The Bookmark Plugin allows you to save items of interest from activity feeds and other plugins so you can revisit them again and again easily. This tutorial will demonstrate how to add bookmarks.
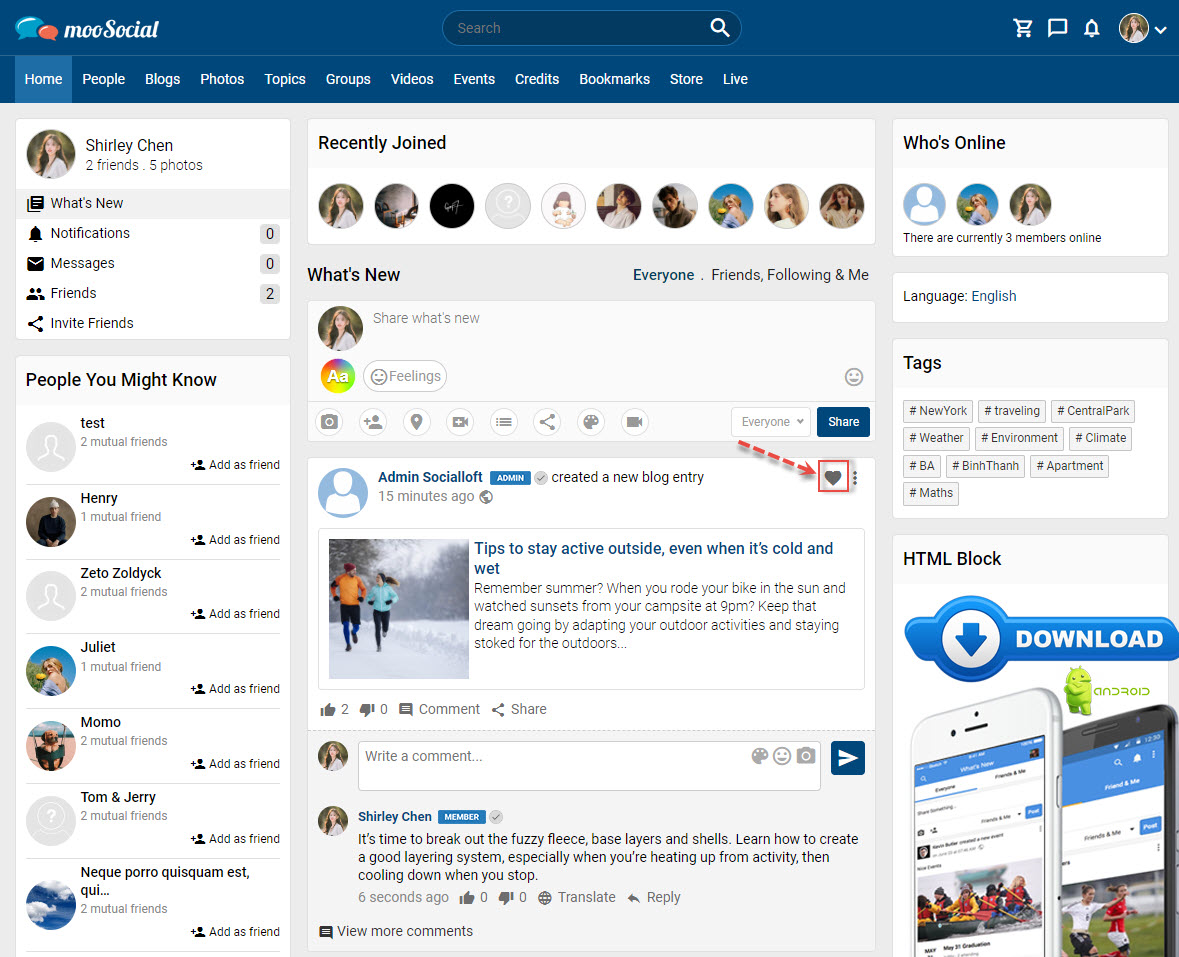
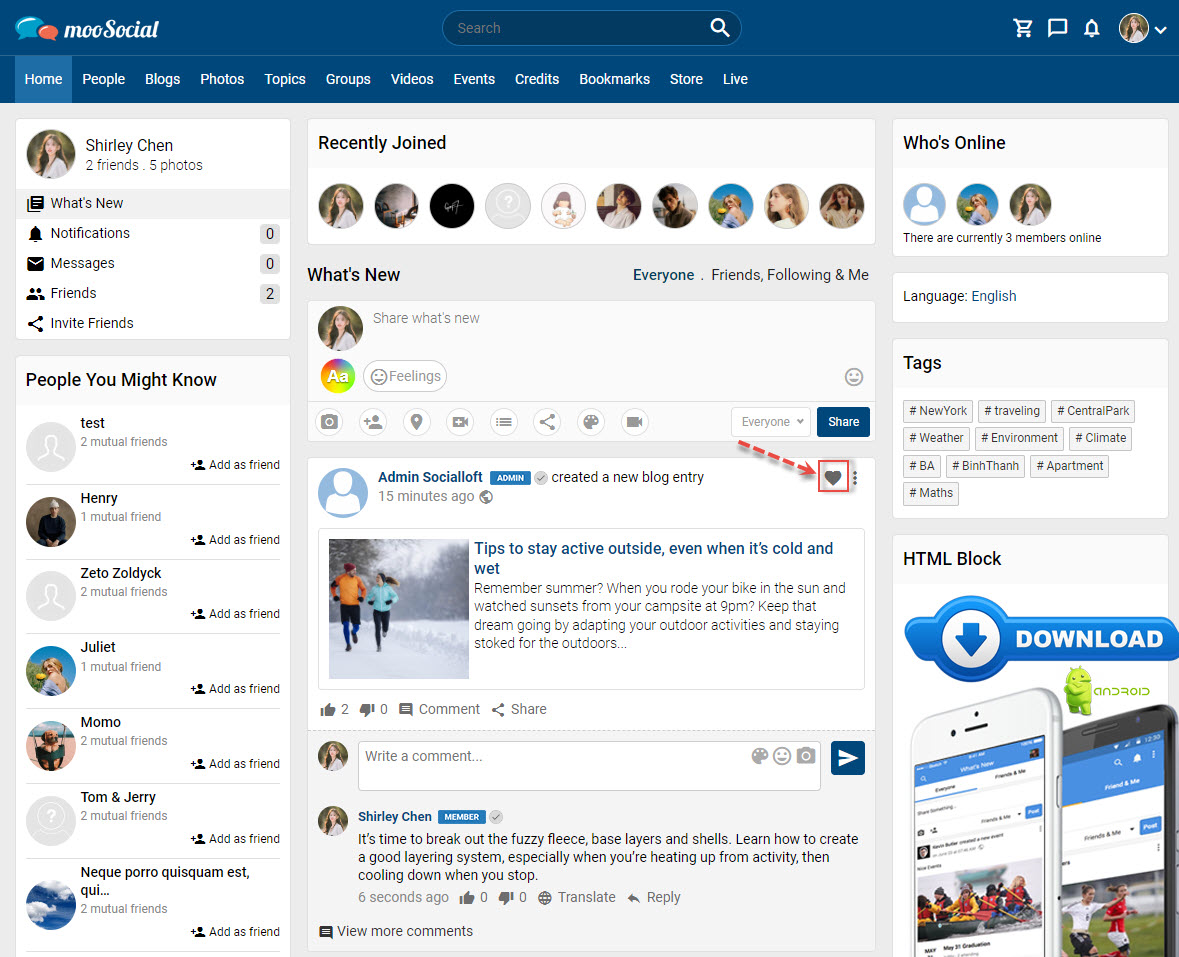
With activities on the Home feed: Members will see a bookmark icon in the upper right corner of the post.

To add your Bookmark list, click the bookmark icon.

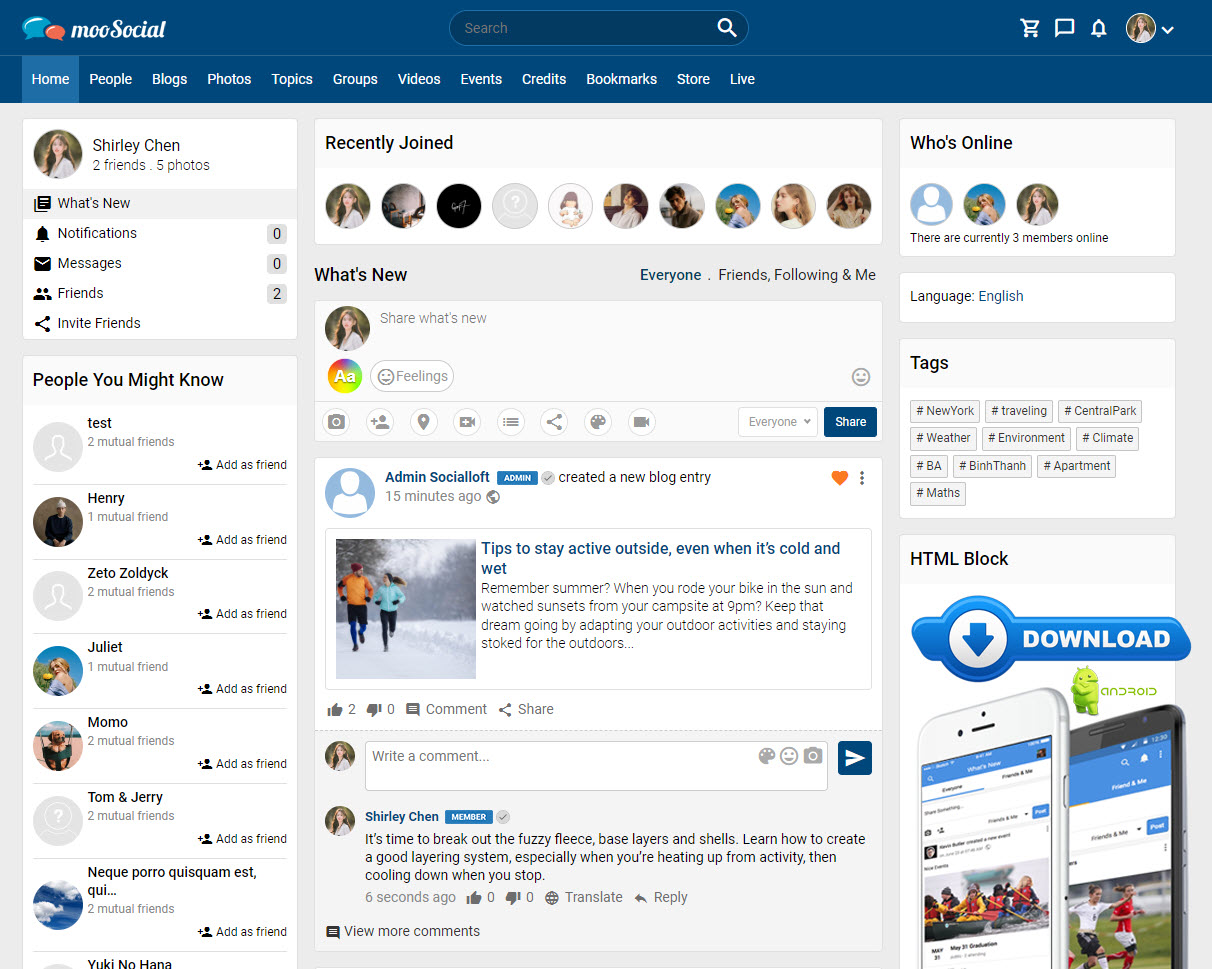
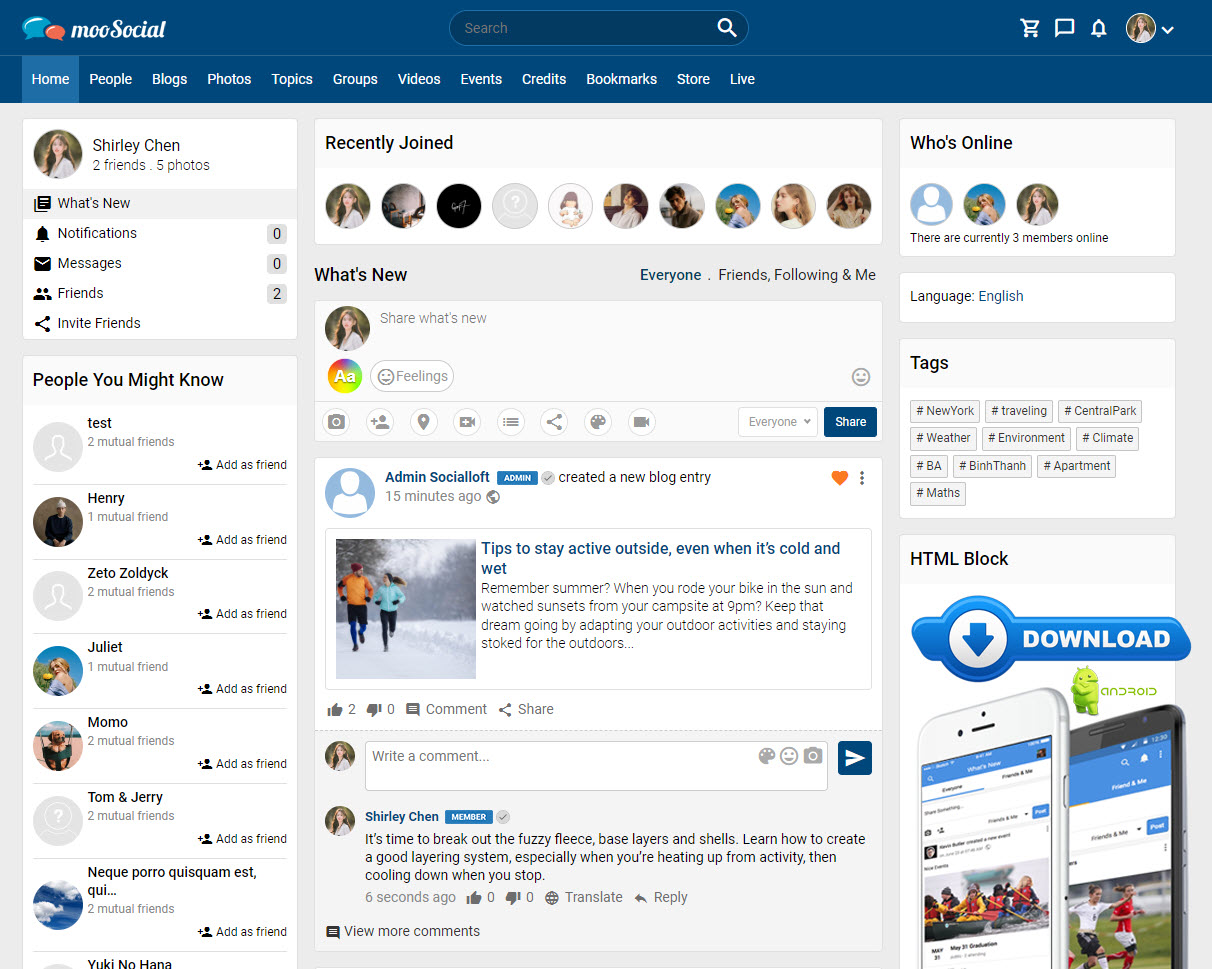
The item has now been successfully added to bookmark list.
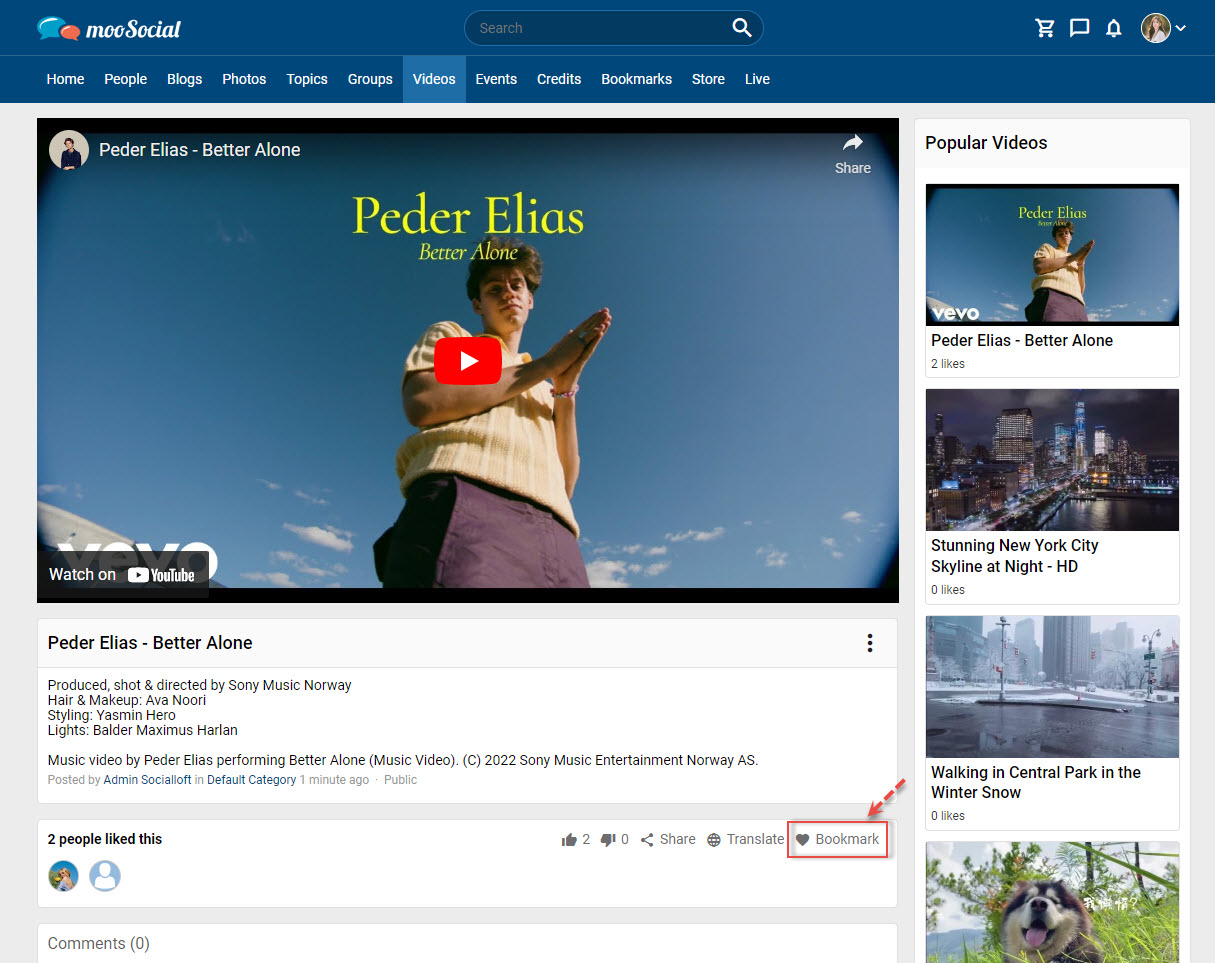
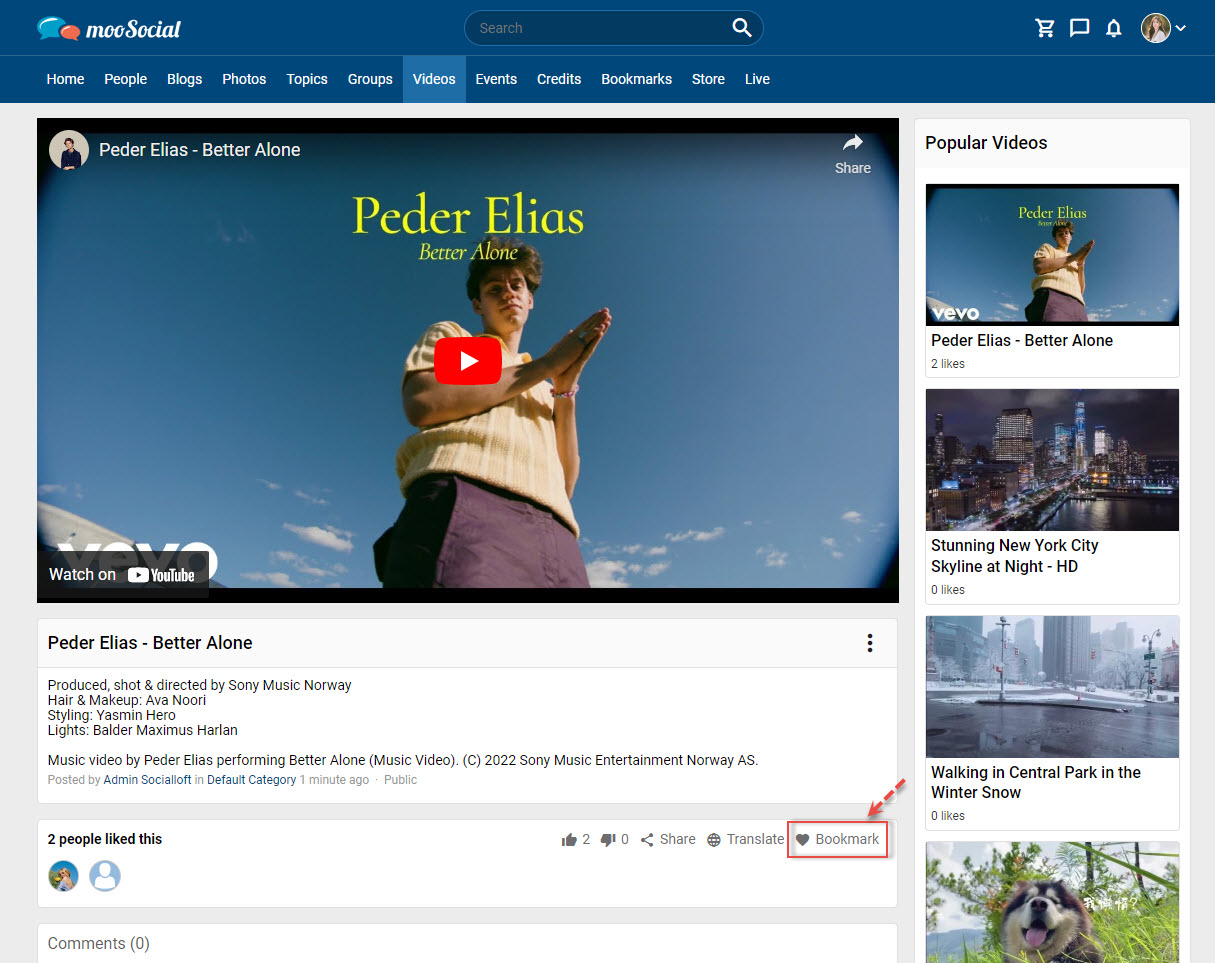
With other plugins: A bookmark icon will appear on the item details page.

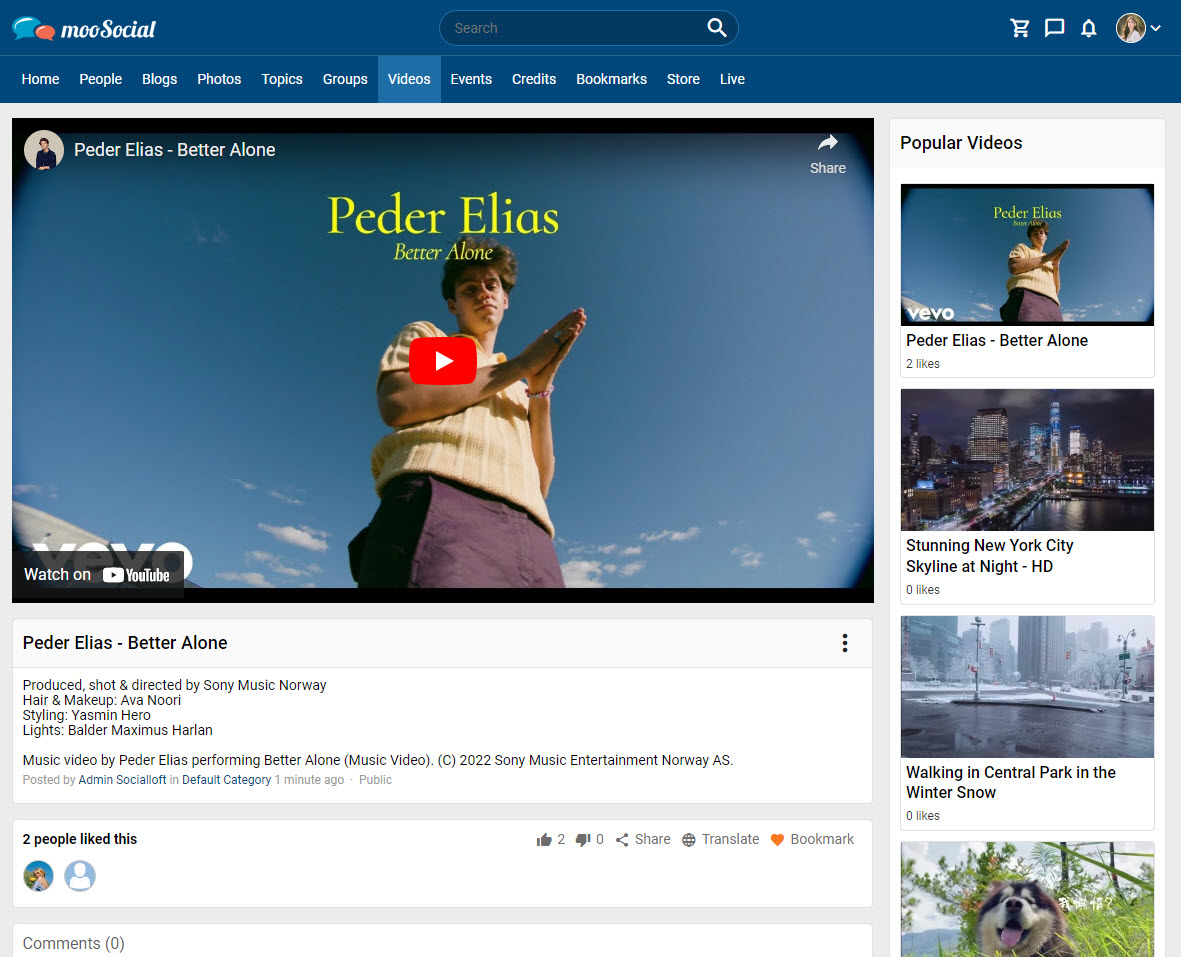
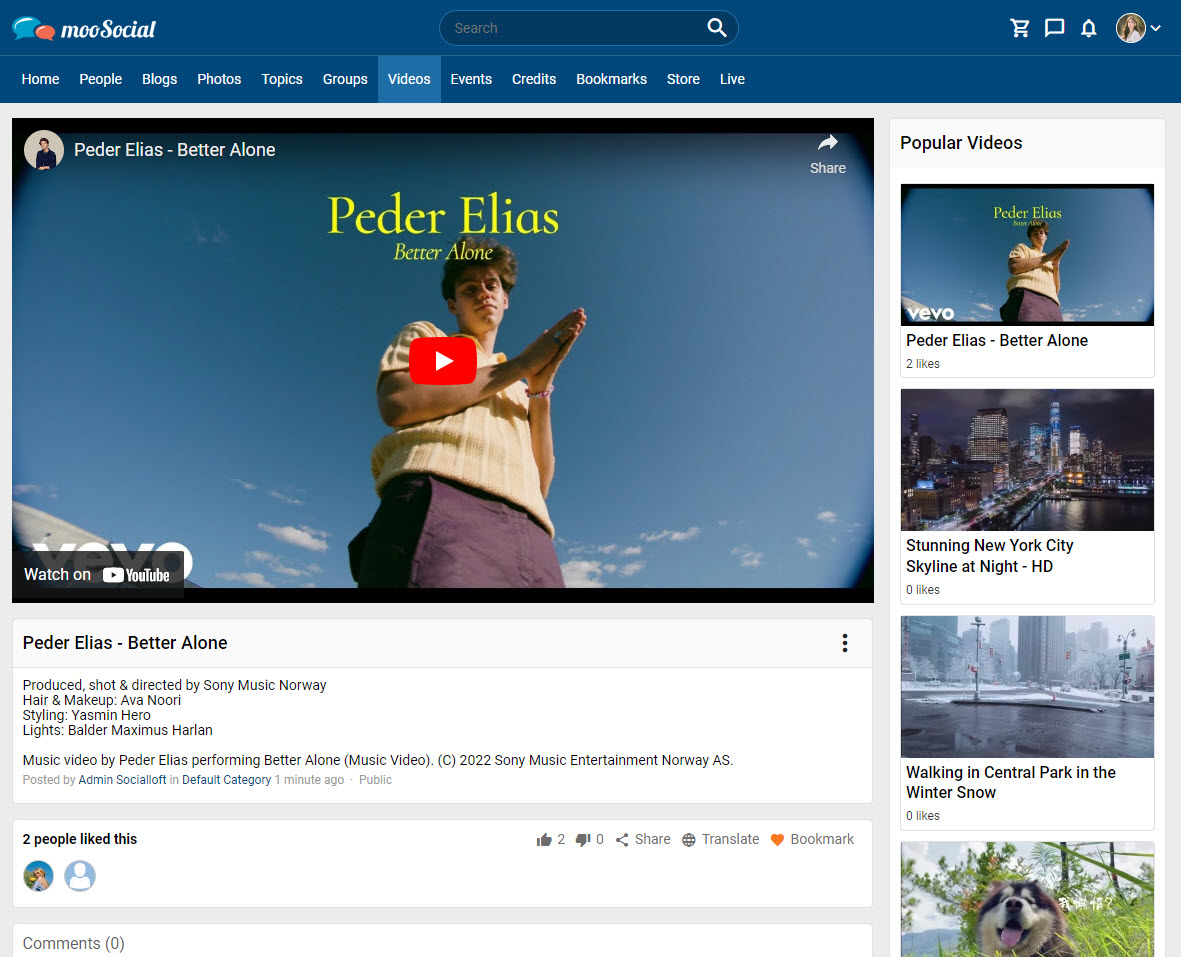
Click the bookmark icon. The item has been successfully added to bookmark list.

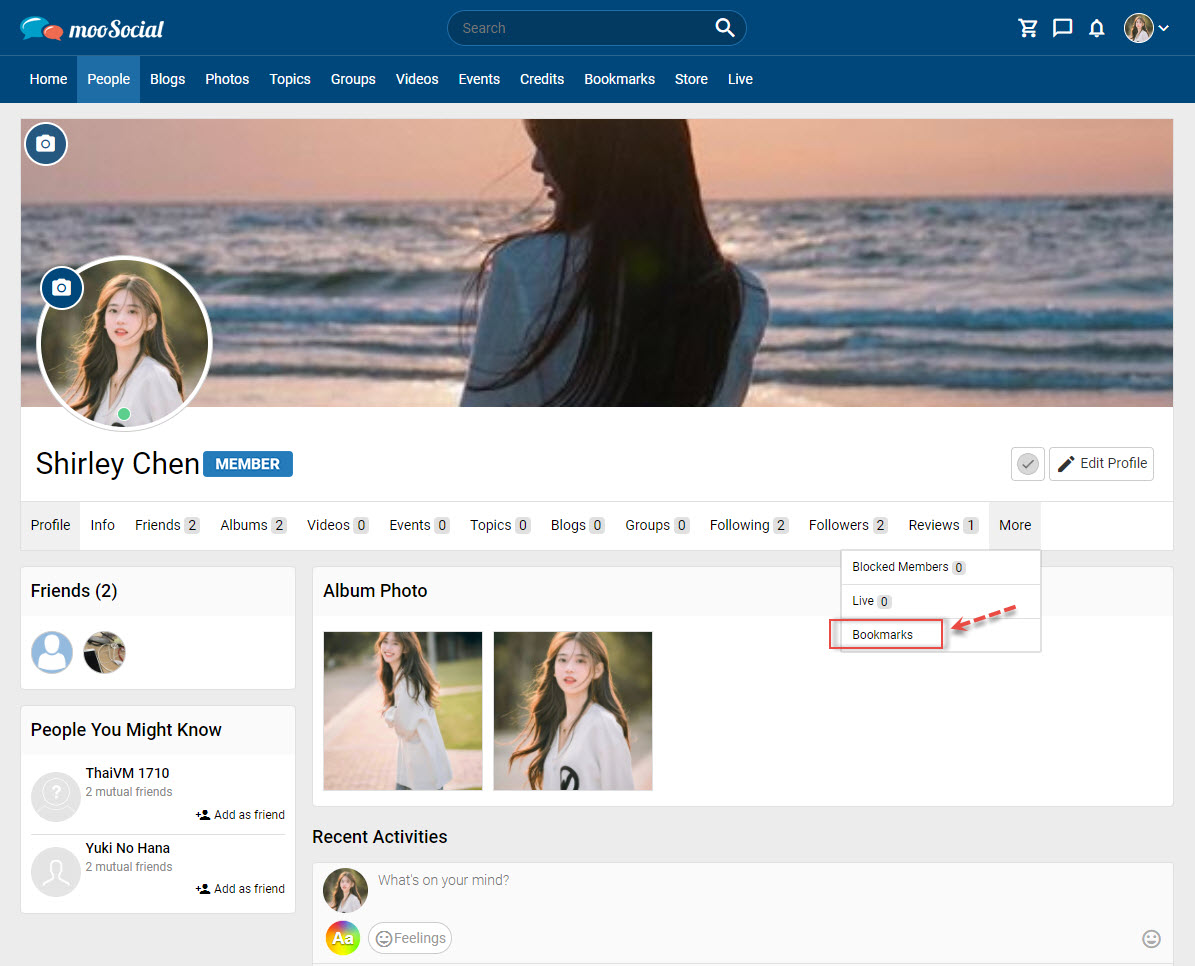
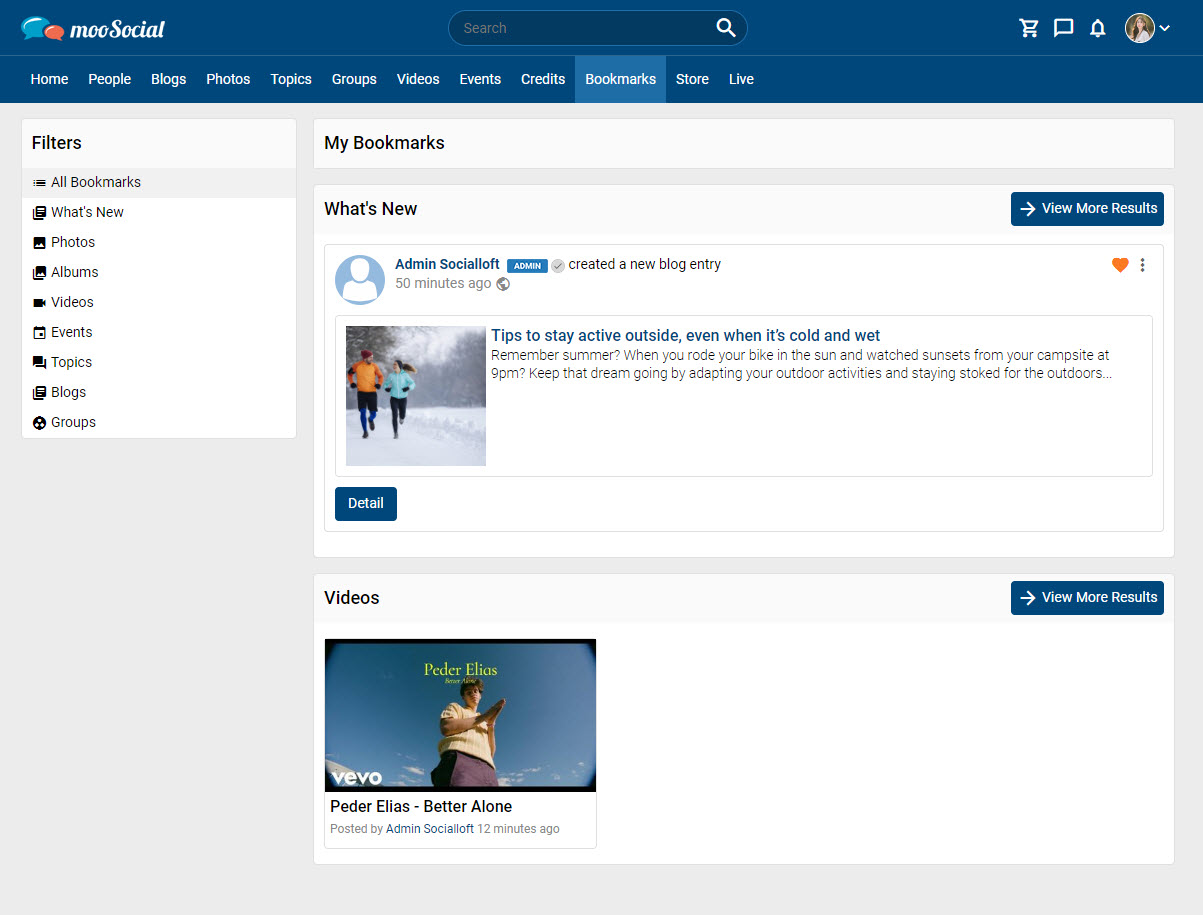
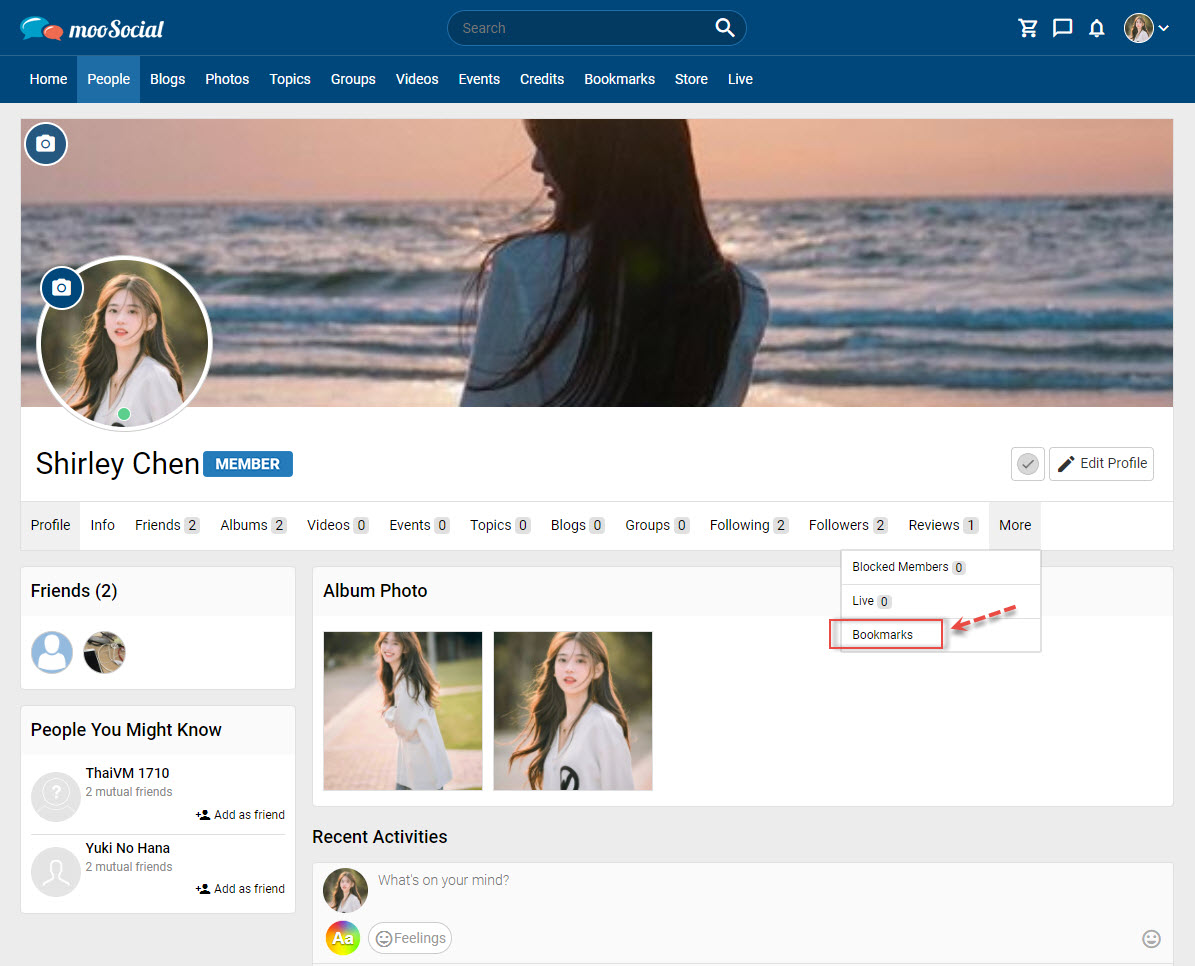
Members can view the saved items by going to the Bookmarks section of the menu or the Bookmarks tab on their profile page.

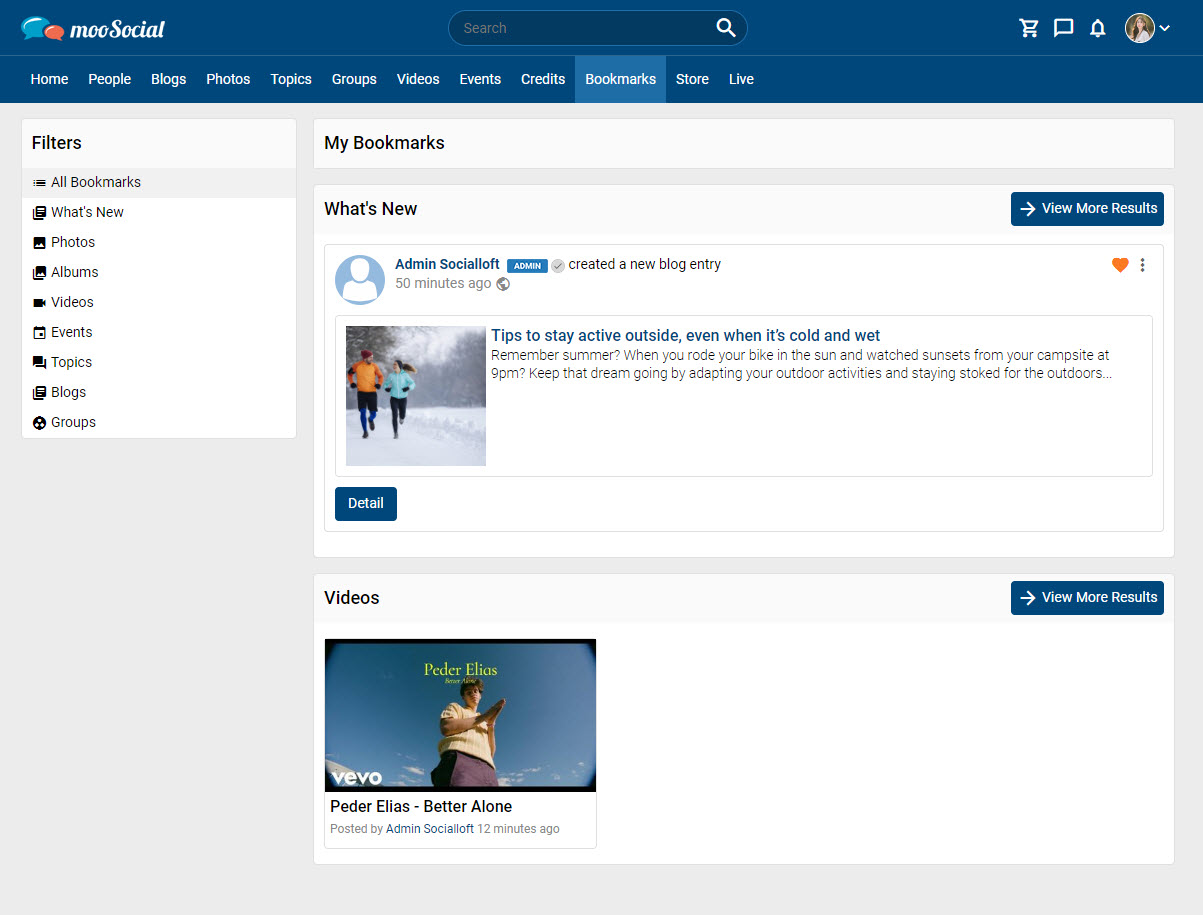
Bookmarks page

Profile page
In this tutorial, we’ll show you how to add more feeling group categories and feeling status to the Feeling plugin.
(Back-end)
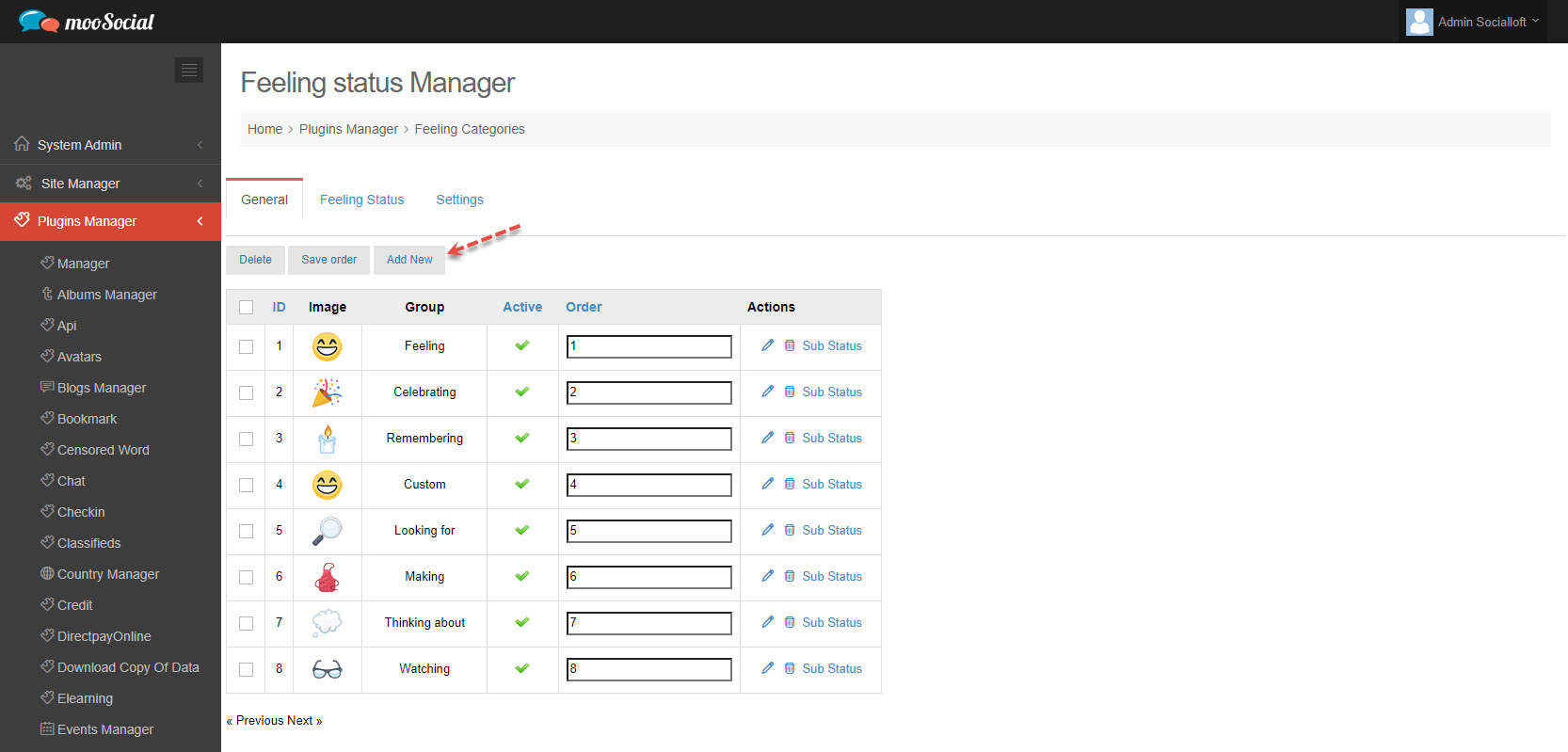
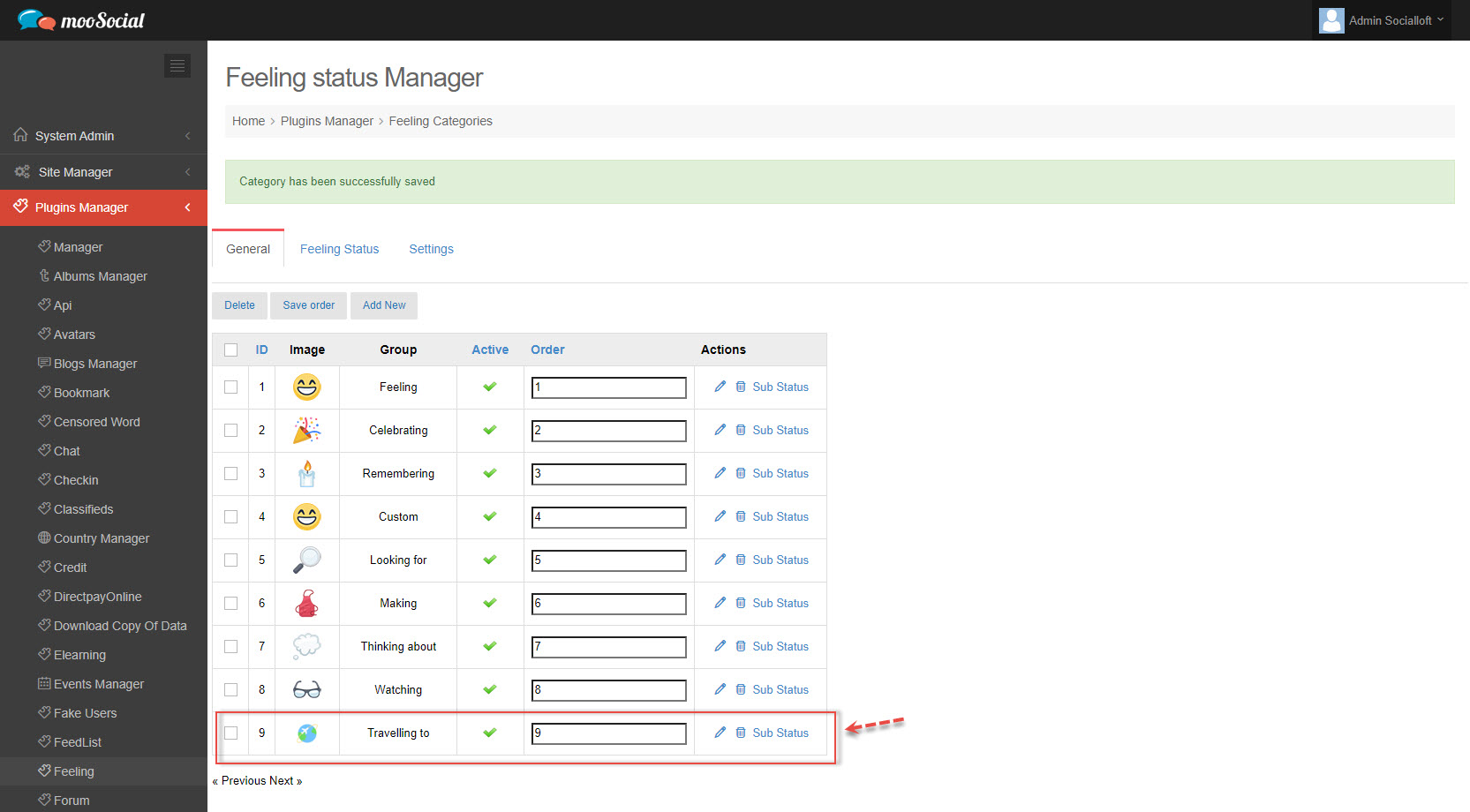
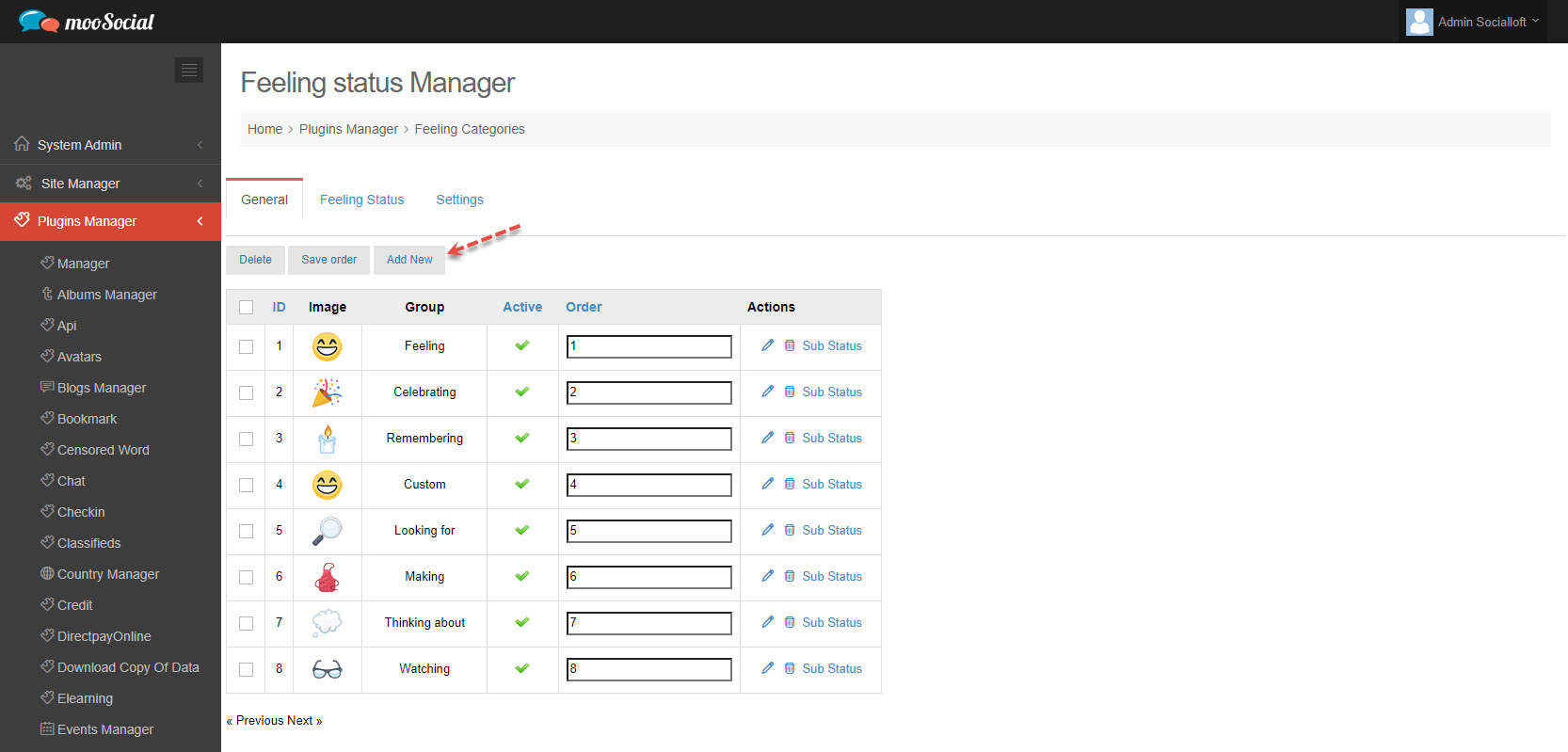
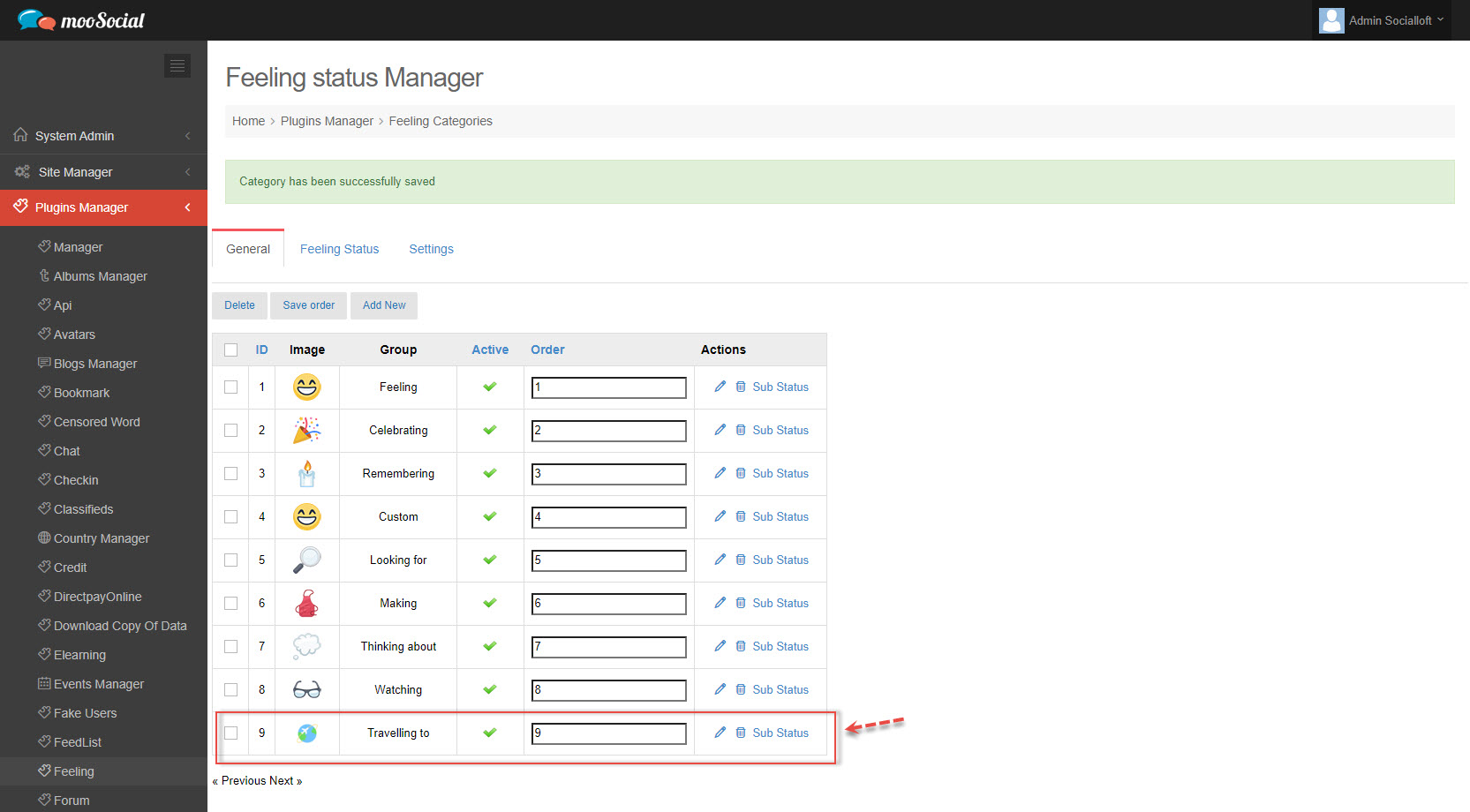
Access to Admin Dashboard => Plugin Manager => Feeling => General

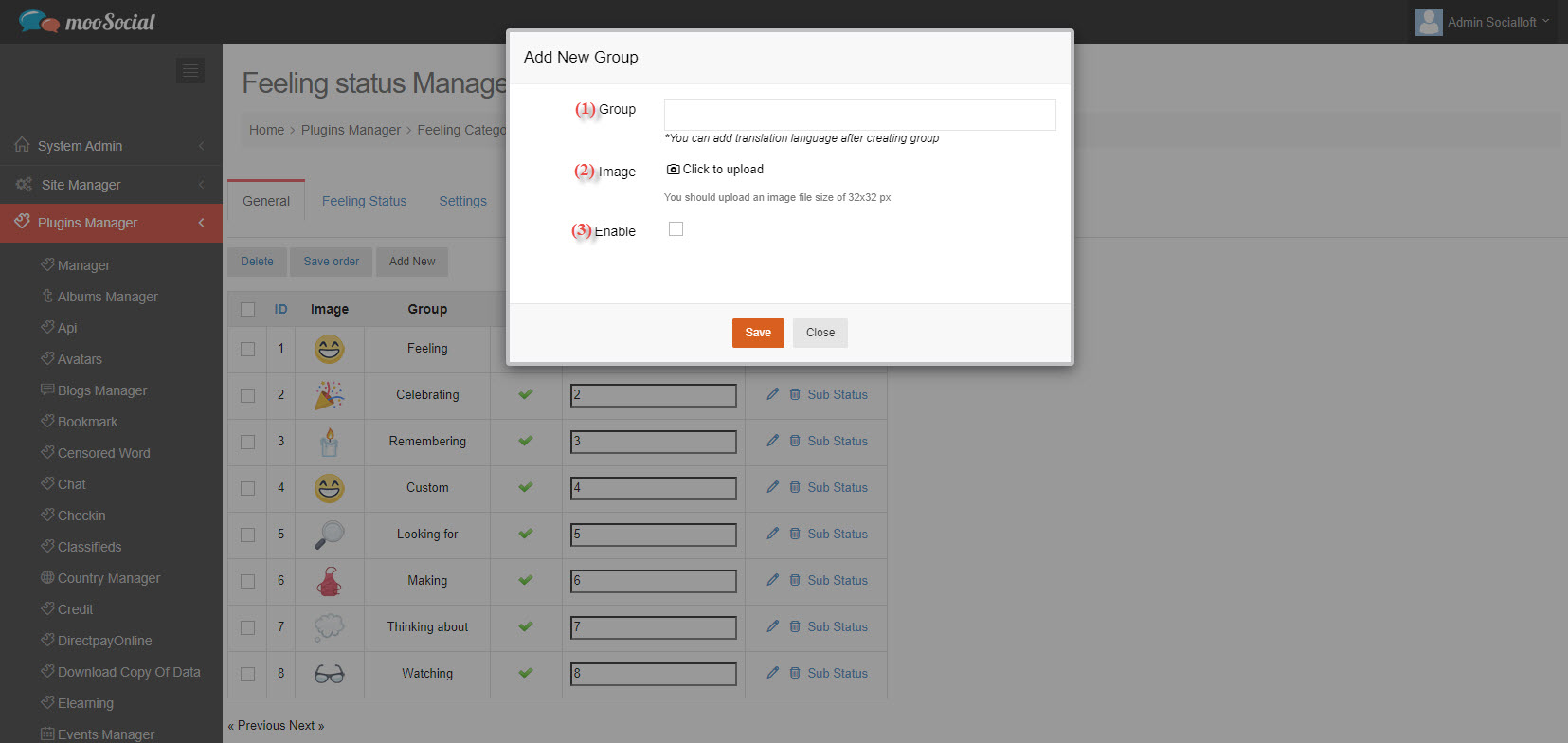
Click the Add New button to add new category group => show pop-up.

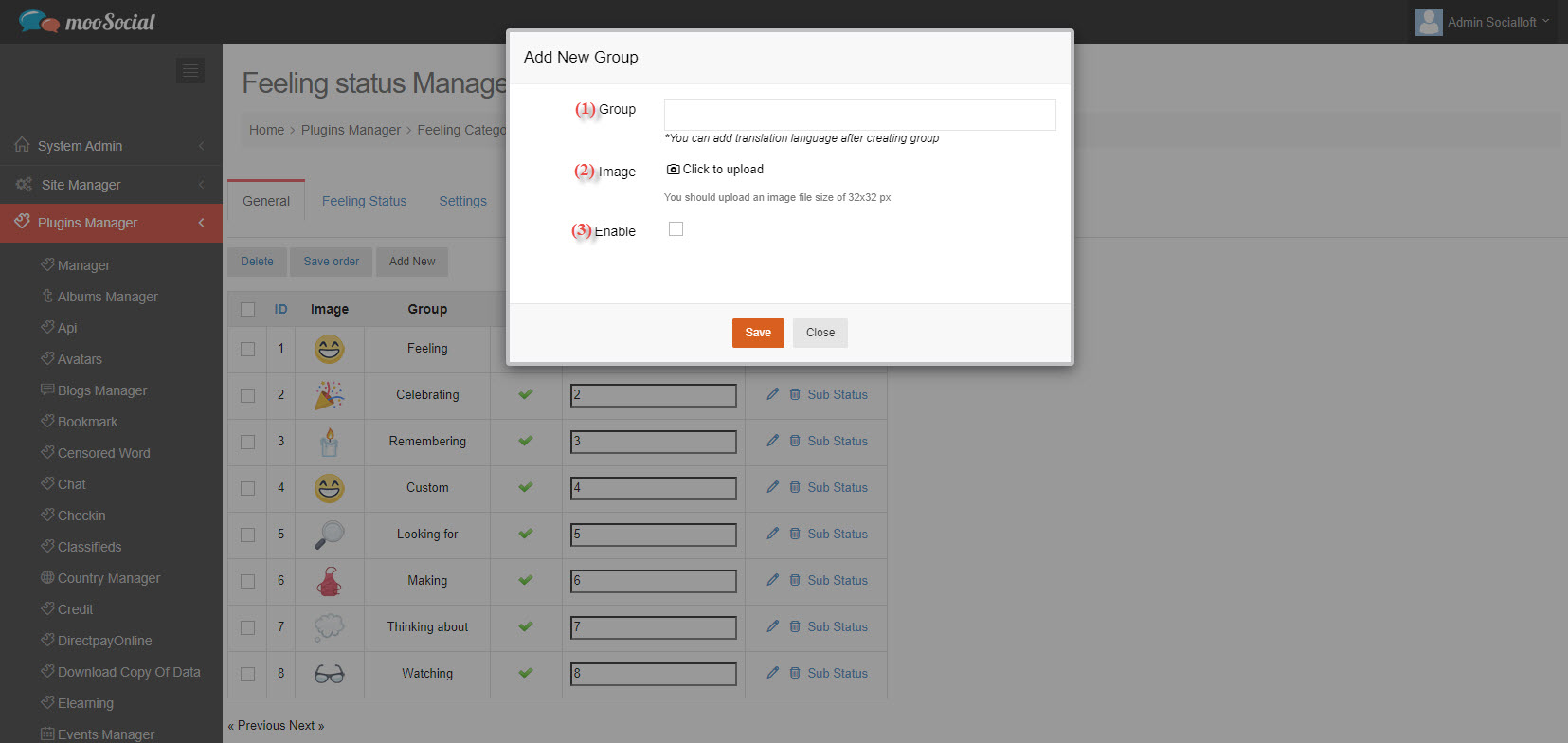
Fill in blank fields:
(1) Enter group title.
(2) Click here to upload group image.
(3) Check on the check box to enable this category group.
=> Click the Save button. The category group has been saved successfully.

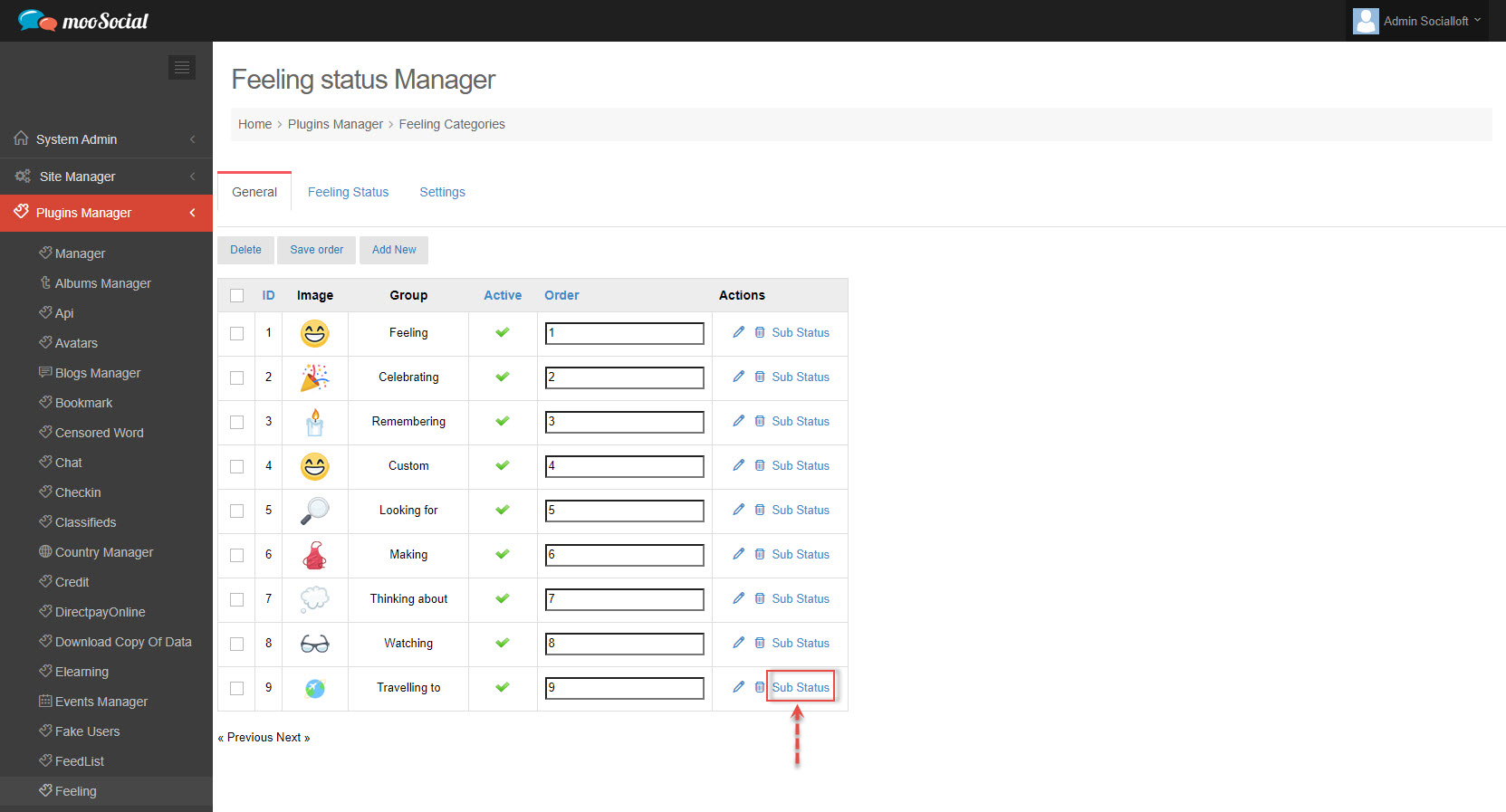
Your category group is currently empty. To add a sub-status for this group, follow the steps below:
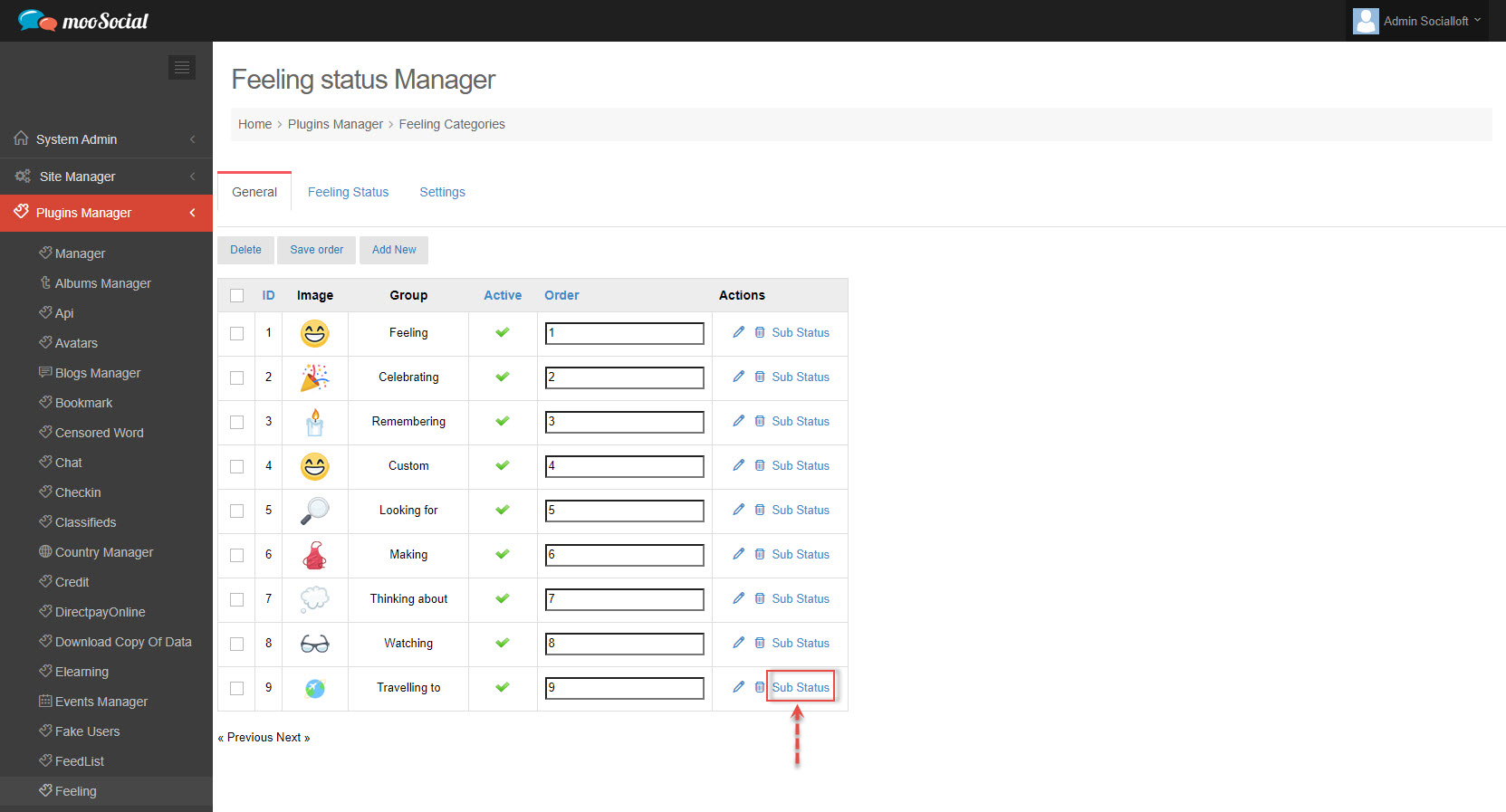
Step 1: At the General tab, click the Sub Status => Go to the Feeling Status tab.

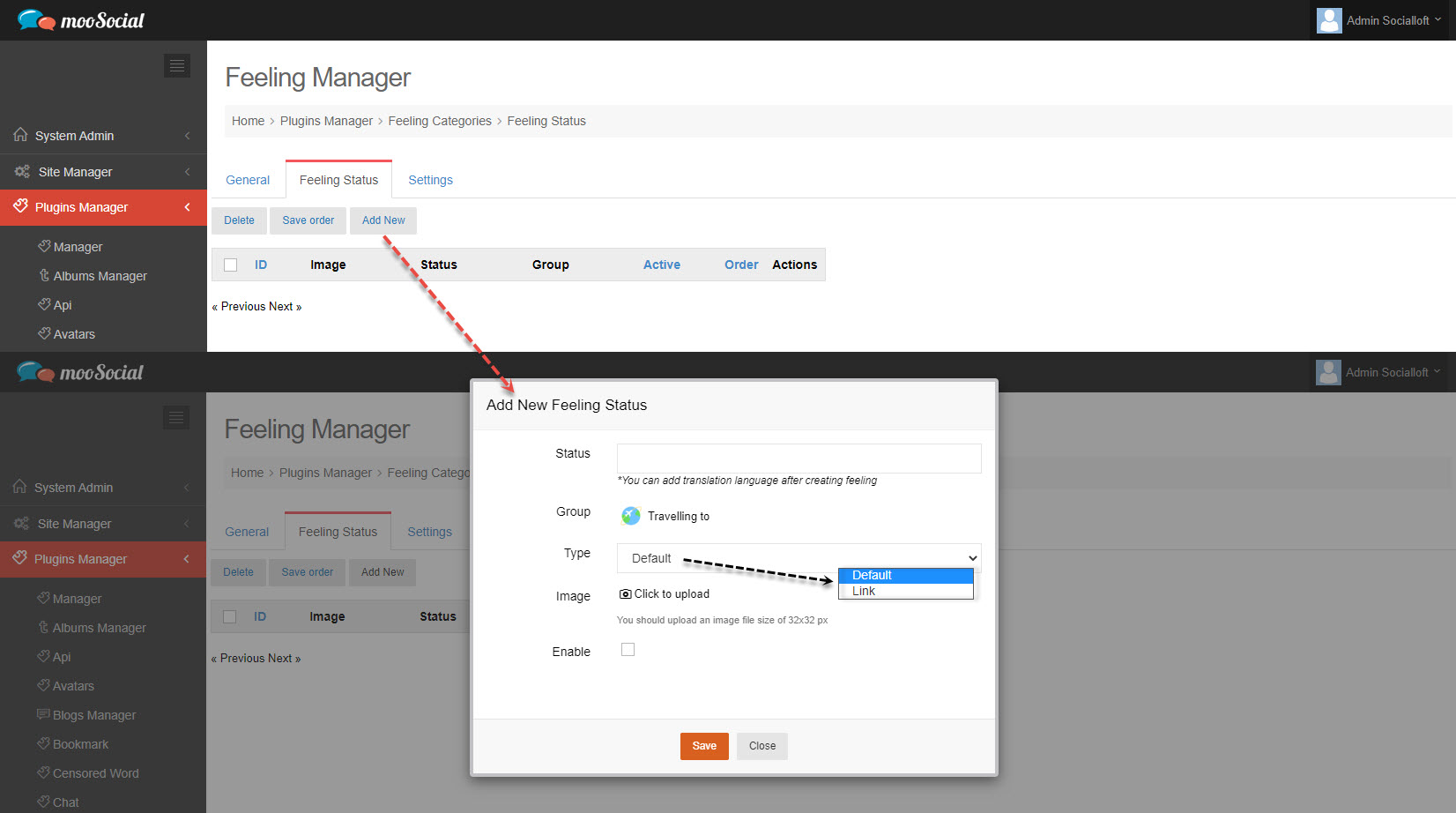
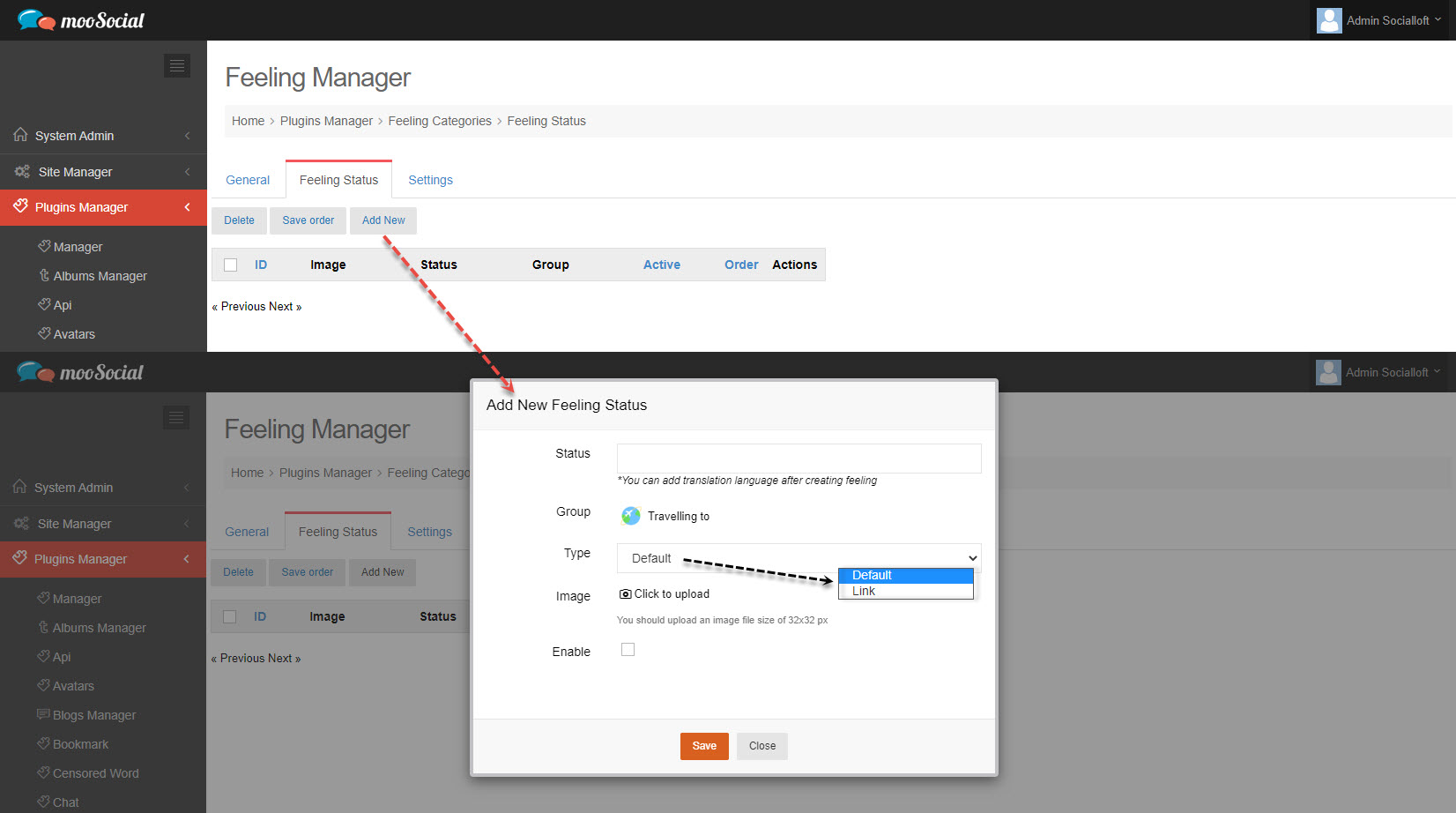
Step 2: Click the Add New button => show pop-up.

Step 3: Fill in blank fields:
[1] Enter status.
[2] Select type (Default/Link).
[3] Upload image.
[4] Check here to enable feeling status.
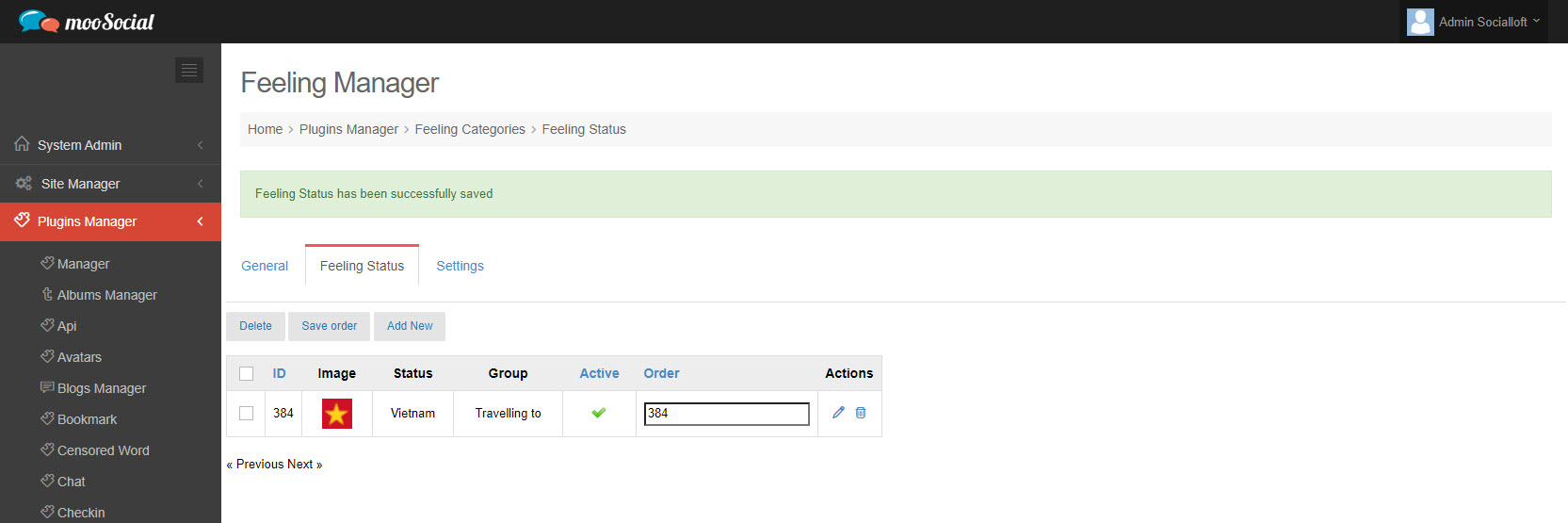
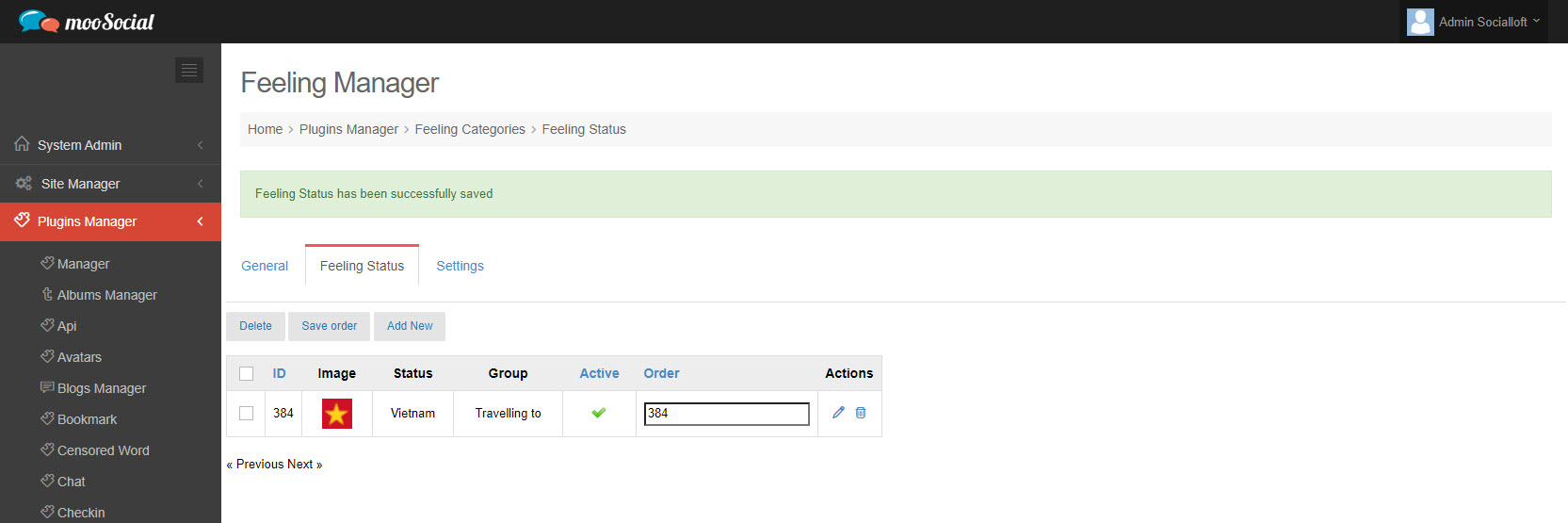
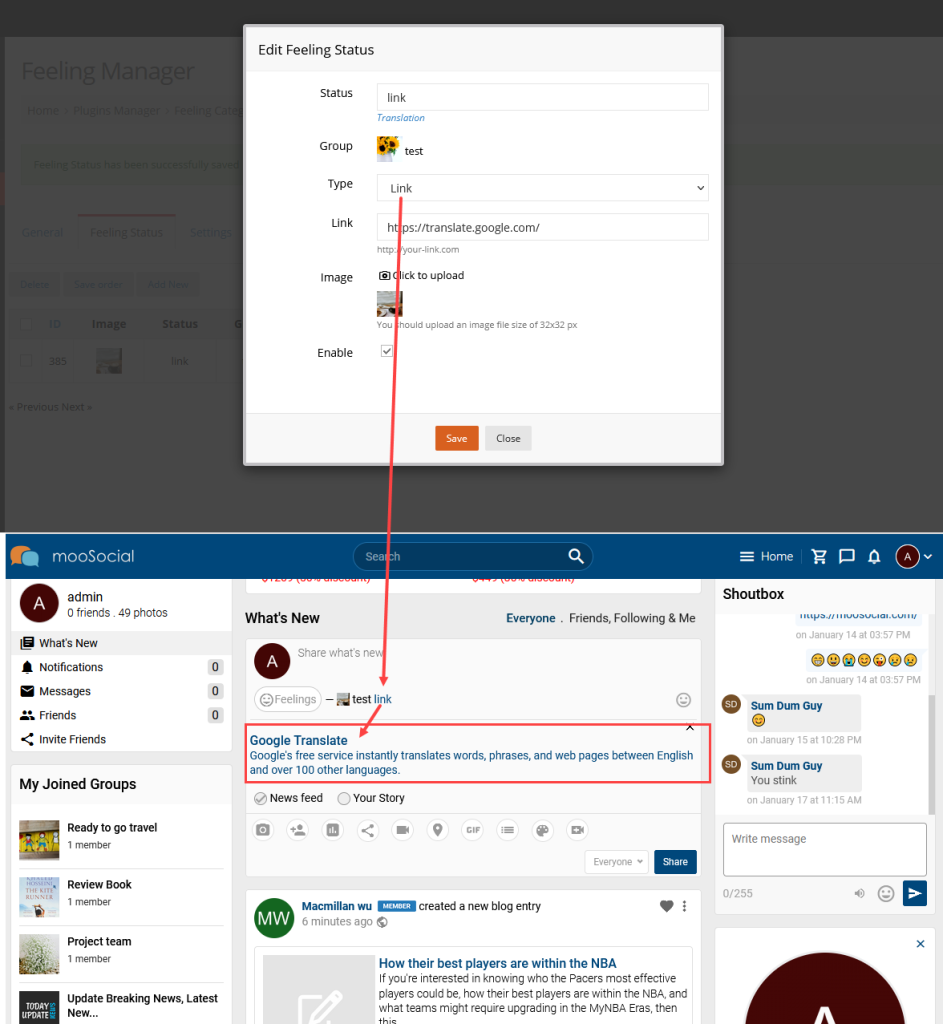
=> Click the Save button. The Feeling Status has been successfully added.

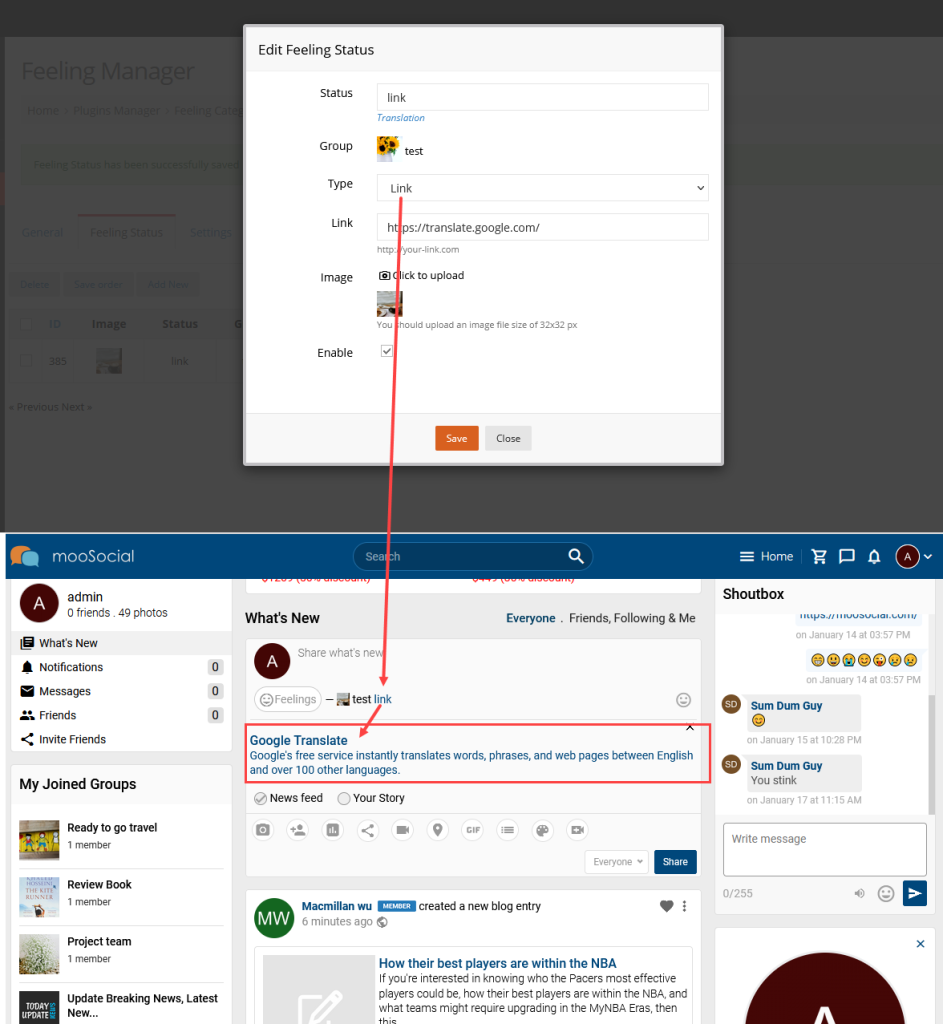
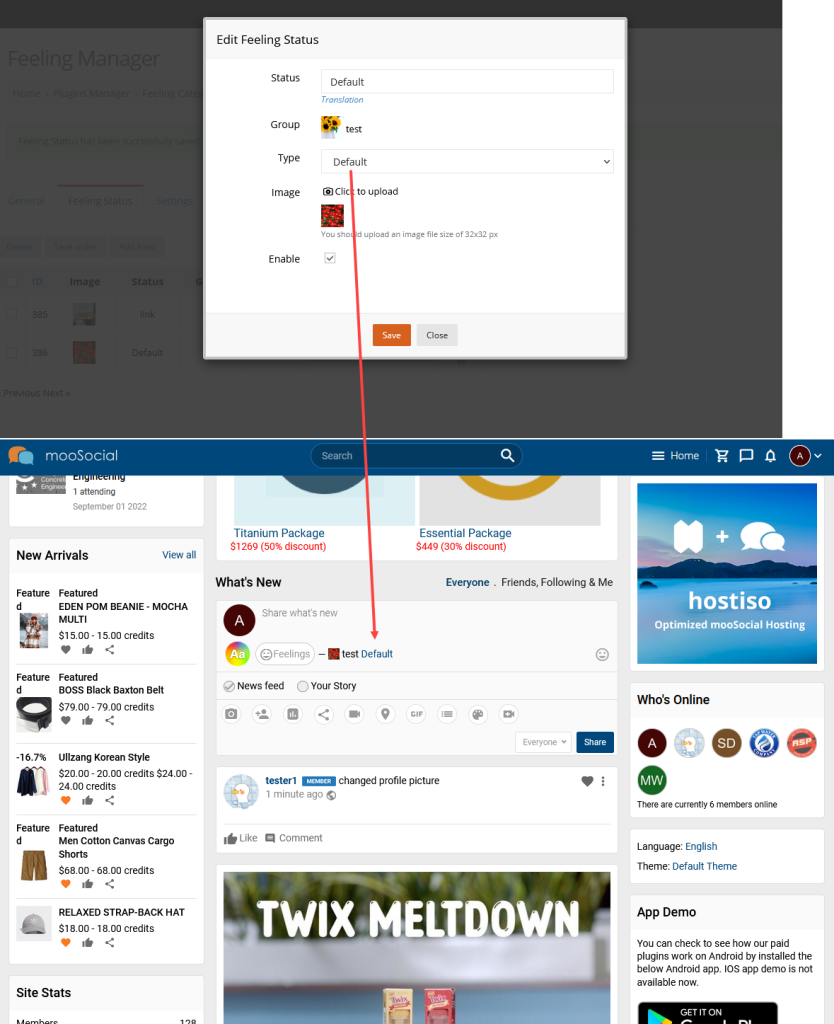
(Front-end)
Select type with Link [2]:

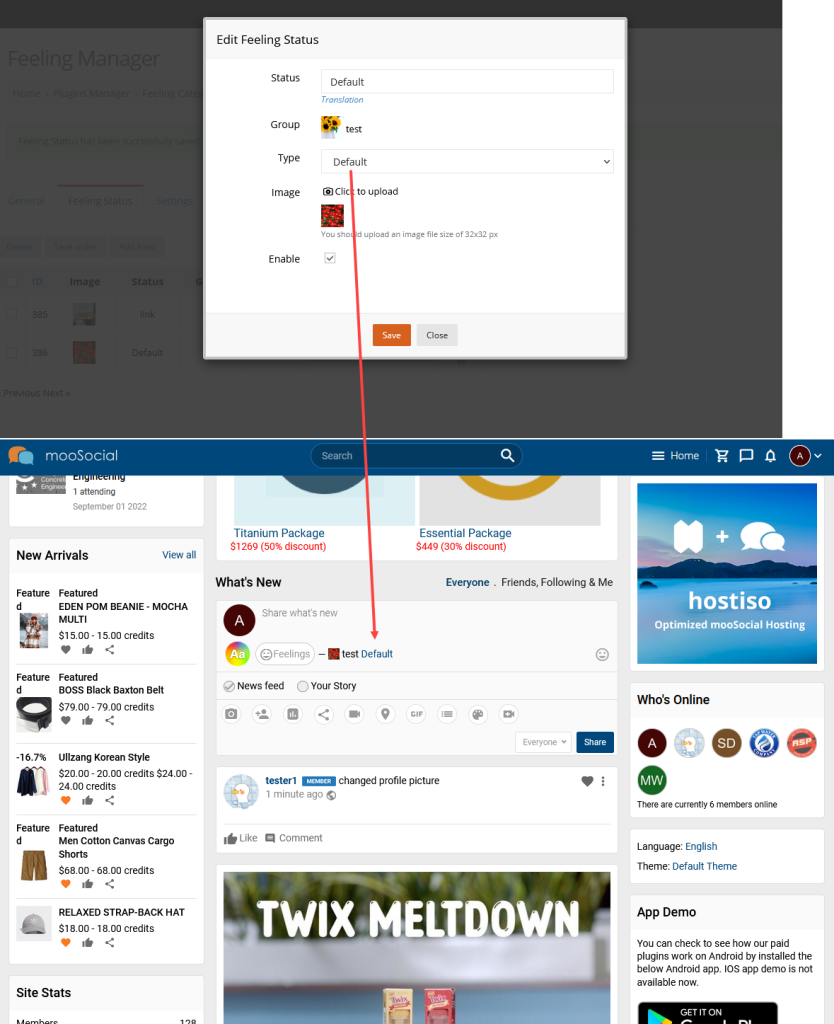
Select type with Default [2]:

Enjoy it.
The Feeling Plugin is a good feature that allows you to easily share your emotions and activities. Whether you’re happy, sad, stressed, or exhilarated, you can add it to your newsfeed.
To share how you’re feeling or what you’re doing in a status update, follow the steps below:
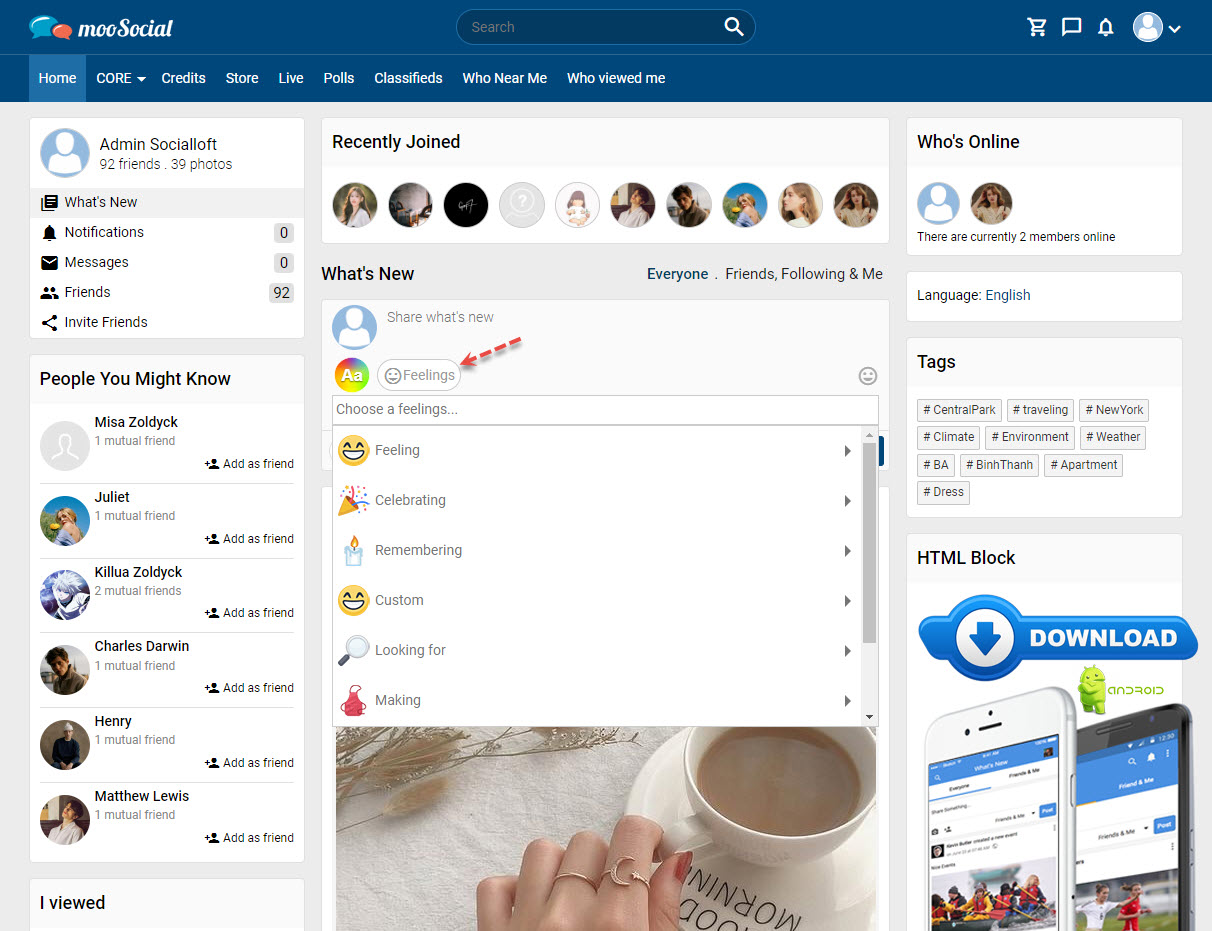
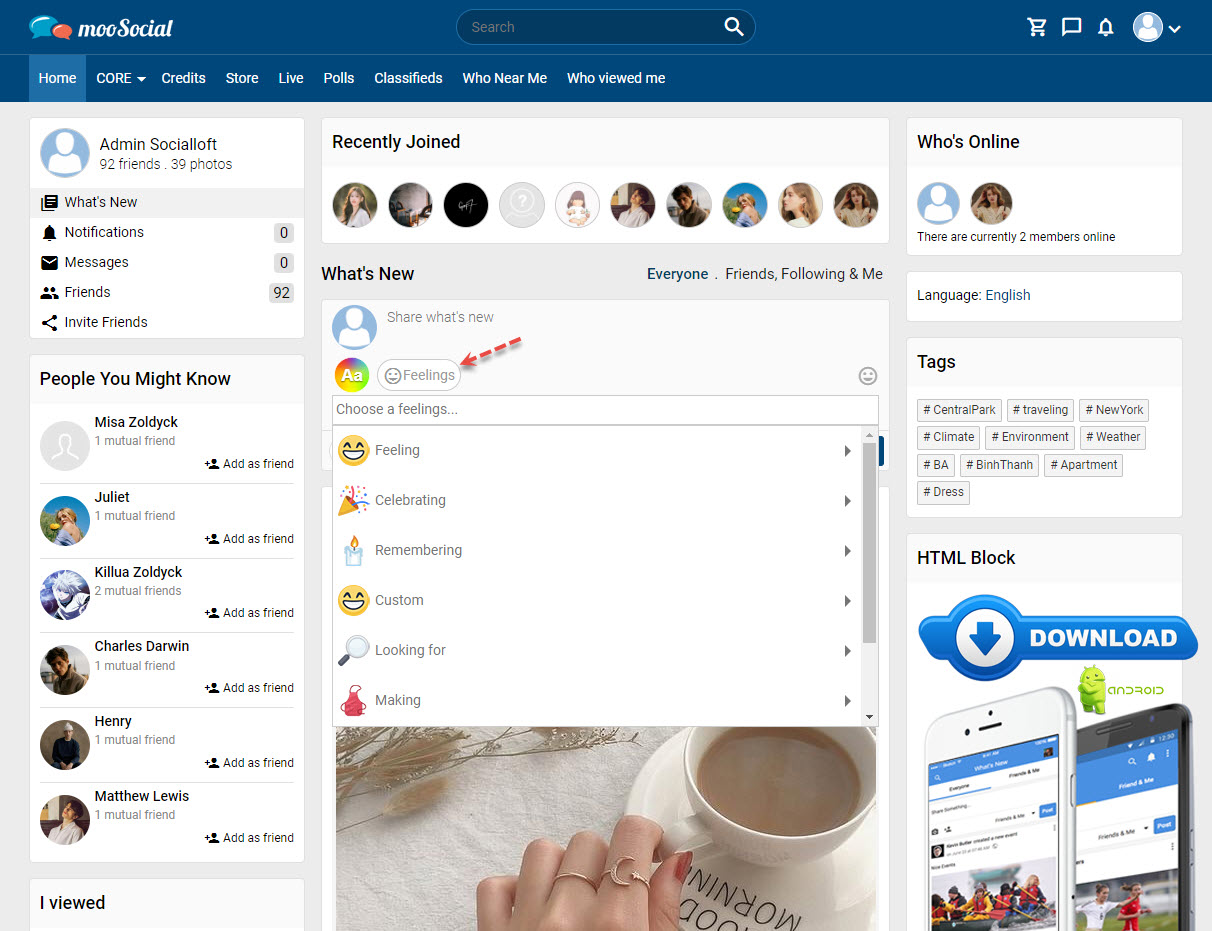
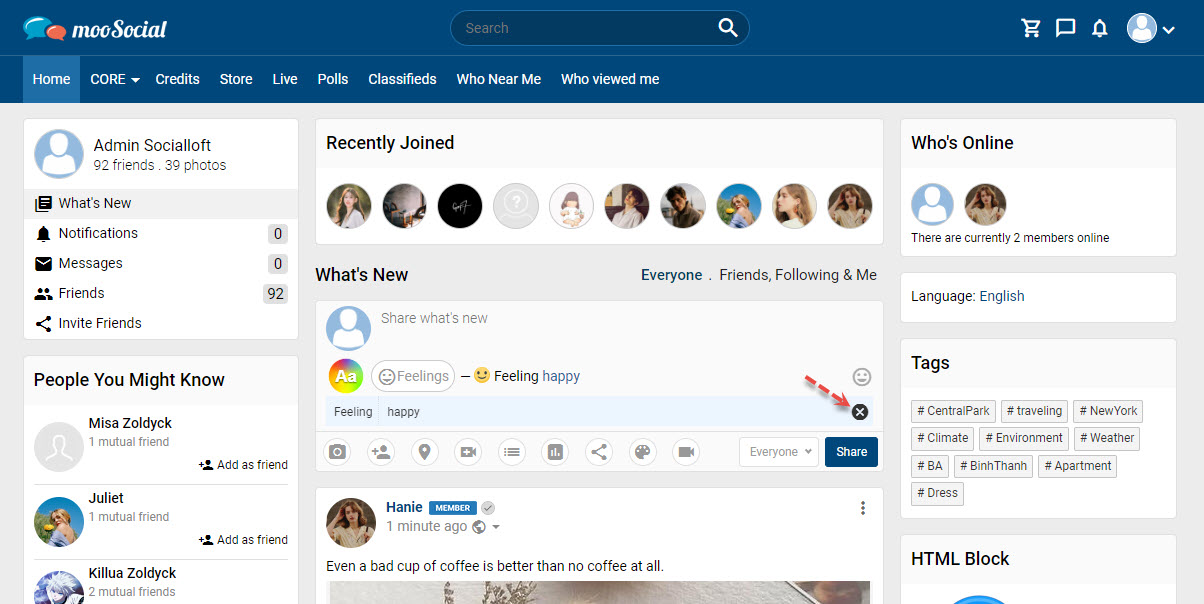
Click the Feelings icon in the What’s new box => show drop-down.

Choose a feeling or activity from the list or search for something specific.

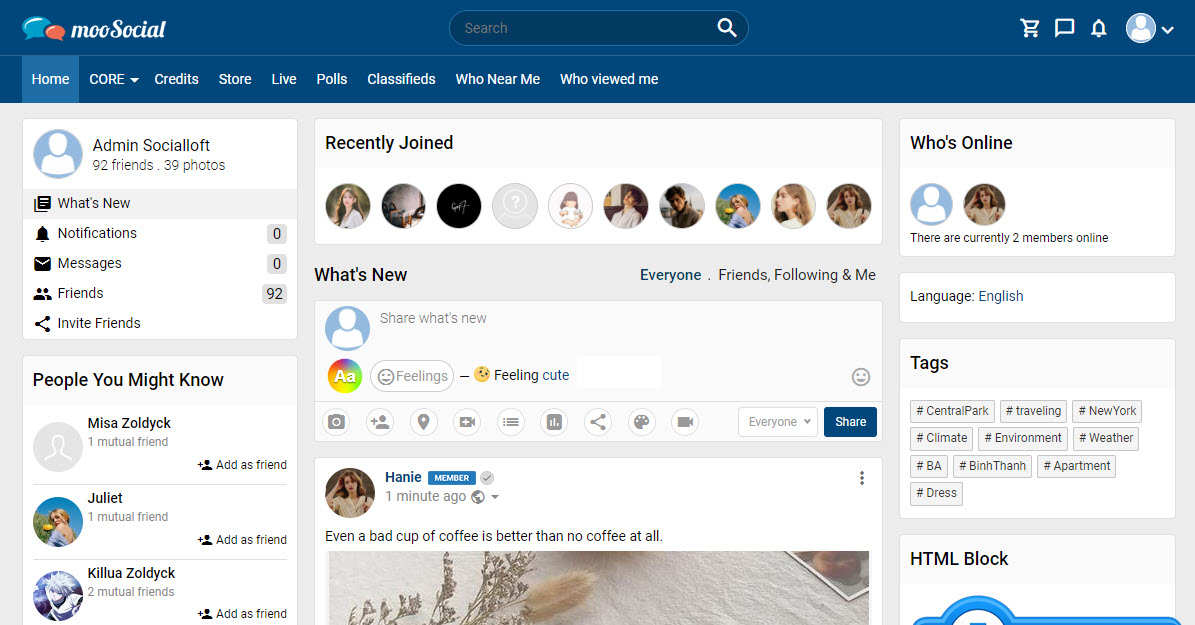
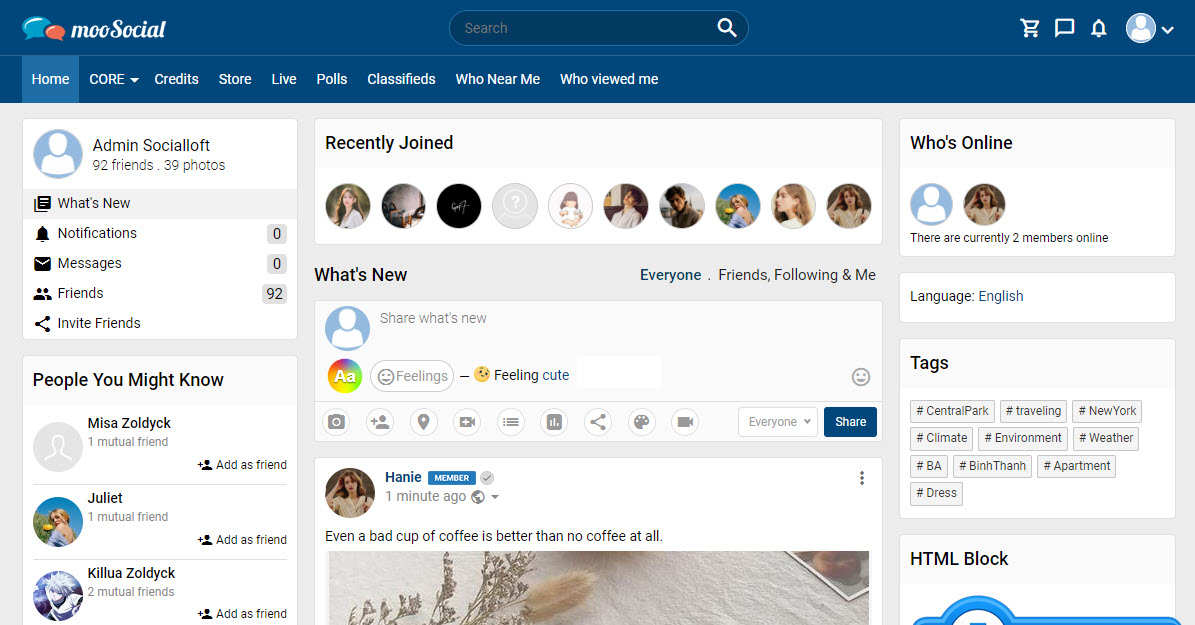
Once you’ve added your feeling or activity, finish filling in your status update and click the Share button.

SOME NOTES:
- You can only add one feeling or activity to a status update.
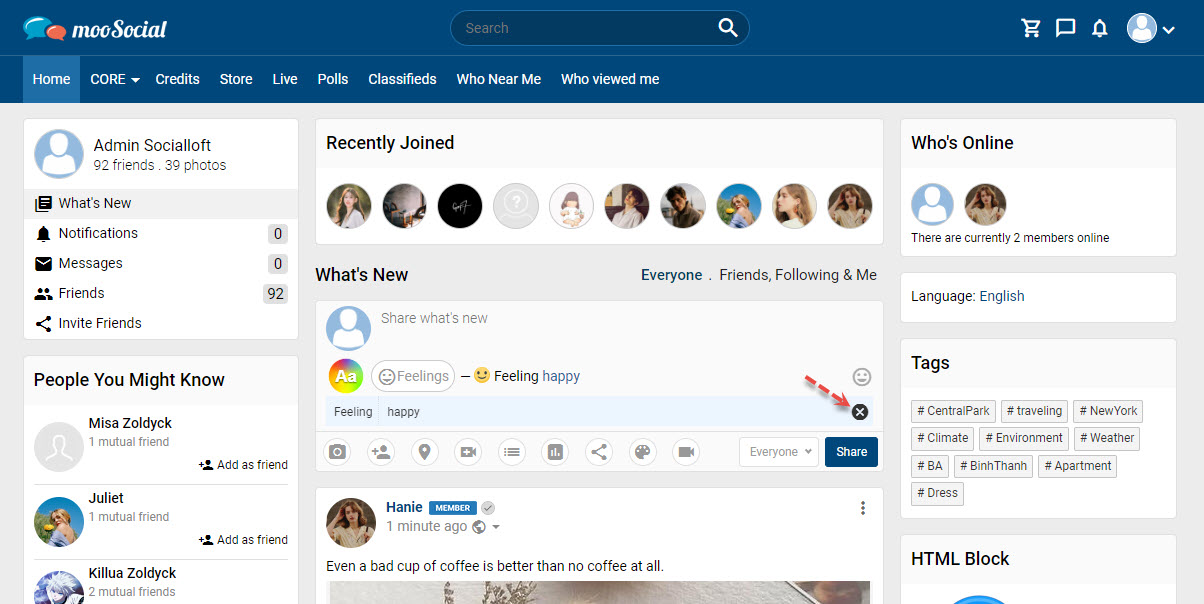
- To remove a feeling or activity from your status update, click the Feelings icon or feeling status then click the X icon.

The Meet me plugin allows the Site Administrator to limit the amount of options members can add to the meeting list every day. Follow the steps below to understand more about this feature.
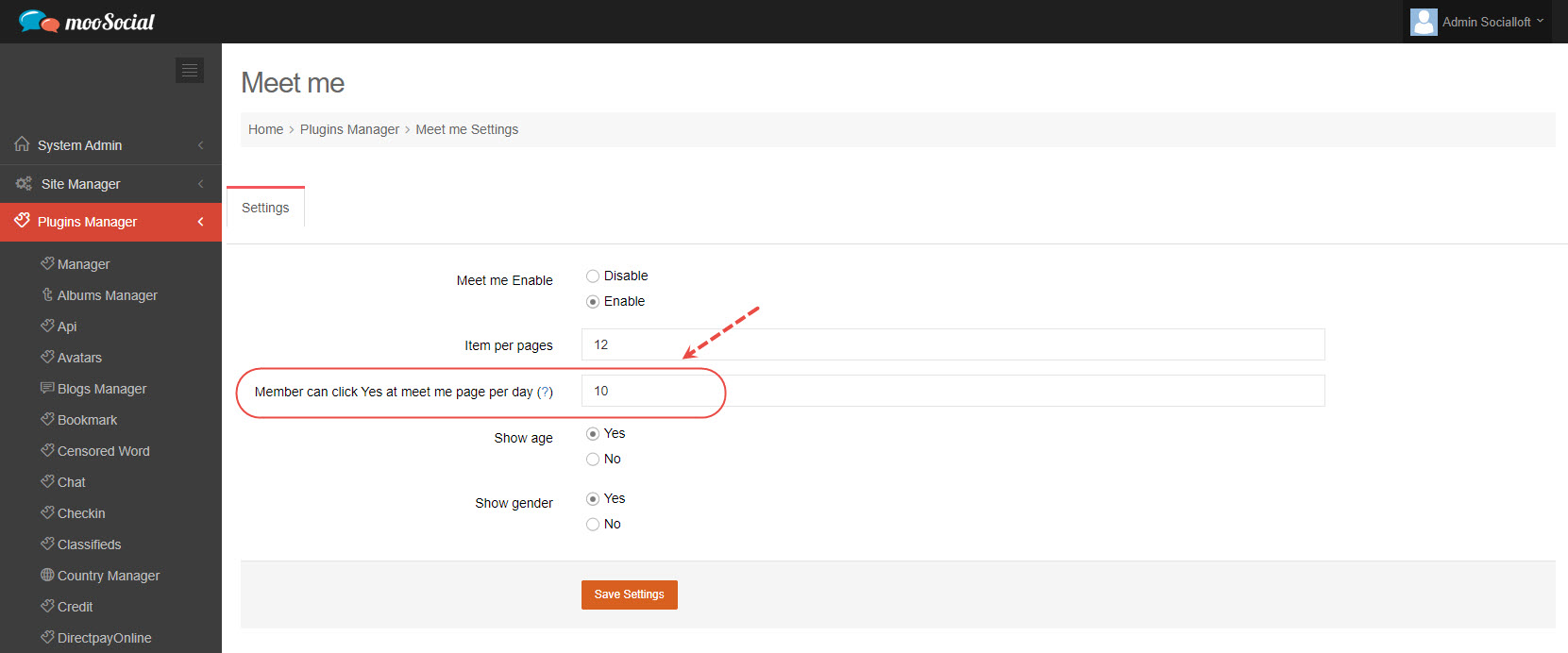
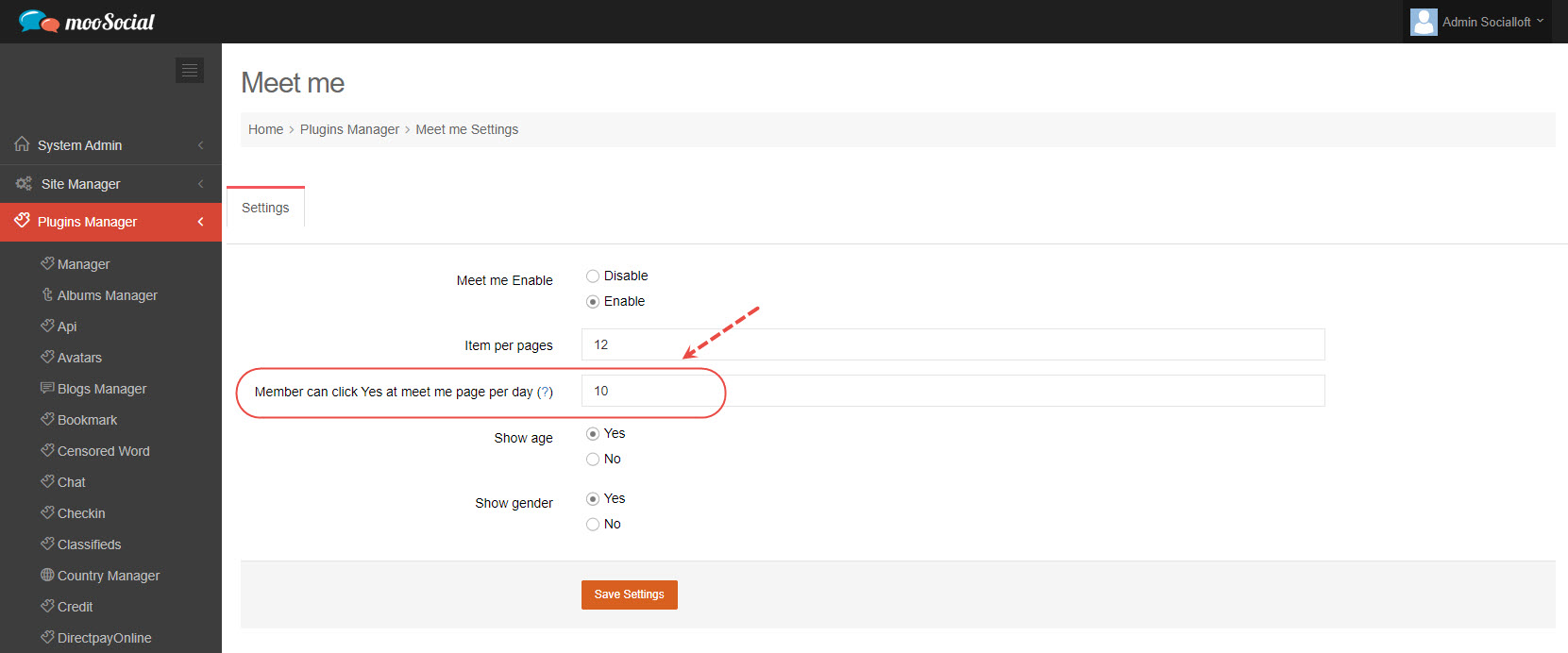
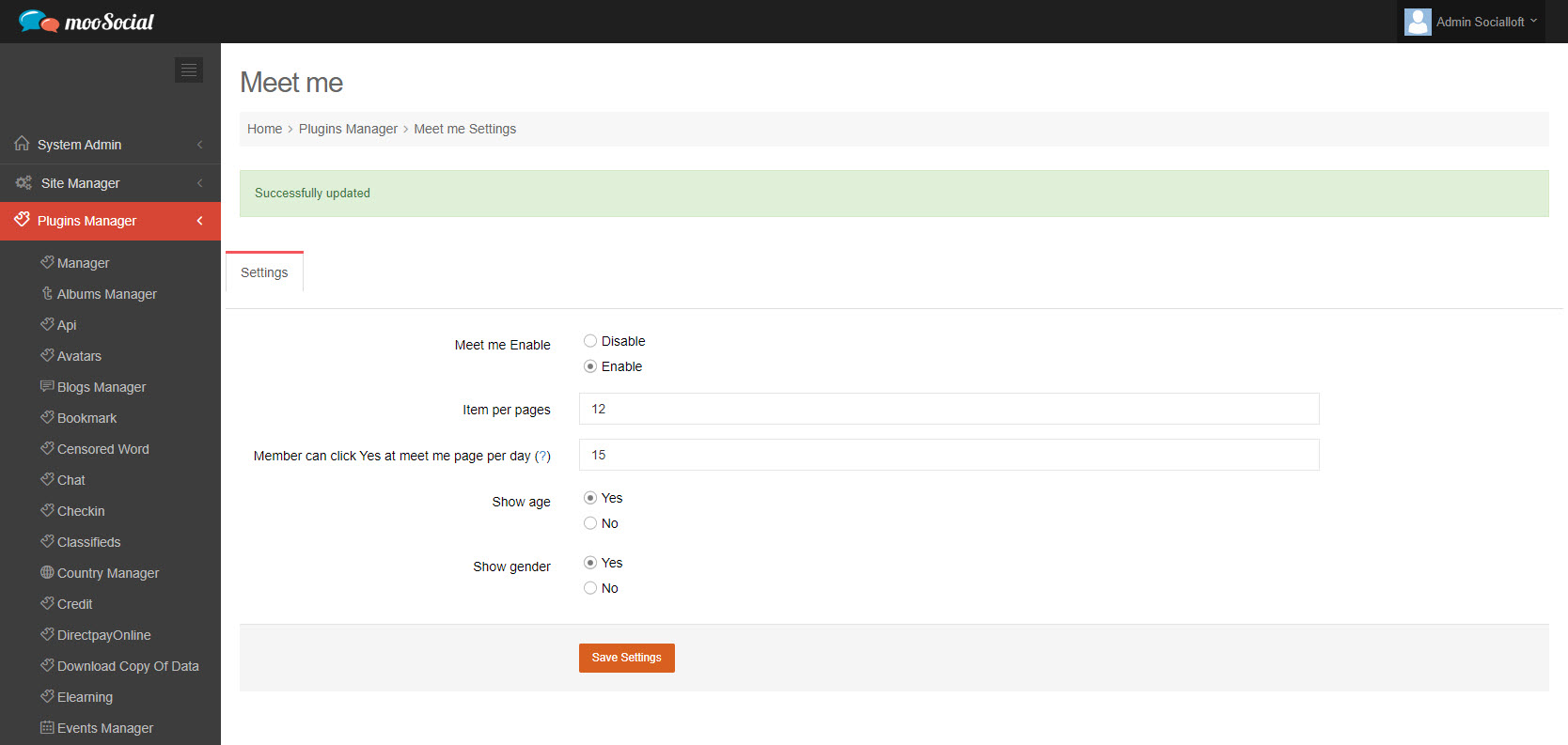
(Back-end) Go to Meet me => Settings tab

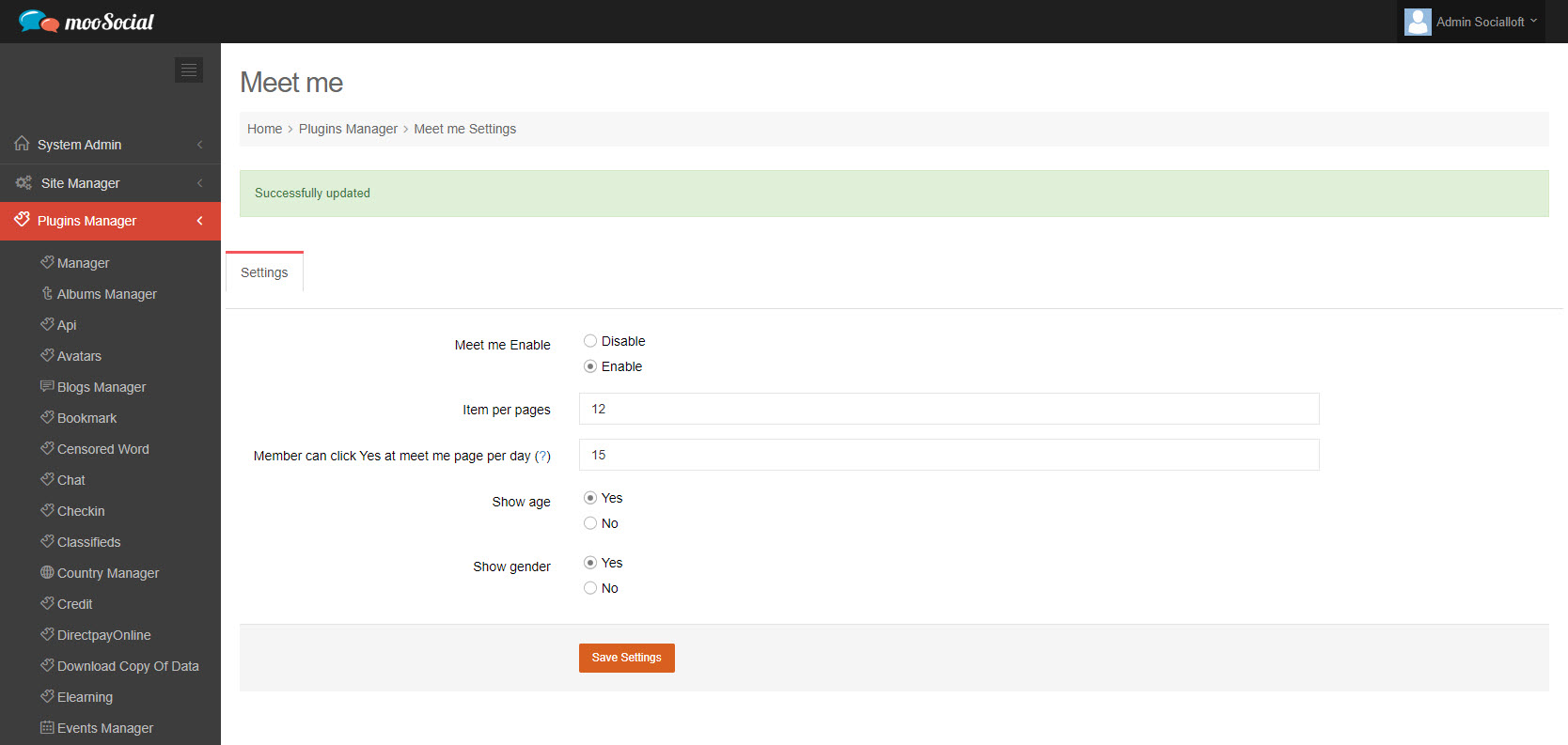
Enter the number that you want site members to be able to click Yes at meet me page per day (Note: 0 is unlimited but not recommend) => Click the Save Settings button.

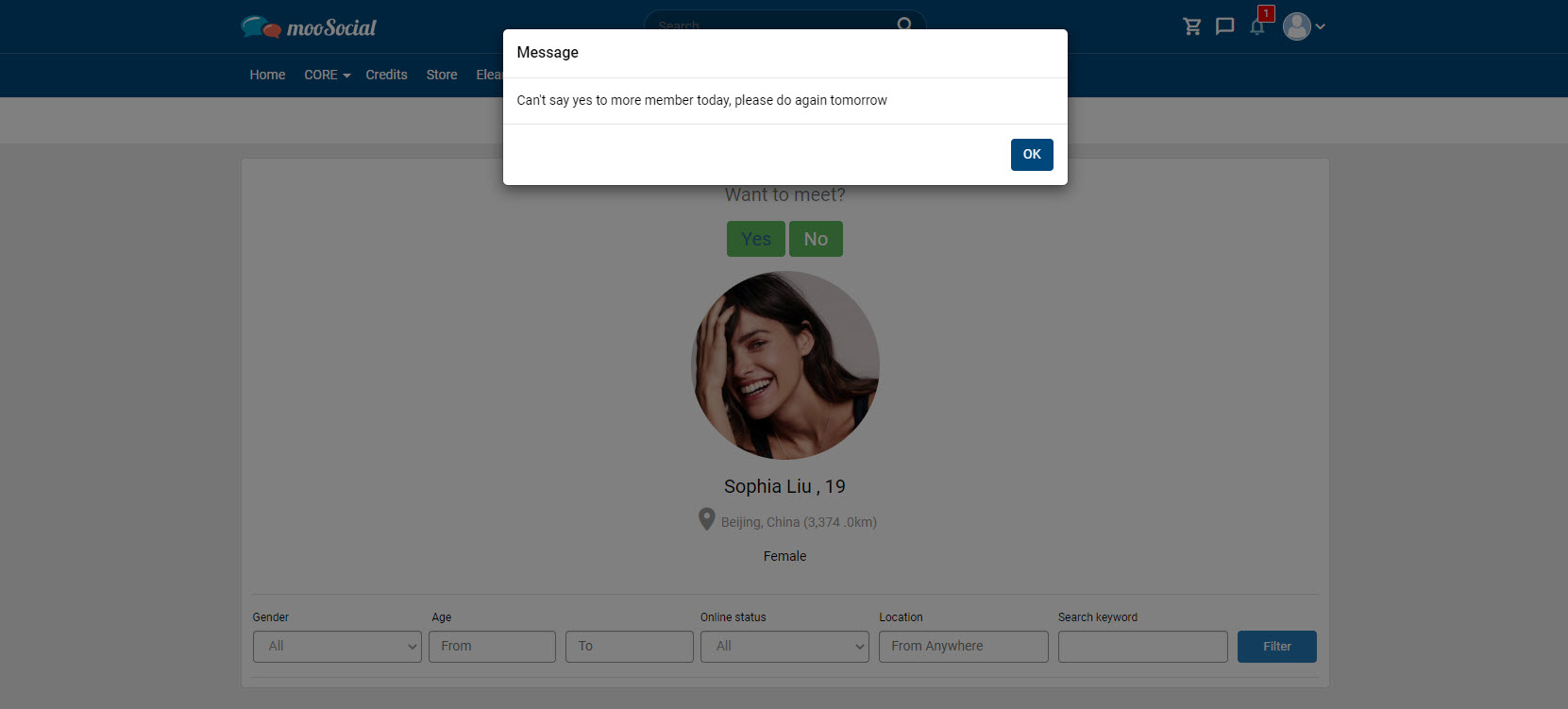
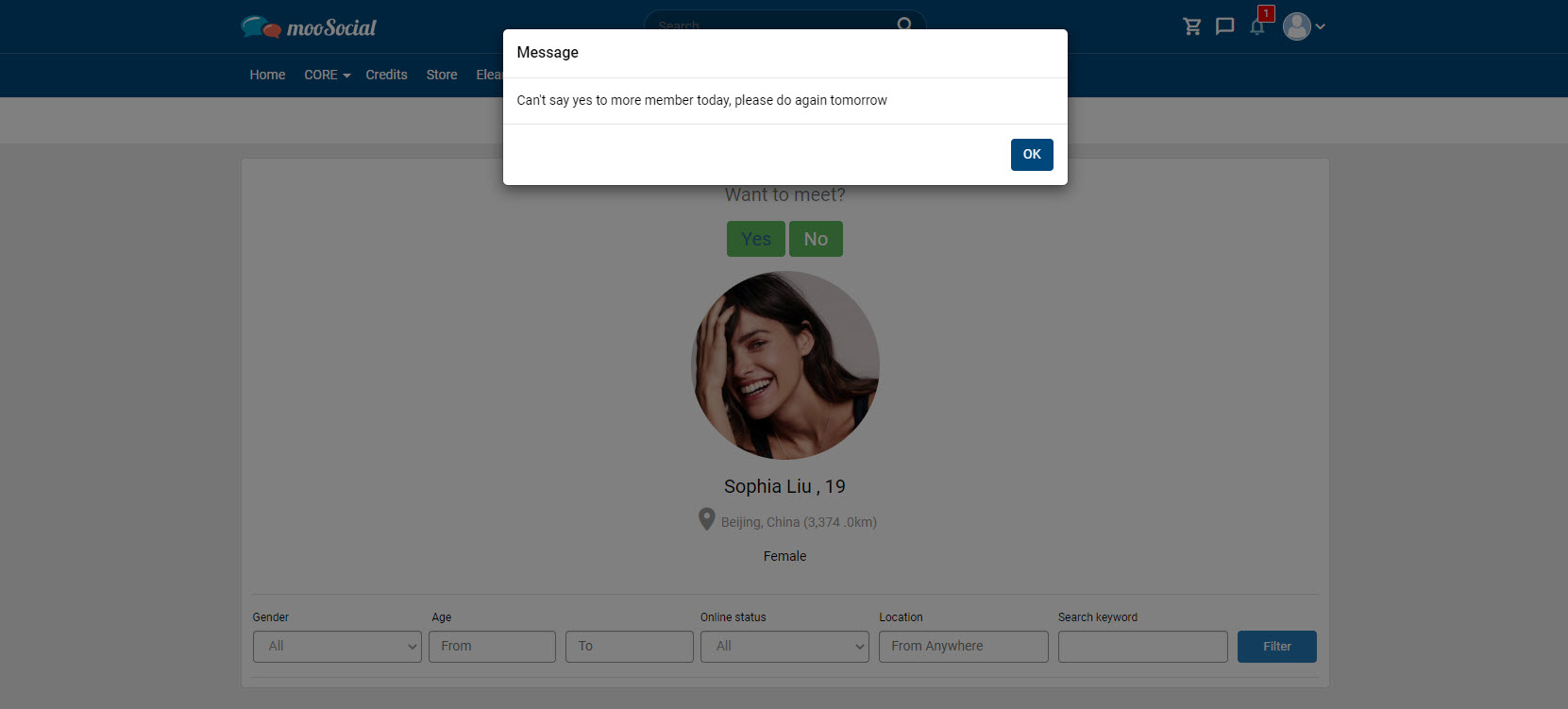
(Front-end) When the limit is reached, Site Members will see the pop-up.

For each user picked as a potential match (based on your profile details and settings), you have a choice to “ignore” them or “like” them. They will make the same choice about you on their own account. If both of you “like” each other, you’re matched! This guide will show you how to get matches on the Meet me plugin.
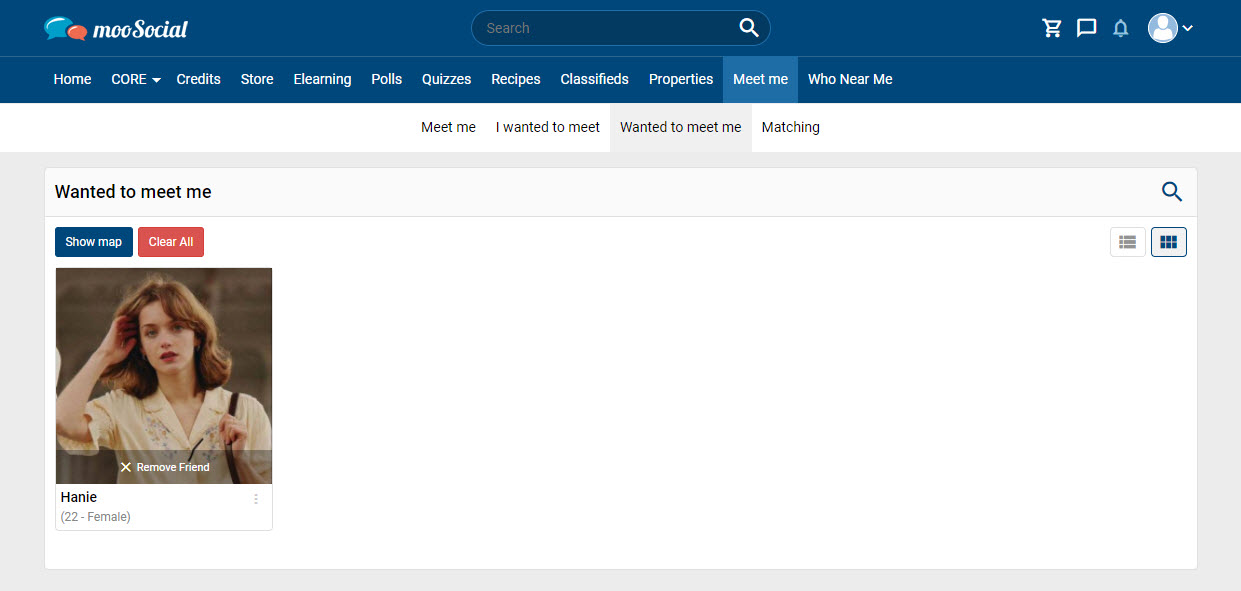
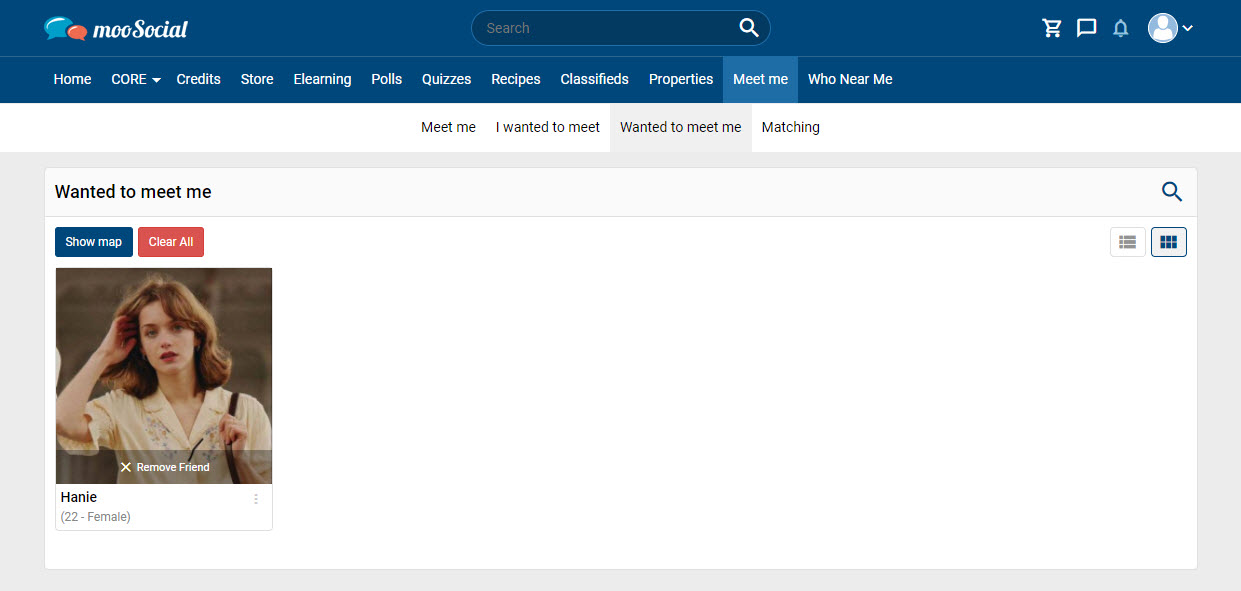
On the Wanted to meet me tab, you can browse the people who want to meet you.

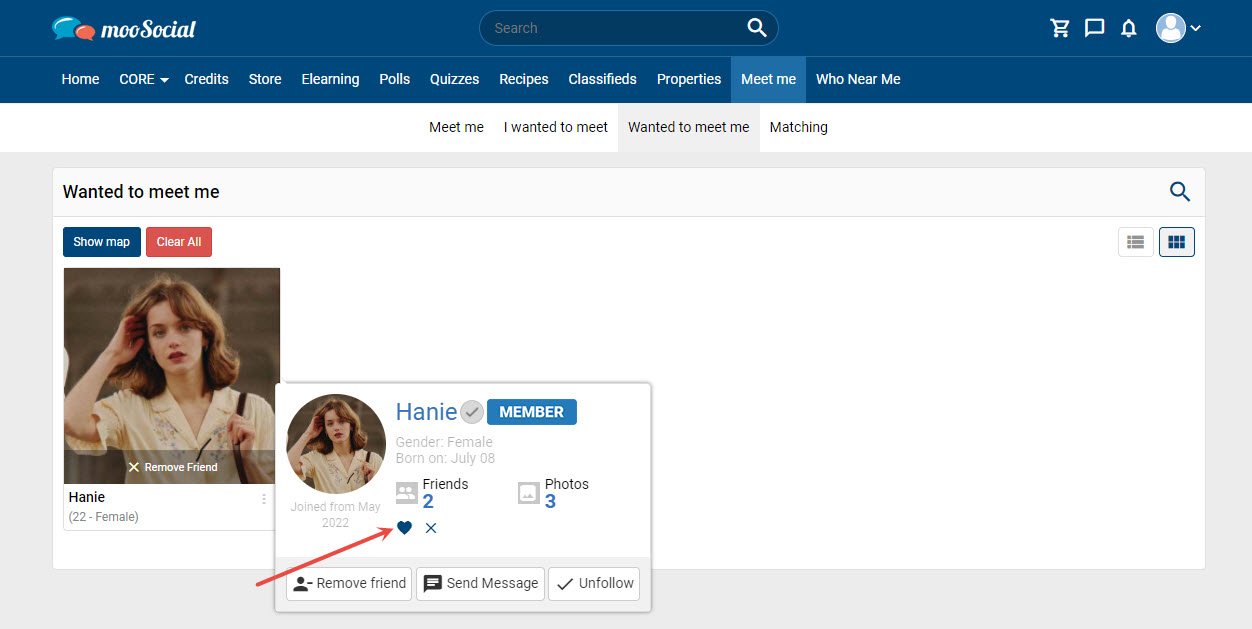
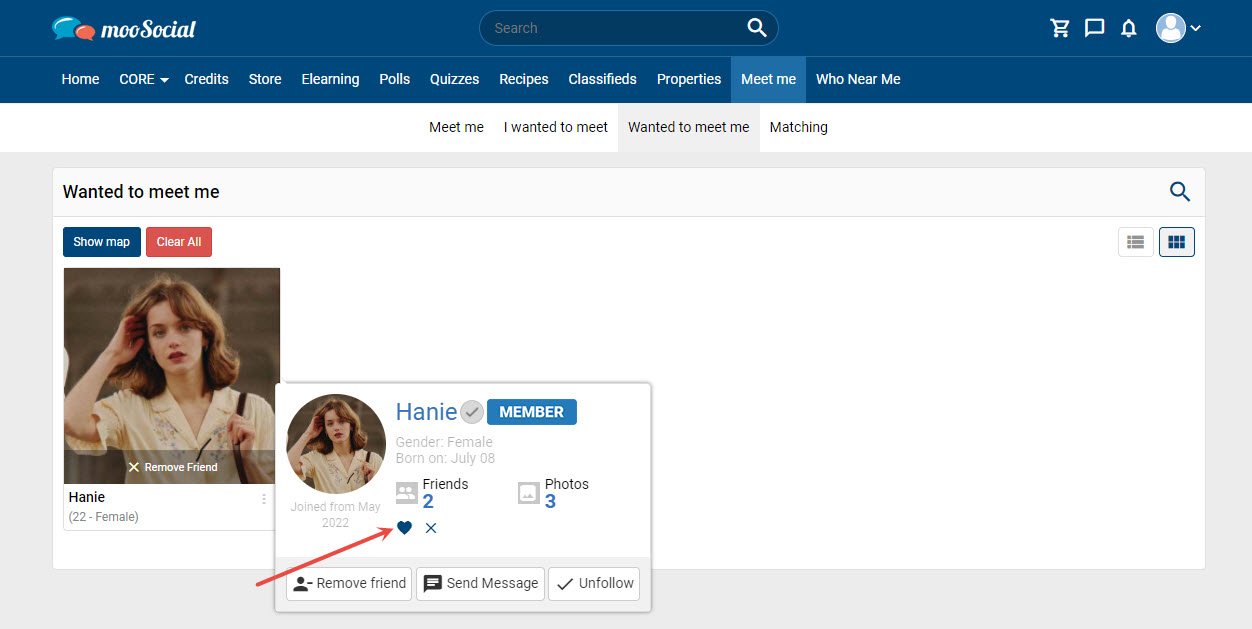
If you are interested in other users, hover over the avatar => click on “like”

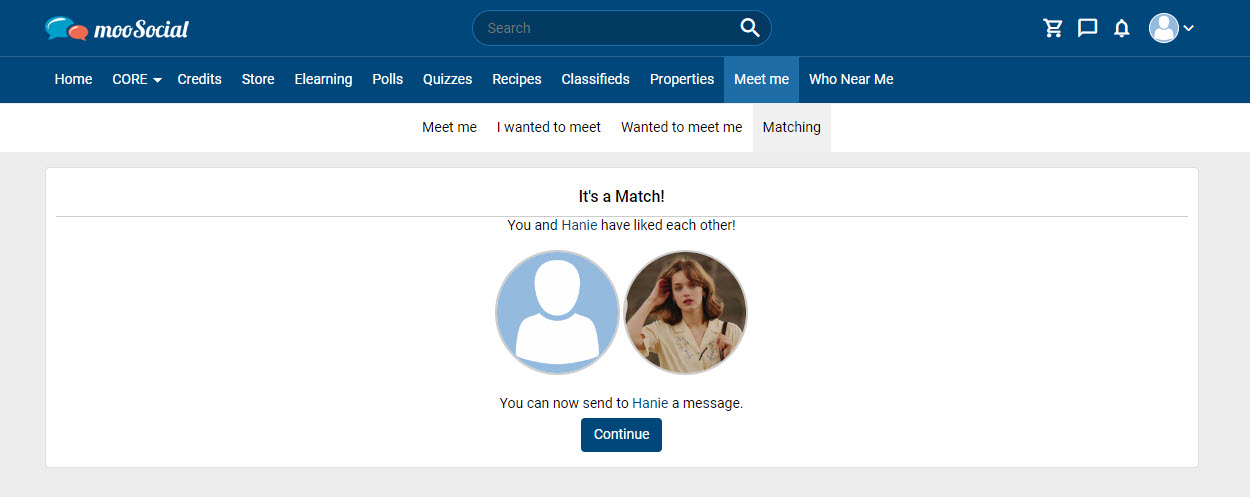
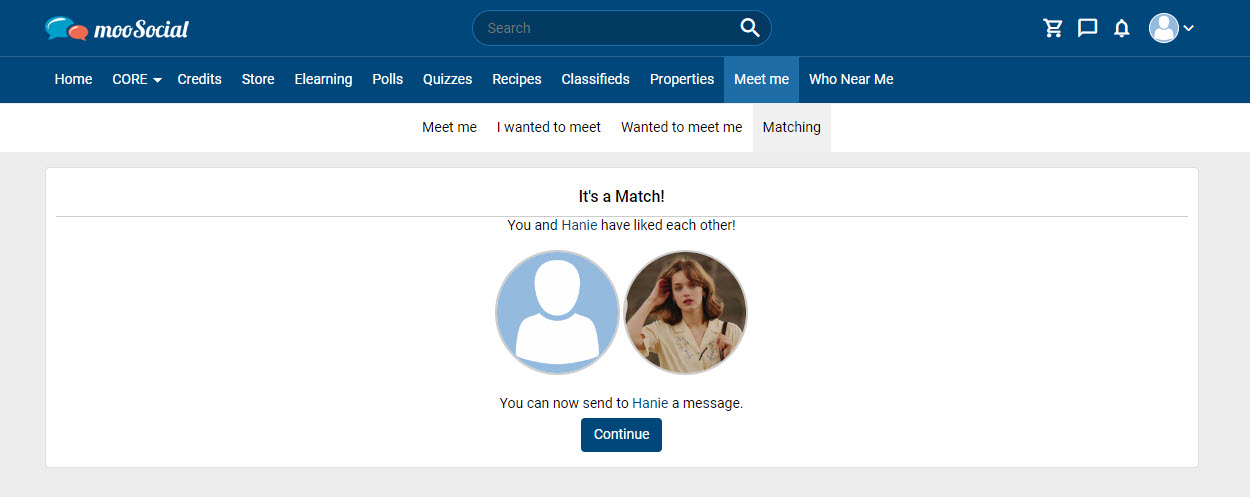
It will be a match if both of you “like” each other.

To start the conversation, click the Continue button.
Hopefully, this short guide was helpful for you.