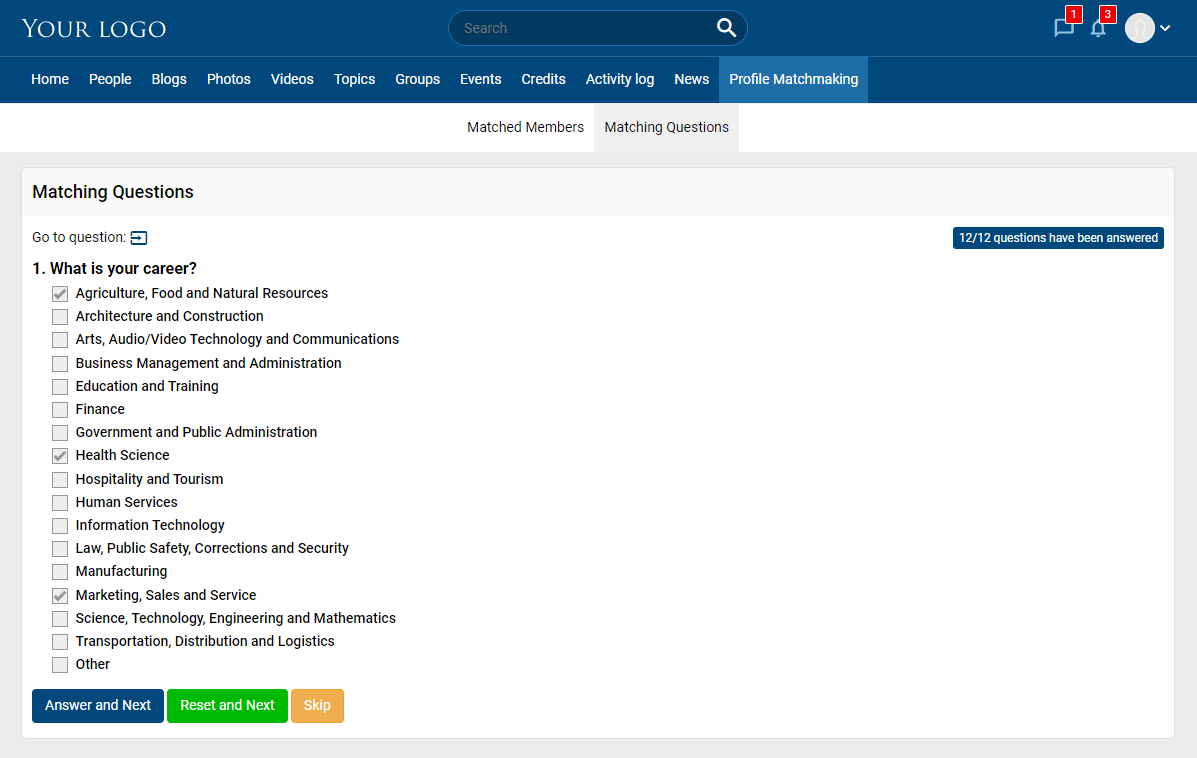
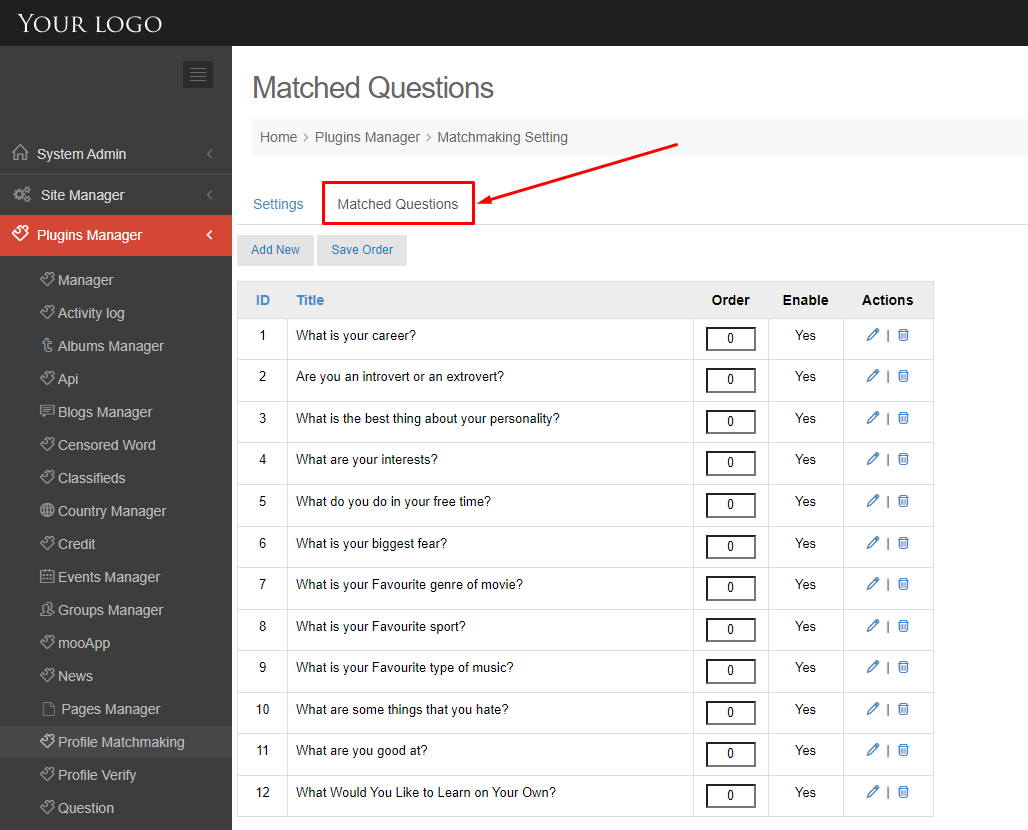
Step 2. Click the Matching Questions tab.

Step 3. Answers the questions list.
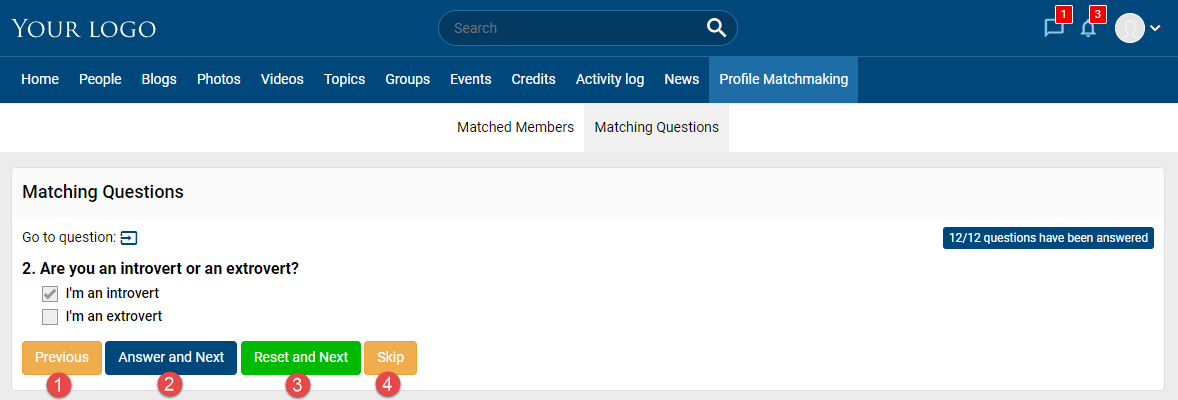
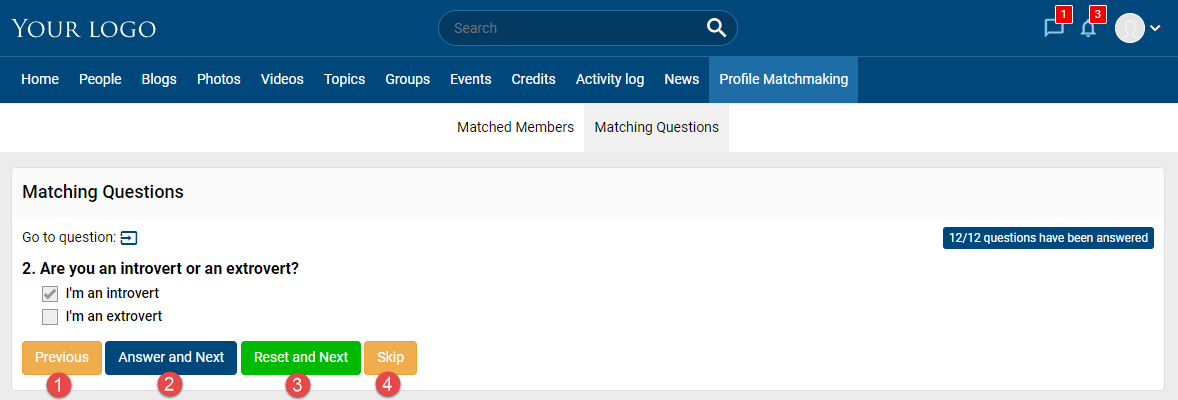
You can use the buttons:

- Previous button (display when you view the questions after question 1): back to the previous question.
- Answer and Next button: save answer and move to the next question.
- Reset and Next button (display when you view a question that has already been answered): remove all answers and move to the next question.
- Skip button: move to the next question.
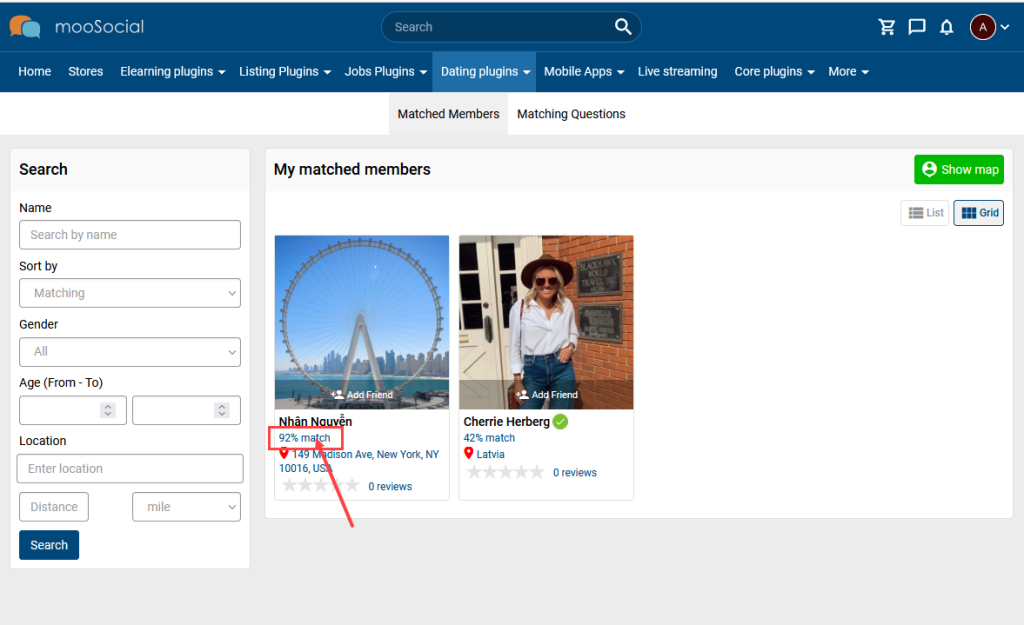
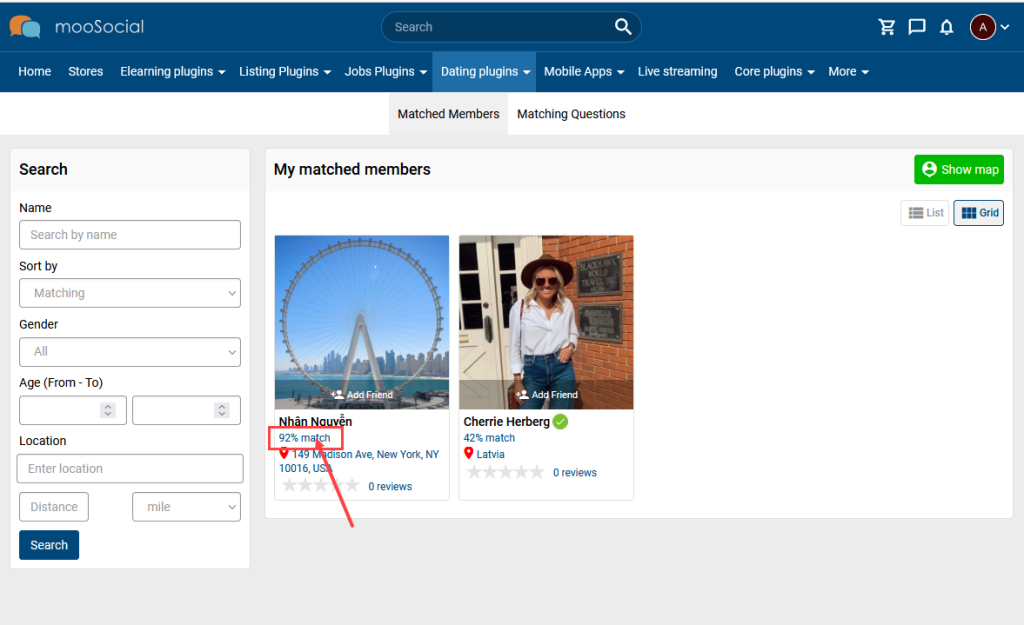
Step 4. Click the Matched members tab, you will see all the members who matched with your matching questions.

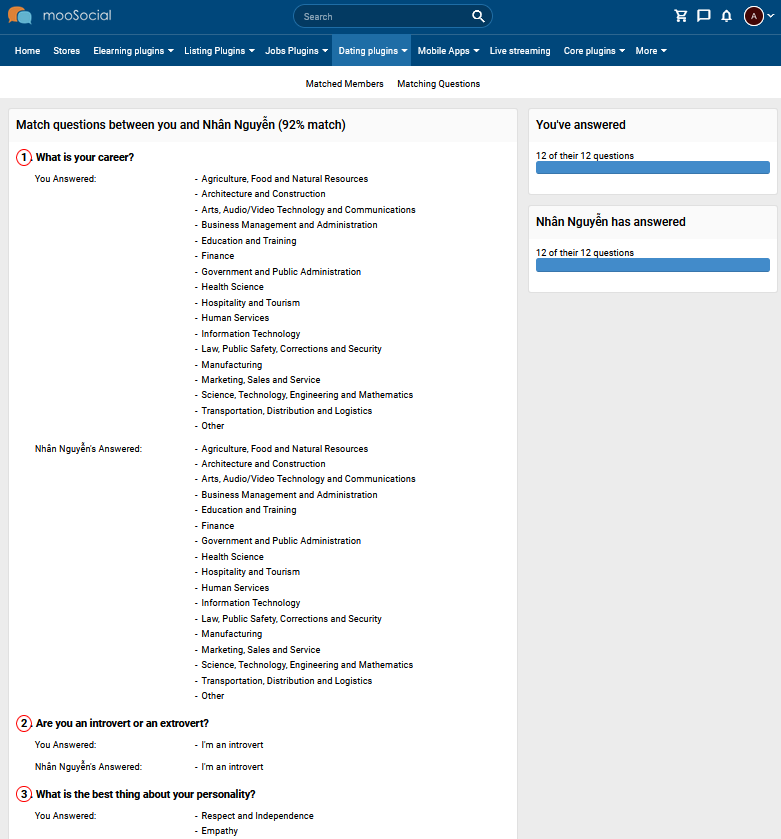
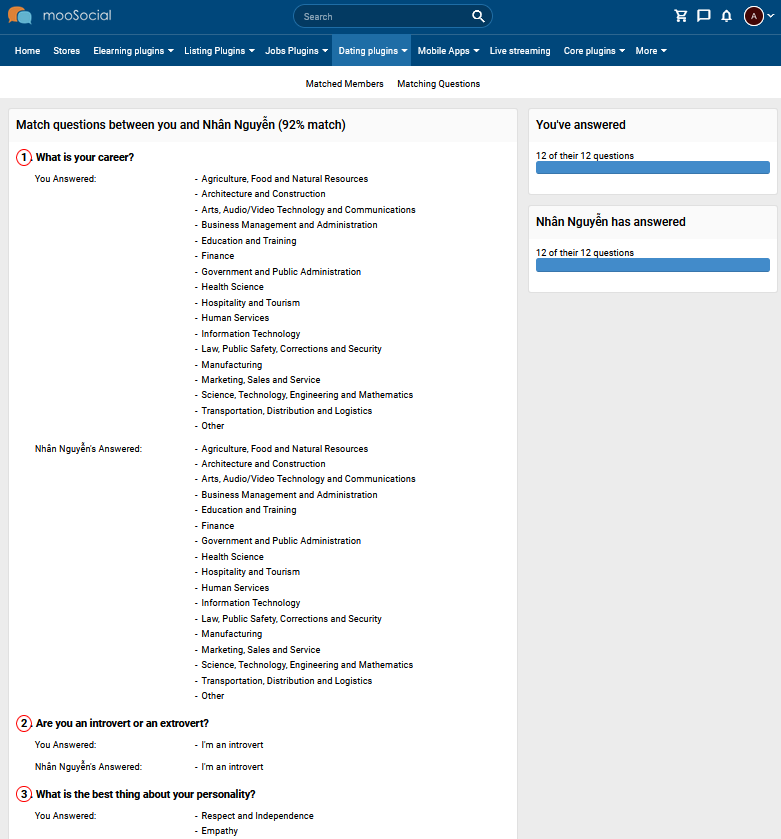
Then, can view detail of Match questions between you and the matched users by clicking the number of % match.

This guide will demonstrate to you how to the Site Admin manage the Matched Questions.
(Back-end)
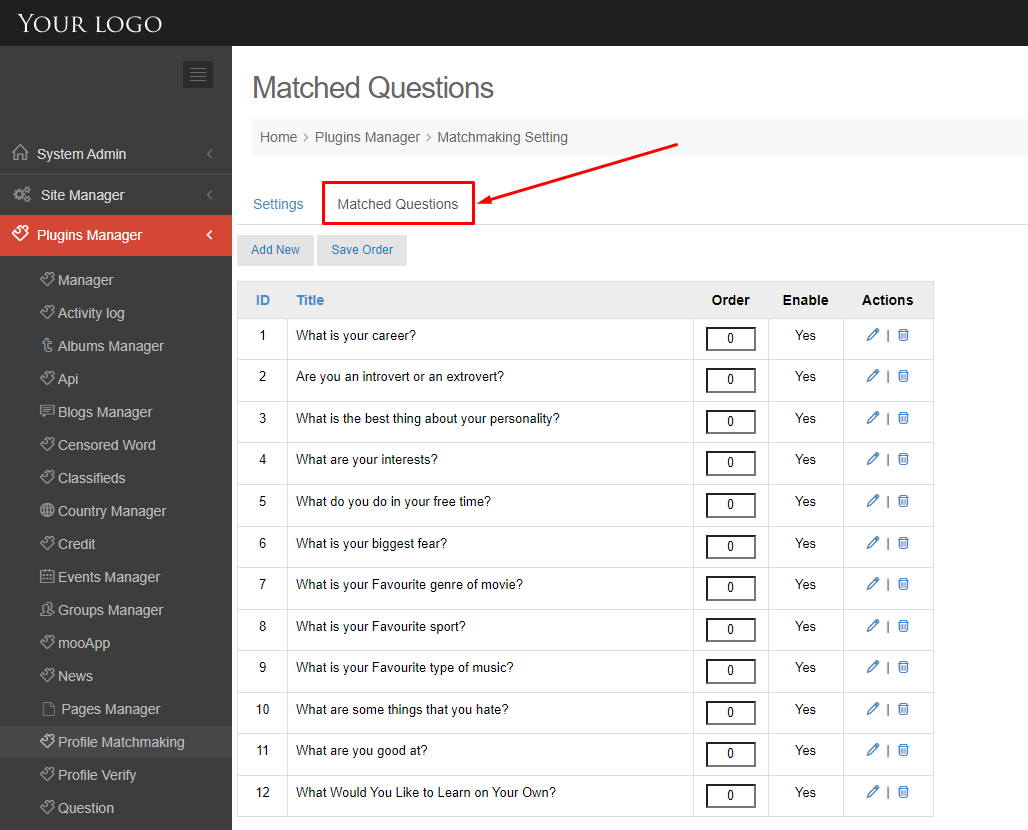
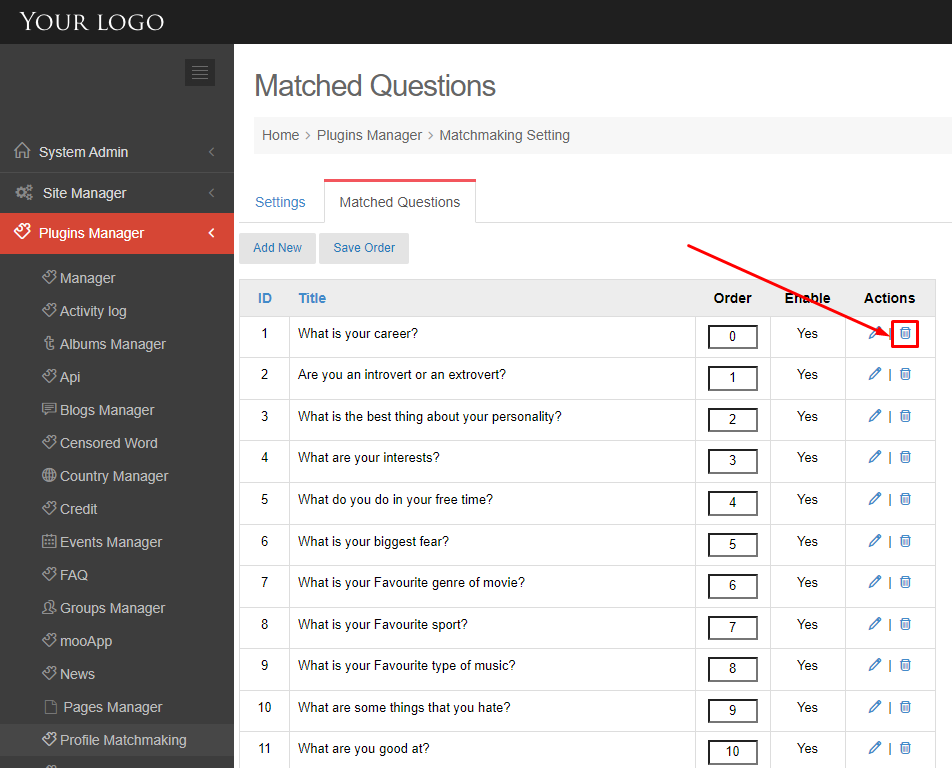
Access to Admin Dashboard => Plugin Manager => Profile Matchmaking => Matched Questions.

ADD NEW
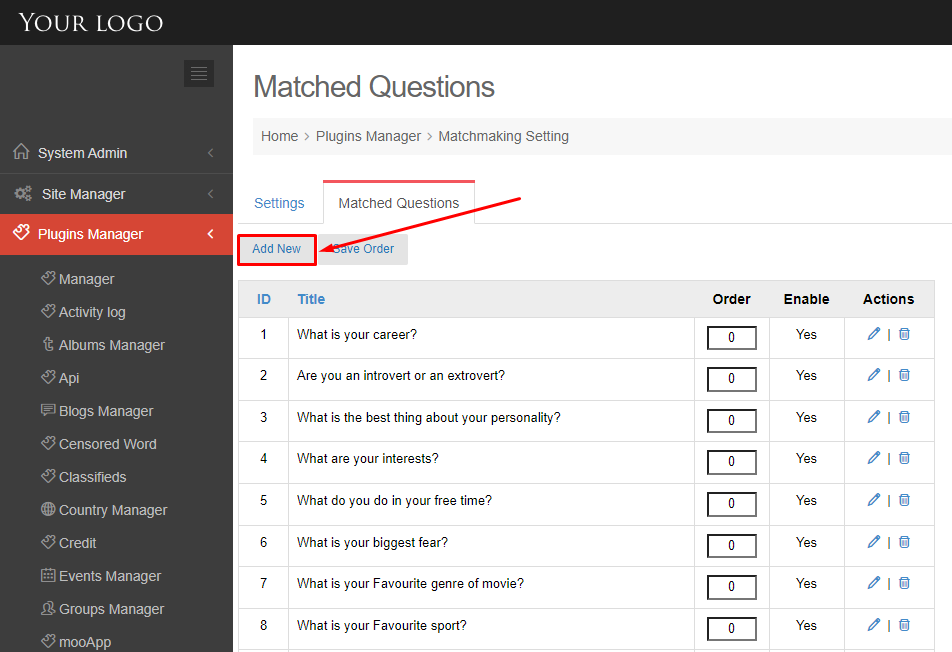
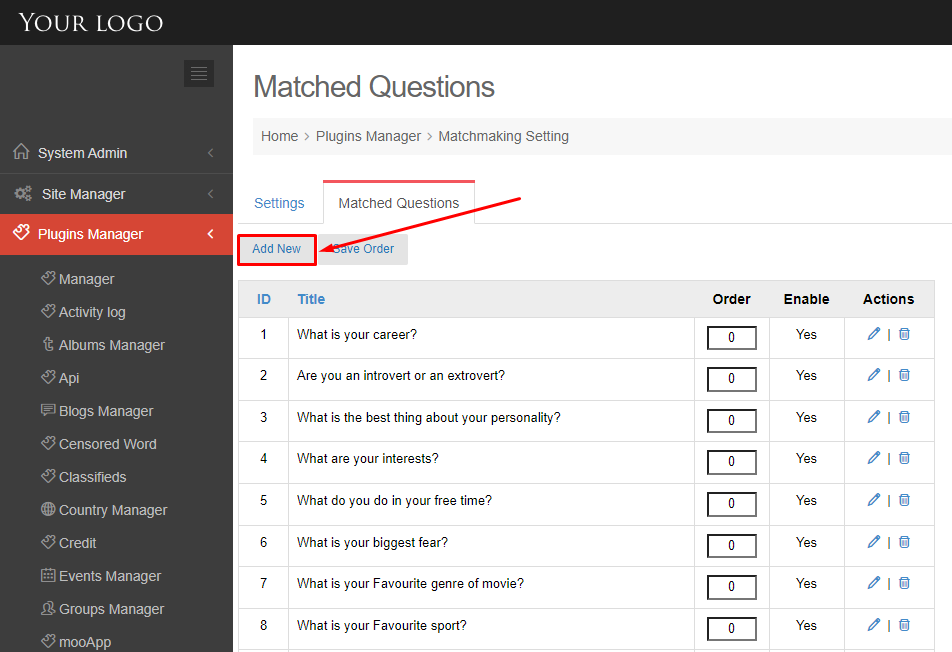
Step 1. Click the Add New button >> Show popup.

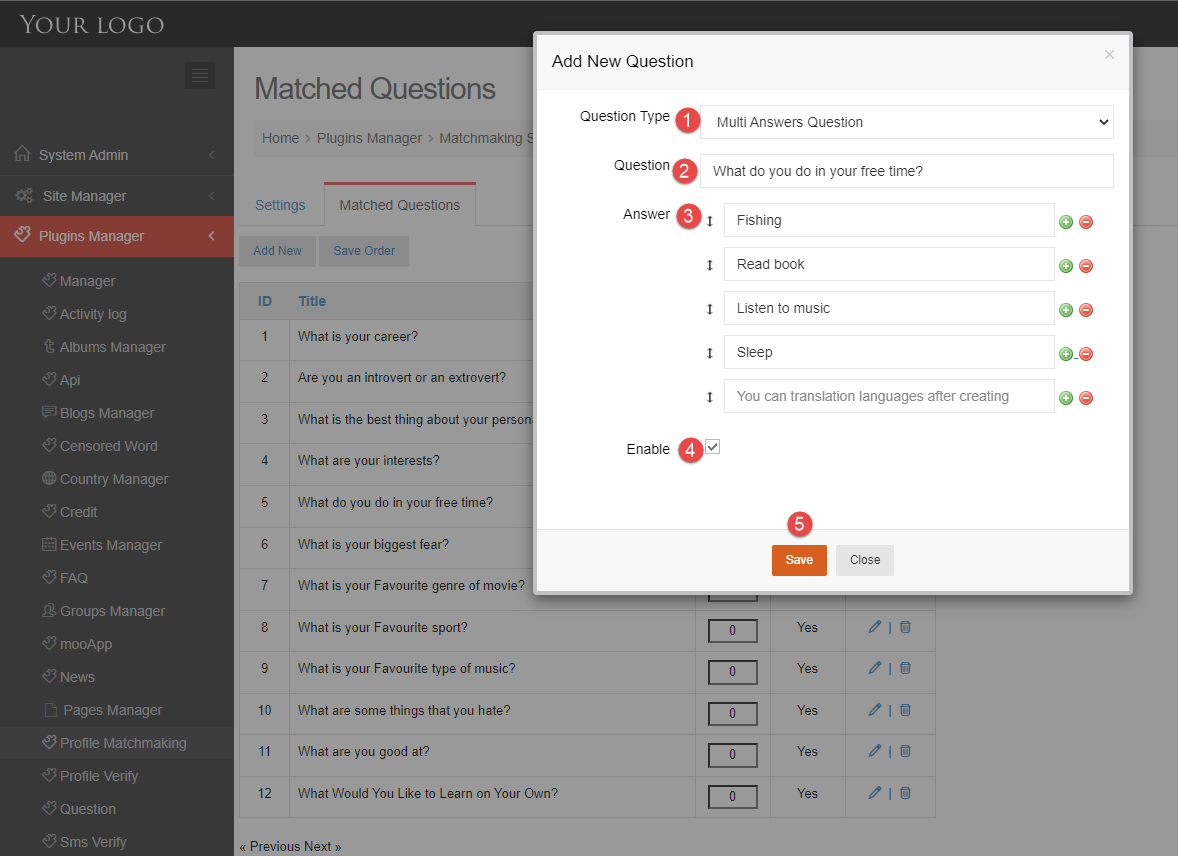
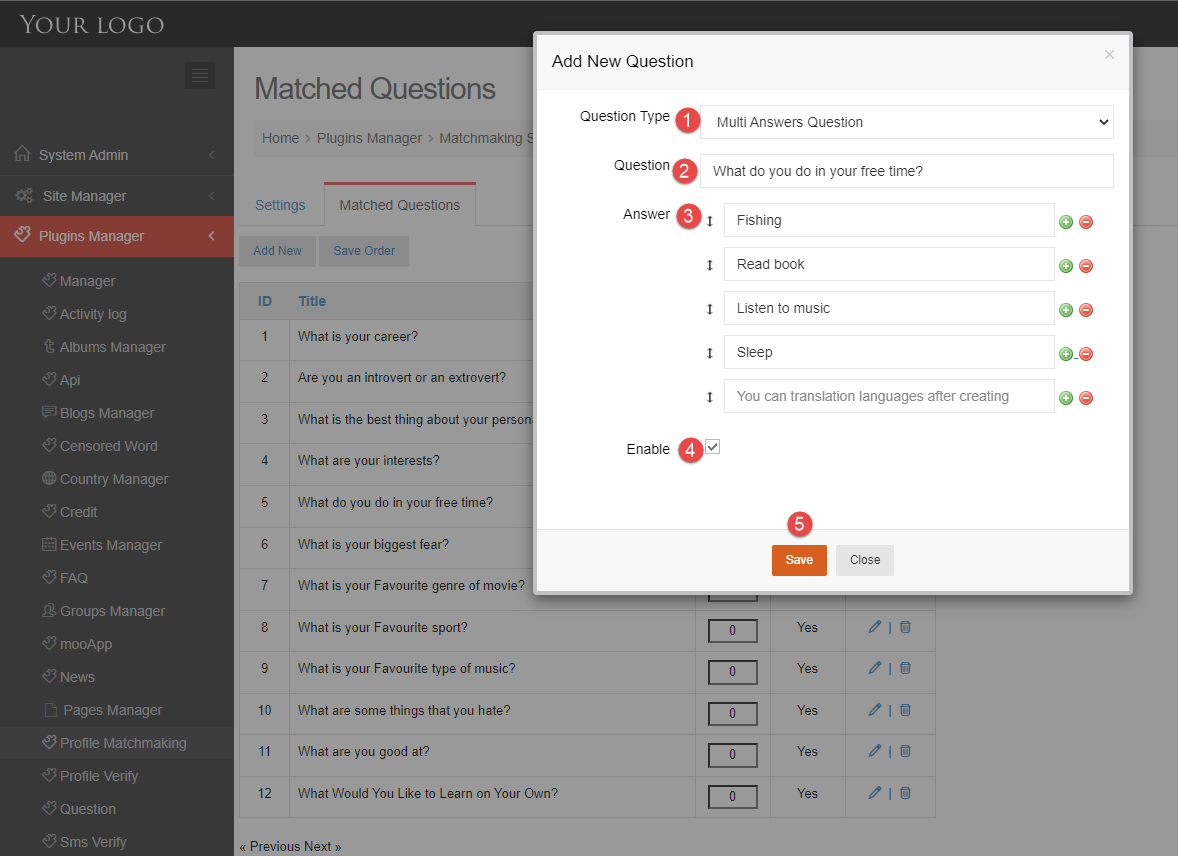
Step 2. At Add New Question popup, enter:
- Question Type: select the Question Type (one choices or multi answers question).
- Question: input the question.
- Answer: enter the answers list, can add new or delete the answers by clicking on the plus/ minus buttons.
- Enable question.
- Save question.

EDIT QUESTION
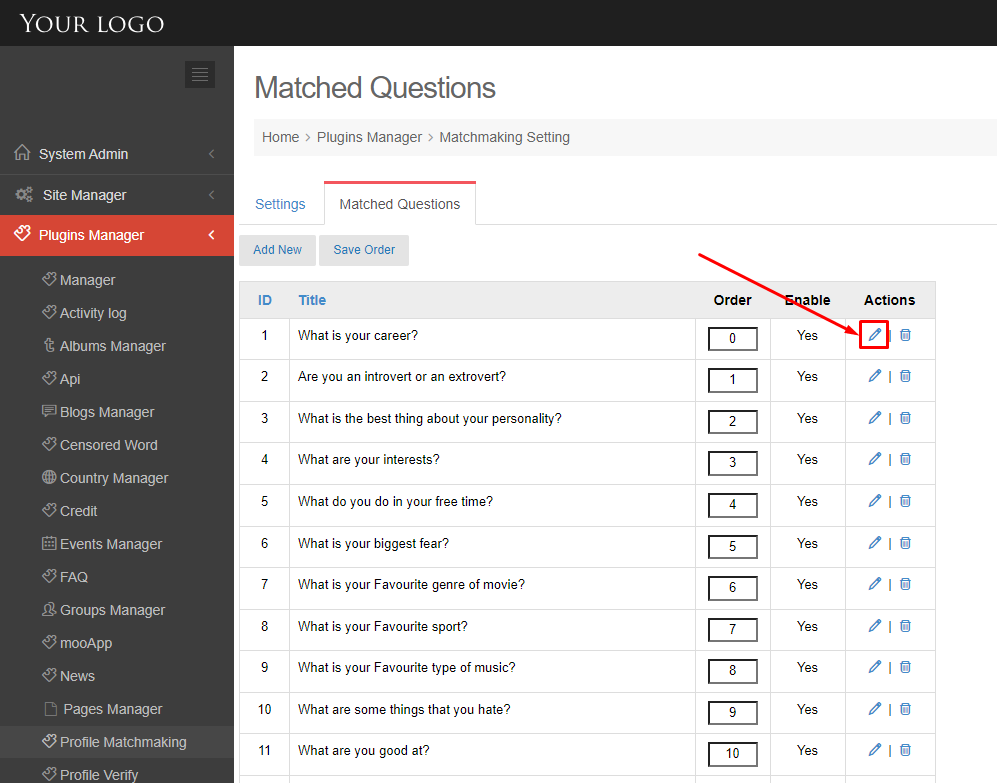
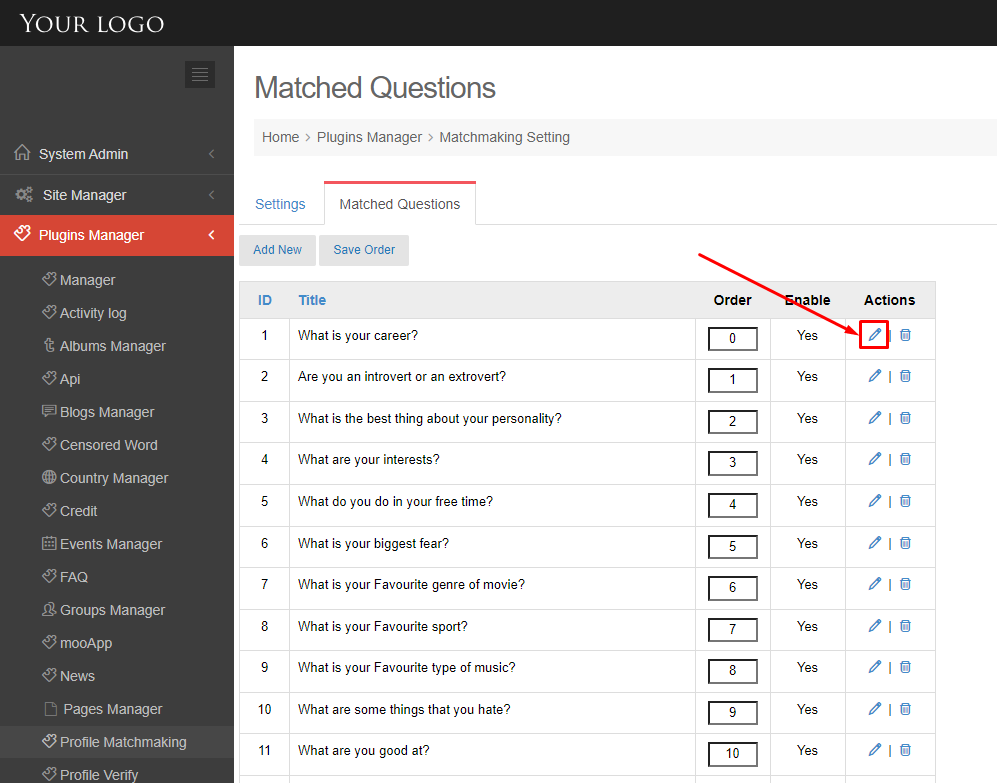
Step 1. Click the Edit button at the Actions column >> Open the Edit popup.

Step 2. Edit information and save the changes >> New data will be updated.
DELETE
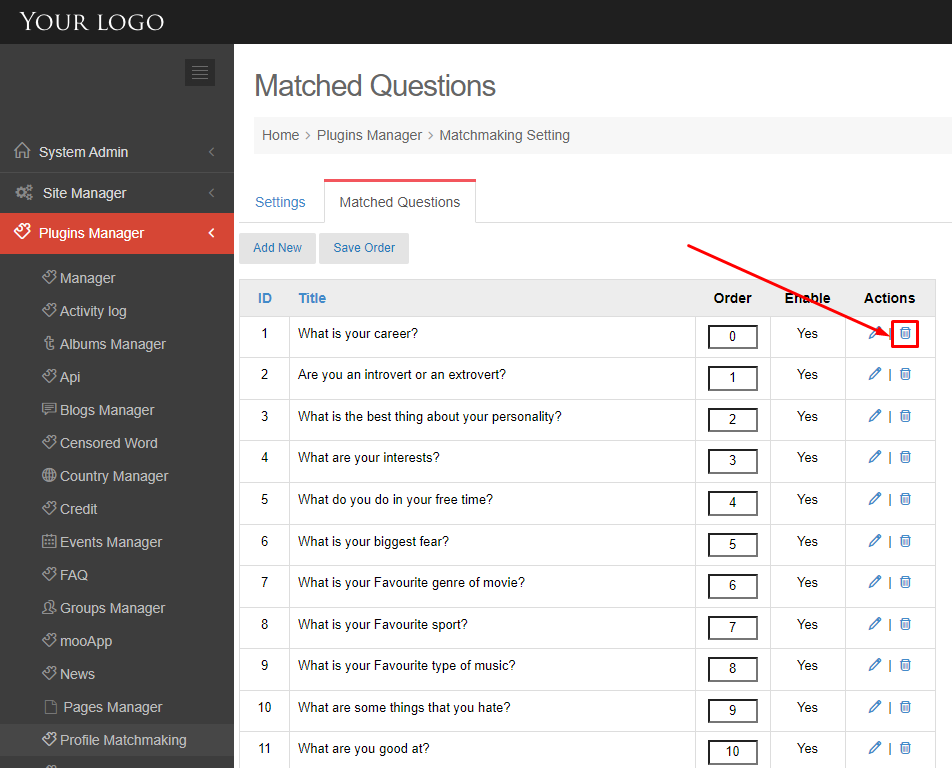
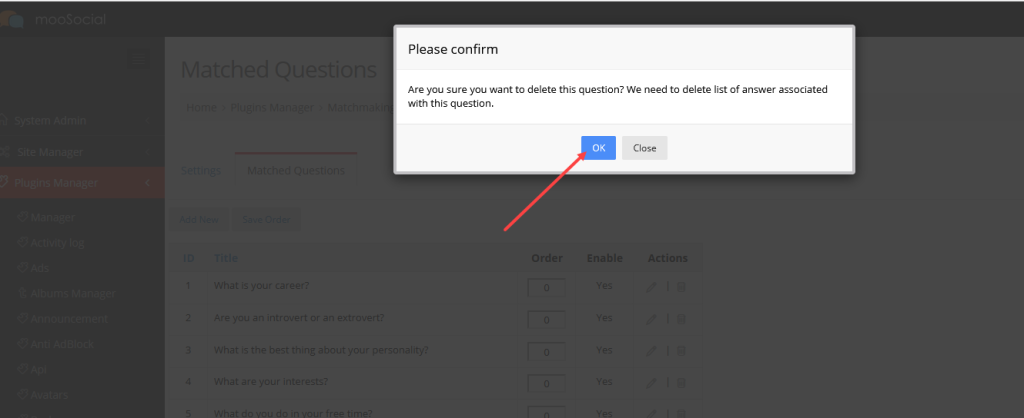
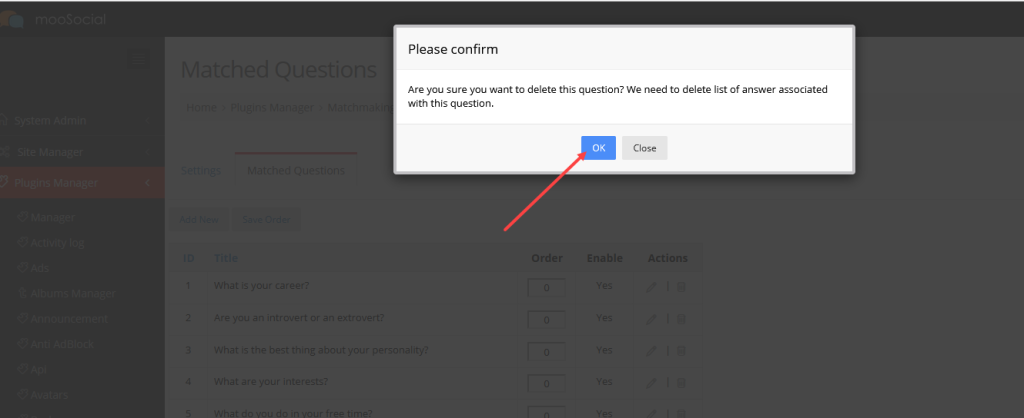
Click the Delete button at the Actions column >> Show the confirmation popup.

Click the OK button.

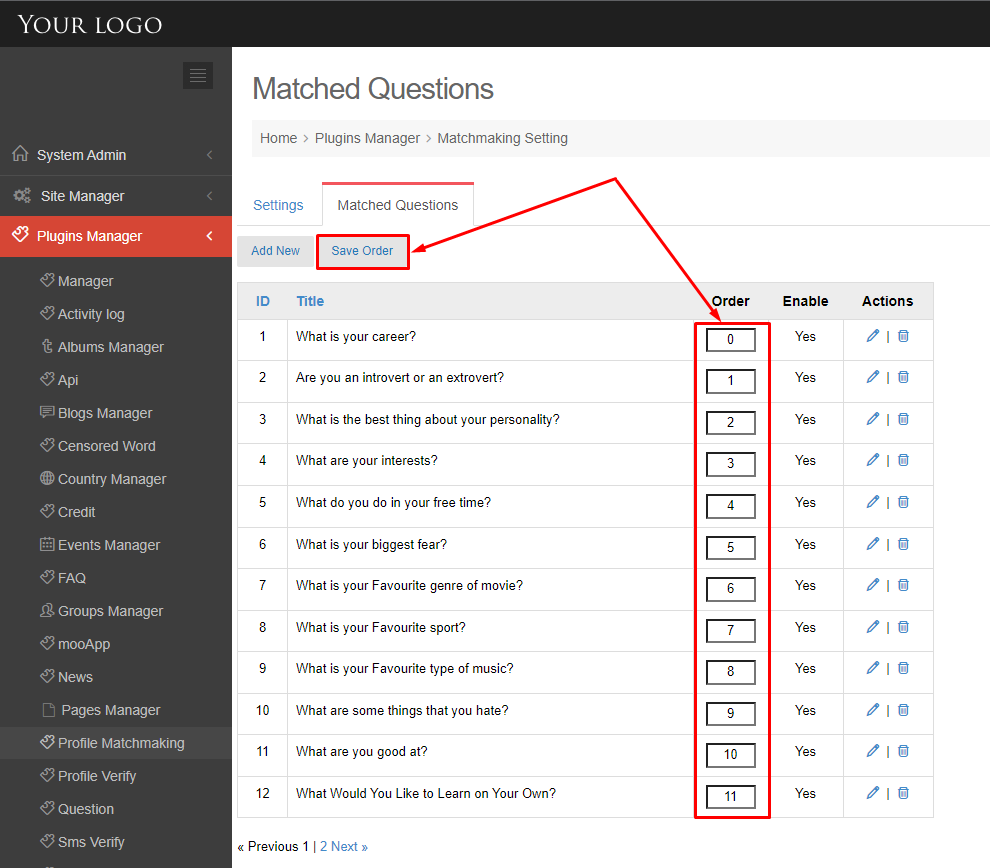
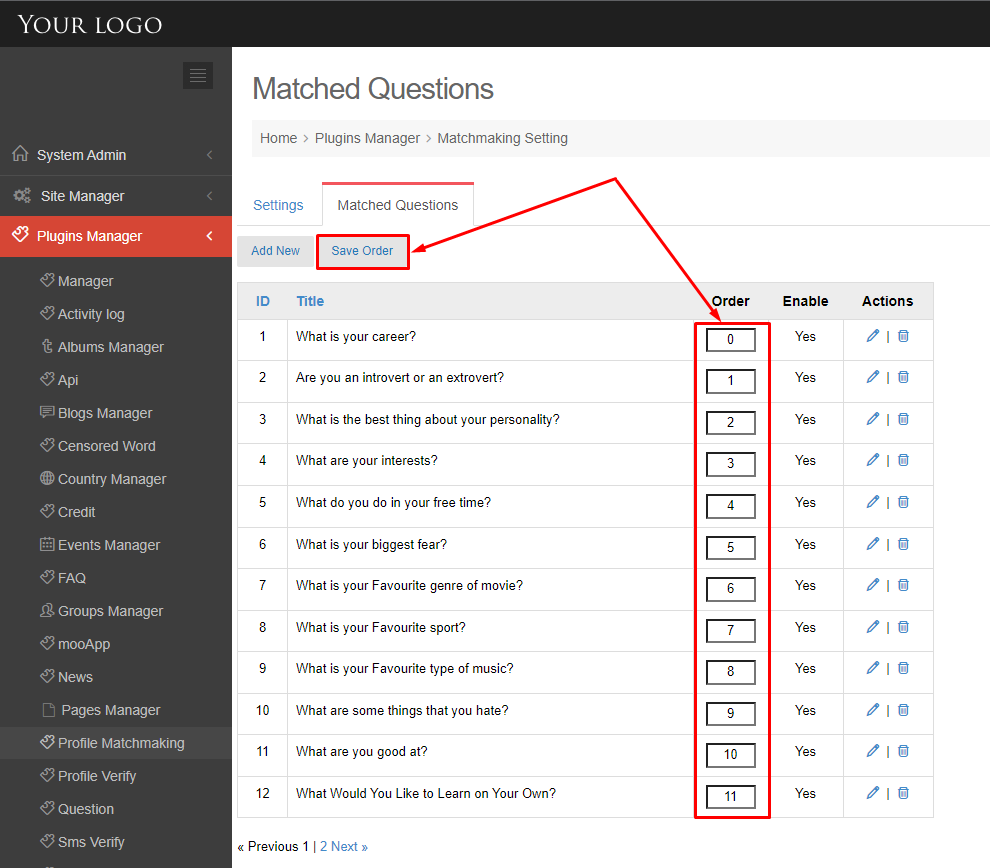
ARRANGE THE QUESTIONS
Input the numbers on the Order column and then click the Save Order button. 0 will be the list top.

(Front-end)
The active questions will be shown on the Matching Questions page.

Enjoy it.
The tutorial will demonstrate to you how the Site Admin can use Profile Matchmaking to show Age and Gender info for the Matched members.
(Back-end)
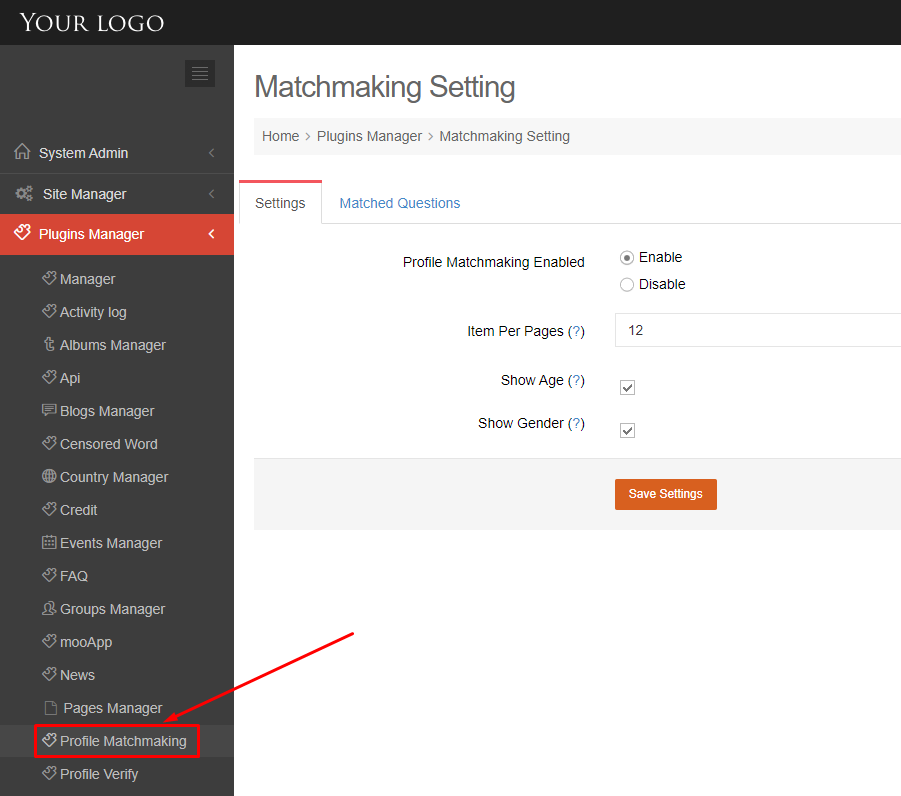
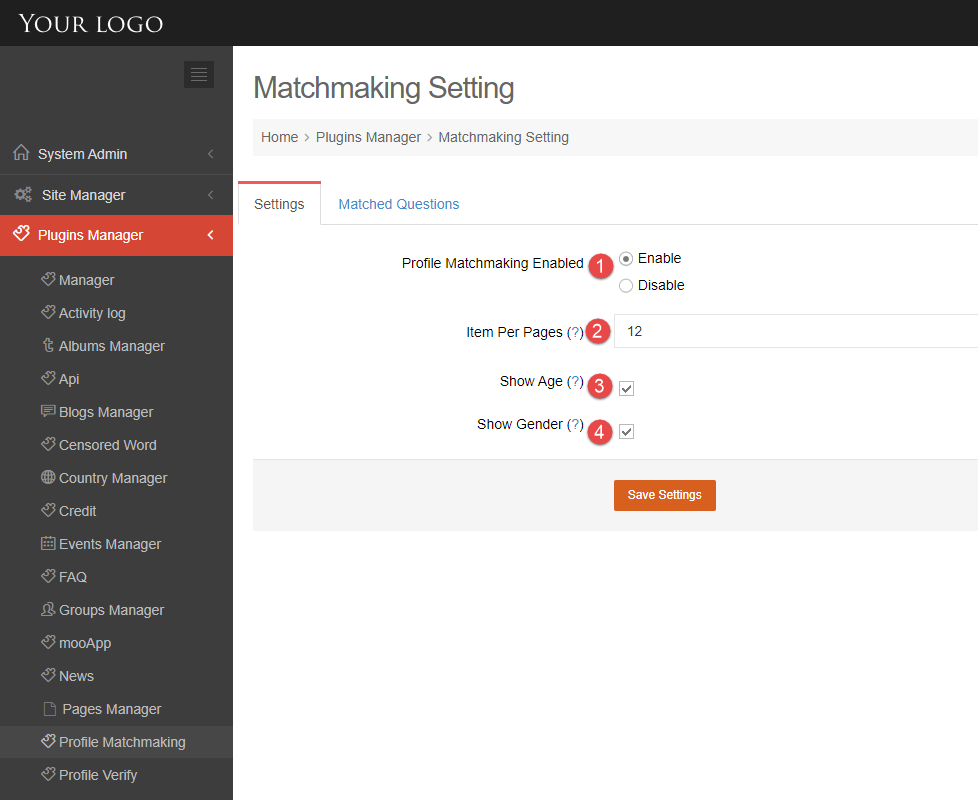
Access to Admin Dashboard => Plugin Manager => Profile Matchmaking => Setting.


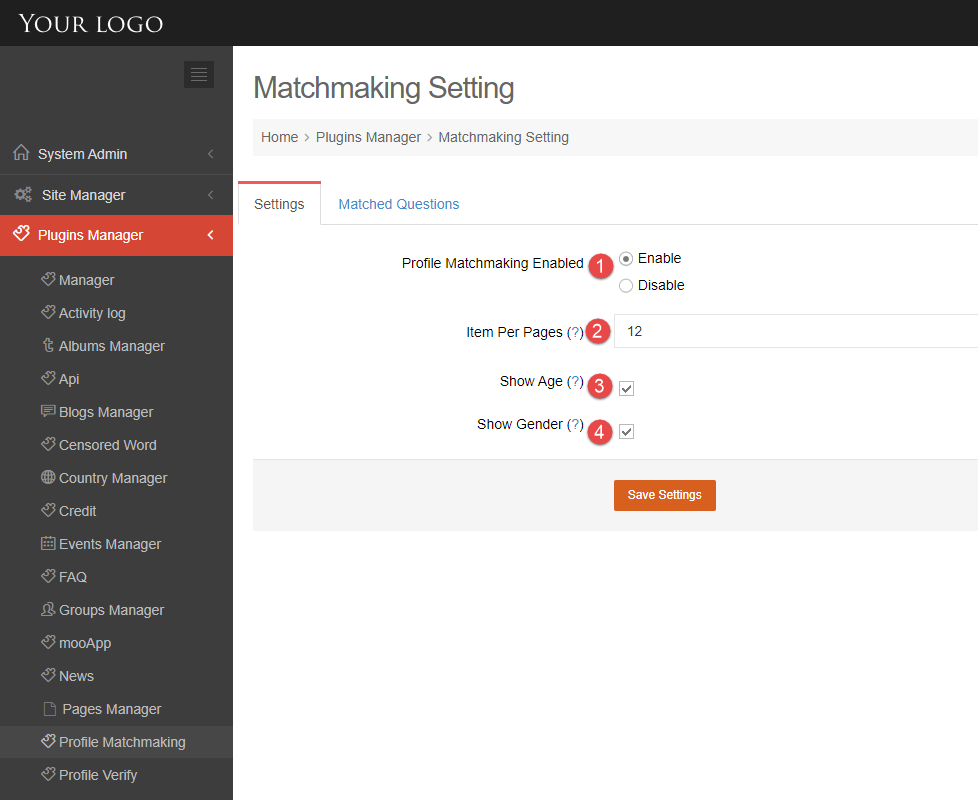
Tick on #3 – Show Age and #4 – Show Gender check boxes, and the click the Save Settings button.
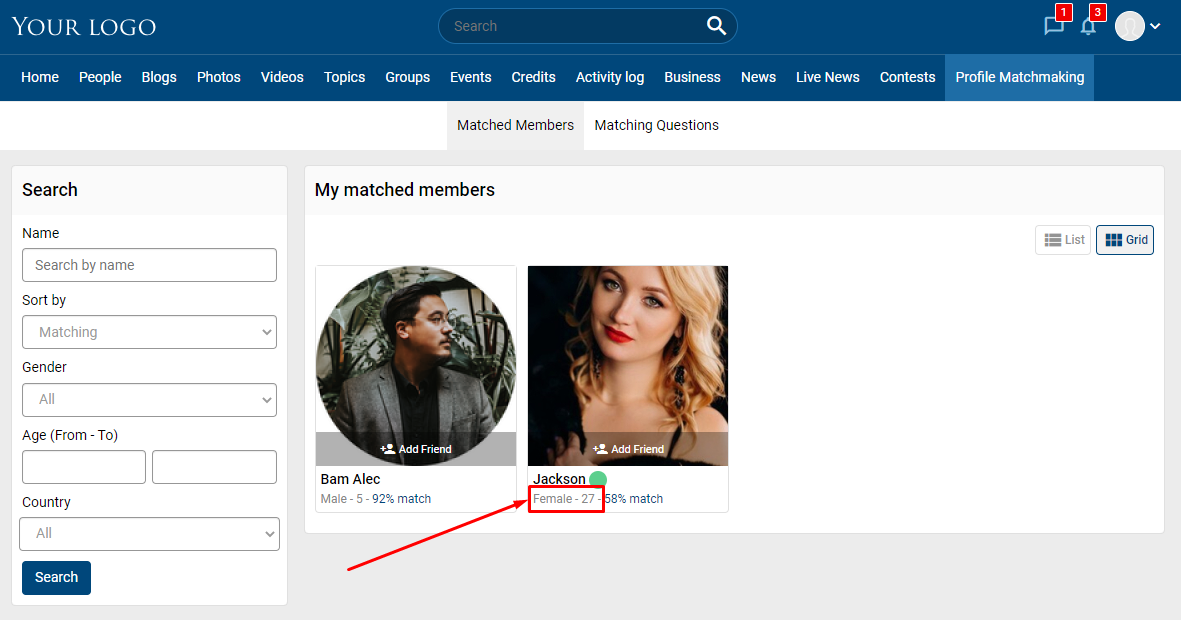
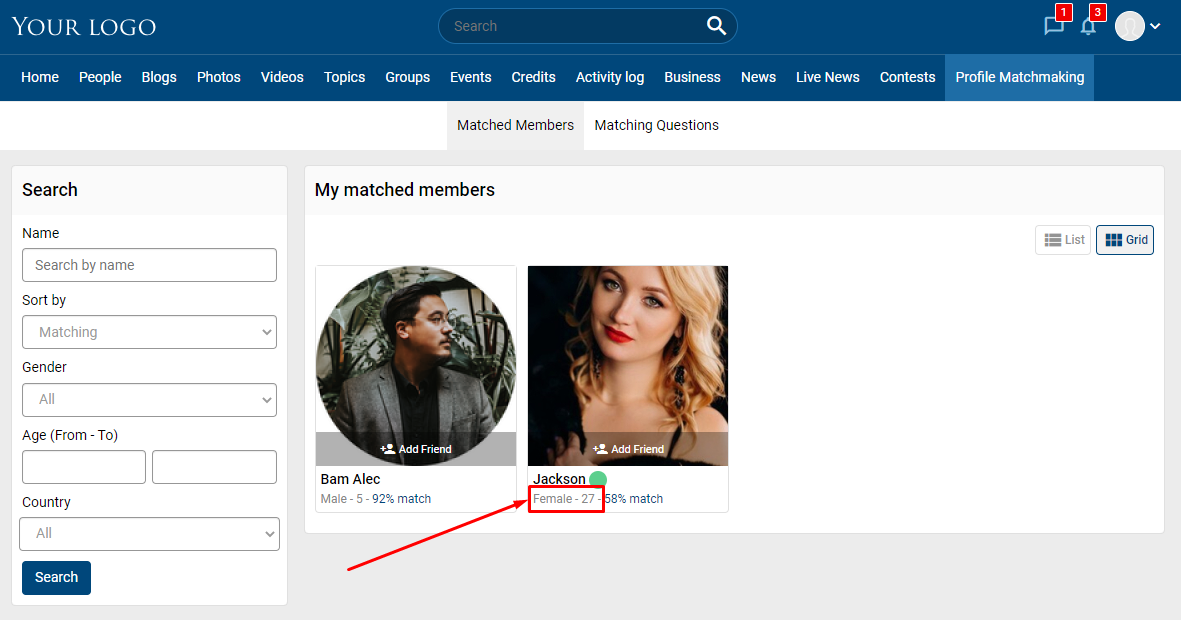
(Front-end)
Go to the Profile Matchmaking menu => Matched Members page, can see the age and the gender info of users.