Before you start syncing files to S3, you need to setup con job on your server:
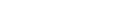
Please Go to Admin dashboard –> System Admin –> Tasks to get the command line that you need to setup cronjob (see screenshot). You can setup cron via cpanel or ssh. Contact your hosting if you don’t know how to do that. Normally, the command line will be “wget -qO- ‘https://domain.com/cron/task/run?key=3FSE@’ &> /dev/null . Send this command line to your hosting if you want to ask them to help you.
Sync missing images, fonts, css and js to Amazon S3
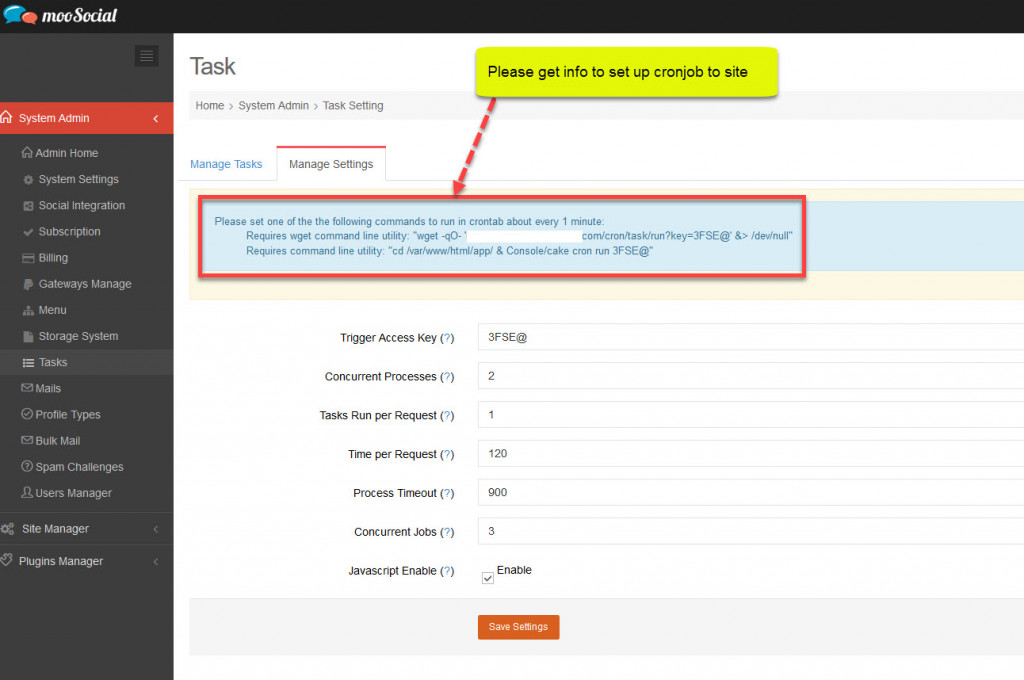
If S3 is enabled and you find out some resources like CSS, font…are missing like the below screenshot. Please follow the below instructions to fix.
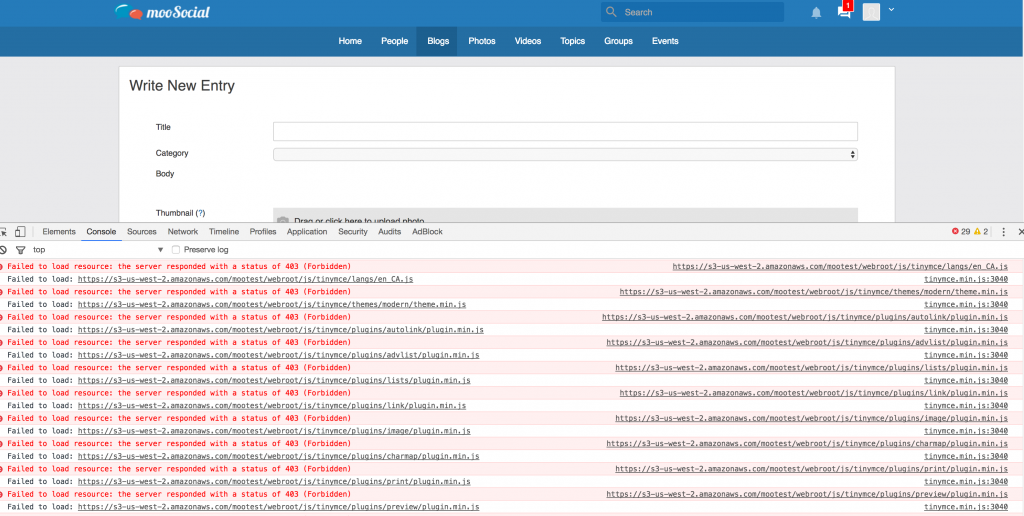
Go to admin dashboard –> System Admin –> Storage System –> Manage Storage Services. Click on “Synchronise webroot directory”, and you will see below popup.
Check Image, font, Cascading style sheets, Javascript then checking the folders under “Webroot” that you have not synced/transferred to S3 before.
For example, in the below picture you will transfer files (images, fonts, CSS and js) in “img” and “js” folder to S3
Click OK to start Sync progress. You need to wait for a few minutes or may a few hours in case you have a lot of files that need to upload from selected folders to S3. The cronjob that you set up above will do this job so that you can close the web browser by clicking on “OK” button to sync.
Transfer data to S3: In the setting page you will see a button called “Transfer”, please click on this button if you enable S3 after the site has launched a long time ago to manually transfer all data such image, video… that uploaded by members before s3 is enabled to Amazon.
Clear caches: If you have any problems after s3 is enabled. Clear caches and then try again.